Insgesamt10000 bezogener Inhalt gefunden

Discuz Editor: Leistungsstarkes Tool zum Bearbeiten von Webseiten
Artikeleinführung:Discuz Editor: Ein leistungsstarkes Tool zur Webseitenbearbeitung, das spezifische Codebeispiele erfordert. Mit der Entwicklung des Internets sind die Erstellung von Websites und die Bearbeitung von Inhalten immer wichtiger geworden. Als gängiges Tool zur Webseitenbearbeitung spielt der Discuz-Editor eine wichtige Rolle bei der Website-Erstellung. Es bietet nicht nur umfangreiche Funktionen und Tools, sondern hilft Benutzern auch dabei, Inhalte bequemer zu bearbeiten und zu veröffentlichen. In diesem Artikel stellen wir die Funktionen und die Verwendung des Discuz-Editors vor und stellen einige spezifische Codebeispiele bereit, um den Lesern das Verständnis und die Verwendung zu erleichtern
2024-03-09
Kommentar 0
1140

Wie schreibe ich ein einfaches Webseiten-Editor-Programm in C++?
Artikeleinführung:Wie schreibe ich ein einfaches Webseiten-Editor-Programm in C++? Überblick: Mit der Popularität des Internets sind Webseiten für Menschen zu einem wichtigen Mittel geworden, um Informationen zu erhalten und Inhalte anzuzeigen. Um den Bedürfnissen der Benutzer gerecht zu werden, ist es entscheidend, einen einfachen und benutzerfreundlichen Webeditor zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches konsolenbasiertes Webseiten-Editorprogramm schreiben, um den Lesern das Verständnis der Grundprinzipien der Webseitenbearbeitung zu erleichtern. Schritte: Bestimmen Sie die Funktion und Architektur des Programms: Bestimmen Sie die Grundfunktionen, die das Programm implementieren muss, z. B. das Erstellen und Bearbeiten von Webseiten, das Hinzufügen von Text und Bildern usw. Definition
2023-11-04
Kommentar 0
1333
PHP网页中Ewebeditor编辑器嵌入方法
Artikeleinführung:在php中我们经常会使用各种编辑器,下面我来介绍在PHP网页中Ewebeditor编辑器嵌入代码,各位同学可参考.下载quot;Ewebeditorquot;PHP编辑器在 /hea...
2016-05-25
Kommentar 0
1553

Implementieren Sie die Bearbeitbarkeitsprüfung von Webseitenelementen mit Python und WebDriver
Artikeleinführung:Implementieren der Bearbeitbarkeitsprüfung von Webseitenelementen mithilfe von Python und WebDriver Mit der rasanten Entwicklung des Internets ist eine große Anzahl von Webanwendungen entstanden, und Benutzer können über Webseiten mit Programmen interagieren. In diesen Webanwendungen müssen wir häufig Formulare ausfüllen, Informationen bearbeiten und andere Vorgänge ausführen. Daher ist es beim automatisierten Testen sehr wichtig, die Bearbeitbarkeit von Webseitenelementen zu überprüfen. Python ist eine leistungsstarke Programmiersprache, mit der automatisierte Testskripte geschrieben werden können. Und WebDriver ist ein
2023-07-07
Kommentar 0
1493

So bearbeiten Sie eine Seite in WordPress
Artikeleinführung:Um eine Seite in WordPress zu bearbeiten, gehen Sie folgendermaßen vor: Melden Sie sich im Backend an. Navigieren Sie zu Seiten > Alle Seiten. Klicken Sie auf den Seitentitel, um den Editor aufzurufen. Bearbeiten Sie den Inhalt und fügen Sie über die Schaltfläche „+“ neue Blöcke hinzu. Konfigurieren Sie die Seiteneinstellungen in der rechten Seitenleiste. Klicken Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um die Seite zu speichern oder zu veröffentlichen. Sie können eine Vorschau der Seite anzeigen, um zu sehen, wie sie aussehen wird, und Tastenkombinationen und den Blockeditor verwenden, um den Bearbeitungsprozess zu vereinfachen.
2024-04-16
Kommentar 0
1118

