Insgesamt10000 bezogener Inhalt gefunden
Detaillierte Erläuterung der Mint-UI-Bibliothek für mobile Komponenten von Vue.js, um ein unendliches Scrollen beim Laden zu ermöglichen
Artikeleinführung:Nach vielen Crawls habe ich festgestellt, dass diese Methoden zum Überwachen des Scrollens zum Laden weiterer Komponenten etwas gemeinsam haben. Da diese Methoden zum Laden weiterer Komponenten an Elemente gebunden sind, die mehr Inhalte laden müssen, werden sie direkt beim Betreten der Seite ausgelöst. Laden Sie nach dem Abhören des Scroll-Ereignisses weiter, sodass keine Funktion für die erste Ladeliste zum unendlichen Scrollen geschrieben werden muss. In diesem Artikel stellen wir Ihnen einen Artikel über die mobile Komponentenbibliothek mint-ui von Vue.js vor, um unendliches Scrollen und Laden weiterer Methoden zu ermöglichen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-23
Kommentar 0
2937

Wie erstelle ich mit Vue ein unendliches Scroll- und Wasserfall-Flow-Layout?
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, mit dem Entwickler auf einfache Weise dynamische, reaktionsfähige Webanwendungen erstellen können. Unter ihnen wird es von Entwicklern besonders wegen seiner leistungsstarken Komponentenentwicklungsfähigkeiten bevorzugt. Unendliches Scrollen und Wasserfall-Flow-Layout sind zu einem unverzichtbaren Merkmal der modernen Webentwicklung geworden. Ziel dieses Artikels ist es, die Verwendung von Vue.js in Kombination mit einigen Bibliotheken von Drittanbietern vorzustellen, um Funktionen für unendliches Scrollen und Wasserfallfluss-Layout zu implementieren. Erreiche unendliches Scrollen, unendliches Scrollen (Infinit
2023-06-27
Kommentar 0
1994

Was ist die unendliche Scroll-Komponente in Mip?
Artikeleinführung:MIP steht für Mobile Web Accelerator. Die Infinite-Scroll-Komponente in MIP (mip-infinitescroll infinite scroll) bedeutet, dass beim Scrollen des Benutzers zum Ende der Seite mehr Daten asynchron geladen werden, was normalerweise für Informationsempfehlungen geeignet ist.
2018-11-06
Kommentar 0
3869

So implementieren Sie drahtloses Scrollen nativ in vue.js
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Frontend-Framework, das Entwicklern eine Fülle von Tools und Funktionen bietet und die Entwicklung von Single-Page-Anwendungen erleichtert. Eine der häufigsten Anforderungen besteht darin, unendliches Scrollen auf der Seite zu implementieren. Das heißt, wenn der Benutzer zum Ende der Seite scrollt, werden automatisch mehr Inhalte geladen, was in vielen Webanwendungen sehr praktisch ist. In diesem Artikel wird vorgestellt, wie Vue.js das unendliche Scrollen nativ implementiert. Wir werden zunächst einige Konzepte und Grundlagen untersuchen und dann eine Beispielimplementierung geben. ## Einführung Infinite Scroll (auch als „Infinite Drop-Down“ bekannt) bezieht sich auf
2023-04-17
Kommentar 0
1003

Teilen von Videomaterial zum Wasserfall-Flusslayout
Artikeleinführung:Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil.
2017-08-30
Kommentar 0
1830

Die heutige Empfehlung: Zehn gängige Website-Wasserfalleffekte
Artikeleinführung:Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein beliebtes Seitenlayout für Websites. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil, wie z. B. Huaban.com, Mogujie, Meilishuo usw. Heute wird Ihnen die chinesische PHP-Website zehn gängige Wasserfall-Flow-Effekte für Websites empfehlen. Ich hoffe, dass sie für das Studium und die Arbeit aller hilfreich sein werden.
2017-03-27
Kommentar 0
5811


Kernpunkte der Optimierung des mobilen Website-Designs
Artikeleinführung:Obwohl das mobile Endgerät durch Einschränkungen wie die Leistung des Mobiltelefons und das Netzwerk eingeschränkt ist und nicht die gleichen hervorragenden Ergebnisse wie ein PC erzielen kann, verfügt das mobile Endgerät auch über seine eigenen einzigartigen Vorteile, wie z. B. Parallaxen-Scrolling durch die einzigartige Schwerkrafterkennungsfunktion des Mobiltelefons. und der „Beschleunigungs“-Sensor, um „Schütteln“ und andere elegante und interessante Mensch-Computer-Interaktionen zu erreichen.
2017-09-20
Kommentar 0
1678
Natives JS-Seitenscrollen verzögerte das Laden von Bildern_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zum Scrollen von nativen js-Seiten und zum verzögerten Laden von Bildern vorgestellt. Heutzutage ist der Wasserfall-Flow-Effekt auf verschiedenen Websites, insbesondere auf professionellen Websites vom Typ Bild, angewendet worden
2016-05-16
Kommentar 0
1193

