Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein responsives Blog-Layout mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie ein responsives Blog-Layout mit HTML, CSS und jQuery. Im modernen Internetzeitalter ist ein responsives Blog-Layout entscheidend für den Erfolg Ihrer Website. Responsive Design sorgt dafür, dass Ihr Blog auf verschiedenen Geräten gut angezeigt wird und sorgt so für ein besseres Benutzererlebnis. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches und praktisches responsives Blog-Layout erstellen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. HTML-Struktur Zuerst müssen wir eine Grundstruktur einrichten
2023-10-28
Kommentar 0
1440

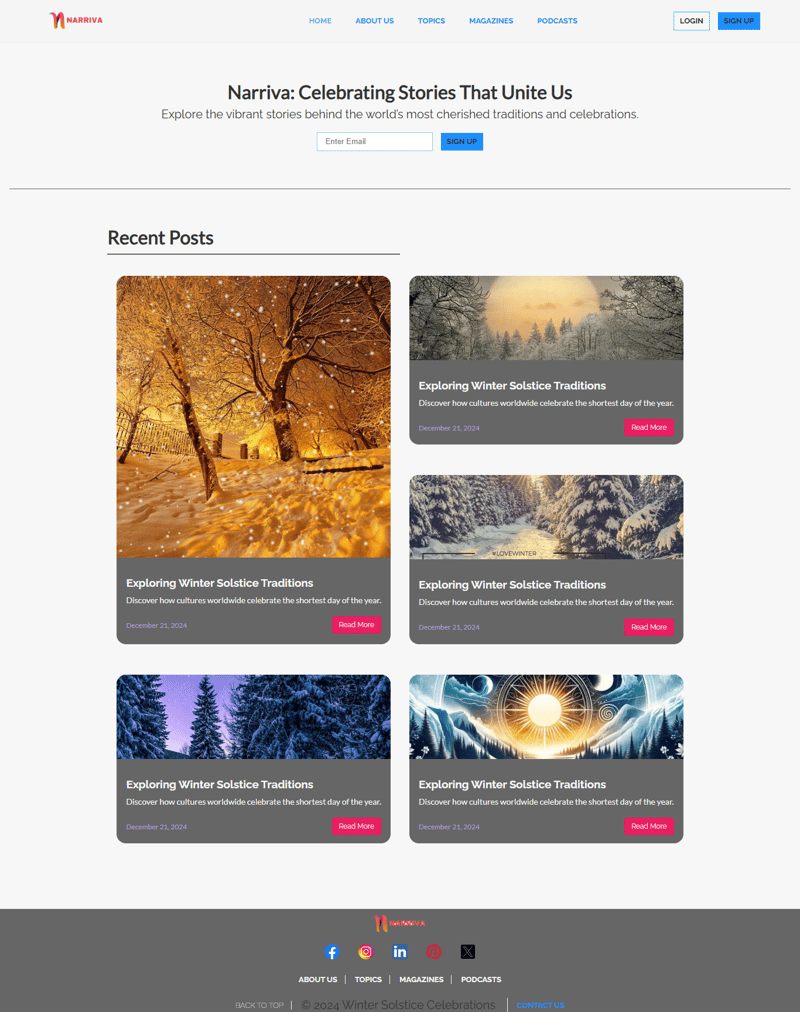
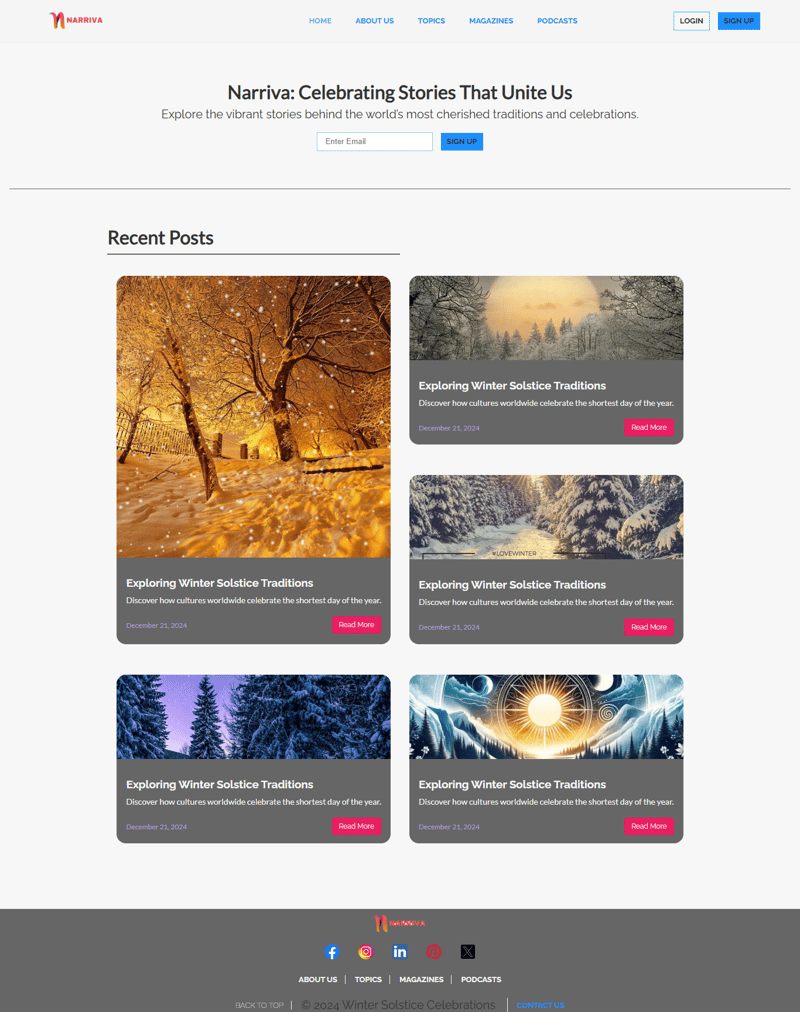
Narriva – Ein minimalistischer Blog für Traditionen und Feste**
Artikeleinführung:Was ich gebaut habe
Narriva ist eine minimalistische und visuell ansprechende Blog-Website, die Traditionen und Feste hervorhebt. Das Ziel bestand darin, eine Blog-Site mit einem starken Schwerpunkt auf modernen Designprinzipien, responsiven Layouts und Interaktivität zu erstellen
2024-12-27
Kommentar 0
309

