Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit PHP eine einfache Web-Template-Engine-Funktion
Artikeleinführung:Wie man mit PHP eine einfache Web-Template-Engine-Funktion implementiert. Eine Web-Template-Engine ist eines der sehr nützlichen Tools in der Webentwicklung. Durch den Einsatz von Template-Engines können wir die Struktur und den Inhalt von Webseiten trennen, den Entwicklungsprozess vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes verbessern. In diesem Artikel stellen wir vor, wie Sie mit PHP eine einfache Web-Template-Engine implementieren, und stellen spezifische Codebeispiele als Referenz bereit. 1. Anforderungen ermitteln Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst unsere Anforderungen ermitteln und die Funktionen der Template-Engine klären.
2023-09-24
Kommentar 0
893


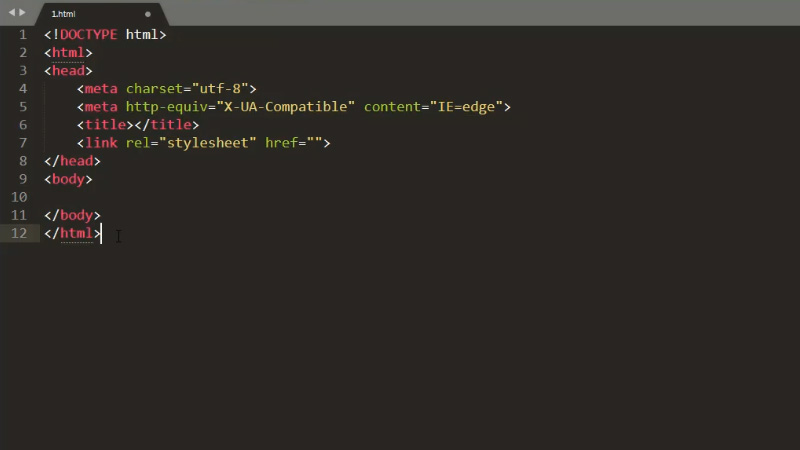
HTML5-Farbe festlegen
Artikeleinführung:HTML5 ist eine Sprache zum Erstellen von Webinhalten. Die Farbeinstellungen sind für das Webdesign sehr wichtig. In HTML5 können Farben auf verschiedene Arten festgelegt werden, einschließlich der Verwendung von Farbnamen, RGB-Werten, Hexadezimalwerten und HSL-Werten. Farbnamen sind eine der einfachsten Methoden. Sie bestehen aus einer Reihe vordefinierter Farbnamen wie Rot, Grün, Blau usw. Hier sind einige häufig verwendete Farbnamen in HTML5: „html<font color="red">red</f
2023-05-09
Kommentar 0
1103

So legen Sie Farben in HTML fest
Artikeleinführung:HTML ist eine Auszeichnungssprache, die zum Erstellen und Gestalten von Webseiten verwendet wird. Beim Erstellen von Webseiten kann die Verwendung von Farbe dazu beitragen, dass diese attraktiver und lesbarer werden. HTML bietet viele Möglichkeiten, Farben festzulegen. In diesem Artikel erfahren Sie, wie Sie Farben mithilfe von HTML festlegen. 1. Grundkonzepte von HTML-Farben HTML-Farben verwenden normalerweise den RGB-Farbmodus (bestehend aus den Helligkeitswerten Rot, Grün und Blau). Grundfarben werden durch Wörter dargestellt, z. B. „Black“ für Schwarz, „White“ für Weiß, „Blue“ usw. in HTML
2023-04-21
Kommentar 0
11357

Warum werden die Wörter unter meinem Dokument blau?
Artikeleinführung:1. Warum werden die Wörter unter meinem Dokument blau? Wenn die Schriftart in Ihrem Dokument plötzlich blau wird, kann dies einen der folgenden Gründe haben: 1. Hyperlink-Effekt: Wenn Sie einen Hyperlink in Ihr Dokument einfügen, wird der Hyperlink-Text normalerweise standardmäßig blau angezeigt. Dies ist die Standardeinstellung für viele Texteditoren. 2. Stiländerung: Möglicherweise wurde beim Bearbeiten des Dokuments versehentlich der Schriftstil geändert und die Schriftfarbe auf Blau gesetzt. 3. Dokumentvorlage: Wenn das Dokument eine bestimmte Vorlage verwendet, kann sich die in der Vorlage definierte Schriftfarbe auf die Textfarbe im Dokument auswirken. 2. Wie kann diese Situation gelöst werden, wenn die Schrift blau wird? Wenn Sie das Problem lösen möchten, dass Schriftarten im Dokument blau werden, können Sie die folgenden Schritte ausführen: 1. Überprüfen Sie die Hyperlinks: Suchen Sie die blauen Schriftarten im Dokument
2024-01-07
Kommentar 0
3468

