Insgesamt10000 bezogener Inhalt gefunden

Wie erhalte ich den Wert des Zielattributs eines Links in JavaScript?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie den Wert des Zielattributs eines Links in JavaScript ermitteln. Die Zieleigenschaft gibt an, wo das verknüpfte Dokument oder die verknüpfte Seite geöffnet werden soll. Standardmäßig ist der Wert auf „_self“ gesetzt, was bedeutet, dass das verknüpfte Dokument im selben Fenster oder Tab geöffnet werden sollte. Es kann auch Werte wie „_blank“, „_self“, „_parent“, „_top“ und „frame_name“ haben, wobei jeder Wert einen anderen Ort definiert, an dem das verknüpfte Dokument geöffnet wird. Verwenden des Zielattributs Um den Zielattributwert eines Links in JavaScript zu erhalten, verwenden Sie das Zielattribut. Das Zielattribut wird verwendet, um die Öffnungsposition des verknüpften Dokuments festzulegen, d. h. im selben Fenster, einem neuen Fenster, demselben Frame usw.
2023-09-03
Kommentar 0
810

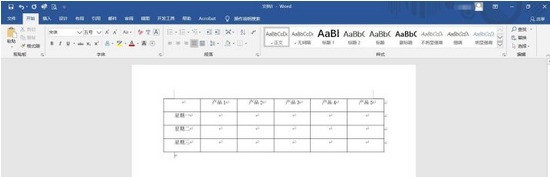
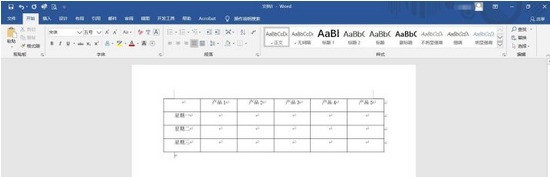
So erstellen Sie einen Schrägstrich-Header in Word
Artikeleinführung:1. Öffnen Sie das Word-Dokument, das eingestellt werden muss. 2. Geben Sie zunächst den Header-Inhalt entsprechend ein, etwa Produktname und Datum. 3. Klicken Sie auf [Ansicht] → Aktivieren Sie die Option [Lineal], um das Lineal zu exportieren. 4. Platzieren Sie den Cursor vor [Produktname], klicken Sie mit der Maus und bewegen Sie das Lineal nach rechts, um die Position anzupassen. 5. Platzieren Sie dann den Cursor hinter [Datum], klicken Sie mit der Maus auf das Lineal und bewegen Sie es nach links, um die Position anzupassen. 6. Klicken Sie abschließend auf die Option zum Festlegen des Rands im Absatz und wählen Sie [Diagonaler unterer Rand], um die Einstellung abzuschließen.
2024-04-25
Kommentar 0
1224

So fügen Sie ein Bestätigungscode-Label in die Visual Studio-Webseite ein
Artikeleinführung:Legen Sie das Gesamtformat des Bestätigungscode-Etiketts fest. Die Gesamthöhe des Captcha-Labels im Layout beträgt 33 Pixel und die Breite 260 Pixel. Definieren Sie das Textfeld zur Eingabe des Verifizierungscodes und legen Sie es mit dem Eingabeattribut fest. Der Typ des Eingabetextfelds ist Text und die Kennung ist ma. Ereignis fokussieren und Fokus aufheben, den Textwert des Eingabetextfelds auf Code setzen. Definieren Sie den Rahmen, die Schriftart, die Höhe und die Breite des Eingabetextfelds für den Bestätigungscode. Verwenden Sie das Bild-Tag, um den Code einzufügen, der das Bestätigungscode-Label auf der Webseite anzeigt. Verwenden Sie das Alt-Attribut, um den Anzeigetext des Bestätigungscode-Labels festzulegen. Wenn der Inhalt unklar ist, ändern Sie ihn bitte. Verwenden Sie das src-Attribut, um auf die Datei Gain.ashx im Tool-Ordner zu verweisen, die zum Generieren des Bestätigungscodes verwendet wird. Klicken Sie auf die Schaltfläche „Bestätigungscode“, um den Bestätigungscode zu generieren. Legen Sie die Breite des Bestätigungscode-Etiketts auf 1 fest
2024-06-01
Kommentar 0
406

