Insgesamt10000 bezogener Inhalt gefunden

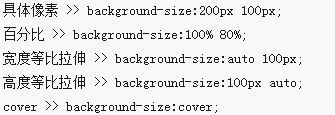
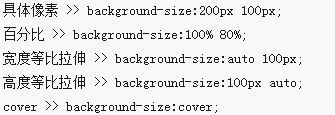
CSS-Eigenschaft für die Hintergrundgröße
Artikeleinführung:Die CSS-Eigenschaft „Hintergrundgröße“ wird verwendet, um die Größe des Hintergrundbilds anzugeben. Beispiel Sie können versuchen, den folgenden Code auszuführen, um die Eigenschaft „Hintergrundgröße“ in CSS zu implementieren: Live Demo <html> <head> <style> #demo{  
2023-09-21
Kommentar 0
1139

CSS-Hintergrundbildeigenschaft
Artikeleinführung:Die CSSbackground-image-Eigenschaft wird verwendet, um ein Hintergrundbild anzugeben. Sie können versuchen, den folgenden Code auszuführen, um die Eigenschaft „Hintergrundbild“ in CSS zu implementieren – Beispiel <html> <head> <style> #demo{ &nb
2023-09-04
Kommentar 0
1201

CSS-Hintergrundeigenschaften: die Magie von Hintergrundbild und Hintergrundfarbe
Artikeleinführung:CSS-Hintergrundeigenschaften: Die wunderbare Verwendung von Hintergrundbild und Hintergrundfarbe. Hintergrund ist ein sehr wichtiger Teil des Webdesigns. Sie können den visuellen Effekt der Seite verbessern und das Benutzererlebnis verbessern, indem Sie das Hintergrundbild und die Farbe festlegen. In CSS können wir die Eigenschaft „background-image“ verwenden, um das Hintergrundbild festzulegen, und die Eigenschaft „background-color“, um die Hintergrundfarbe festzulegen. In diesem Artikel werden diese beiden Eigenschaften vorgestellt
2023-10-20
Kommentar 0
2002

CSS-Hintergrundursprungseigenschaft
Artikeleinführung:Mit der CSS-Eigenschaft „background-origin“ wird die Position des Hintergrundbilds angegeben. Beispiel Sie können versuchen, den folgenden Code auszuführen, um das Attribut „background-origin“ zu implementieren: Online Demo <html> <head> <style> #demo{ &a
2023-09-06
Kommentar 0
1409


Wie lege ich verschiedene Hintergrundeigenschaften in einer Anweisung fest?
Artikeleinführung:CSS (Cascading Style Sheets) ist ein leistungsstarkes Tool zum Gestalten des visuellen Erscheinungsbilds Ihrer Website, einschließlich Hintergrundeigenschaften. Mithilfe von CSS können Sie die Hintergrundeigenschaften von Webseiten ganz einfach anpassen, einzigartige Designs erstellen und das Benutzererlebnis verbessern. Die Verwendung einer Deklaration ist eine effiziente Möglichkeit, verschiedene Hintergrundeigenschaften festzulegen, was Webentwicklern hilft, Zeit zu sparen und den Code sauber zu halten. Hintergrundeigenschaften verstehen Bevor wir mehrere Hintergrundeigenschaften in einer Deklaration festlegen, müssen wir die verschiedenen in CSS verfügbaren Hintergrundeigenschaften verstehen und verstehen, wie jede Eigenschaft funktioniert. Nachfolgend finden Sie eine kurze Übersicht über die einzelnen Immobilien. Hintergrundfarbe – Mit dieser Eigenschaft können Sie die Hintergrundfarbe des Elements festlegen. Hintergrundbild – Dieses Attribut ermöglicht das Festlegen des Hintergrundbilds des Elements. Verwenden Sie eine Bild-URL, einen linearen Farbverlauf oder einen Pfad
2023-09-15
Kommentar 0
1364


Tipps zum Erzielen dynamischer Hintergrundeffekte mit CSS-Eigenschaften
Artikeleinführung:Tipps zum Realisieren dynamischer Hintergrundeffekte mit CSS-Attributen Hintergrund ist ein wichtiges Element im Webdesign. Durch eine angemessene Hintergrundgestaltung kann die visuelle Wirkung der Webseite gesteigert und ein besseres Benutzererlebnis erzielt werden. CSS bietet eine Fülle von Eigenschaften und Techniken, um verschiedene dynamische Hintergrundeffekte zu erzielen. In diesem Artikel werden einige CSS-Eigenschaften und Codebeispiele im Detail vorgestellt, um den Lesern zu helfen, die Anwendung dieser Techniken zu verstehen. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite einen weichen Übergangseffekt verleihen. Wir können die CSS3-Hintergrundbildeigenschaft verwenden
2023-11-18
Kommentar 0
1495

