Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie JS zum Ziehen und Ablegen von Dateien
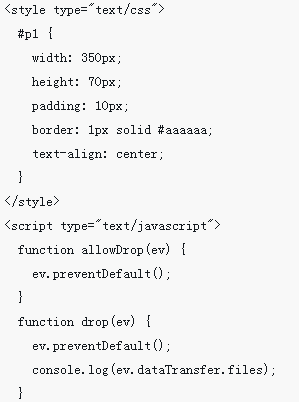
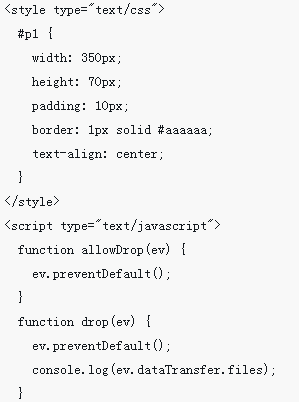
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von JS zum Ziehen von Dateien vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS zum Ziehen von Dateien? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-11
Kommentar 0
1874

So entwickeln Sie Vue-Drag-and-Drop-Komponenten
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie Vue-Drag-and-Drop-Komponenten entwickeln und welche Vorsichtsmaßnahmen für die Entwicklung von Vue-Drag-and-Drop-Komponenten gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-30
Kommentar 0
3620


Beispiele zur Erläuterung, wie jQuery das zTree-Plugin verwendet, um Drag-and-Drop-Funktionalität zu implementieren
Artikeleinführung:Unter den Baum-Plug-Ins, mit denen ich bisher in Kontakt gekommen bin, ist zTree meiner Meinung nach relativ einfach und benutzerfreundlich. Eine Geschäftsanforderung bestand darin, bestimmte Objekte im Baum nach Belieben zu gruppieren, was einer Änderung der Gruppierung von Objekten gleichkam. Deshalb habe ich zTree verwendet und einige Studien dazu durchgeführt. In diesem Artikel wird hauptsächlich das Beispiel von js vorgestellt, das das zTree-Plug-in zum Implementieren eines ziehbaren Baums verwendet. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-27
Kommentar 0
1906


jQuery EasyUI Tutorial-Droppable (Ort)
Artikeleinführung:Im vorherigen Artikel haben Sie das jQuery EasyUI-Tutorial-Draggable-Plug-in kennengelernt. Zusätzlich zur Verwendung des Draggable-Plug-Ins zum Ziehen eines beliebigen Elements können Sie auch das Droppable-UI-Plug-In aufrufen, um jedes gezogene Element in den angegebenen Bereich zu platzieren , ähnlich einem Warenkorbeffekt.
2016-12-27
Kommentar 0
1277

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
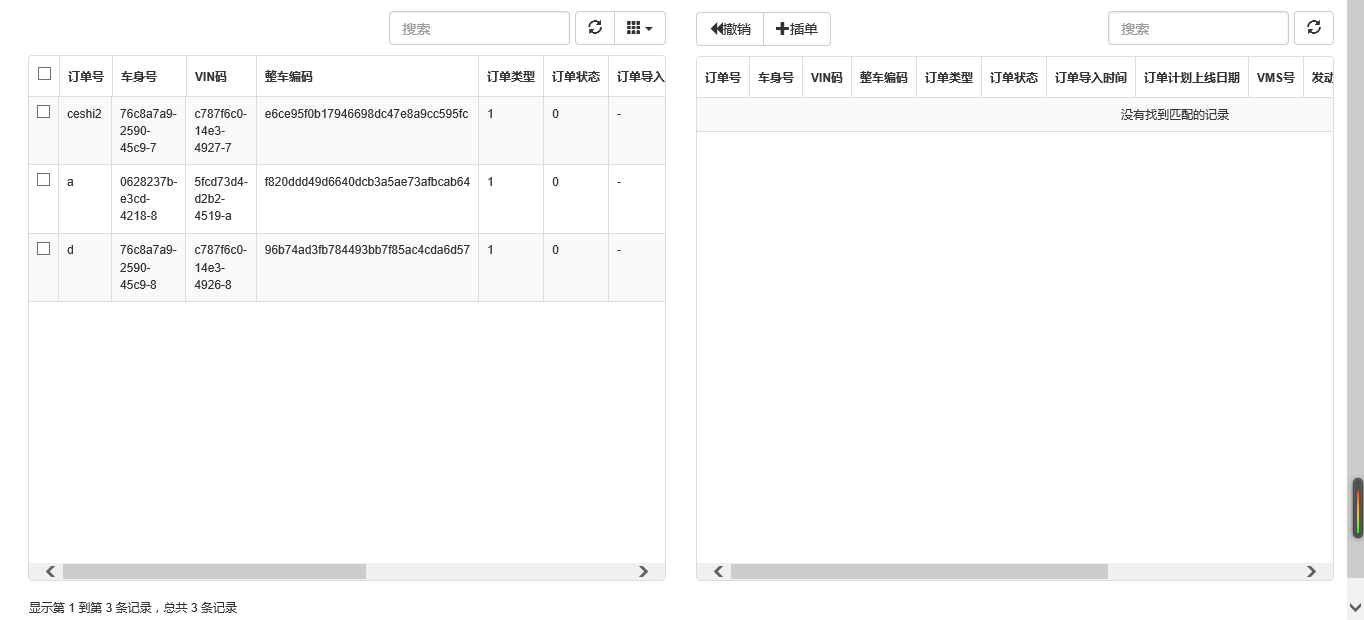
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1624

JS-Drag-and-Drop-Plug-In-Implementierungsschritte_Javascript-Kenntnisse
Artikeleinführung:Die Implementierung des JS-Drag-and-Drop-Plug-Ins wird hauptsächlich aus sechs Aspekten eingeführt: 1. Das Prinzip des JS-Drag-and-Drop-Plug-Ins, 2. Der grundlegendste Effekt, der auf der Grundlage des Prinzips erzielt wird, 3. Code-Abstraktion und Optimierung, 4. Erweiterung: effektive Drag-and-Drop-Elemente, 5., Leistungsoptimierung und Zusammenfassung, 6. JQuery-Plug-In
Freunde in Not können darauf verweisen
2016-05-16
Kommentar 0
1434
Die ziehbare EasyUI-Komponente implementiert Drag Effect_JQuery
Artikeleinführung:Draggable ist ein Plug-in in easyui, das Drag-and-Drop-Funktionalität implementiert. Damit können wir den Zieheffekt des Steuerelements erzielen. Draggble überschreibt den Standardwert $.fn.draggable.defaults.
2016-05-16
Kommentar 0
1344



So implementieren Sie ziehbare Komponenten in der Vue-Dokumentation
Artikeleinführung:Vue ist ein sehr beliebtes Open-Source-JavaScript-Framework, das zahlreiche Komponenten und Tools zur Vereinfachung der Front-End-Entwicklung bietet. Eine besonders nützliche Komponente ist die ziehbare Komponente. In diesem Artikel wird die Implementierung ziehbarer Komponenten in Vue-Dokumenten vorgestellt. Vue bietet ein Plug-in namens Draggable zur Implementierung von Ziehfunktionen. Dieses Plug-in kann jedem Element in Vue ziehbare Funktionen hinzufügen und unterstützt erweiterte Funktionen wie optionales Sortieren und Begrenzen des Bewegungsbereichs beim Ziehen. In diesem Artikel verwenden wir Vue-c
2023-06-20
Kommentar 0
4201