Insgesamt10000 bezogener Inhalt gefunden

fancybox 是一款优秀的 jquery 弹出层展示插件
Artikeleinführung:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
Kommentar 0
1422


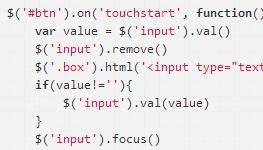
Implementierungsmethode zum wiederholten Einblenden der Tastatur nach dem Klicken auf die Eingabe auf der mobilen H5-Seite
Artikeleinführung:In diesem Artikel erfahren Sie hauptsächlich, wie Sie der mobilen H5-Seite einen Canvas-Schiebecode hinzufügen. Wenn das Android-Telefon wiederholt auf die Tastatur klickt, wird die Canvas-Animation auf der mobilen Seite verwendet Animation, createjs.Touch.enable(stage, true, false), aber nach dem Hinzufügen dieser Anweisung werden anklickbare Ereignisse wie Eingabe und Klick auf die Seite ungültig, sodass Touch-Ereignisse zum Implementieren verwandter Funktionen verwendet werden.
2018-02-02
Kommentar 0
2845
Jquery implementiert das Popup-Layer-Plug-in_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich Jquery zum Implementieren von Popup-Ebenen-Plug-Ins vorgestellt, einschließlich Maskenebenen, Plug-In-Parametern, Schließaktionen, Zieheffekten usw. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1098
Problem mit dem Layer-Popup-Layer-Plug-in
Artikeleinführung:{Code...} Ich habe das Ebenen-Plugin verwendet, auf das Bild geklickt und ein vergrößertes Bild von sich selbst ist aufgetaucht, aber es ist verschwunden. Ich frage mich, ob jemand eine ähnliche Erfahrung gemacht hat.
2016-08-29
Kommentar 0
1226

Gibt es eine Popup-Ebene im Bootstrap?
Artikeleinführung:Es gibt eine Popup-Ebene in Bootstrap; Sie können das Popover-Plugin verwenden, um die Popup-Ebene zu implementieren. Das Plug-in kann bestimmte Inhalte und Tags entsprechend den Anforderungen generieren und die generierten Inhalte im Popup platzieren Box, die durch das angegebene Element ausgelöst wird. Die Syntax zum Aktivieren der Popup-Box lautet „Elementobjekt“ .popover(optionen)“.
2022-06-16
Kommentar 0
1917
Javascript – Layer-Popup-Layer-Plug-in-Problem
Artikeleinführung:{Code...} Ich habe das Ebenen-Plugin verwendet, auf das Bild geklickt und ein vergrößertes Bild von sich selbst ist aufgetaucht, aber es ist verschwunden. Ich frage mich, ob jemand eine ähnliche Erfahrung gemacht hat.
2016-08-29
Kommentar 0
1020
jQuery Elastic Layer Plug-in jquery.fancybox.js Verwendung example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Popup-Layer-Plug-Ins jquery.fancybox.js vorgestellt und die Funktionen, Verwendung und zugehörigen Vorsichtsmaßnahmen des jQuery-Popup-Layer-Plug-Ins jquery.fancybox.js anhand von Beispielen analysiert. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1927

Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
Artikeleinführung:Boxy ist ein auf JQuery basierendes Popup-Layer-Plugin. Es hat ein relativ schönes Erscheinungsbild, vollständige Funktionen, unterstützt Iframe und unterstützt modale Fenster. Im Vergleich zum gleichen Popup-Layer-Plugin BlockUI ist es jedoch offensichtlich sperrig und weniger praktisch zu verwenden. Kompatible Browser: IE6/Firefox/Google Chrome
2016-05-16
Kommentar 0
2223

Wie implementiert man Popup-Ebenen und modale Boxen in Vue?
Artikeleinführung:Vue ist ein JavaScript-basiertes Front-End-Framework, das viele praktische Tools und Komponenten zum Erstellen von Single-Page-Application-Schnittstellen (SPA) und Benutzerinteraktionen bereitstellt. Darunter sind die Popup-Ebene (modal) und die modale Box (Popover) gängige UI-Komponenten, die auch problemlos in Vue implementiert werden können. In diesem Artikel wird erläutert, wie Popup-Ebenen und modale Boxen in Vue implementiert werden. 1. Popup-Ebene Die Popup-Ebene wird im Allgemeinen zum Auffordern von Nachrichten, zum Anzeigen von Menüs oder Bedienfeldern verwendet und muss normalerweise die gesamte Seite oder einen Teil des Bereichs abdecken. Vue
2023-06-25
Kommentar 0
1381

Sprechen Sie über die aktuelle Situation, Perspektiven und Chancen von Mobilentwicklern (Android, iOS).
Artikeleinführung:Mobile Entwickler (Android, iOS), die einst aufgrund hoher Gehälter und großer Nachfrage beliebt waren, sind nicht mehr so reibungslos! Aufgrund der hohen Kosten und der geringen Effizienz der nativen Entwicklung ist eine große Anzahl hervorragender Front-End-Frameworks entstanden, insbesondere für Front-End-Entwicklungs-Frameworks für mobile Geräte wie RN/Weex usw. „Plug-in“-Technologien sind Eines nach dem anderen taucht auf und die mobile Entwicklung wendet sich allmählich dem Web-Frontend-Trend zu. Die Anforderungen an Entwickler wurden auf ein neues Niveau gehoben!
2017-05-27
Kommentar 0
6256
Ajax-Folgeoperationen in Thinkcmf
Artikeleinführung:In thinkcmf gibt es die Komponente js-form-ajax, die die asynchrone Verarbeitung des Formulars ermöglicht. Nachdem ich nun das Ebenen-Plug-in integriert habe, muss ich die untergeordnete Ebene schließen und die übergeordnete Ebene aktualisieren, nachdem die Formularübermittlung im Popup-Fenster erfolgreich war. Wie erreicht man es?
2016-10-10
Kommentar 0
2018






