Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich die Farben der Bootstrap-Tooltips anpassen?
Artikeleinführung:Anpassen der Bootstrap-Tooltip-Farben Standardmäßig sind Tooltips in Bootstrap in einer einzigen Farbe verfügbar. Es kann jedoch vorkommen, dass Sie auf Situationen stoßen, in denen Sie ...
2024-12-07
Kommentar 0
262

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5430

Die Rolle von Slots in Vue
Artikeleinführung:Mit Slots in Vue können Sie Bereiche mit ersetzbarem Inhalt innerhalb einer Komponente definieren und so das Einfügen anderer Komponenten oder HTML-Fragmente ermöglichen. Slots funktionieren, indem sie Platzhalter über <slot>-Tags definieren, über die untergeordnete Komponenten Inhalte einfügen können. Vue bietet drei Arten von Slots: Standard-, benannte und bereichsbezogene Slots. Slots sind in Szenarien wie dem Erstellen dynamischer Formulare, anpassbaren Widgets und dem Extrahieren wiederverwendbarer Komponentenlogik nützlich.
2024-05-02
Kommentar 0
1014

Vergleich der PHP CI/CD-Tools: Finden Sie das richtige Tool für Sie
Artikeleinführung:Tools für die kontinuierliche Integration (CI) und die kontinuierliche Bereitstellung (CD) sind für die Automatisierung des Softwareentwicklungs- und Bereitstellungsprozesses unerlässlich. Für Entwicklungsteams, die PHP verwenden, steht eine Vielzahl von CI/CD-Tools zur Auswahl. Hier ist ein Vergleich der beliebtesten Tools: Jenkins Ein erweiterbares Open-Source-CI/CD-Tool, das eine breite Palette an Plugins bietet und komplexen und anpassbaren Democode unterstützt: Composerinstallphpunit
2024-03-05
Kommentar 0
1026

Wie kann ich die ListView-Zellenanzeige mit Cell Factories in JavaFX anpassen?
Artikeleinführung:Das Anpassen der Anzeige von JavaFX ListView mit benutzerdefinierten Objekten erfordert die Verwendung von Zellfabriken. Zellfabriken bieten Kontrolle darüber, wie Zellen in einer ListView dargestellt werden, und ermöglichen eine maßgeschneiderte Anzeige benutzerdefinierter Objekte, einschließlich der Handhabung leerer Werte.
2024-10-25
Kommentar 0
874

Was ist flexibler, Laui oder Vue?
Artikeleinführung:Layui verfügt über eine geringe Flexibilität und konzentriert sich auf die Anzeige der UI-Ebene. Vue verfügt über eine hohe Flexibilität und ein umfassendes Ökosystem. Spezifischer Vergleich: UI-Rendering: Lauii konzentriert sich auf UI-Komponenten, während Vue benutzerdefinierte UI-Komponentenfunktionen bereitstellt. Statusverwaltung: Lauii verfügt nicht über ein integriertes System und Vue bietet Vuex-Statusverwaltungstools. Routing: Lauii verfügt nicht über ein integriertes System und Vue stellt das Routing-Verwaltungstool Vue Router bereit. Plug-in-Ökologie: Lauii konzentriert sich auf UI-Komponenten, während Vue über eine umfangreiche Ökologie verfügt, die verschiedene Funktionen abdeckt. Lernkosten: Layui ist niedriger, Vue ist etwas höher und beinhaltet umfassende Front-End-Konzepte.
2024-04-04
Kommentar 0
1044

Was sind die AI-Office-Plug-in-Tools?
Artikeleinführung:AI-Office-Plug-in-Tools steigern die Effizienz, indem sie Aufgaben automatisieren und den Arbeitsablauf verbessern. Zu diesen Tools gehören: Grammarly: Grammatik- und Rechtschreibprüfung Copysmith: KI-Schreibassistent Otter.ai: Speech-to-Text-Tool Calendly: Automatische Kalenderplanung Todoist: KI-basiertes Aufgabenmanagement X.ai: Persönlicher Assistent Headway: Zusammenfassung der Lerninhalte Begriff: Anpassbarer Arbeitsbereich, integriert mit KI-Funktionen
2024-11-28
Kommentar 0
672

2013年优秀jQuery插件整理小结_jquery
Artikeleinführung:今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件、图片放大插件、表单元素中自定义select插件,google 地图插件、文件拖放上传插件、tooltip提示插件、3D旋转菜单等等
2016-05-16
Kommentar 0
1733

JS verwendet Plug-Ins, um die Formularüberprüfung durchzuführen
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt das in JS implementierte universelle Formularvalidierungs-Plug-in. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration eines gängigen JS-Formularvalidierungs-Plug-in-Codes. Verwendung: Schritt 1: Legen Sie den Datentyp des Formularelements fest, Schritt 2: Instanzformularüberprüfung, Anweisungen zur Überprüfungsfehleraufforderung (das Programm verfügt über eigene Fehleraufforderungen, Sie können den Text jeder Überprüfungsfehleraufforderung anpassen, fügen Sie einfach msg hinzu).
2017-09-08
Kommentar 0
1457

