Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das Bildvorschau-Plug-In in Uniapp, um die Bildvergrößerungsanzeigefunktion zu realisieren
Artikeleinführung:So verwenden Sie das Bildvorschau-Plug-in in uniapp, um die Funktion zur Bildvergrößerung zu realisieren. Mit der Beliebtheit mobiler Geräte spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Bei der Entwicklung mobiler Anwendungen ist die Implementierung der Funktion zur Bildvergrößerung zu einer häufigen Anforderung geworden. Mit dem Uniapp-Framework lassen sich solche Funktionen schneller umsetzen und sind mit mehreren Plattformen kompatibel. In uniapp können Sie Plug-ins von Drittanbietern verwenden, um die Bildvergrößerungs- und Anzeigefunktion zu realisieren. Das am häufigsten verwendete Plug-in ist uni-.
2023-10-20
Kommentar 0
2113

Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1785

So markieren Sie einen roten Rahmen auf einem Mac-Screenshot
Artikeleinführung:Einige Mac-Benutzer wissen nicht, wie man beim Aufnehmen von Screenshots rote Kästchen markiert. Es ist tatsächlich sehr einfach. Wir müssen nur die Lupe im Launcher öffnen, um nach der Vorschau zu suchen, und dann das Vorschaubild öffnen, um es zu markieren. Ist es nicht ganz einfach? So markieren Sie einen roten Rahmen auf einem Mac-Screenshot: 1. Klicken Sie im Launcher auf die Lupe, um nach der Vorschau zu suchen. 2. Klicken Sie auf die Datei und dann auf Öffnen. 3. Wählen Sie das Bild aus, das Sie bearbeiten möchten, und klicken Sie auf Öffnen. 4. Nach der Eingabe können Sie oben bearbeiten und kommentieren.
2024-02-06
Kommentar 0
1964

Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1712

So implementieren Sie die Bildvorschaufunktion in Vue
Artikeleinführung:Im heutigen Webdesign ist das Bildkarussell ein weit verbreiteter Effekt. Wenn wir das Vue-Framework zum Entwickeln von Webseiten verwenden, können wir diese Funktion über Vue-Plug-Ins implementieren. In diesem Artikel werden spezifische Codebeispiele bereitgestellt, um die Implementierung der Bildvorschaufunktion in Vue vorzustellen. 1. Einführung in Plug-Ins Wir können das Vue-Plug-In „vue-awesome-swiper“ verwenden, um die Bildkarussellfunktion zu implementieren. Vue-awesome-swiper ist eine Karusselldiagrammkomponente, die Endlosschleifenkarussells, dynamisches Hinzufügen und Löschen von Karussellelementen unterstützt.
2023-11-07
Kommentar 0
1836

So erzielen Sie mit Layui einen Bildlupeneffekt
Artikeleinführung:Einführung in die Verwendung von Layui zur Erzielung des Bildlupeneffekts: Im Webdesign ist der Bildlupeneffekt eine häufige und praktische Funktion. Dadurch können Benutzer das Bild vergrößern und Details anzeigen, wenn sie mit der Maus über das Bild fahren oder darauf klicken, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel wird erläutert, wie Sie mit Layui den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern die einfache Implementierung dieser Funktion zu erleichtern. Schritte: Einführung von Layui und zugehörigen abhängigen Bibliotheken Zuerst müssen wir Layui-bezogene Ressourcendateien in die Seite einführen. Kann bei Lay bezogen werden
2023-10-25
Kommentar 0
1136

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1443

Verwendung von JavaScript zur Implementierung der Bildlupenfunktion
Artikeleinführung:Verwendung von JavaScript zur Implementierung der Bildlupenfunktion Im Webdesign ist die Bildlupenfunktion eine gängige und praktische Funktion. Sie ermöglicht es Benutzern, lokale Details zu vergrößern, wenn die Maus über das Bild fährt, was das Benutzererlebnis verbessert. In diesem Artikel verwenden wir JavaScript, um eine einfache Bildvergrößerungsfunktion zu implementieren. Zuerst müssen wir ein Bild zur Verwendung vorbereiten. Angenommen, wir haben ein Bild namens „image.jpg“ und verwenden es, um die Lupenfunktion zu implementieren. Gleichzeitig brauchen wir auch eine
2023-08-09
Kommentar 0
2246

So lösen Sie das Problem der unvollständigen Anzeige beim Drucken von ppt
Artikeleinführung:Lösung für unvollständige Anzeige beim Drucken von ppt: 1. Überprüfen Sie die Seiteneinstellungen, um sicherzustellen, dass die Seitengröße mit der Größe des Druckpapiers übereinstimmt. 2. Passen Sie das Zoomverhältnis an und probieren Sie verschiedene Zoomverhältnisse aus, bis der vollständige Folieninhalt in der Druckvorschau zu sehen ist 3. Passen Sie die Größe des Textfelds an, wählen Sie das Textfeld aus und ziehen Sie dann den Rand, um die Größe anzupassen, um sicherzustellen, dass der Text vollständig auf der gedruckten Seite angezeigt werden kann. 4. Optimieren Sie die Bildauflösung und verwenden Sie eine Bildbearbeitungssoftware um die Bildauflösung an die Druckgröße anzupassen; 5. Druckvorschau: Überprüfen Sie mithilfe der Druckvorschau, ob der PPT-Inhalt vollständig angezeigt wird.
2023-07-06
Kommentar 0
16241