Was ist die Methode, um Elementtext in JQuery abzurufen?
Artikeleinführung:Die Methode zum Abrufen des Texts eines Elements in jquery ist „text()“. Die Methode text() kann den Textinhalt des ausgewählten Elements abrufen oder festlegen (HTML-Tags werden gelöscht). Die Syntax zum Abrufen des Textinhalts lautet „$(selector).text()“.
2022-03-16
Kommentar 0
6280

Wie finde ich die Position des Benutzers in HTML?
Artikeleinführung:Manchmal besteht die Aufgabe darin, den aktuellen Standort des Benutzers zu finden und dann die Standortkoordinaten auf einer Webseite oder den Standort auf einer Karte anzuzeigen. Mithilfe von HTML- und Javascript-Code demonstriert dieser Artikel den Prozess zum Ermitteln der aktuellen Position des Benutzers auf einer HTML-Seite. Demonstriert anhand zweier verschiedener Beispiele. Im ersten Beispiel können Sie den aktuellen Standort des Benutzers ermitteln und dann die Standortkoordinaten auf einer HTML-Seite anzeigen. Im zweiten Beispiel wird die Open-Source-Kartenbibliothek Leaflet verwendet, um den aktuellen Standort des Benutzers abzurufen und auf einer Karte anzuzeigen. Beispiel 1: Ermitteln Sie den aktuellen Standort des Benutzers und zeigen Sie die Standortkoordinaten auf der HTML-Seite an. CodeExplanationandDesignSteps – Schritt 1 – Erstellen Sie eine HTML-Datei und
2023-08-20
Kommentar 0
2303


So verwenden Sie die Funktion zur geografischen Standorterfassung in uniapp
Artikeleinführung:uniapp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und gleichzeitig WeChat-Miniprogramme, Apps und H5-Seiten entwickeln kann. In uniapp können wir mithilfe von uni-api auf verschiedene Funktionen des Geräts zugreifen, einschließlich der Funktion zur Geolokalisierungserfassung. In diesem Artikel wird die Verwendung der geografischen Standorterfassungsfunktion in uniapp vorgestellt und ein Codebeispiel angehängt. Um die Funktion zur geografischen Standorterfassung in Uniapp nutzen zu können, müssen wir zunächst eine Berechtigung in der Datei manifest.json beantragen. im Menschen
2023-07-04
Kommentar 0
7473

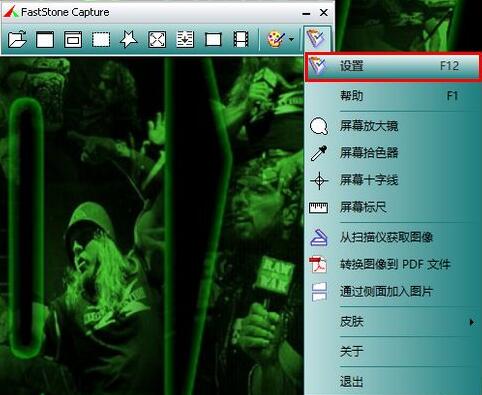
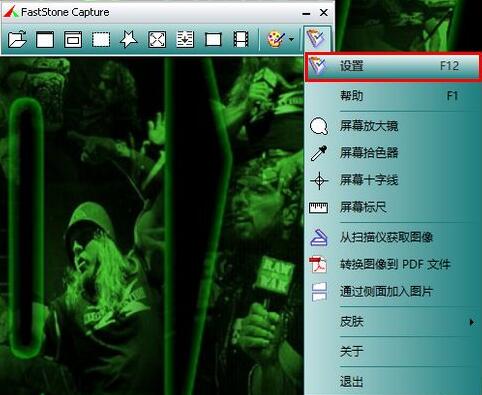
Wie fängt FastStone Capture einen festen Bereich ab?
Artikeleinführung:Klicken Sie zunächst auf das Einstellungssymbol ganz rechts auf der Hauptoberfläche von FastStoneCapture und dann im Popup-Menü auf [Einstellungen]. Aktivieren Sie dann nach dem Öffnen des Einstellungsfensters auf der Registerkarte [Symbolleiste] die Option [Festen Bereich erfassen]. Wechseln Sie dann zur Registerkarte [Aufnahme], legen Sie den Wert für [Feste Bereichsgröße] fest und klicken Sie dann auf [OK]. Wenn wir nach Abschluss der Einstellungen einen festen Bereich erfassen möchten, können wir auf der Hauptoberfläche der Software auf das Symbol [Festen Bereich erfassen] klicken. Nach dem Klicken erscheint ein rechteckiges Drahtmodell, dessen Größe der zuvor festgelegten Größe entspricht. Zu diesem Zeitpunkt bewegen wir die Maus und passen die Position des Drahtmodells an. Nachdem die Position angepasst wurde, klicken Sie mit der linken Maustaste, um den Screenshot fertigzustellen. FastStoneCapture-Abfang
2024-05-09
Kommentar 0
887

