Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich das Ergebnisanzeigeformat im Autocomplete-Plugin anpassen?
Artikeleinführung:Anpassen des Ergebnisanzeigeformats im Autocomplete-Plugin Das jQuery UI Autocomplete-Plugin bietet eine leistungsstarke Möglichkeit, Benutzereingaben zu verarbeiten und relevante Optionen vorzuschlagen. Standardmäßig werden in den Dropdown-Ergebnissen die Übereinstimmungen der Benutzereingaben im Vorschlag angezeigt
2024-10-21
Kommentar 0
701


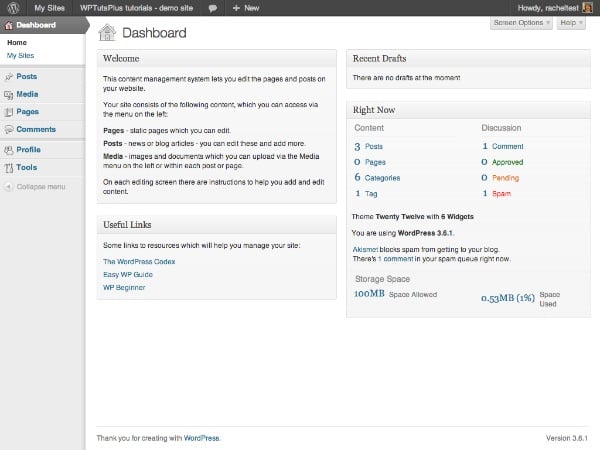
Personalisieren Sie Ihr WordPress-Administratorerlebnis – Dashboard
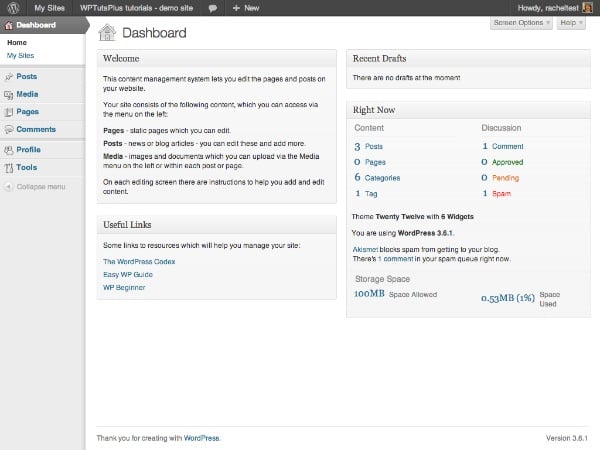
Artikeleinführung:Im ersten Teil dieser Serie habe ich Ihnen gezeigt, wie Sie Ihren WordPress-Anmeldebildschirm anpassen, indem Sie ein benutzerdefiniertes Logo und einige Inhalte hinzufügen. Benutzerdefinierte Stile. Das nächste, was ein Benutzer nach der Anmeldung sieht, ist das Dashboard. In diesem Tutorial erfahren Sie, wie Sie es anpassen, indem Sie einige vorhandene Meta-Boxen entfernen, einige Meta-Boxen verschieben und einige neue Meta-Boxen hinzufügen. Die Schritte, die ich in diesem Tutorial demonstriere, sind: Entfernen Sie einige Meta-Boxen, die Benutzer verwirren könnten. Verschieben Sie die Meta-Boxen an andere Stellen auf dem Bildschirm. Fügen Sie Ihre eigenen benutzerdefinierten Meta-Boxen hinzu, um Benutzern zu helfen. Dazu werde ich ein Plugin erstellen. Dies – wenn Sie Nachdem Sie nach Abschluss von Teil 1 dieser Serie bereits ein Plugin erstellt haben, möchten Sie möglicherweise lieber den Code aus diesem Tutorial zu diesem Plugin hinzufügen, um Folgendes zu erhalten
2023-08-31
Kommentar 0
1134


Reagieren Wählen Sie einen benutzerdefinierten Stil
Artikeleinführung:Die React Select-Bibliothek ist eine der beliebtesten Optionen für Entwickler, um anpassbare Dropdown-Komponenten zu erstellen. In diesem Artikel besprechen wir, wie Sie in React Select einen Stil oder einen benutzerdefinierten Stil erstellen, um ein Tam zu erstellen
2024-11-15
Kommentar 0
927

