Insgesamt10000 bezogener Inhalt gefunden
dede里面如何在自定义标签里面加隐藏控件?并且要获取value值
Artikeleinführung:
dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值dede里面怎么在自定义标签里面加隐藏控件?并且要获取value值?比如说我写个邀请的链接index.php?u_name=hello我要在自定义表单里加个隐藏控件获取这个hello 我应该怎么写?或者说在php得到这个hello 怎么映射到htm页面呢?本人菜鸟。。望
2016-06-13
Kommentar 0
884

So verwenden Sie Plug-Ins in Uniapp
Artikeleinführung:So verwenden Sie Plug-Ins in Uniapp: Plug-Ins installieren: Suchen und installieren Sie in HBuilderX. Konfigurieren Sie das Plugin: Fügen Sie das Feld „usingComponents“ in manifest.json hinzu. Verwendung von Plug-Ins: Wird mithilfe von Plug-In-Komponenten-Tags aufgerufen. Benutzerdefiniertes Plug-in: Erstellen Sie eine Vue-Komponente und registrieren Sie sie im Plug-in-Modul. Verwenden Sie ein benutzerdefiniertes Plugin: Installieren und konfigurieren Sie es in Ihrem Projekt und rufen Sie es dann mit einem benutzerdefinierten Komponenten-Tag auf.
2024-04-06
Kommentar 0
764


Welche Tags werden in Vue verwendet, um den Slot zu bestimmen?
Artikeleinführung:In Vue wird das <slot>-Tag verwendet, um einen Slot in einer Komponentenvorlage zu definieren, sodass Inhalte in die Komponente in der übergeordneten Komponentenvorlage eingefügt werden können. So verwenden Sie das <slot>-Tag: Definieren Sie den Slot in der Komponentenvorlage und geben Sie den Namen des Slots an (optional): <slot name="slotName"></slot> Verwenden Sie in der Vorlage der übergeordneten Komponente das < template>-Tag und V-Slot-Anweisung zum Einfügen von Inhalten in den Slot: <template v-slot:<slotName>></template>
2024-05-08
Kommentar 0
360


Welche Rolle spielen Slots in Vue
Artikeleinführung:Slots in Vue.js ermöglichen Komponenten das Einfügen benutzerdefinierter Inhalte und ermöglichen so die Wiederverwendung von Code und Flexibilität. So funktionieren Slots: Die übergeordnete Komponente erstellt den Slot über <slot>. Untergeordnete Komponenten fügen Inhalte über <template> und v-slot in übergeordnete Komponentenslots ein. Slots können über das Namensattribut mit einem Namen versehen werden, um deutlich zu machen, wo sie eingefügt werden sollen. Funktion: Flexibilität bei der Wiederverwendung von Code. Inhaltstrennung. Kommunikation zwischen Komponenten. Sie können beispielsweise wiederverwendbare Formularkomponenten, benutzerdefinierte Titel und Schaltflächen zum Senden erstellen.
2024-05-07
Kommentar 0
757


Wo ist die Empire-CMS-Labelvorlage?
Artikeleinführung:Die Imperial CMS-Tag-Vorlagendatei befindet sich im Ordner /e/config/temptags/ im Stammverzeichnis der Website. Sie wird verwendet, um das Verhalten von Tags zu definieren, damit bestimmte Aufgaben ausgeführt werden können, wenn Tags in die Vorlagendatei eingefügt werden . Die Struktur der Tag-Vorlage umfasst Parameter, Logik und Ausgabeteile. Die Parameter steuern das Tag-Verhalten, die Logik führt Aufgaben aus und die Ausgabe generiert HTML-Code. Beispielsweise enthält die Tag-Vorlage zum Anzeigen von Nachrichtenartikeln die Parameter id (gibt die Artikel-ID an), info (steuert die Anzeigeinformationen) und r (steuert die Anzahl der Wiederholungen). Die Logik bezieht die Artikelinformationen aus der Datenbank und gibt sie aus ein HTML-Code, der Titel, Autor und Inhalt enthält.
2024-04-17
Kommentar 0
489