Einführung in die Verwendung des JavaScript-Formularvalidierungs-Plug-ins
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt das in JS implementierte universelle Formularvalidierungs-Plug-in. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration eines gängigen JS-Formularvalidierungs-Plug-in-Codes. Verwendung: Schritt 1: Legen Sie den Datentyp des Formularelements fest, Schritt 2: Instanzformularüberprüfung, Anweisungen zur Überprüfungsfehleraufforderung (das Programm verfügt über eigene Fehleraufforderungen, Sie können den Text jeder Überprüfungsfehleraufforderung anpassen, fügen Sie einfach msg hinzu).
2017-08-22
Kommentar 0
1464

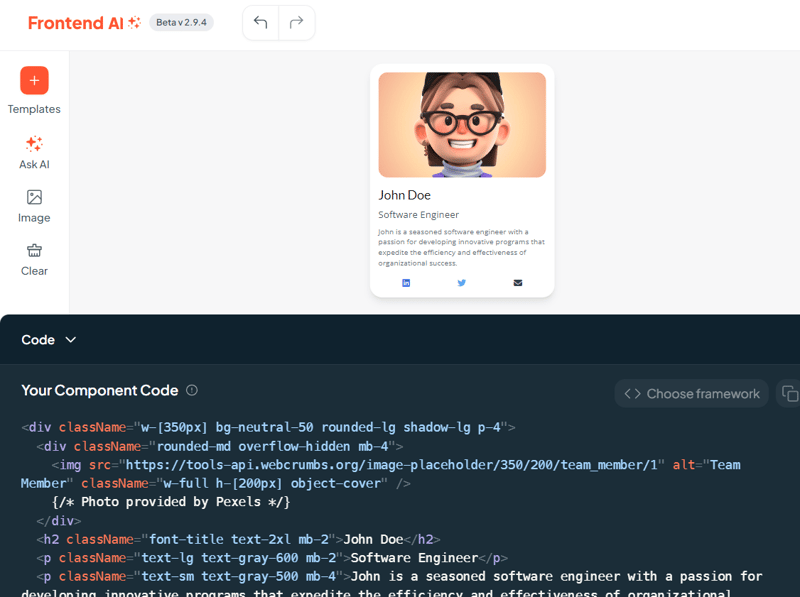
Das KI-Tool unterstützt jetzt React, Angular, CSS, Svelte und Vue
Artikeleinführung:Neues KI-Tool konvertiert Ihren Code in verschiedene Sprachen!
FrontendAI von Webcrumbs ist ein revolutionäres Tool, das Ihre Anforderungen in Frontend-Komponenten umwandelt. Mit nur einer Eingabeaufforderung können Sie schnell und effizient Komponenten erstellen und anpassen.
2024-08-28
Kommentar 0
686

Nutzen Sie die Leistungsfähigkeit von jQuery, um Ihre Tooltips zu verbessern
Artikeleinführung:Wenn Sie das Titelattribut angeben, zeigt der Browser automatisch den Tooltip an. Internet Explorer verwendet auch das Alt-Attribut. In diesem Tutorial zeige ich Ihnen jedoch, wie Sie schnell ein jQuery-Plugin schreiben, das Ihre typischen Browser-Tooltips durch etwas auffälligeres ersetzt. Eines der nützlichsten Tools in unserem Goodie-Bag für die Webentwicklung sind Tooltipps. Ein Tooltip ist ein Feld, das angezeigt wird, wenn Sie mit der Maus über ein Element, beispielsweise einen Hyperlink, fahren. Stellt zusätzliche Informationen zum Element bereit. Beispielsweise können Links mit wenig oder keinem Text (Symbole) verwirrend sein. Fügen Sie im Tooltip einen oder zwei zusätzliche Sätze hinzu, die dem Benutzer erklären, was passiert, wenn er auf den Tipp klickt. Bevor Sie beginnen, ist dieses Tutorial möglicherweise der Kategorie Mittelstufe zuzuordnen
2023-09-04
Kommentar 0
961

Entwicklung von Erweiterungs-Plug-Ins basierend auf dem Golang-Framework
Artikeleinführung:Erweiterungs-Plug-Ins sind Tools, die die Funktionalität des GoLang-Frameworks erweitern. Sie können Plug-Ins erstellen und registrieren, um Ihrer Anwendung neue Funktionen und Verhaltensweisen hinzuzufügen. Plug-ins werden durch die Implementierung der MyPlugin-Schnittstelle erstellt und mithilfe der Funktion „plugin.Register“ registriert. Zu den praktischen Beispielen gehört die Erstellung eines benutzerdefinierten Protokoll-Plug-ins zur Verarbeitung von Protokollierungsanforderungen.
2024-06-05
Kommentar 0
952