Insgesamt10000 bezogener Inhalt gefunden

So richten Sie ein HTML-Dropdown-Listenfeld ein
Artikeleinführung:Das HTML-Dropdown-Listenfeld ist eines der am häufigsten verwendeten interaktiven Elemente auf Webseiten, das es Benutzern ermöglicht, eine oder mehrere vordefinierte Optionen auszuwählen. In diesem Artikel stellen wir vor, wie Sie ein HTML-Dropdown-Listenfeld einrichten, einschließlich der Erstellung eines Dropdown-Listenfelds, dem Hinzufügen von Optionen, dem Festlegen von Standardoptionen usw. 1. Erstellen Sie ein Dropdown-Listenfeld. Der erste Schritt bei der Verwendung eines HTML-Dropdown-Listenfelds besteht darin, ein <select>-Tag zu erstellen, wie unten gezeigt: „<select name="fruit"></select>“. „Dieser Code erstellt eine benannte „Frucht“
2023-05-06
Kommentar 0
14841

HTML-Set-Dropdown-Feld
Artikeleinführung:Das HTML-Dropdown-Feld ist ein gängiges Webformular-Steuerelement, mit dem Benutzer eine Option aus einem Dropdown-Menü auswählen können. HTML bietet eine Vielzahl von Möglichkeiten zum Einrichten von Dropdown-Boxen, einschließlich der Verwendung standardmäßiger HTML-Dropdown-Box-Elemente sowie der Verwendung erweiterter Techniken wie JavaScript oder CSS, um das Erscheinungsbild und die Funktionalität der Dropdown-Box anzupassen.
2023-05-09
Kommentar 0
27081

So richten Sie das HTML-Dropdown-Feld ein
Artikeleinführung:HTML (Hypertext Markup Language) ist eine häufig verwendete Webentwicklungssprache und auf Webseiten müssen häufig Dropdown-Felder eingerichtet werden. Ein Dropdown-Feld ist ein häufig verwendetes interaktives Steuerelement, mit dem Benutzer normalerweise eine von mehreren Optionen auswählen können. Das Einrichten einer Dropdown-Box in HTML ist sehr einfach. In diesem Artikel erfahren Sie, wie Sie eine HTML-Dropdown-Box einrichten. So richten Sie das HTML-Dropdown-Feld ein. Das HTML-Dropdown-Feld wird über das <select>-Tag erstellt und seine Syntax lautet wie folgt: „html<select><option value="Option 1">Option 1.“ </o
2023-04-27
Kommentar 0
7214


So legen Sie ein Dropdown-Feld in CSS fest
Artikeleinführung:CSS ist eine Programmiersprache für Stil und Layout, die häufig beim Design und der Entwicklung von Websites und Anwendungen verwendet wird. Unter diesen ist das Dropdown-Feld ein häufiges Element der Benutzeroberfläche, das normalerweise zum Auswählen von Optionen in einer Liste verwendet wird. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein Dropdown-Feld einrichten. ## HTML-Grundlagen Bevor wir die CSS-Einstellung des Dropdown-Felds einführen, müssen wir zunächst die Dropdown-Feld-Markierung in HTML verstehen. HTML stellt ein Select-Tag und mehrere Options-Tags für das Dropdown-Feld bereit, um jede Option im Dropdown-Feld anzugeben. Unten finden Sie ein einfaches Dropdown-Feld
2023-04-24
Kommentar 0
5653
自定义ExtJS控件之下拉树和下拉表格附源码_extjs
Artikeleinführung:在Ext官方的例子中只有下拉列表控件,但是在实际业务中只有下拉列表无法满足需求的,对于刚使用Ext的人来说,自定义一个控件好难,下面是具体的实现
2016-05-16
Kommentar 0
1247

So positionieren Sie das Dropdown-Feld des Javascript-Tags
Artikeleinführung:Das Dropdown-Feld ist eine häufig verwendete interaktive Komponente auf Webseiten und wird normalerweise zum Auswählen eines Werts in einer Liste verwendet. In der Webentwicklung kann JavaScript verwendet werden, um viele umfangreiche Dropdown-Box-Effekte zu erzielen. Diese Effekte erfordern die Positionierung des Dropdown-Felds, damit es an der richtigen Position angezeigt wird. Dropdown-Boxen in JavaScript können mit dem Tag „<select>“ und dem Tag „<option>“ in HTML erstellt werden. Beim Erstellen eines Dropdown-Felds müssen wir die Breite, Höhe, den Rahmen, die Hintergrundfarbe und andere Eigenschaften des Dropdown-Felds definieren
2023-05-12
Kommentar 0
971