So verwenden Sie das Attribut „Hintergrundwiederholung'.
Artikeleinführung:Das Attribut „background-repeat“ wird verwendet, um festzulegen, wie das Hintergrundbild gekachelt wird. Hintergrundwiederholung: Wiederholung-x bedeutet, dass nur die horizontale Position das Hintergrundbild wiederholt; Hintergrundwiederholung: Wiederholung-y bedeutet, dass nur die vertikale Position das Hintergrundbild wiederholt.
2019-02-18
Kommentar 0
10551

Welche Eigenschaft wird verwendet, um das Hintergrundbild eines Elements mithilfe von CSS festzulegen?
Artikeleinführung:In CSS wird die Eigenschaft „background-image“ verwendet, um das Hintergrundbild eines Elements mithilfe von CSS festzulegen. Das Hintergrundbildattribut hat vier verschiedene Eigenschaften, wie unten beschrieben. URL() – Es benötigt einen Bildpfad oder eine Remote-URL, um das Bild von einem bestimmten Ort abzurufen und es als Hintergrund festzulegen. Keine – Der Benutzer kann den Hintergrund entfernen, indem er „none“ als Wert der Eigenschaft „Hintergrundbild“ verwendet. Anfänglich – Legt den anfänglichen Hintergrund fest. In den meisten Fällen gibt es keinen Hintergrund. Vererbung – Es wird das gleiche Hintergrundbild wie für das übergeordnete Element festgelegt. Syntax Benutzer können das „background-image“-Attribut in CSS gemäß der folgenden Syntax verwenden. Hintergrundbild:url('URL');bac
2023-09-05
Kommentar 0
1254


Erkunden der Hintergrundeigenschaften von CSS-Verläufen: Hintergrundbild und Hintergrundgröße
Artikeleinführung:Erkundung der Hintergrundeigenschaften von CSS-Verläufen: Hintergrundbild und Hintergrundgröße Der Hintergrund ist ein sehr wichtiges Element im Webdesign, das der Seite einen reichhaltigeren visuellen Effekt verleihen kann. In der Vergangenheit konnten Sie die Hintergrundfarbe für ein Element mithilfe der Eigenschaft „background-color“ in CSS festlegen. Im modernen Webdesign können Entwickler jedoch mit der CSS-Eigenschaft „Gradient Background“ coolere Effekte erzielen. Dieser Artikel konzentriert sich auf die Erforschung zweier Schlüsselfaktoren
2023-10-20
Kommentar 0
1325

Hintergrundbezogene Attribute in HTML und CSS
Artikeleinführung:Dieses Mal werde ich Ihnen die Hintergrundattribute in HTML und CSS vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Hintergrundattribute in HTML und CSS? Hier ist ein praktischer Fall.
2018-03-13
Kommentar 0
1919

Wie verwende ich CSS3-Eigenschaften, um Hintergrundeffekte für Webseiten zu erstellen?
Artikeleinführung:Wie verwende ich CSS3-Eigenschaften, um Hintergrundeffekte für Webseiten zu erstellen? Der Hintergrund ist ein sehr wichtiges Element im Webdesign. Er kann die Benutzererfahrung verbessern und Webseiten attraktiver machen. In CSS3 gibt es viele neue Eigenschaften, die uns dabei helfen können, verschiedene Web-Hintergrundeffekte zu erstellen. In diesem Artikel werden einige häufig verwendete CSS3-Hintergrundeigenschaften mit Codebeispielen vorgestellt. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite Ebenen hinzufügen und sie attraktiver machen. In CSS3 können wir linear-gradient() oder rad verwenden
2023-09-08
Kommentar 0
1103

Tipps zur Optimierung der CSS-Hintergrundeigenschaften mit Farbverlauf: Hintergrundbild und Hintergrundgröße
Artikeleinführung:Tipps zur Optimierung von CSS-Hintergrundattributen mit Farbverlauf: Hintergrundbild und Hintergrundgröße Im Webdesign ist das Hintergrundbild eines der sehr wichtigen Elemente, das reichhaltigere visuelle Effekte und ein besseres Benutzererlebnis auf der Webseite erzielen kann. Das CSS-Attribut „Verlaufshintergrund“ ist ein leistungsstarkes Werkzeug zum Erzielen von Hintergrundbildeffekten. „Hintergrundbild“ und „Hintergrundgröße“ sind zwei wichtige Attribute, die über einige verwendet werden können
2023-10-20
Kommentar 0
1346

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1040

Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild
Artikeleinführung:Interpretation der CSS-Hintergrundeigenschaften mit Farbverlauf: Einführung in linearen Farbverlauf und Hintergrundbild: Bei der Seitenentwicklung ist die Auswahl der Hintergrundfarbe ein sehr wichtiger Link, und Farbverlaufshintergrundfarben können Webseiten reichhaltigere visuelle Effekte verleihen. CSS bietet zwei Möglichkeiten zum Implementieren von Hintergrundeigenschaften mit Farbverlauf: linearer Farbverlauf und Hintergrundbild. Dieser Artikel konzentriert sich auf die Erläuterung der Verwendung dieser beiden Methoden und stellt spezifische Codebeispiele bereit.
2023-10-21
Kommentar 0
1904