So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework
Artikeleinführung:So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework. Bei der Entwicklung von Webanwendungen werden häufig statistische Diagramme zur Anzeige von Daten verwendet. Das Vue-Framework stellt uns eine Fülle von Komponenten und Plug-Ins zur Verfügung, mit denen wir benutzerdefinierte statistische Diagramme einfach implementieren können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework benutzerdefinierte statistische Diagramme implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Abhängigkeiten installieren Zuerst müssen wir einige notwendige Abhängigkeiten installieren. Führen Sie im Projektstammverzeichnis den folgenden Befehl aus: npminstallvue-chartjs
2023-08-19
Kommentar 0
1838
Ausführliche Erklärung zur Verwendung des Bootstrap-Dropdown-Such-Plug-Ins
Artikeleinführung:Bootstrap-Select ist ein Dropdown-Such-Plugin für Boot. Bei der Verwendung müssen wir manchmal dynamische Daten dynamisch aus dem Hintergrund oder direkt laden. Das Folgende ist eine dynamisch geladene Verknüpfungsmethode der zweiten Ebene, die auf dem Dropdown-Menü der ersten Ebene basiert. (Keine Ajax-Hintergrunderfassung) In diesem Artikel wird hauptsächlich die Verwendung des Bootstrap-Select-Dropdown-Such-Plug-Ins und die sekundäre Verknüpfung zum dynamischen Laden Ihrer eigenen Daten vorgestellt, die einen bestimmten Referenzwert hat.
2017-12-07
Kommentar 0
2183

So vergrößern Sie Schlüsselwörter in PPT-Folien_So vergrößern Sie Schlüsselwörter in PPT-Folien
Artikeleinführung:1. Öffnen Sie eine leere PPT, klicken Sie in der oberen Symbolleiste auf [Einfügen – Textfeld – Horizontal], warten Sie, bis sich der Cursor in ein Kreuz verwandelt, halten Sie die linke Maustaste gedrückt, um ein Textfeld auf der PPT-Seite zu zeichnen, und platzieren Sie dann das Gehen Sie zum Textfeld, wechseln Sie die Eingabemethode und geben Sie Text ein. 2. Benutzerdefinierte Animationen für Text entwerfen 1. Klicken Sie in der oberen Symbolleiste auf [Diashow], wählen Sie im Dropdown-Feld [Benutzerdefinierte Animation] aus und rufen Sie die Symbolleiste für benutzerdefinierte Animationen auf. 2. Wählen Sie das Textfeld aus, klicken Sie in der benutzerdefinierten Animationsleiste rechts auf [Effekt hinzufügen] und wählen Sie im Popup-Feld [Hervorhebung – Vergrößern/Verkleinern] aus. 3. Die Standardgröße [Vergrößern/Verkleinern] des Systems ist die Vergrößerung, der Vergrößerungsfaktor beträgt 150 % und die Vergrößerungsgeschwindigkeit ist mittlere Geschwindigkeit [. 4. Wenn Sie die Schriftgröße vergrößern möchten, klicken Sie auf
2024-04-25
Kommentar 0
1138

So schreiben Sie Programme in Excel2007 – So schreiben Sie Programme in Excel2007
Artikeleinführung:Viele Leute verwenden Excel2007-Software bei ihrer Arbeit, aber wissen Sie, wie man Programme in Excel2007 schreibt? Als nächstes stellt Ihnen der Editor die Methode zum Schreiben von Programmen in Excel2007 vor. Öffnen Sie die Excel2007-Software, klicken Sie auf die Option des Datei-Dropdown-Menüs und wählen Sie das Entwicklungstool im benutzerdefinierten Menüband aus. Klicken Sie im Entwicklungstool auf „Visual Basic“ und schreiben Sie den Code in das Bearbeitungsfeld.
2024-03-06
Kommentar 0
1271

So richten Sie die automatische Vervollständigung in Sublime ein
Artikeleinführung:Sublime Text kann die automatische Vervollständigung einrichten, indem Sie die folgenden Schritte ausführen: Installieren Sie das Code-Vervollständigungs-Plugin. Aktivieren Sie die automatische Vervollständigung und aktivieren Sie das Kontrollkästchen. Passen Sie Abschlussauslöser an (Standardauslöser sind ., (, ", '). Geben Sie die Abschlussquelle an (z. B. „source.python"). Profitieren Sie von erweiterten Optionen (z. B. Snippets, Syntaxprüfung, Verzögerung).
2024-04-03
Kommentar 0
743

