Insgesamt10000 bezogener Inhalt gefunden

Mobiles Datums- und Auswahl-Plug-in mobiscroll
Artikeleinführung:In diesem Artikel wird hauptsächlich das mobile Datums- und Auswahl-Plugin Mobiscroll vorgestellt. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
2018-07-09
Kommentar 0
3775



Vue-Komponentenpraxis: Entwicklung einer Schiebeauswahlkomponente
Artikeleinführung:Vue-Komponente in Aktion: Entwicklung einer Sliding-Selector-Komponente Einführung: Der Sliding-Selektor ist eine gängige interaktive Komponente, mit der Datums-, Uhrzeit-, Städte- und andere Funktionen auf dem Mobilgerät oder Desktop ausgewählt werden können. In diesem Artikel wird anhand von Beispielcode erläutert, wie Sie mithilfe des Vue-Frameworks eine Sliding-Selektor-Komponente entwickeln. Hintergrund: Die Schiebeauswahlkomponente besteht im Allgemeinen aus mehreren Schiebebereichen. Jeder Schiebebereich stellt eine ausgewählte Dimension dar, z. B. Jahr, Monat, Tag usw. Der Benutzer kann eine Auswahl treffen, indem er die Auswahl mit dem Finger verschiebt, und der Schiebebereich scrollt, während der Finger gleitet, und schließlich
2023-11-24
Kommentar 0
1329

Was ist ein Slider in JQuery?
Artikeleinführung:In JQuery bedeutet Slider „Slider, Floating Block, Scroll Bar Slider“ und ist ein kleines Plug-In in der JQuery-Benutzeroberfläche. Slider-Plugin ermöglicht Auswahl per Slider. Es gibt verschiedene Optionen, wie zum Beispiel mehrere Griffe und Reichweiten. Der Griff kann mit der Maus oder den Pfeiltasten verschoben werden.
2020-12-14
Kommentar 0
3989

Lösung für das Scroll-Problem im mobilen Dropdown-Feld von Vue
Artikeleinführung:So lösen Sie das Problem des Scrollens mobiler Dropdown-Boxen in der Vue-Entwicklung Mit der Popularität mobiler Endgeräte werden immer mehr Webanwendungen für mobile Geräte entwickelt. Bei der mobilen Entwicklung stoßen wir häufig auf ein Problem, nämlich das Scrollproblem des Dropdown-Felds auf mobilen Geräten. Auf dem herkömmlichen PC wird das Scrollen des Dropdown-Felds durch die Standard-Bildlaufleiste des Browsers gesteuert. Auf mobilen Geräten gibt es jedoch keine Bildlaufleiste, sodass das Dropdown-Feld nicht gescrollt werden kann. Dies kann dazu führen, dass der Benutzer in einigen Szenarien nicht alle Optionen im Dropdown-Feld auswählen kann.
2023-06-29
Kommentar 0
1911

vue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente
Artikeleinführung:Vorwort Ich habe mir in den letzten Monaten VUE angesehen und dann versucht, bestimmte Komponenten nur mit nativem js+vue zu implementieren. Die PC-seitige Zeitauswahlkomponente ist die erste Implementierung der Zeitauswahl auf dem PC. Sie erfolgt auch auf der mobilen Seite, daher möchte ich meine Ideen und Ideen für die mobile Implementierung mitteilen Rad-Spezialeffekt-Zeitauswahlprozess. Die gesamte Komponente basiert auf vue-cli Funktion 1. Zeitauswahl
2018-05-28
Kommentar 3
4483


Ist Notepad++ einfach zu bedienen?
Artikeleinführung:Einfach zu bedienen und sehr bequem zu verwenden. Notepad++ ist kostenlos; die Schriftgröße lässt sich einfach anpassen. Halten Sie einfach die ATR-Taste gedrückt und scrollen Sie mit dem Mausrad nach oben und unten, um die Schriftgröße anzupassen. Es sind keine Plug-Ins erforderlich Wählen Sie aus; Sie können die entsprechende Sprache entsprechend der Datei auswählen.
2019-08-19
Kommentar 0
8032

So verwenden Sie das Mobile-Select-Area-Plugin
Artikeleinführung:Wie der Name schon sagt, handelt es sich beim Mobile-Select-Area-Plugin um ein Plug-In zur Regionsauswahl auf dem mobilen Endgerät. Die Verwendungsweise ist einfach. 1. Vorbereitung: Zuerst. Sie müssen die CSS + JS-Datei herunterladen, die dem Plug-In entspricht. Nachdem Sie diese Dinge heruntergeladen haben, ist alles fertig und Sie brauchen nur noch den Ostwind -> Code schreiben. . . . Zunächst einmal handelt es sich um ein Plug-in, das auf dem mobilen Endgerät verwendet wird. Der Betrachtungswinkel muss auf dem mobilen Endgerät gesteuert werden. Andernfalls ist das Ansehen im Browser zwar angenehm, auf dem mobilen Endgerät sieht es jedoch nicht gut aus. <Meta-Name
2018-05-10
Kommentar 0
2730