PHP.MVC的模板标签系统(四)_PHP教程
Artikeleinführung:PHP.MVC的模板标签系统(四)。页面布局 在这个单元中我们将看到如何使用模板标签系统构造一个标准的模板页面。这个例子我们使用了一个简单的HTML页面布局,请看下图
2016-07-21
Kommentar 0
904

So installieren Sie das HTML5-Plug-in für Sublime
Artikeleinführung:Mit dem HTML5-Plugin können vollständigere und standardisierte Webseitenvorlagen generiert werden. Sublime kann HTML5-Plug-Ins über die Paketsteuerungskomponente installieren.
2018-11-27
Kommentar 0
13330

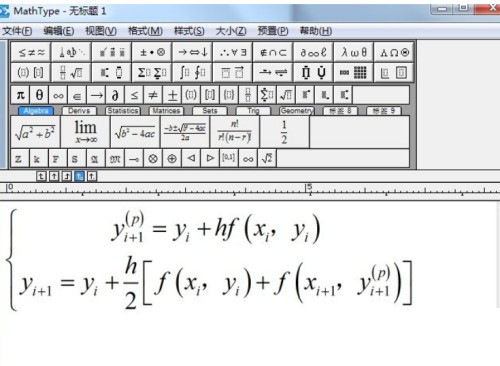
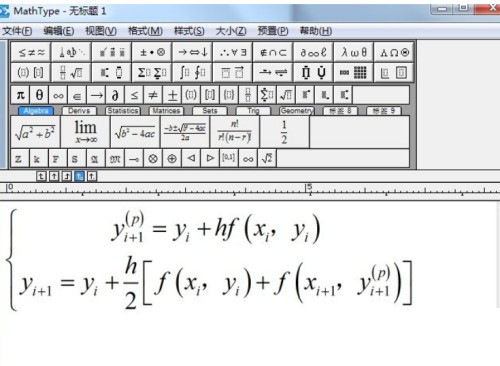
Anleitung zum Ausrichten von Formeln im MathType_MathType-Tutorial zum Ausrichten von Formeln
Artikeleinführung:1. Öffnen Sie zunächst die MathType-Software und verwenden Sie die Formelvorlage zum Bearbeiten. Die geschriebene Formel ist wie in der Abbildung dargestellt. Während des Schreibvorgangs werden die linke Hälfte der Vorlage für geschweifte Klammern, Vorlagen für den oberen und unteren Index, Bruchvorlagen und Vorlagen für eckige Klammern verwendet. 2. Wählen Sie dann mit der Maus zwei Formelzeilen aus. Klicken Sie nun auf das Menü [Format] in der oberen Menüleiste und wählen Sie die Option [Matrix] – [Matrix ändern] aus -Down-Option. 3. Nachdem Sie den obigen Befehl abschließend ausgeführt haben, wird das Matrixdialogfeld geöffnet, wie in der Abbildung gezeigt. Wählen Sie in der Spaltenausrichtung [Links] aus und klicken Sie dann auf OK.
2024-04-23
Kommentar 0
866


PHP.MVC-Vorlagen-Tag-System (4)
Artikeleinführung:In dieser Einheit erfahren Sie, wie Sie mithilfe des Template-Tag-Systems eine Standard-Vorlagenseite erstellen.
2016-12-17
Kommentar 0
1085

So stellen Sie den Lesemodus für Tomatenromane ein
Artikeleinführung:Tomato Novel bietet eine Vielzahl von Lesemodi mit anpassbaren Einstellungen, darunter: ①Augenschutzmodus: Blaues Licht reduzieren und Augen schützen. ②Nachtmodus: Verwenden Sie nachts ein dunkles Thema. ③Umblättermodus: Schieben Sie die Seite, um die Seite umzublättern. ④Simulationsmodus: Simulieren Sie den Umblättereffekt von Büchern. Stellen Sie Schriftgröße, Zeilenabstand und Hintergrundfarbe nach Ihren Wünschen ein und speichern Sie die Einstellungen für das beste Leseerlebnis.
2024-05-03
Kommentar 0
1120


Ausführliche Erklärung des supercoolen HTML5 Canvas-Netzwerk-Zeichenbrett-Codebeispiels
Artikeleinführung:Im heutigen HTML-Tutorial lernen wir, wie man mit HTML5 Canvas eine coole und einfache Web-Zeichenbrettfunktion implementiert. In diesem Tutorial können wir den Pinseltyp, die Pinselgröße und die Pinselfarbe auswählen. Als Zeichenbrett sind hier jedoch nur die grundlegendsten Zeichenfunktionen erforderlich Komplexe Elemente wie Rechtecke und Ellipsen selbst umsetzen. Sie können sich auch die DEMO-Demonstration hier ansehen. Lassen Sie uns kurz das Prinzip und den Code der Implementierung dieses HTML5-Web-Zeichenbretts analysieren. Der Code besteht aus HTML und Javascript, hauptsächlich Javascr.
2017-03-09
Kommentar 0
2181