Wie implementiert man das Scrollen von Bildern oder Listen in Vue?
Artikeleinführung:Da Webanwendungen immer komplexer werden, müssen wir häufig eine große Anzahl von Bildern oder Listen auf der Seite anzeigen. Wenn Sie den gesamten Inhalt auf einmal laden, wirkt sich dies stark auf die Ladegeschwindigkeit der Seite und das Benutzererlebnis aus. In diesem Fall hat sich die rollende Beladung zu einer sehr beliebten Methode entwickelt. Scroll-Laden, auch unendliches Scrollen genannt, bezieht sich auf das Anfordern nachfolgender Daten in Echtzeit mithilfe der AJAX-Technologie, während der Benutzer auf der Seite scrollt. Diese Technologie wird auf Social-Media-Seiten wie Facebook, Twitter, Instagram usw. verwendet.
2023-06-25
Kommentar 0
3328

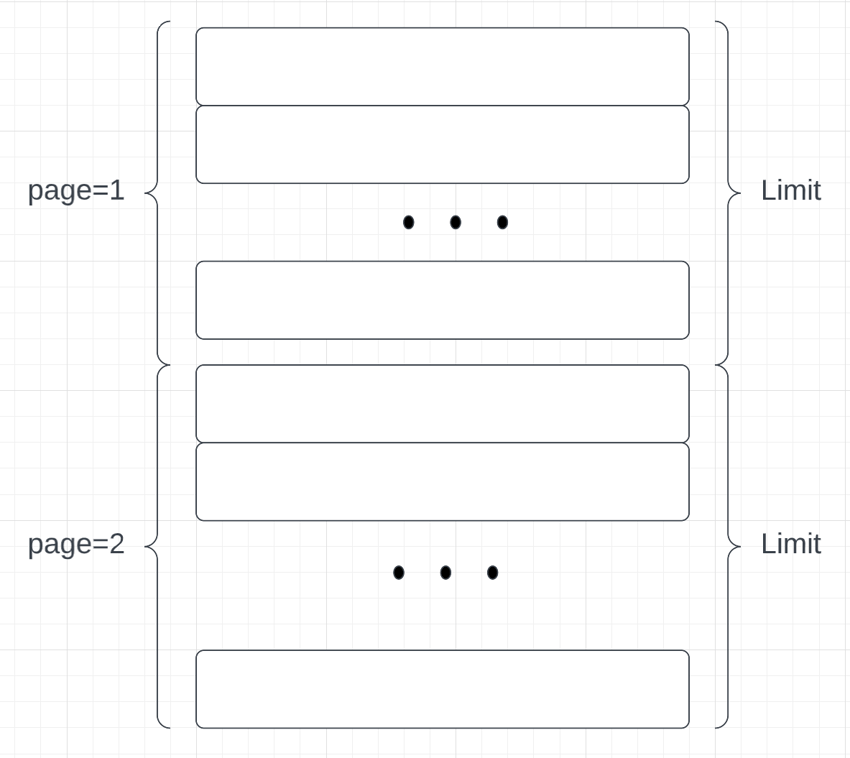
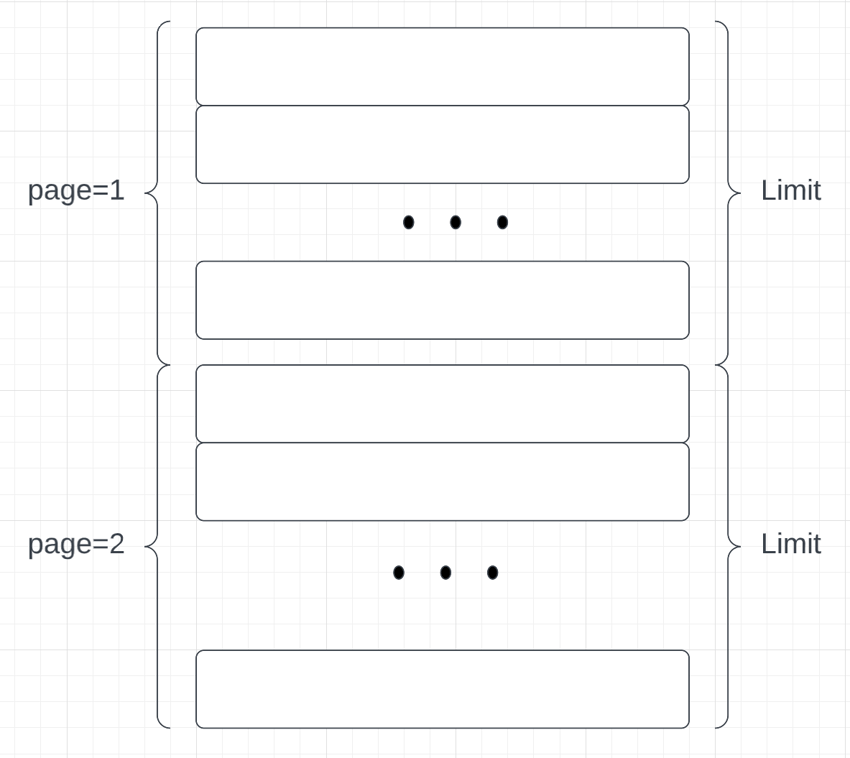
So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten
Artikeleinführung:So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten. In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen große Datenmengen angezeigt werden müssen. Um das Benutzererlebnis zu verbessern, zeigen wir die Daten normalerweise seitenweise an und laden automatisch die nächste Datenseite, wenn wir zum Ende der Seite scrollen. In diesem Artikel wird erläutert, wie Vue-Komponenten zum Implementieren unendlicher Scroll-, Lade- und Paging-Anzeigefunktionen verwendet werden, und es werden spezifische Codebeispiele gegeben. Zuerst müssen wir die Backend-Schnittstelle zum Abrufen von Paging-Daten vorbereiten. Angenommen, wir haben eine Schnittstelle /api/data, über die
2023-10-09
Kommentar 0
1265