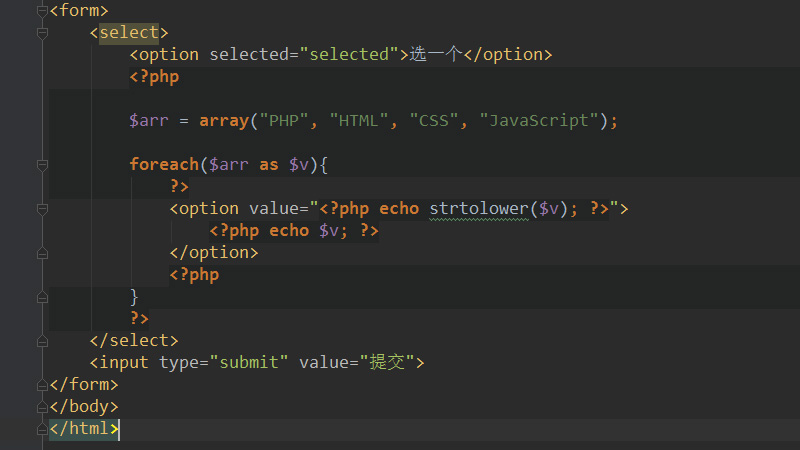
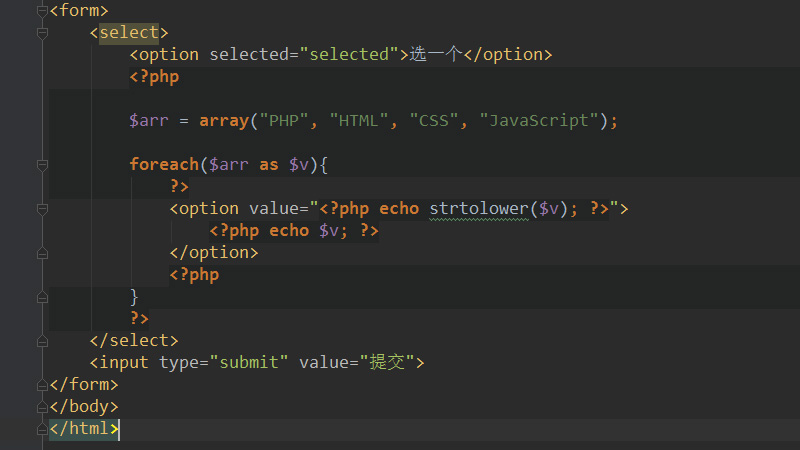
So legen Sie den Wert des Dropdown-Felds in PHP fest
Artikeleinführung:Wenn wir PHP verwenden, um den Wert des Dropdown-Felds abzurufen, können wir dies über die PHP-foreach-Schleife tun. Die PHP-foreach-Schleifenmethode kann den Wert des HTML-<select>-Felds oder eines beliebigen Dropdown-Menüs erstellen oder füllen, um ein zu bilden Array.
2018-12-21
Kommentar 0
15243
So binden Sie Ereignisse und Werte im Auswahl-Dropdown-Feld von vue.js
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie die Zeit und den Wert des Auswahl-Dropdown-Felds von vue.js binden. Was sind die Vorsichtsmaßnahmen zum Binden des Ereignisses und des Werts des Auswahl-Dropdown-Felds? Fall, werfen wir einen Blick darauf.
2018-03-27
Kommentar 0
5070

So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework
Artikeleinführung:So implementieren Sie benutzerdefinierte statistische Diagramme im Vue-Framework. Bei der Entwicklung von Webanwendungen werden häufig statistische Diagramme zur Anzeige von Daten verwendet. Das Vue-Framework stellt uns eine Fülle von Komponenten und Plug-Ins zur Verfügung, mit denen wir benutzerdefinierte statistische Diagramme einfach implementieren können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework benutzerdefinierte statistische Diagramme implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Abhängigkeiten installieren Zuerst müssen wir einige notwendige Abhängigkeiten installieren. Führen Sie im Projektstammverzeichnis den folgenden Befehl aus: npminstallvue-chartjs
2023-08-19
Kommentar 0
1817

So erstellen Sie mit CSS einen benutzerdefinierten Stileffekt für eine Dropdown-Liste
Artikeleinführung:So erstellen Sie mit CSS einen benutzerdefinierten Stileffekt für eine Dropdown-Liste. Im Webdesign ist die Dropdown-Liste (DropdownList) eines der häufigsten interaktiven Elemente. Sie kann die Auswahlfunktion von Optionen bereitstellen, um Benutzervorgänge zu erleichtern. Der Standard-Dropdown-Listenstil des Browsers entspricht jedoch möglicherweise nicht den Designanforderungen. Daher müssen Sie CSS verwenden, um einen benutzerdefinierten Stil festzulegen. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von CSS benutzerdefinierte Stileffekte für Dropdown-Listen erstellen. Erstellen der grundlegenden HTML-Struktur Zuerst I
2023-10-26
Kommentar 0
1883

jQuery legt den Wert des Dropdown-Felds fest, um eine Auswahl zu verhindern
Artikeleinführung:In der Webentwicklung ist das Dropdown-Feld (Auswählen) eines der am häufigsten verwendeten Steuerelemente für die Benutzerinteraktion. Normalerweise legen wir die Optionswerte eines Dropdown-Felds fest, und dann kann der Benutzer die gewünschte Option auswählen. Aber manchmal müssen wir Benutzer unter bestimmten Umständen daran hindern, bestimmte Optionen auszuwählen. Wie kann man also mit jQuery den Wert des Dropdown-Felds festlegen und die Auswahl verbieten? In diesem Artikel wird dieses Problem ausführlich behandelt. 1. Verwenden Sie jQuery, um den Wert des Dropdown-Felds festzulegen. In jQuery können Sie den Wert des Dropdown-Felds einfach über die Methode .val() festlegen. Diese Methode akzeptiert a
2023-05-18
Kommentar 0
2563