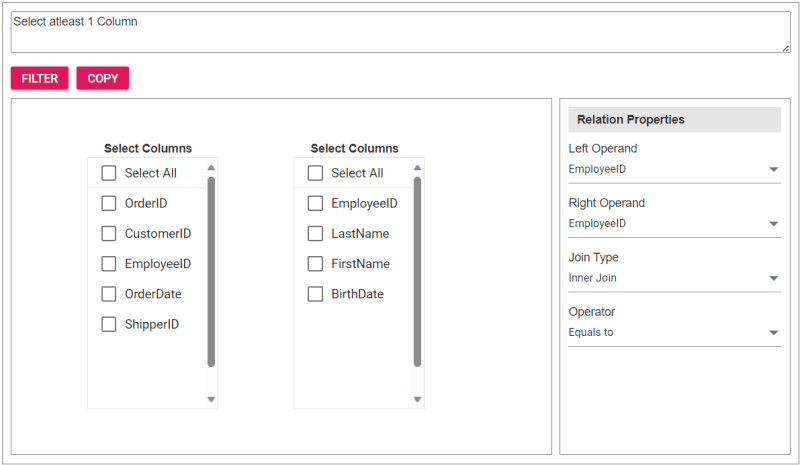
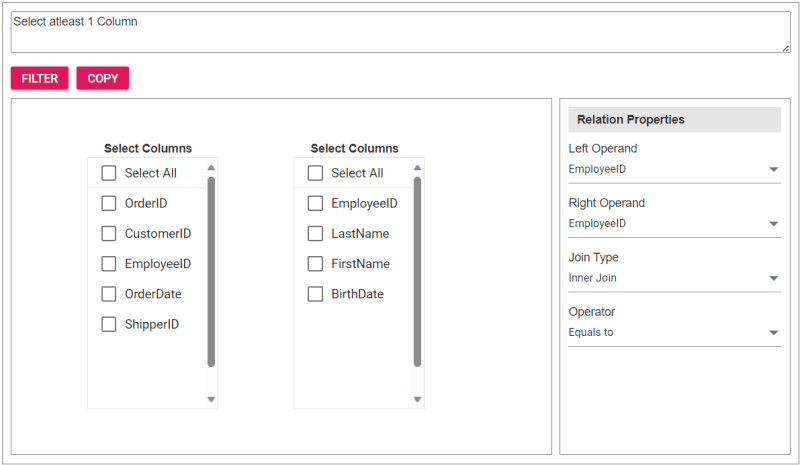
Wie verbinde ich zwei Tabellen mit dem JavaScript Query Builder?
Artikeleinführung:TL;DR: Sehen wir uns an, wie man mit dem Syncfusion JavaScript Query Builder zwei Tabellen verknüpft. Dieser Blog führt Sie durch die Erstellung einer benutzerdefinierten JoinComponent und die Konfiguration von WHERE-, SELECT- und JOIN-Klauseln mithilfe von Listenfeldern und Dropdowns. Die Stufen sorgen für Effi
2024-08-30
Kommentar 0
1110

Schritte zum Füllen von Bildern in Grafiken in ppt2013
Artikeleinführung:Öffnen Sie die Software und erstellen Sie ein neues PPT-Dokument. Legen Sie fest, dass das Dokument leer ist, oder schneiden Sie die Textfelder aus. Einfügen – Form – ein Dropdown-Feld wird angezeigt. Wählen Sie im Popup-Dropdown-Feld eine Symbolform aus. Zeichnen Sie das Symbol in ein leeres Dokument. Klicken Sie mit der rechten Maustaste auf das gerade gezeichnete Symbol und klicken Sie im Popup-Dialogfeld auf Objekt formatieren. Wählen Sie im Popup-Objektformatfeld das Füllfarbenelement aus und klicken Sie auf das kleine Dreieck dahinter. Wählen Sie im Popup-Dialogfeld unten die Bildoption aus. Wählen Sie das Bild aus, das Sie festlegen möchten, und klicken Sie auf OK. Der endgültige Effekt ist in der Abbildung dargestellt.
2024-04-17
Kommentar 0
840

was bedeutet Laui d.
Artikeleinführung:Layui d ist ein Modul im Layui-Framework, das dynamische Dropdown-Listenkomponenten erstellen kann, die zum Filtern von Produktkategorien, Suchvorschlägen usw. verwendet werden können. Es unterstützt dynamisch geladene Optionen, Suche, Mehrfachauswahl, benutzerdefinierte Optionen und Ereignisunterstützung. Es kann verwendet werden, indem auf das Laui-Framework verwiesen und der Code aufgerufen wird, was sehr praktisch ist.
2024-04-04
Kommentar 0
435