Wo man WordPress-Seiten-HTML bearbeiten kann
Artikeleinführung:Der HTML-Code einer WordPress-Seite kann im Backend-Editor bearbeitet werden. Zu den spezifischen Schritten gehören: 1. Melden Sie sich beim Backend an. 2. Navigieren Sie zu Seiten und wählen Sie die Seite aus, die Sie bearbeiten möchten. 3. Wechseln Sie in den Editor „Text“. 4. Bearbeiten Sie den HTML-Code. 5. Änderungen speichern.
2024-04-16
Kommentar 0
1134

So verwenden Sie das Layui-Framework, um eine Webseitenbearbeitungsfunktion zu entwickeln, die den Rich-Text-Editor unterstützt
Artikeleinführung:Titel: Verwendung des Layui-Frameworks zur Entwicklung von Webseitenbearbeitungsfunktionen, die Rich-Text-Editoren unterstützen Einführung: In der Webentwicklung sind Webseitenbearbeitungsfunktionen ein häufiges und wichtiges Modul. Um die Benutzererfahrung zu verbessern, ist die Unterstützung von Rich-Text-Editoren unerlässlich. In diesem Artikel wird die Verwendung der Rich-Text-Editor-Komponente im Layui-Framework für die Entwicklung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in das Layui-Framework Layui ist ein Front-End-UI-Framework, das auf HTML5- und CSS3-Technologie basiert. Es ist bestrebt, einfache, benutzerfreundliche und umfangreiche Komponenten bereitzustellen
2023-10-24
Kommentar 0
1704

Die Webversion von Microsoft Word fügt eine „paginierte Ansicht' hinzu, um die Bearbeitungseffizienz zu verbessern!
Artikeleinführung:Die Webversion von Microsoft Word wird am 2. August eine lang erwartete neue Funktion einführen – „Seitenansicht“. Die Einführung dieser Funktion zielt darauf ab, das Dokumentbearbeitungserlebnis im Web und auf anderen Plattformen zu vereinheitlichen. um das Dokumentbearbeitungserlebnis im Web und auf anderen Plattformen zu vereinheitlichen“ und wählen Sie die Option „Separate Seiten“, um Ihr bevorzugtes Dokumentlayout anzupassen. Zunächst wird das neue Paginierungslayout auf Chromium-basierte Browser wie Chrome und Edge beschränkt sein, aber Microsoft-Beamte versprechen, in Zukunft Unterstützung für Safari und Firefox hinzuzufügen, um den Anforderungen eines breiteren Benutzerkreises gerecht zu werden. Daniel sagte, dass die Funktionen der Webversion von Word in Zukunft weiter verbessert werden, um Benutzern ein umfassenderes Bearbeitungserlebnis zu bieten. Zusätzlich zur „paginierten Ansicht“
2023-08-05
Kommentar 0
1299

Welche WordPress-Seiteneditoren gibt es?
Artikeleinführung:WordPress bietet eine Vielzahl von Seiteneditoren, darunter den Classic Editor (für die grundlegende Bearbeitung), den Gutenberg Editor (für die flexible Blockbearbeitung), Elementor (für die Drag-and-Drop-Oberfläche), Divi (für die visuelle Seitenerstellung) und Beaver Builder (für eine intuitive Drag-and-Drop-Oberfläche). Die Auswahl des am besten geeigneten Editors hängt von Ihren Bedürfnissen und Ihrem Kenntnisstand ab. Wenn Sie eine schnelle und einfache Bearbeitung benötigen, ist der klassische Editor ideal, während der Gutenberg-Editor besser für flexible Layouts geeignet ist und Plug-Ins von Drittanbietern erweiterte Funktionen bieten. und Anpassungsmöglichkeiten.
2024-04-16
Kommentar 0
1322