WebsitesforDays | 0
Artikeleinführung:*Blog-Site
*
Für Tag 7 baue ich eine Blog-Site auf und arbeite noch daran, aber es ist wichtig, dass ich euch auf dem Laufenden halte, bevor der Tag zu Ende geht ...
Ich möchte, dass sie vollständig responsiv und wirklich schön ist, damit es keine eintägige Aufgabe ist. Die heutige Website ist eine zweitägige Website.
E
2024-08-09
Kommentar 0
608

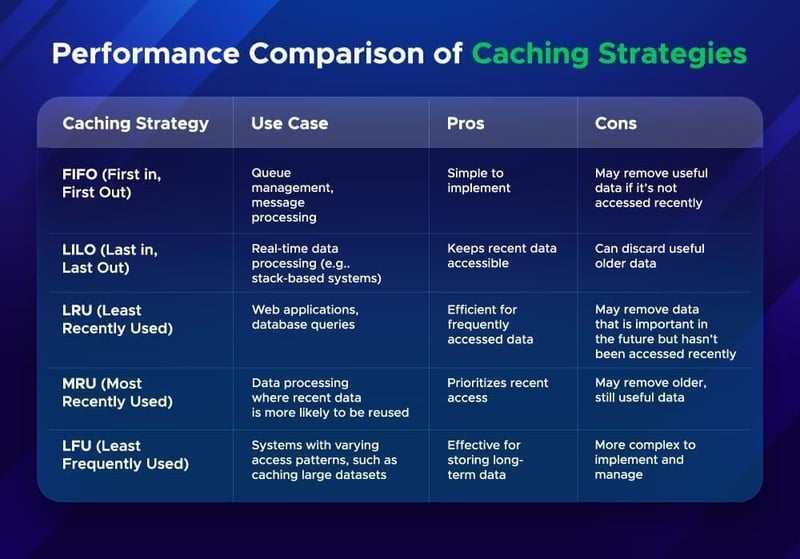
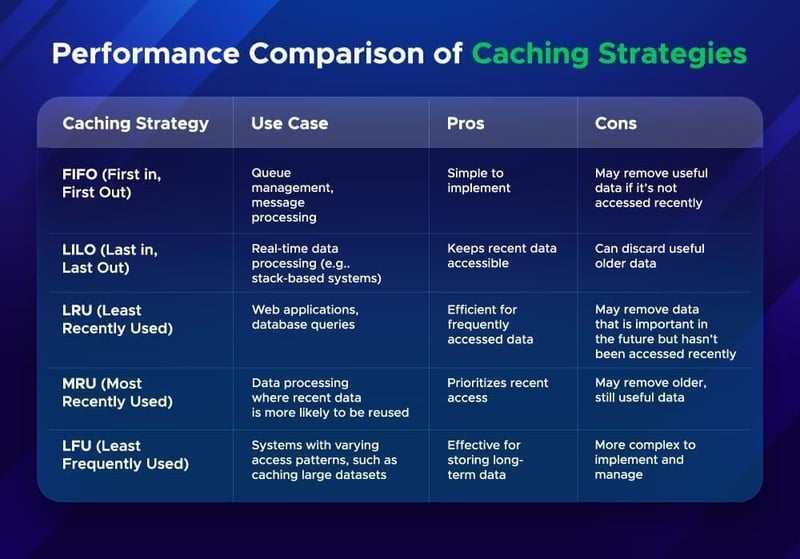
Python-Cache: So beschleunigen Sie Ihren Code durch effektives Caching
Artikeleinführung:Dieser Blog wurde ursprünglich im Crawlbase-Blog veröffentlicht
Effizienter und schneller Code ist wichtig für die Schaffung einer großartigen Benutzererfahrung in Softwareanwendungen. Benutzer warten nicht gerne auf langsame Antworten, sei es beim Laden einer Webseite oder beim Trainieren einer Maschine
2024-12-16
Kommentar 0
1003