So erstellen Sie ein Kurvendiagramm in einem Word-Dokument
Artikeleinführung:Erstellen Sie ein Diagramm in Word: Bereiten Sie Ihre Daten vor und organisieren Sie sie in zwei oder mehr Spalten, die Werte für die x- und y-Achse enthalten. Gehen Sie zur Registerkarte „Einfügen“ und wählen Sie „Diagramm“. Wählen Sie den Datenbereich aus und geben Sie den Diagrammtitel und die Achsenbeschriftungen ein. Passen Sie Diagramme an (Ändern Sie Linienstil, Farben, Datenbeschriftungen usw.). Ändern Sie die Größe und Position des Diagramms und ziehen Sie es an eine beliebige Stelle im Dokument.
2024-03-29
Kommentar 0
1143

So setzen Sie Lesezeichen in Outlook 2013. So setzen Sie Lesezeichen in Outlook 2013
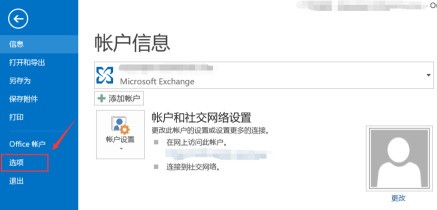
Artikeleinführung:Öffnen Sie den Outlook2013-E-Mail-Client und melden Sie sich bei Ihrer persönlichen oder geschäftlichen E-Mail-Adresse an. Klicken Sie oben links auf [Datei], um [Optionen] zu öffnen. Wählen Sie als Nächstes [Mail] und öffnen Sie [E-Mail-Signaturen erstellen und ändern]. Bearbeiten Sie den Signaturinhalt wie im Bild gezeigt. Sie können anpassen, ob beim Senden und Beantworten von E-Mails eine Signatur verwendet werden soll. Mehrere Signaturen können bearbeitet und zu unterschiedlichen Anlässen verwendet werden.
2024-06-02
Kommentar 0
618

Was ist die vue.js-Komponente?
Artikeleinführung:Die vue.js-Komponente ist ein benutzerdefiniertes HTML-Tag, das zur Vervollständigung bestimmter Funktionen verwendet wird. Es ist in globale Komponenten und lokale Komponenten unterteilt, die in einer bestimmten Vue-Instanz definiert werden können.
2020-11-10
Kommentar 0
2285


So entwickeln Sie ein WordPress-Plugin, das automatisch Tag-Clouds generiert
Artikeleinführung:So entwickeln Sie ein WordPress-Plug-in, das automatisch Tag-Clouds generiert. Einführung: Mit der Popularität von Blogs und Websites sind Tag-Clouds zu einer der gebräuchlichsten Methoden zur Anzeige von Artikel-Tags geworden. Die Funktion der Tag-Cloud besteht darin, den Benutzern die Tags der Website auf visuelle Weise zu präsentieren und ihnen so das Durchsuchen und Auswählen der für sie interessanten Tags zu erleichtern. In diesem Artikel stellen wir vor, wie man ein WordPress-Plugin entwickelt, das automatisch Tag-Clouds generiert, und stellen entsprechende Codebeispiele bereit. Schritt eins: Erstellen Sie zunächst die Grundstruktur des Plugins in Ihrem WordPress
2023-09-05
Kommentar 0
907

Wie schreibe ich HTML mit Sublime?
Artikeleinführung:Zu den Schritten zum Schreiben von HTML in Sublime Text gehören: Installieren des HTML-Plugins. Erstellen Sie eine neue Datei und wählen Sie HTML-Syntax. Befolgen Sie die grundlegende HTML-Struktur. Verwenden Sie HTML-Tags, um Seitenelemente zu definieren. Stellen Sie über Eigenschaften weitere Informationen bereit. Textinhalte werden zwischen Tags platziert. Kommentare werden zum Hinzufügen von Anweisungen verwendet. Verwenden Sie automatische Formatierung, um die Lesbarkeit zu verbessern. Mit der integrierten HTML-Vorschaufunktion kann eine Vorschau des Codes im Browser angezeigt werden.
2024-04-03
Kommentar 0
557