So speichern Sie schnell alle Bilder auf der Seite in Ihrem Browser
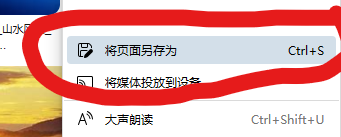
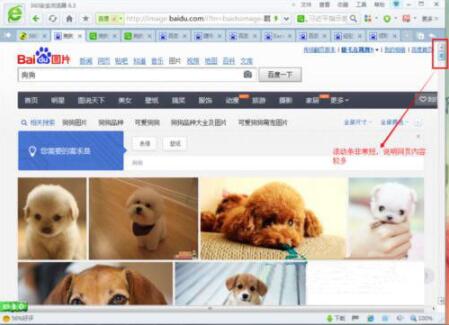
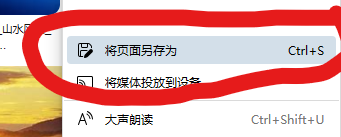
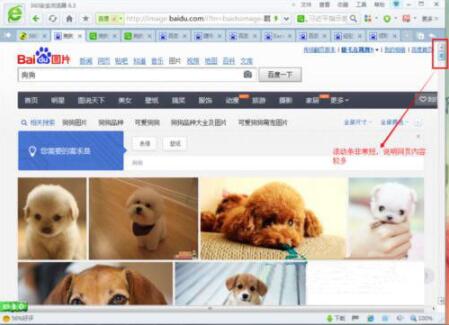
Artikeleinführung:Wenn einige Benutzer einige Bildwebsites auf ihrem Computer durchsuchen, möchten sie wissen, ob dies ohne Verwendung anderer Software oder Plug-Ins möglich ist Der Browser zum schnellen Speichern aller Bilder besteht darin, die Webseite direkt zu speichern. Unabhängig davon, welcher Browser über diese Funktion verfügt. So speichern Sie schnell alle Bilder auf der Seite im Browser 1. Geeignet für die Verwendung auf Webseiten, auf denen viele Bilder angezeigt werden. Klicken Sie mit der rechten Maustaste auf die leere Stelle und wählen Sie [Seite speichern unter]. 2. Wählen Sie beim Speichern unter „Alle“ als Speichertyp aus, damit die Bilddateien und JS-Dateien auf der Seite auf einmal gespeichert werden. 3. Dann öffnen wir den Ordner und kopieren und übertragen alle darin enthaltenen Bilddateien.
2024-04-26
Kommentar 0
498

2345So vergrößern Sie die Seite im Browser
Artikeleinführung:Wie vergrößert der 2345-Browser die Seite, wenn wir den 2345-Browser zum Surfen im Internet verwenden? Wenn wir den 2345-Browser zum Surfen im Internet verwenden, stoßen wir auf einigen Seiten manchmal auf Texte oder Bilder, die zu klein sind, um klar zu sehen. Zu diesem Zeitpunkt können wir die Seitenzoomfunktion des Browsers verwenden, damit wir den Text und die Bilder deutlich sehen können . Bild, wie genau soll das gemacht werden? Der Herausgeber unten hat die Schritte zum Vergrößern der Seite im 2345-Browser zusammengestellt. Wenn Sie nicht wissen, wie, folgen Sie mir unten! So vergrößern Sie die Seite im 2345-Browser 1. Nachdem Sie mit dem 2345-Browser die zu vergrößernde Webseite geöffnet haben, klicken Sie auf das „Menü“-Symbol, das aus drei horizontalen Linien in der oberen rechten Ecke des Browsers besteht. 2. Das Menüfenster des 2345-Browsers wird unten angezeigt.
2024-01-31
Kommentar 0
1445

HTML, CSS und jQuery: Tipps zum Erzielen eines Lupeneffekts auf Bildern
Artikeleinführung:HTML, CSS und jQuery: Techniken zum Erzielen eines Bildlupeneffekts, mit Codebeispielen Einführung: Im Webdesign ist die Bilddarstellung ein sehr wichtiger Teil. Um das Benutzererlebnis zu verbessern, hoffen wir häufig, Bildern einige Spezialeffekte hinzuzufügen, beispielsweise Bildlupeneffekte. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Bevor Sie mit dem Schreiben von Code beginnen, müssen Sie zunächst einen geeigneten Bildlupeneffekt entwerfen.
2023-10-24
Kommentar 0
1113

PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion
Artikeleinführung:PHP-Entwicklungsfähigkeiten: So implementieren Sie die Bildlupenfunktion In der Webentwicklung ist die Bildlupe eine gängige Funktion. Sie ermöglicht es Benutzern, den vergrößerten Effekt des Bereichs zu sehen, wenn die Maus über das Bild fährt. Die Implementierung der Bildlupenfunktion ist nicht kompliziert. Im Folgenden wird detailliert beschrieben, wie diese Funktion mithilfe der PHP-Sprache implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Bild vorbereiten, das die Lupenfunktion implementieren muss. Angenommen, wir haben ein Bild mit dem Namen „image.jpg“ und möchten mit der Maus einen Effekt erzielen
2023-09-20
Kommentar 0
1582