So erstellen Sie ein responsives Blog-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Blog-Layout mit HTML und CSS. Im heutigen Internetzeitalter sind Blogs zu einer wichtigen Plattform für den Austausch von Wissen, Erfahrungen und Geschichten geworden. Durch die Gestaltung eines attraktiven und reaktionsfähigen Blogs können Ihre Inhalte auf verschiedenen Größen und Geräten besser angezeigt werden, was die Benutzererfahrung verbessert. In diesem Artikel wird erläutert, wie Sie mit HTML und CSS ein responsives Blog-Layout erstellen, und es werden konkrete Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur des Blogs erstellen. Das Folgende ist ein
2023-10-21
Kommentar 0
790

Was kann WordPress?
Artikeleinführung:WordPress ist ein Content-Management-System (CMS), mit dem eine Vielzahl von Websites erstellt und verwaltet werden können, darunter Blogs, Unternehmenswebsites, persönliche Websites, Inhaltsseiten und Artikel. Zu seinen Funktionen gehören: Theme-Anpassung, Plugin-Integration, Widget-Hinzufügen, Benutzerverwaltung, Sicherung und Wiederherstellung, Updates und Sicherheitswartung, SEO-freundliches, auf Mobilgeräte reagierendes Design und E-Commerce-Integration.
2024-04-15
Kommentar 0
1167


Für welche Projekte werden responsive Layouts am häufigsten verwendet?
Artikeleinführung:Responsive Layouts werden hauptsächlich in Projekten wie Website-Design und -Entwicklung, Design mobiler Apps, E-Commerce-Plattformen, Social-Media-Plattformen, Nachrichten- und Medien-Websites, Blogs und persönlichen Websites verwendet. Detaillierte Einführung: 1. Website-Design und -Entwicklung Da moderne Benutzer eine Vielzahl unterschiedlicher Geräte für den Zugriff auf Websites verwenden, ist das responsive Layout zu einer notwendigen Designmethode geworden. 2. Mobiles Anwendungsdesign, mit dem responsive Layouts für mobile Geräte unterschiedlicher Größe erstellt werden können. Ausgestattete Benutzeroberfläche für ein besseres Benutzererlebnis; 3. E-Commerce-Plattform, Benutzer können bequem auf verschiedenen Geräten einkaufen und Produkte durchsuchen usw.
2023-10-17
Kommentar 0
1010

Über welche Software verfügt die Empire CMS-Website-Vorlage?
Artikeleinführung:Die CMS-Website-Erstellungssoftware-Vorlagen von Empire bieten eine Fülle von Vorlagen zur Auswahl, darunter kostenlose und kostenpflichtige Vorlagen. Kostenlose Vorlagen decken eine Vielzahl von Branchen und Zwecken ab, darunter Unternehmenswebsites, E-Commerce-Websites, Portale, Foren-Websites und Blog-Websites. Bezahlte Vorlagen bieten erweiterte Funktionen und Designs, wie z. B. Reaktionsfähigkeit, Mehrsprachigkeit und erweiterte E-Commerce-Funktionen. Bei der Auswahl einer Empire-CMS-Vorlage sollten Sie Faktoren wie Website-Typ, Design, Funktionen und Kosten berücksichtigen.
2024-04-17
Kommentar 0
1050