Discuz-Editor: Vielfältiges Seitenlayout-Design
Artikeleinführung:Discuz-Editor: Vielfältiges Seitenlayout-Design erfordert spezifische Codebeispiele Mit der Entwicklung des Internets und dem kontinuierlichen Fortschritt bei der Website-Erstellung ist das Seitenlayout-Design zu einem wichtigen Bindeglied in der Website-Entwicklung geworden. Im Discuz-Forensystem spielt der Editor eine äußerst wichtige Rolle. Er beeinflusst nicht nur das Benutzererlebnis, sondern steht auch in direktem Zusammenhang mit der Diversifizierung und personalisierten Gestaltung des Seitenlayouts. In diesem Artikel wird die Verwendung des Discuz-Editors vorgestellt und mit spezifischen Codebeispielen kombiniert, um zu erkunden, wie man abwechslungsreiche Seitenlayout-Designs erreichen kann. In Dis
2024-03-09
Kommentar 0
590

So bearbeiten Sie das Modul einer veröffentlichten Seite in WordPress
Artikeleinführung:Durch den modularen Aufbau von WordPress können Sie die Komponenten einer veröffentlichten Seite bearbeiten: Öffnen Sie den Seiteneditor und suchen Sie die Seite, die Sie bearbeiten möchten. Suchen Sie den Bereich „Module“ und wählen Sie das Modul aus, das Sie bearbeiten möchten. Verwenden Sie das Bearbeitungssymbol, um Inhalte zu ändern, oder das Einstellungssymbol, um Einstellungen zu ändern. Klicken Sie auf die Schaltfläche „Aktualisieren“, um die Änderungen zu speichern.
2024-04-15
Kommentar 0
1167

So stellen Sie die Ausrichtung von PDF-Dokumenten im Foxit PDF Editor auf Raster ein. So stellen Sie die Ausrichtung von PDF-Dokumenten im Foxit PDF Editor auf Raster ein
Artikeleinführung:Ich glaube, dass die Benutzer hier Foxit PDF Editor genauso gerne verwenden wie den Editor. Wissen Sie also, wie man das Ausrichtungsraster für PDF-Dokumente in Foxit PDF Editor einstellt? Im Folgenden finden Sie die Methode, die Ihnen der Editor zum Festlegen des PDF-Dokumentausrichtungsrasters im Foxit PDF Editor bietet. Interessierte Benutzer können einen Blick unten werfen. Wie stelle ich das Ausrichtungsraster für PDF-Dokumente im Foxit PDF Editor ein? So legen Sie das Ausrichtungsraster für PDF-Dokumente im Foxit PDF Editor fest. Öffnen Sie den Foxit PDF Editor auf Ihrem Computer-Desktop, wählen Sie die Schnellöffnungsfunktion aus, wählen Sie die zu bearbeitende PDF-Datei aus, rufen Sie die Hauptseite auf und wählen Sie das Ausrichtungsraster aus Um den Inhalt des PDF-Dokuments am Raster auszurichten, können Sie auch die Ausrichtung am Raster aktivieren oder deaktivieren
2024-08-15
Kommentar 0
879

So betten Sie WordPress in eine Webseite ein
Artikeleinführung:WordPress kann externe Webseiten in Beiträge oder Seiten einbetten, um nützliche Informationen, visuelle Inhalte oder interaktive Elemente hinzuzufügen. Rufen Sie zunächst die URL der Webseite ab, die Sie einbetten möchten, und erstellen Sie dann den Einbettungscode: <iframe src="Web page URL" width="Content width" height="Content height"></iframe>. Fügen Sie den Einbettungscode zur Registerkarte „Textbearbeitung“ im WordPress-Editor (klassischer Editor) oder im benutzerdefinierten HTML-Block (neuer Blockeditor) hinzu.
2024-04-15
Kommentar 0
839