So aktivieren Sie Plug-Ins im Firefox-Browser_Tutorial zum Aktivieren von Plug-Ins im Firefox-Browser
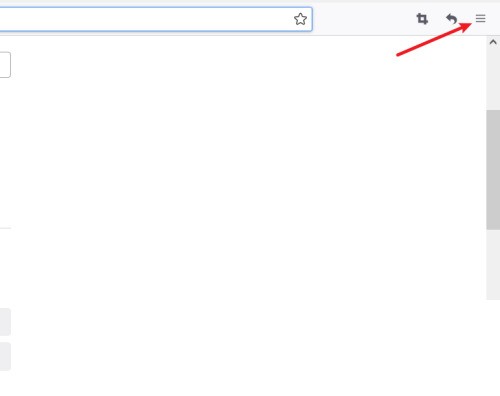
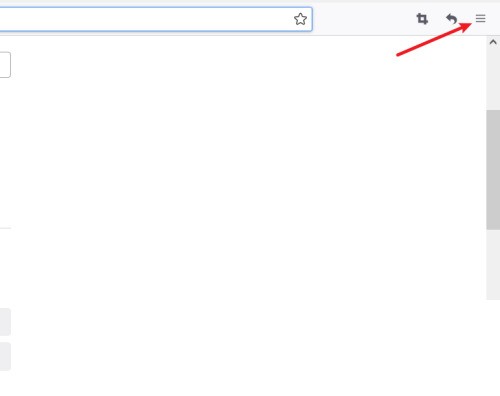
Artikeleinführung:1. Öffnen Sie zunächst im Browser die drei Symbole in der oberen rechten Ecke. 2. Öffnen Sie dann das Menü und wählen Sie Erweiterungen und Theme-Optionen aus. 3. Klicken Sie dann in den Plug-in-Optionen auf das Dreipunktsymbol des Plug-ins. 4. Wählen Sie abschließend nach dem Öffnen des Plug-in-Menüs die Option Immer aktivieren aus, um sie zu aktivieren.
2024-04-09
Kommentar 0
659

MathType-Operationsmethode zum Bearbeiten von Seriennummern
Artikeleinführung:Öffnen Sie MathType und rufen Sie das MathType-Bearbeitungsfenster auf. Wählen Sie im MathType-Menü [Bearbeiten] - [Symbol einfügen]. Stellen Sie im Fenster [Symbol einfügen] [Ansicht] auf [Schriftart], [Arial] und [Bereich] auf [Alle bekannten Zeichen] ein, ziehen Sie an der Bildlaufleiste, um die gewünschte Seriennummer zu finden, und klicken Sie zum Einfügen.
2024-04-16
Kommentar 0
641



MathType-Methode zum Bearbeiten von Grafiken und Text mit gepunkteten Sternchen
Artikeleinführung:Klicken Sie in der MathType-Arbeitsoberfläche auf und wählen Sie den Befehl [Bearbeiten]-[Symbol einfügen] im MathType-Menü. Daraufhin wird ein Fenster [Symbol einfügen] angezeigt. Wählen Sie im Fenster [Symbol einfügen] im Dropdown-Menü von [Ansicht] die Option [Beschreibung] aus, ziehen Sie die Bildlaufleiste im Symbolfeld unten, suchen Sie das gepunktete Sternchen und klicken Sie auf [Einfügen] und [Schließen]. Beachten Sie, dass dieses Symbol nicht leicht zu finden ist. Es erfordert ein wenig Geduld und Sie müssen jedes Symbol sorgfältig betrachten, wenn Sie an der Bildlaufleiste ziehen.
2024-04-16
Kommentar 0
862

So lösen Sie das Problem der Schiebeauswahl auf der mobilen Seite in der Vue-Entwicklung
Artikeleinführung:Bei der Vue-Entwicklung stoßen wir häufig auf das Problem von Schiebeselektoren auf der mobilen Seite. Mobile Schiebeselektoren sind eine gängige Benutzerinteraktionskomponente, die Benutzern dabei helfen kann, bestimmte Werte oder Optionen bequem auszuwählen. Aufgrund der Touch-Bedienung und der Einschränkungen der Bildschirmgröße des mobilen Endgeräts müssen wir jedoch einige damit verbundene Probleme lösen, um die normale Verwendung des Schiebereglers und ein gutes Benutzererlebnis sicherzustellen. Hier sind einige Möglichkeiten zur Lösung des Problems der verschiebbaren Selektoren auf Mobilgeräten als Referenz. Verwendung geeigneter Bibliotheken von Drittanbietern Bei der Vue-Entwicklung können wir einige Vorteile nutzen
2023-06-29
Kommentar 0
2024

So debuggen Sie Code mit vscode
Artikeleinführung:Die Methode für den vscode-Debugging-Code lautet: 1. Installieren Sie zuerst das erweiterte Debugging-Plugin. 3. Wählen Sie die [Chrome]-Umgebung aus und ändern Sie den Port. Klicken Sie dann auf das Projekt. Ladybug]-Tool und legen Sie die Pause fest. Klicken Sie auf 5. Starten Sie die Debugging-Schaltfläche, um das Debuggen durchzuführen.
2019-12-12
Kommentar 0
7208

So verbergen Sie die Bildlaufleiste in CSS
Artikeleinführung:Dieser Artikel stellt Ihnen die CSS-Methode zum Ausblenden von Bildlaufleisten vor. Sie hat einen gewissen Referenzwert und ich hoffe, sie kann Ihnen helfen. Das mobile Endgerät kann den Pseudoklassenselektor [::-webkit-scrollbar] der benutzerdefinierten Bildlaufleiste verwenden, um die Bildlaufleiste auszublenden.
2020-03-31
Kommentar 0
2973