Lösung für die Fehlausrichtung der Auswahl-Dropdown-Box-Optionen von iview
Artikeleinführung:Bei der Verwendung von iview bin ich auf ein solches Problem gestoßen, da ich die Dropdown-Box-Komponente „Auswählen“ im Modell verwendet habe. Wenn das Popup-Feld jedoch einen Bildschirm überschreitet und gescrollt werden muss, werden die ausgewählten Dropdown-Optionen falsch ausgerichtet (Abbildung 1 unten zeigt normal, Abbildung 2 zeigt die Dropdown-Optionen nach dem Scrollen falsch ausgerichtet).
2018-03-03
Kommentar 0
2847

So erstellen Sie benutzerdefinierte Rahmen in Microsoft Word
Artikeleinführung:Möchten Sie, dass die Titelseite Ihres Schulprojekts spannend aussieht? Nichts hebt es so sehr von anderen Einsendungen ab wie ein schöner, eleganter Rahmen auf der Startseite Ihrer Arbeitsmappe. Allerdings sind die standardmäßigen einzeiligen Ränder in Microsoft Word sehr offensichtlich und langweilig geworden. Daher zeigen wir Ihnen die Schritte zum Erstellen und Verwenden benutzerdefinierter Rahmen in Microsoft Word-Dokumenten. So erstellen Sie benutzerdefinierte Rahmen in Microsoft Word Das Erstellen benutzerdefinierter Rahmen ist sehr einfach. Sie benötigen jedoch eine Grenze. Schritt 1 – Benutzerdefinierte Ränder herunterladen Im Internet gibt es jede Menge kostenlose Ränder. Wir haben einen Rand wie diesen heruntergeladen. Schritt 1 – Suchen Sie im Internet nach benutzerdefinierten Rahmen. Alternativ können Sie auch zum Ausschneiden übergehen
2023-11-18
Kommentar 0
1891

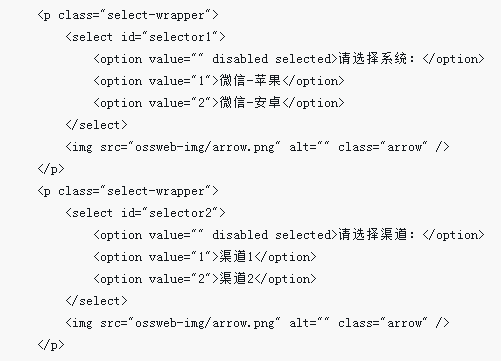
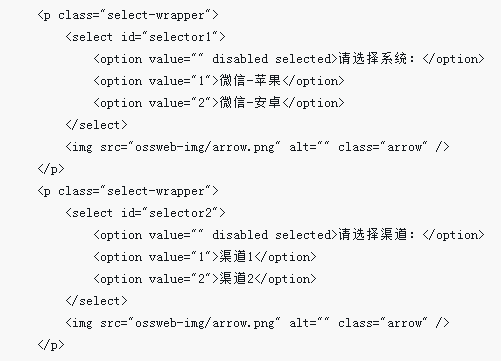
So fügen Sie rechts neben dem Auswahl-Dropdown-Feld ein Eingabeaufforderungssymbol hinzu
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie ein Eingabeaufforderungssymbol auf der rechten Seite des Auswahl-Dropdown-Felds hinzufügen. Welche Vorsichtsmaßnahmen sind beim Hinzufügen eines Eingabeaufforderungssymbols auf der rechten Seite des Auswahl-Dropdown-Felds zu beachten? , lass uns einen Blick darauf werfen.
2018-03-27
Kommentar 0
3765

JQuery-Dropdown-Feld ist schreibgeschützt
Artikeleinführung:Mit der Popularität von Webanwendungen und der kontinuierlichen Verbesserung des Benutzererlebnisses sind dynamische Formulare zu einem unverzichtbaren Bestandteil des modernen Website-Designs geworden. Als eines der Formularelemente ist die Dropdown-Box auch eines der am weitesten verbreiteten. In vielen Fällen müssen wir das Dropdown-Feld auf schreibgeschützt setzen, um zu verhindern, dass Benutzer es ändern, um die Richtigkeit der Daten sicherzustellen. In diesem Artikel wird erläutert, wie Sie mit jquery schreibgeschützte Einstellungen für Dropdown-Felder implementieren. Zuerst müssen wir in HTML ein Dropdown-Box-Element wie folgt erstellen: „html<select id“.
2023-05-28
Kommentar 0
1479