So ändern Sie die Schriftgröße in WordPress
Artikeleinführung:Schriftarten und Schriftgrößen auf Ihrer WordPress-Website können mithilfe von Designeinstellungen, Schriftarten-Plugins oder CSS-Anpassungen geändert werden. Theme-Einstellungen und Schriftgrößen-Tags bieten nur begrenzte Auswahlmöglichkeiten, während die CSS-Anpassung mehr Flexibilität bietet. Stellen Sie außerdem sicher, dass die Schriftarten lesbar sind, zum Website-Design passen und testen Sie die Darstellung auf verschiedenen Geräten und Browsern.
2024-04-15
Kommentar 0
532


Fassen Sie die Beispielverwendung von label label zusammen
Artikeleinführung:Das <label>-Tag definiert eine Beschriftung (Markierung) für das Eingabeelement. Das Label-Element bietet dem Benutzer keine besonderen Effekte. Es verbessert jedoch die Benutzerfreundlichkeit für Mausbenutzer. Dieses Steuerelement wird ausgelöst, wenn Sie auf den Text innerhalb des Beschriftungselements klicken. Das heißt, wenn der Benutzer die Beschriftung auswählt, richtet der Browser den Fokus automatisch auf das Formularsteuerelement, das sich auf die Beschriftung bezieht.
2017-06-07
Kommentar 0
3221

Wie füge ich eine Option in eine Dropdown-Liste in HTML ein?
Artikeleinführung:Um Optionen in eine Dropdown-Liste aufzunehmen, verwenden Sie Tags in HTML. HTML-Tags werden in Formularen verwendet, um Optionen in Dropdown-Listen zu definieren. Das HTML-Tag unterstützt außerdem die folgenden zusätzlichen Attribute: Attributwert Beschreibung Deaktiviert Deaktiviert Eingabesteuerung. Die Schaltfläche akzeptiert keine Änderungen vom Benutzer. Es erhält auch keinen Fokus und wird beim Tabulatoren übersprungen. Der Etikettentext definiert das zu verwendende Etikett, wenn es verwendet wird. Ausgewählt Ausgewählt definiert die Standardoptionen, die beim Laden der Seite ausgewählt werden sollen. Werttext gibt den an den Server gesendeten Optionswert an. Beispiel Sie können versuchen, den folgenden Code auszuführen, um das Element in HTML zu implementieren: <!DOCTYPEhtml><html> <he
2023-09-07
Kommentar 0
1057


So bedienen Sie MathType-Tag-Namen
Artikeleinführung:1. Doppelklicken Sie auf das Desktop-MathType-Symbol, um in den MathType-Arbeitszustand zu wechseln. Nachdem Sie den MathType-Formeleditor geöffnet haben, sehen Sie unterhalb der MathType-Vorlage eine Reihe klassifizierter Beschriftungen. Wenn die MathType-Registerkartenleiste verschwindet, können Sie auf [Ansicht] – [Registerkartenleiste] klicken, um sie wiederherzustellen. 3. Es besteht keine Notwendigkeit, die klassifizierten Formeln anzupassen. Für die letzten beiden Tags speichern wir normalerweise die häufig verwendeten Formeln in [Tag 8] und [Tag 9]. Klicken Sie mit der rechten Maustaste auf [Tag 8] und wählen Sie [Eigenschaften]. ] 】. 4. Nachdem Sie auf [Eigenschaften] geklickt haben, wird das Dialogfeld [Label-Eigenschaften] angezeigt. Geben Sie in der Spalte [Label-Name] den gewünschten Label-Namen ein, z. B. [Funktion]. Tastenkürzel.
2024-04-16
Kommentar 0
858