Wie erstelle ich eine Ember-Lenkervorlage?
Artikeleinführung:Ember.js ist ein JavaScript-basiertes Framework, das häufig zum Erstellen komplexer Webanwendungen verwendet wird. Mit dem Framework können Entwickler skalierbare Single-Page-Webanwendungen erstellen, indem sie einfach einige gängige Redewendungen, Best Practices und Muster aus anderen Ökosystemmustern für Single-Page-Anwendungen im Framework verwenden. Eines seiner Hauptmerkmale ist das Handlers-Vorlagensystem, das eine einfache, aber leistungsstarke Möglichkeit zum Erstellen dynamischer Webseiten bietet. In diesem Artikel erfahren Sie, wie Sie eine Ember-Lenkervorlage erstellen. Was sind Vorlagen in Ember? Vorlagen in Ember werden verwendet, um die Benutzeroberfläche (UI) einer Webanwendung zu definieren. Vorlagen werden mit der Handbars-Syntax geschrieben, einer einfachen Vorlagensprache
2023-09-19
Kommentar 0
1446

Wo ist dedecms CSS?
Artikeleinführung:Öffnen Sie zuerst das dede-Backend, klicken Sie links auf Vorlage – Standardvorlage und suchen Sie die Homepage-Vorlage in der Vorlagenliste. Anschließend können Sie sehen, dass die Speicheradresse von dedecms css href = „css/fone.css“ lautet CSS-Datei im Stammverzeichnis der Website.
2019-07-23
Kommentar 0
3476

Empfohlene 5 am häufigsten verwendete Empire-CMS-Vorlagen im Jahr 2017
Artikeleinführung:Website-Vorlagen beziehen sich hier auf Website-Seitenvorlagen. Wenn die Website viele Seiten mit demselben Layout und derselben Farbe enthält, werden sie als Web-Vorlagen definiert, und einige davon sind bearbeitbar, andere nicht, wenn die Web-Vorlage zum Erstellen verwendet wird Auf anderen Seiten wird es sehr praktisch sein und es ist nicht leicht, Fehler zu machen. Ich habe schon viele Freunde gesehen, die Vorlagen im Internet benötigten. Deshalb werde ich Ihnen heute mehrere beliebte Empire-CMS-Vorlagen empfehlen kann dir helfen!
2017-06-22
Kommentar 0
5573

Die magnetische Gaming-Tastatur VGN A75 ist heute zum ersten Mal im Angebot: Singlemode-Kabelverbindung, 0,1–4,0 mm einstellbarer Hub, ab 189 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 18. Juni ist die magnetische Gaming-Tastatur VGNA75 heute im Angebot. Die Tastatur verfügt über eine GAS-Struktur, unterstützt Web-Laufwerk/unabhängiges Laufwerk und ist in fünf Farben erhältlich. Der Einstiegspreis beginnt bei 189 Yuan. Berichten zufolge verfügt die VGNA75-Gaming-Tastatur mit magnetischer Achse über eine 75-Konfiguration und ist in fünf Farboptionen erhältlich: klassisches Weiß, klassisches Schwarz, rosafarbener Farbverlauf, blauer Farbverlauf und grauer Farbverlauf. Sie unterstützt Single-Mode-Kabelverbindungen. Die Verkaufspreisinformationen lauten wie folgt: Klassisches Weiß 189 Yuan, klassisches Schwarz 189 Yuan, rosarote Seitengravur mit Farbverlauf 249 Yuan, seitliche Gravur mit blauem Farbverlauf 249 Yuan, seitliche Gravur mit grauem Farbverlauf 249 Yuan. Diese Tastatur ist mit einem Metallknopf ausgestattet, der die Lautstärkeregelung unterstützt Geeignet für Büro- und Gaming-Szenarien. Verwendet eine GAS-Struktur, ausgestattet mit einer Schalldämpferfüllung und einer PC/Stahl-Positionierungsplatte, die die Resonanz reduzieren und die Präzision der magnetischen Achsentasten berücksichtigen kann.
2024-06-19
Kommentar 0
1325


10 empfohlene Artikel über Online-Zeichenbretter
Artikeleinführung:Ausführliche Erklärung des supercoolen HTML5 Canvas-Netzwerk-Zeichenbrett-Codebeispiels Im heutigen HTML-Tutorial lernen wir, wie man HTML5 Canvas verwendet, um eine supercoole und einfache Netzwerk-Zeichenbrett-Funktion zu implementieren. In diesem Tutorial können wir den Pinseltyp, die Pinselgröße und die Pinselfarbe auswählen. Als Zeichenbrett sind hier jedoch nur die grundlegendsten Zeichenfunktionen erforderlich Komplexe Elemente wie Rechtecke und Ellipsen selbst umsetzen. Sie können sich auch die DEMO-Demonstration hier ansehen. Lassen Sie uns kurz die Implementierung dieses HTML5-Netzwerks analysieren ...
2017-06-13
Kommentar 0
7329