So ändern Sie die Hintergrundfarbe in Pycharm
Artikeleinführung:Pycharm kann die Hintergrundfarbe ändern, indem es das Editor-Design ändert, das Design anpasst und Plug-Ins installiert. Ausführliche Einführung: 1. Ändern Sie das Editor-Design, öffnen Sie PyCharm, rufen Sie das Menü „Datei“ auf, wählen Sie die Option „Einstellungen“, öffnen Sie das Einstellungsdialogfeld, wählen Sie „Editor“ in der Liste auf der linken Seite des Dialogfelds aus und Wählen Sie in den Editoreinstellungen die Option „Farbschema“, wählen Sie im Dropdown-Menü rechts ein Lieblingsthema aus, klicken Sie auf die Schaltfläche „Übernehmen“, um die Änderungen zu übernehmen, und so weiter.
2023-12-11
Kommentar 0
2720

So importieren Sie PPT-Bilder schnell in Stapeln
Artikeleinführung:(1) Klicken Sie in der Menüleiste auf [Einfügen]-[Album] und wählen Sie im Popup-Dropdown-Menü den Befehl [Neues Album]. (2) Öffnen Sie das Dialogfeld [Album], wählen Sie die Quelle der eingefügten Bilder unter [Datei/Datenträger] aus, drücken Sie Strg+A, wählen Sie alle Bilder aus, die Sie einfügen möchten, klicken Sie auf die Schaltfläche [Einfügen] und kehren Sie zum [ Hinweis: Nach dem Hinzufügen von Bildern im Dialogfeld [Album] können Sie auch die Bildposition, den Bildanzeigemodus, das Bildlayout, die Form des Fotorahmens, das Thema und andere Parameter entsprechend Ihren Anforderungen anpassen . Darunter enthält die Dropdown-Liste [Bildlayout] vier besonders wichtige Optionen, die den Layoutstil des Bildes nach dem Import in PPT widerspiegeln, wie in der Abbildung dargestellt: Spezifische Bedeutung: An Folienlayout anpassen: Dies ist Im Standardlayout wird das Bild in gleichen Proportionen vergrößert, das Maximum des Kontos
2024-04-17
Kommentar 0
888

Ein Beispiel-Tutorial zur Verwendung des my97-Plug-Ins in js
Artikeleinführung:Um eine Seite zu erstellen, benötigen Sie zwei Zeiteingabefelder, eines zur Anzeige der aktuellen Zeit und eines zur Anzeige der vorherigen Zeit, sowie ein Auswahl-Dropdown-Feld zur Steuerung der Differenz zwischen den beiden Zeiteingabefeldern. Der Effekt ist wie folgt:
Hier wird My97DatePicer verwendet, das einfach und praktisch ist, um das Format des Eingabezeitfelds festzulegen. Das Startzeitfeld kann nicht größer sein als das Ende Zeitbox.
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
Kommentar 0
2594

So legen Sie den ausgewählten Standardwert in Uniapp fest
Artikeleinführung:Bei der Uniapp-Entwicklung verwenden wir häufig das Dropdown-Auswahlfeld (Auswählen) auf der Seite, und manchmal müssen wir Standardoptionen festlegen, um Benutzervorgänge zu erleichtern. In diesem Artikel erfahren Sie, wie Sie den Standardwert des Dropdown-Auswahlfelds in Uniapp festlegen. 1. Verwenden Sie das V-Modell, um Daten in beide Richtungen zu binden. In Vue wird das V-Modell normalerweise verwendet, um eine bidirektionale Bindung von Eingabe-, Auswahl- und anderen Formularelementen zu erreichen. v-model aktualisiert die Komponentendaten automatisch, sodass wir einen Standardoptionswert in den Daten definieren und hinzufügen können
2023-04-27
Kommentar 0
3449