JavaScript und REST-API zur Implementierung einer unendlichen Scroll-Paginierung
Artikeleinführung:Die Infinite-Scroll-Paginierung ist von Seiten wie Facebook und Twitter inspiriert. Dies ist nur eine Paginierung. Wenn der Benutzer zum Ende der Seite scrollt, wird mehr Inhalt geladen. Dies verbessert die Benutzererfahrung auf Ihrer Website, indem sichergestellt wird, dass auf der Seite immer mehr Inhalte für Benutzer lesbar sind. Korrekte Durchführung der Infinite-Scroll-Paginierung Bei der Implementierung der Infinite-Scroll-Paginierung sind einige sehr wichtige Punkte zu beachten. 1. Platzieren Sie keine wichtigen Links unten auf der Seite. Wichtige Links sollten nicht unten auf der Seite platziert werden. Dies liegt daran, dass jedes Mal, wenn der Benutzer versucht, nach unten zu scrollen, um sie zu finden, ein neuer Satz von Einträgen geladen wird. Alle wichtigen Links sollten in der Seitenleiste angepinnt werden oder dauerhaft oben bleiben. 2. Planen Sie im Voraus. Es ist wichtig zu planen, wo Sie die Paginierung einbauen und wie Sie damit umgehen. Eine übliche Methode zur Paginierung ist die Seitennummerierung
2023-09-11
Kommentar 0
981


9 empfohlene Artikel über die Beurteilung von Bedingungen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des unbegrenzten Ladens und Paginierens auf dem mobilen Endgerät basierend auf JavaScript vorgestellt, die einen bestimmten Referenzwert hat. Interessierte Freunde können sich auf das Beispiel dieses Artikels beziehen, um den spezifischen Code für die Implementierung des unbegrenzten Ladens und Paginierens mitzuteilen Auf dem mobilen Endgerät mit js. Der spezifische Inhalt lautet wie folgt: Wenn die Bildlaufleiste den unteren Rand erreicht, wird der Inhalt der nächsten Seite ausgeführt. Um Bedingungen zu beurteilen, müssen drei Konzepte verstanden werden: 1.scrollHeight Die Höhe des tatsächlichen Inhalts 2.c...
2017-06-15
Kommentar 0
1246