So legen Sie eine PDF-Ersatzseite in Foxit PDF Editor fest. So richten Sie eine PDF-Ersatzseite in Foxit PDF Editor ein
Artikeleinführung:Verwenden Sie auch die Foxit PDF Editor-Software? Aber wissen Sie, wie man PDF-Ersatzseiten im Foxit PDF Editor einrichtet? Der Editor unten zeigt Ihnen die Methode zum Festlegen der PDF-Ersetzungsseite im Foxit PDF Editor. Interessierte Benutzer können einen Blick darauf werfen. Wie lege ich eine PDF-Ersetzungsseite im Foxit PDF Editor fest? So legen Sie PDF-Ersatzseiten im Foxit PDF Editor fest. Öffnen Sie den Foxit PDF Editor auf Ihrem Computer-Desktop und wählen Sie die PDF-Datei aus, die Sie bearbeiten möchten. Anschließend können Sie die angegebene Seite ersetzen Seiten aus anderen PDF-Dateien.
2024-08-13
Kommentar 0
596

So kehren Sie schnell zur zuletzt bearbeiteten Seite eines WPS-Dokuments zurück. Mit einem WPS-Dokument können Sie schnell zur zuletzt bearbeiteten Seite zurückkehren
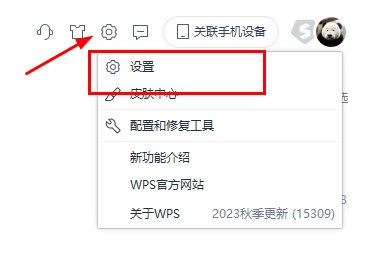
Artikeleinführung:Wenn Sie ein Dokument in einem WPS-Dokument bearbeiten, müssen Sie die Seite häufig schließen, da das Dokument so viele Seiten enthält. Wenn Sie die Seite zum Bearbeiten erneut öffnen, müssen Sie die Seite erneut nach unten ziehen, um die zuletzt bearbeitete Seite zu finden. Dies kann auch leicht dazu führen, dass Sie vergessen, welche Seite Sie das letzte Mal bearbeitet haben. Wir zeigen Ihnen, wie Sie schnell zur zuletzt bearbeiteten Seite in einem WPS-Dokument zurückkehren. [Einstellungsmethode] Rufen Sie zunächst die Homepage von WPS auf und klicken Sie auf das [Einstellungssymbol] in der oberen rechten Ecke, um die Einstellungsseite aufzurufen. Aktivieren Sie auf der Einstellungsseite die Option „Arbeitsstatus beim Beenden speichern“. Auf diese Weise bearbeiten und speichern wir das Dokument, nachdem wir es zur Bearbeitung geöffnet haben, an einem anderen Ort als der Startseite und schließen das Dokument dann. Wenn Sie das Dokument erneut öffnen, erscheint auf der rechten Seite der Benutzeroberfläche ein blaues Symbol. Bewegen Sie die Maus über das blaue Symbol. Das Symbol wird automatisch erweitert und Sie werden aufgefordert:
2024-02-15
Kommentar 0
1298

So löschen Sie Seiten im Foxit PDF Editor. So löschen Sie Seiten im Foxit PDF Editor
Artikeleinführung:Kürzlich haben viele Freunde den Editor gefragt, wie man Seiten im Foxit PDF Editor löscht. Als nächstes wollen wir lernen, wie man Seiten im Foxit PDF Editor löscht. Wie lösche ich Seiten im Foxit PDF Editor? So löschen Sie Seiten im Foxit PDF Editor 1. Öffnen Sie zunächst Foxit PDF Editor und die PDF-Datei, deren Seiten gelöscht werden müssen, und klicken Sie dann in der Symbolleiste auf „Seitenverwaltung“, wie in der Abbildung unten gezeigt. 2. Klicken Sie in der Symbolleiste auf die Schaltfläche „Löschen“, wie in der Abbildung unten dargestellt. 3. Geben Sie im Popup-Dialogfeld die zu löschende Seitenzahl ein. Der Standardwert ist die aktuelle Seitenzahl, und klicken Sie dann auf „OK“, wie in der Abbildung unten gezeigt. 4. Es erscheint ein Eingabeaufforderungsfeld mit der Meldung, dass der Löschvorgang unwiderruflich ist. Klicken Sie auf die Schaltfläche „Ja“, um den Löschvorgang abzuschließen, wie in der Abbildung unten dargestellt.
2024-08-20
Kommentar 0
975