PHP ruft die aktuelle Sitzungs-ID ab und/oder setzt sie
Artikeleinführung:In diesem Artikel wird ausführlich erläutert, wie PHP die aktuelle Sitzungskennung erhält und/oder festlegt. Der Herausgeber hält dies für recht praktisch, daher teile ich es Ihnen als Referenz mit. Ich hoffe, dass Sie nach dem Lesen dieses Artikels etwas gewinnen können. Rufen Sie die Funktion „session_id()“ der aktuellen Sitzungs-ID ab, um das Cookie abzurufen, und legen Sie die Funktion „session_id(string$id)“ der aktuellen Sitzungs-ID fest, um das Cookie zu setzen
2024-03-21
Kommentar 0
536

So passen Sie die Position des HTML-Textfelds an
Artikeleinführung:Es gibt die folgenden Methoden, um die Position des Textfelds in HTML anzupassen: 1. Verwenden Sie das Attribut „style“, um die absolute Positionierung festzulegen und den Abstand zwischen dem Textfeld und dem Rand der Seite anzugeben. 2. Verwenden Sie das Attribut „float“, um das Textfeld zu schweben 3. Verwenden Sie die Attribute „Rand“ und „Auffüllung“, um den Text anzupassen. Die Position des Felds innerhalb des Containers. 4. Verwenden Sie das Attribut „Position: Fest“, um das Textfeld an einer bestimmten Position auf der Seite zu fixieren.
2024-04-22
Kommentar 0
1017

Wie extrahiere ich Datumsbereiche zwischen zwei Daten in PHP?
Artikeleinführung:Abrufen von Daten zwischen zwei angegebenen Daten in PHP Bei zwei Datumsangaben in Textfeldern (z. B. „20.4.2010“ und „22.4.2010“) besteht das Ziel darin, die Daten dazwischen zu extrahieren und sie als „20, 21“ zu formatieren , 22. „PHP-Lösung: Um dies zu erreichen
2024-10-20
Kommentar 0
748

Wie verwende ich die neueste Version von WPS, um stereoskopische Effekte einzurichten?
Artikeleinführung:So stellen Sie den dreidimensionalen Effekt des Textfelds in der neuesten Version von WPS ein. So stellen Sie den dreidimensionalen Effekt des Textfelds in WPS ein: Bevor wir mit der Lösung des Rätsels beginnen, müssen wir ein Textfeld in das einfügen dokumentieren. Klicken Sie nach dem Öffnen des Dokuments auf „Einfügen“, „Textfeld“ und „Horizontales Textfeld“. Ziehen Sie dann mit der Maus innerhalb des Dokuments, um ein Textfeld zu zeichnen. Auf diese Weise haben wir erfolgreich ein Textfeld eingefügt. Jetzt können wir mit dem nächsten Schritt fortfahren. 2. Klicken Sie auf das Textfeld, um es auszuwählen, klicken Sie dann auf die Option „Effekteinstellungen“, wählen Sie dann einen dreidimensionalen Stil aus und klicken Sie auf „Bestätigen“. 3. Legen Sie die Neigungsposition der dreidimensionalen Form fest: Klicken Sie, um das Textfeld auszuwählen, und wählen Sie dann unter „Effekteinstellungen“ eine Neigungsposition aus (nach oben, unten, links, rechts). 4. Legen Sie die Höhe der dreidimensionalen Form fest: Klicken Sie, um das Textfeld auszuwählen, und klicken Sie dann
2024-01-04
Kommentar 0
1382