Erstellen Sie Bildvergrößerungseffekte mit PHP und Highslide
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Netzwerktechnologie haben Bilder als wichtiges visuelles Material immer mehr Aufmerksamkeit erregt. Um Bilder besser anzuzeigen und den Benutzern eine bequemere Anzeige von Bilddetails zu ermöglichen, verfügen viele Websites über Funktionen zur Bildvergrößerung. In diesem Artikel wird erläutert, wie Sie mit PHP und Highslide einen einfachen Bildvergrößerungseffekt erstellen. Zuerst müssen wir das Highslide-Plugin herunterladen. Highslide ist ein JavaScript-Plug-in, das Popup-Bilder und HTML-Inhalte auf der Seite erstellt.
2023-05-11
Kommentar 0
1399

So implementieren Sie Bildvorschaueffekte mit Vue
Artikeleinführung:So implementieren Sie Bildvorschaueffekte mit Vue Einführung: Im modernen Webdesign sind Bildvorschaueffekte zu einer häufigen Anforderung geworden. Durch die Bildvorschau kann das Benutzererlebnis verbessert werden und Benutzer erhalten ein umfassenderes Verständnis des Bildinhalts. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Komponenten und reaktionsschnellen Datenverarbeitungsfunktionen, die sich sehr gut für die Implementierung von Bildvorschaueffekten eignen. In diesem Artikel wird erläutert, wie Sie mit Vue einen einfachen Bildvorschaueffekt implementieren und entsprechende Codebeispiele bereitstellen. Schritt 1: Erstellen Sie eine Vue-Komponente. Zuerst erstellen wir
2023-09-19
Kommentar 0
1117

So implementieren Sie mit Vue Bildlupeneffekte
Artikeleinführung:So implementieren Sie mit Vue Bildlupeneffekte Einführung: Mit der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Bilder eine immer wichtigere Rolle in unserem täglichen Leben. Um das Benutzererlebnis und die visuellen Effekte zu verbessern, werden im Webdesign häufig Bildlupeneffekte eingesetzt. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks einen einfachen Bildlupeneffekt implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Vorbereitung: Bevor Sie beginnen, stellen Sie bitte sicher, dass Sie das Vue-Framework korrekt installiert und ein Vue-Projekt erstellt haben. 2. Komponentendesign: Wir werden
2023-09-19
Kommentar 0
1253

Wie implementiert man die Bildlupenfunktion in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Bildlupenfunktion? Im Webdesign wird die Bildlupenfunktion häufig verwendet, um Produktbilder, Grafikdetails usw. anzuzeigen. Durch Bewegen der Maus über das Bild kann das Bild vergrößert werden, damit Benutzer die Details besser erkennen können. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein Bildelement mit Vergrößerungseffekt in HTML vorbereiten. In der folgenden HTML-Struktur platzieren wir beispielsweise ein großes Bild
2023-10-19
Kommentar 0
1337

Einführung in das Speichern von Webinhalten in Win7
Artikeleinführung:1. Öffnen Sie den Browser und schneiden Sie die gesamte Webseite aus, wie im Bild gezeigt. Die Bildlaufleiste ist sehr klein, was darauf hinweist, dass die Webseite viel Inhalt enthält. Wie im Bild gezeigt: 2. Wenn Sie den Screenshot speichern möchten, wählen Sie zunächst die Menüleiste über dem Browser aus und öffnen Sie den Datei-Button. Wie im Bild gezeigt: 3. Wählen Sie dann, ob Sie die Webseite als Bild speichern möchten. Ein Dialogfeld wird angezeigt. Wählen Sie den Speicherort für das Bild, den Bildnamen, das Bildformat usw. aus und drücken Sie dann OK. Wie in der Abbildung gezeigt: 4. Suchen Sie den Speicherort des Bildes. Sie können sehen, dass der Screenshot der gesamten Webseite gespeichert wurde. Wie in der Abbildung gezeigt: 5. Doppelklicken Sie auf die Bilddatei, um das Bild zu öffnen, und Sie können das gesamte erfasste Webseitenbild sehen. wie das Bild zeigt:
2024-04-24
Kommentar 0
454

So implementieren Sie das Hochladen und die Vorschau von Bildern in Uniapp
Artikeleinführung:So implementieren Sie Bild-Upload und -Vorschau in uniapp In modernen sozialen Netzwerken und E-Commerce-Anwendungen sind Bild-Upload- und Vorschau-Funktionen sehr häufige Anforderungen. In diesem Artikel wird erläutert, wie die Bild-Upload- und Vorschaufunktionen in uniapp implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Implementierung der Bild-Upload-Funktion Im Uniapp-Projekt müssen Sie der Seite zunächst eine Bild-Upload-Komponente hinzufügen, wie unten gezeigt: <template><view><im
2023-10-21
Kommentar 0
1390