Zusammenfassung der Anwendungsbeispiele zum Laden der Paginierung mit Javascript
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des unbegrenzten Ladens und Paginierens auf dem mobilen Endgerät basierend auf JavaScript vorgestellt, die einen bestimmten Referenzwert hat. Interessierte Freunde können sich auf das Beispiel dieses Artikels beziehen, um den spezifischen Code für die Implementierung des unbegrenzten Ladens und Paginierens mitzuteilen Auf dem mobilen Endgerät mit js. Der spezifische Inhalt lautet wie folgt: Wenn die Bildlaufleiste den unteren Rand erreicht, wird der Inhalt der nächsten Seite ausgeführt. Um Bedingungen zu beurteilen, müssen drei Konzepte verstanden werden: 1.scrollHeight Die Höhe des tatsächlichen Inhalts 2.c...
2017-06-12
Kommentar 0
1500

EZVIZ Network bringt Reinigungsroboter für Haushalt und Gewerbe auf den Markt, die aktiv verkörperte Intelligenz einsetzen
Artikeleinführung:Am 12. Oktober veranstaltete EZVIZ Network in Hangzhou die „Intelligent, Senseless and Worry-Free Cleaning Robot New Product Launch Conference 2023“ und stellte zwei neue Reinigungsroboterprodukte vor, die nach dem Konzept der verkörperten Intelligenz entwickelt wurden. Die KI-Kehrmaschine RS20Pro unterstützt die intelligente KI-Integration und Hindernisvermeidung und ist mit innovativen Technologien wie aktiven Borstenwalzenbürsten ausgestattet, um sich von herkömmlichen Reinigungsproblemen zu verabschieden. Das innovative Multi-View-Computing-System EZMultiVCS++ von Cloud Vision kann betrieben werden stabil in komplexen Umgebungen. Beide neuen Produkte integrieren eine Reihe innovativer patentierter Technologien und KI-Vision-Funktionen und ermöglichen eine tiefe Wahrnehmung und tiefes Lernen, um das Zeitalter der intelligenten Reinigung einzuläuten. EZVIZ AI Sweeper and Mop RS20Pro ist eine Reinigungsmaschine mit intelligenter AI-Fusion-Hindernisvermeidung, aktiver Borstenwalzenbürste und automatischen Funktionen zum Be- und Entladen des Mopps.
2023-10-12
Kommentar 0
726

Glorys großer Schritt! Werden sich die 5G-Nachrichten ändern, wenn 451 Millionen Terminals vollständig vernetzt sind?
Artikeleinführung:[ITBEAR] Laut Nachrichten vom 19. August gab China Mobile kürzlich eine wichtige Entwicklung bekannt, bei der Honor-Mobiltelefone erfolgreich in den E-Mail-Dienst von China Mobile integriert wurden. Lesedienst – eine innovative Zusatzform des 5G-Messaging-Dienstes von China Mobile. Als multimediale Zusatzform, die auf 5G-Messaging basiert, können Benutzer einfach dem Dienst folgen und das SMS-Portal betreten, ohne Anwendungen direkt herunterzuladen. Dieses innovative Servicemodell bietet Benutzern einen beispiellosen Komfort. Die Abdeckung der Terminalanalysedienste wird laut ITBEAR weiter ausgebaut. Mit der Hinzufügung von Honor-Mobiltelefonen wurde die Gesamtzahl der derzeit unterstützten Terminals weiter ausgebaut
2024-08-19
Kommentar 0
1097

Pony.ai und Toyota Motor kooperieren bei der Gründung eines selbstfahrenden Taxiunternehmens, um gemeinsam die Entwicklung intelligenter Transportmittel voranzutreiben
Artikeleinführung:Heute hielt Pony.ai eine Unterzeichnungszeremonie mit Toyota Motor (China) Investment Co., Ltd. und GAC Toyota Motor Co., Ltd. ab, um die Gründung eines Joint Ventures zur Beschleunigung der Entwicklung und Anwendung selbstfahrender Taxis bekannt zu geben ( Robaxi soll laut Vereinbarung noch im Laufe des Jahres gegründet werden. Das Joint Venture wird mehr als 1 Milliarde Yuan investieren. Das Unternehmen wird die reine Elektrofahrzeugplattform von GAC Toyota nutzen und das von Toyota bereitgestellte vollständig unbemannte autonome Fahrzeugredundanzsystem und das autonome Fahrsystem von Pony.ai integrieren, um Fahrgästen ab August 2019 bequemere autonome Fahrmobilitätsdienste anzubieten. Seit der offiziellen Gründung von a Seit der Partnerschaft mit Toyota im März konzentriert sich Pony.ai auf die Forschung und Entwicklung sowie die kommerzielle Anwendung autonomer Fahrtechnologie. Die Gründung dieses Joint Ventures ist ein wichtiger Meilenstein in der strategischen Zusammenarbeit zwischen den beiden Parteien, ist sich der Herausgeber bewusst
2023-08-08
Kommentar 0
753