Dokumenteigenschaften und Methoden von JS
Artikeleinführung:Allgemeine Dokumenteigenschaften und -methoden: Eigenschaften: 1. document.title: Ruft den Titel des Dokuments ab, der normalerweise in der Titelleiste oder Beschriftung des Browsers angezeigt wird. 2. document.URL: Ruft die vollständige URL des Dokuments ab . documentElement: Holen Sie sich das Stammelement des Dokuments, normalerweise das <html>-Element. 4. document.body: Holen Sie sich das <body>-Element des Dokuments usw.
2024-03-14
Kommentar 0
931

Wie ändere ich meine Position auf TikTok? Welchen Zweck hat die Änderung meines Standorts?
Artikeleinführung:Als beliebte soziale Kurzvideoplattform ermöglicht Douyin Benutzern, ihr tägliches Leben zu teilen und interessante Menschen und Dinge in der Nähe zu entdecken. Aber manchmal müssen wir möglicherweise unsere Position auf TikTok ändern, um mehr Aufmerksamkeit zu erzielen oder den richtigen Ort anzusprechen. Wie verändert Douyin seine Position? In diesem Artikel erfahren Sie, wie Sie Ihre Ausrichtung ändern und welche Vorteile es hat, Ihren Standort zu ändern. 1. Wie können Sie Ihre Position zu Douyin ändern? 1. Öffnen Sie die Douyin-App und melden Sie sich bei Ihrem Konto an. 2. Rufen Sie die Seite „Personal Center“ oder „Einstellungen“ auf. 3. Suchen Sie in den Einstellungen nach der Option „Datenschutzeinstellungen“ oder „Standortinformationen“. 4. Nachdem Sie zur Eingabe geklickt haben, wird die Option „Douyin erlauben, Standortinformationen abzurufen“ angezeigt. 5. Nachdem Sie diese Option aktiviert haben, fordert Douyin den Zugriff auf Ihr Konto an
2024-07-02
Kommentar 0
360

Wie lese ich eine TXT-Datei mit RandomAccessFile in Java?
Artikeleinführung:Normalerweise können Sie beim Lesen oder Schreiben einer Datei nur Daten vom Anfang der Datei lesen oder schreiben. Sie können nicht von beliebigen Orten aus lesen/schreiben. Mit der Klasse java.io.RandomAccessFile in Java können Sie Daten in Direktzugriffsdateien lesen/schreiben. Dies ähnelt einem großen Byte-Array mit einem Index oder Cursor (Dateizeiger genannt), und Sie können die Position dieses Zeigers mit der Methode getFilePointer() ermitteln und die Position mit der Methode see() festlegen. Diese Klasse stellt verschiedene Methoden zum Lesen und Schreiben von Dateien bereit. Die Methode readLine() dieser Klasse liest die nächste Zeile aus der Datei und gibt sie als String zurück. Verwenden Sie die Methode readLine() dieser Klasse, um Daten aus einer Datei zu lesen
2023-09-08
Kommentar 0
857

PHP und Exif: So erhalten Sie Informationen zum Belichtungskorrekturbereich für ein Foto
Artikeleinführung:PHP und Exif: So erhalten Sie Informationen zum Belichtungskorrekturbereich eines Fotos. In der Digitalfotografie ist die Belichtungskorrektur eine wichtige Funktion. Sie ermöglicht es Fotografen, die Belichtungseinstellungen der Kamera an die Helligkeitsbedingungen der tatsächlichen Umgebung anzupassen, um das beste Foto zu erzielen Effekte. Exif (ExchangeableImageFileFormat) ist ein Standardformat zum Einbetten und Speichern von Fotometadaten, einschließlich Kameraeinstellungen, Aufnahmeparametern und anderen Informationen. In diesem Artikel erklären wir, wie man das E eines Fotos mit PHP liest
2023-07-28
Kommentar 0
1440

So verwenden Sie das Font-Tag in HTML
Artikeleinführung:Mit dem <font>-Tag werden Schriftart, -größe und -farbe des Textes festgelegt. Zu den Attributen gehören Farbe, Schriftart und -größe. Dieses Tag wurde durch CSS ersetzt, was empfohlen wird, um eine flexiblere und kontrollierbarere Textgestaltung zu ermöglichen.
2024-04-27
Kommentar 0
592