So entwickeln Sie eine Blog-Website mit PHP und CGI
Artikeleinführung:Überblick über die Verwendung von PHP und CGI zur Entwicklung von Blog-Websites: Blog-Websites sind im Internetzeitalter eine sehr beliebte Website-Form. Es ermöglicht Benutzern, eigene Blog-Beiträge zu erstellen und zu veröffentlichen sowie mit anderen Benutzern zu kommunizieren und Kommentare abzugeben. In diesem Artikel wird erläutert, wie Sie mit PHP und CGI eine einfache Blog-Website entwickeln und entsprechende Codebeispiele bereitstellen. 1. Umgebungsvorbereitung: Bevor wir beginnen, müssen wir sicherstellen, dass der PHP-Interpreter und CGI installiert wurden. Typischerweise wird PHP mit Apache oder Nginx installiert und kann verwendet werden
2023-07-20
Kommentar 0
1543

Erreichen Sie Milliarden mobile Benutzer mit einem reaktionsschnellen Fix!
Artikeleinführung:In der heutigen digitalen Landschaft hängt der Erfolg einer Website stark von ihrer Fähigkeit ab, sich mühelos an verschiedene Bildschirmgrößen anzupassen, von Desktops bis hin zu Tablets und Smartphones. Eine responsive Website ist eine Website, die sich nahtlos an den Bildschirm des Kunden anpasst
2024-10-07
Kommentar 0
1065

Responsive Layouts meistern: Komplexe Designs mit CSS-Grid erzielen
Artikeleinführung:Das Erstellen responsiver Layouts ist eine häufige Herausforderung für Webentwickler. In diesem Blog untersuchen wir, wie man mit verschiedenen CSS-Techniken ein bestimmtes responsives Design erreicht, und konzentrieren uns dabei darauf, warum CSS Grid der beste Ansatz für dieses spezielle Layout ist.
2024-07-18
Kommentar 0
1141

Eingehende Analyse der Nachteile und Lösungen des responsiven Layouts
Artikeleinführung:Responsive Layout ist eine Designtechnik, mit der Websites auf einer Vielzahl von Geräten, einschließlich Desktop-Computern, Tablets und mobilen Geräten wie Telefonen, elegant aussehen sollen. Mit der Beliebtheit mobiler Geräte und veränderten Internetnutzungsgewohnheiten ist responsives Layout zu einem wichtigen Faktor im modernen Webdesign geworden. Obwohl sich ein responsives Layout dadurch auszeichnet, dass es ein konsistentes Benutzererlebnis bietet, weist es auch einige Nachteile auf, die sich manchmal auf die Leistung und das Benutzererlebnis einer Website auswirken können. Erstens können responsive Layouts Probleme mit der Ladegeschwindigkeit haben. Weil responsive Webseiten
2024-02-18
Kommentar 0
1313

Welche Software ist Twitter?
Artikeleinführung:Twitter ist ein soziales Netzwerk und eine Microblogging-Dienstsoftware, ein amerikanisches Unternehmen. Twitter nutzt drahtlose Netzwerke, kabelgebundene Netzwerke und Kommunikationstechnologien für Instant Messaging Nachrichten an Mobiltelefone und personalisierte Website-Gruppen.
2022-07-13
Kommentar 0
231788

Welche Arten von Websites und Anwendungen können mit PHP erstellt werden?
Artikeleinführung:Welche Arten von Websites und Anwendungen können mit PHP erstellt werden? Mit der Entwicklung des Internets spielen Websites und Anwendungen eine wichtige Rolle in unserem täglichen Leben. Als leistungsstarke serverseitige Programmiersprache wird PHP häufig im Bereich der Webentwicklung eingesetzt. Welche Arten von Websites und Anwendungen können also mit PHP erstellt werden? Dynamische Websites PHP wurde ursprünglich zum Erstellen dynamischer Websites entwickelt, daher eignet sich PHP sehr gut zum Erstellen verschiedener Arten dynamischer Websites. Ob es sich um einen persönlichen Blog oder eine E-Commerce-Website handelt, Sie können PH verwenden
2023-09-12
Kommentar 0
1466

Was macht vue.js?
Artikeleinführung:Vue.js ist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen. Zu seinen Hauptmerkmalen gehören ein deklaratives Rendering-System, reaktive Datenbindung, komponentenbasierte Architektur, einseitiger Datenfluss und ein leistungsstarkes Ökosystem. Vue.js wird häufig in der Webentwicklung verwendet, einschließlich Single-Page-Anwendungen, mobilen Anwendungen, Desktop-Anwendungen, Unternehmensprojekten, E-Commerce-Websites und Blogs. Zu seinen Vorteilen gehören einfache Erlernbarkeit, Effizienz, Skalierbarkeit, Community-Unterstützung sowie Stabilität und Zuverlässigkeit.
2024-04-02
Kommentar 0
455