OnePlus Ace 2 Pro: Innovative Hardware- und Softwaretechnologien gehen Hand in Hand und durchbrechen erneut neue Leistungshöchstwerte
Artikeleinführung:Laut Nachrichten vom 7. August gab OnePlus bekannt, dass sein neuestes Flaggschiff-Telefon OnePlus Ace2 Pro am 16. August offiziell veröffentlicht wird. Es wird berichtet, dass OnePlus das Branchenniveau im ersten Halbjahr durch die kontinuierliche Förderung von Flaggschiff-Erlebnissen verbessert hat. Diese Version von Ace2Pro wird eine Reihe schwarzer Technologien in Bezug auf Hardware und Software anwenden, um die Obergrenze der Branchenleistung weiter zu verschieben und das Leistungskonzept neu zu definieren. OnePlus Ace2Pro ist mit der mobilen Plattform Snapdragon 8 der zweiten Generation ausgestattet Angeblicher Flaggschiff-Prozessor. Dieser Prozessor nutzt die 4-nm-Flaggschiff-Prozesstechnologie von TSMC, die nicht nur die Leistung erheblich verbessert, sondern auch den Stromverbrauch erheblich senkt, was ihn zu einem der leistungsstärksten Prozessoren im Android-Lager macht. Li Jie, Präsident von OnePlus China, sagte, dass Ace2Pro bei der Suche nach einem niedrigen Preis keine Kompromisse bei Leistung und Erfahrung eingehen werde.
2023-08-07
Kommentar 0
1550

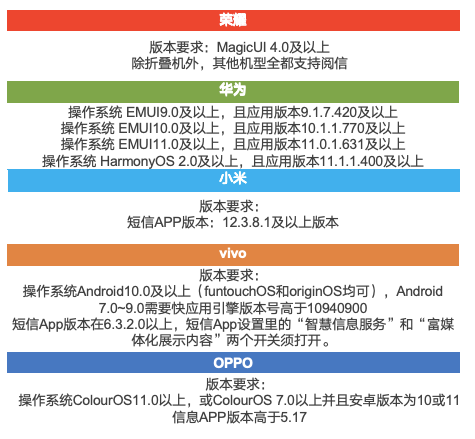
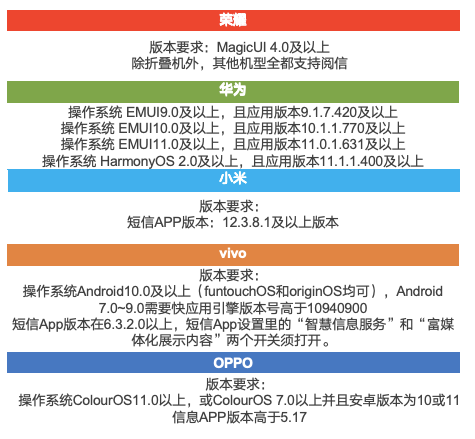
Nach Huawei, Xiaomi, OPPO und vivo integriert Honor den Brieflesedienst von China Mobile vollständig
Artikeleinführung:Laut Nachrichten vom 19. August ist Yuexin eine der Multimedia-Formen des 5G-Messaging-Dienstes von China Mobile. Es bietet Dienste über das SMS-Portal und kann ohne Herunterladen oder Verfolgen genutzt werden. China Mobile gab am 17. August offiziell bekannt, dass Honor kürzlich die umfassende Integration mit Yuexin-Diensten abgeschlossen hat. Bisher hat Yuexin die Terminalanalysefunktionen von Huawei, Xiaomi, OPPO, vivo und Honor unterstützt und damit die vollständige Abdeckung der inländischen Mainstream-Terminalhersteller abgeschlossen. Durch die Hinzufügung von Honor-Mobiltelefonen hat sich die Abdeckung des Yuexin-Terminalanalysedienstes von China Mobile erneut ausgeweitet, sodass die Gesamtzahl der unterstützten Endgeräte 451 Millionen erreicht. Anzeige der Effekte von Anhangsbriefvorlagen: universelle Vorlagen (d. h. von allen Herstellern unterstützte Formate): Grafik- und Textvorlagen, Multigrafik- und Textvorlagen, Benachrichtigungsvorlagen und rote Umschlagvorlagen. Personalisierte Vorlagen (d. h. nur proprietäre Layouts einiger Hersteller): Bild- und Textkarussell-Vorlagen,
2024-08-19
Kommentar 0
495