Designprinzipien und Praxis des PHP-Blogsystems
Artikeleinführung:Zusammenfassung der Designprinzipien und -praktiken des PHP-Blogsystems: In diesem Artikel werden die Designprinzipien und -praktiken des PHP-Blogsystems vorgestellt, wichtige Funktionen wie Datenbankdesign, Benutzerauthentifizierung, Artikelverwaltung und Kommentarsysteme behandelt und relevanter Code bereitgestellt Beispiele. Einleitung Mit der Entwicklung des Internets sind Blogs für Menschen zu einer wichtigen Möglichkeit geworden, ihr Leben aufzuzeichnen und ihre Erfahrungen auszutauschen. PHP ist eine in der Website-Entwicklung weit verbreitete Programmiersprache und wird häufig bei der Entwicklung von Blog-Systemen eingesetzt. In diesem Artikel werden die Designprinzipien und -praktiken eines auf PHP basierenden Blogsystems vorgestellt, um den Lesern zu helfen
2023-08-09
Kommentar 0
1291

Welche Projekte kann PHP8 durchführen?
Artikeleinführung:Zu den möglichen Projekten gehören Website-Entwicklung, Content-Management-Systeme, E-Commerce-Plattformen, soziale Netzwerke, Anwendungsentwicklung usw. Detaillierte Einführung: 1. PHP8 bietet eine breite Palette von Anwendungen in der Website-Entwicklung. Ob es sich um einen persönlichen Blog, eine Unternehmenswebsite oder eine E-Commerce-Plattform handelt, PHP8 bietet leistungsstarke Funktionen und flexible Entwicklungstools PHP8 beinhaltet JIT-Kompilierung und eine höhere Leistung ermöglichen es der Website, schneller auf Benutzeranfragen zu reagieren. 2. Content-Management-System (CMS), PHP8 kann zur Entwicklung verschiedener Arten von Content-Management-Systemen usw. verwendet werden.
2023-10-08
Kommentar 0
780

Ändern Sie die Größe hervorgehobener Bilder in WordPress
Artikeleinführung:Das vorgestellte Bild ist eines der wichtigsten Bilder, die Sie Ihrem Blog-Beitrag hinzufügen können. Der Grund, warum das vorgestellte Bild so wichtig ist, liegt in der Art und Weise, wie es in WordPress verwendet wird. Wenn Leute auf einen Link zu Ihrer Website stoßen, der in sozialen Medien geteilt wird, sehen sie als Erstes das vorgestellte Bild und den Titel des Beitrags. Das bedeutet, dass Ihr vorgestelltes Bild Einfluss darauf hat, ob Menschen in den sozialen Medien auf Ihren Beitrag klicken. Abhängig vom Theme, das Sie auf Ihrer Website installieren, können diese Bilder noch eine weitere wichtige Funktion erfüllen. Sie können überall auf Ihrer Website erscheinen, wo Links zu Artikeln vorhanden sind. Angenommen, Sie verfügen über eine Seitenleiste, in der Ihre fünf meistgelesenen Artikel angezeigt werden. Sie können den Titel Ihres Beitrags zusammen mit dem entsprechenden Bild in der Seitenleiste anzeigen. Dadurch wird die Website sichtbar
2023-09-15
Kommentar 0
1946

RWD: WordPress kann mehr als nur Design
Artikeleinführung:Als Webentwickler möchte fast jeder Kunde, mit dem wir zusammenarbeiten, eine mobile Version seiner Website haben. Da Bildschirmgrößen und Auflösungen immer mehr variieren, wird es unmöglich oder zumindest unpraktisch sein, eine Website für jedes verfügbare Gerät und jede Bildschirmauflösung zu entwerfen. In diesem Artikel beginnen wir auf einer grundlegenden Ebene und definieren zunächst, was responsives Webdesign ist, warum es wichtig ist und einige kurze Überlegungen, die beim Brainstorming einer responsiven WordPress-Website berücksichtigt werden müssen. Was ist responsives Webdesign? Wikipedia definiert RWD als: Ein Webdesign-Ansatz, der darauf abzielt, Websites zu erstellen, die mit minimalem Aufwand das beste Seherlebnis, einfache Lesbarkeit und Navigation auf einer Vielzahl von Geräten, von Mobiltelefonen bis hin zu Desktop-Computermonitoren, bieten
2023-08-29
Kommentar 0
906