Insgesamt10000 bezogener Inhalt gefunden


So schreiben Sie eine JQuery-Formularvalidierung
Artikeleinführung:In der Frontend-Entwicklung ist die Formularvalidierung eine wesentliche Fähigkeit. Durch die Formularvalidierung kann die Richtigkeit und Rechtmäßigkeit der von Benutzern eingegebenen Daten sichergestellt werden, wodurch die Wahrscheinlichkeit von Datenfehlern effektiv verringert und den Benutzern ein gutes Erlebnis geboten wird. In diesem Artikel wird erläutert, wie Sie jQuery zum Validieren von Formularen verwenden. Frameworks und Plug-Ins Wenn wir jQuery zum Validieren von Formularen verwenden, können wir einige hervorragende Frameworks und Plug-Ins verwenden, um die Entwicklungseffizienz und Codequalität zu verbessern. Gängige Formularvalidierungs-Frameworks und Plug-Ins sind: 1. jQuery ValidationjQuery
2023-05-25
Kommentar 0
556

So implementieren Sie Formularvalidierung und Datenüberprüfung in Uniapp
Artikeleinführung:So implementieren Sie Formularvalidierung und Datenvalidierung in Uniapp Zusammenfassung: Bei der Uniapp-Entwicklung sind Formularvalidierung und Datenvalidierung ein wesentlicher Bestandteil. In diesem Artikel wird detailliert beschrieben, wie Formularvalidierung und Datenüberprüfung in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung des Uni-Validate-Plug-Ins Uni-Validate ist ein offiziell von Uniapp bereitgestelltes Formularvalidierungs-Plug-In, mit dem die Formular- und Datenüberprüfung problemlos implementiert werden kann. Zuerst im p im Stammverzeichnis des Uniapp-Projekts
2023-10-20
Kommentar 0
1450
JQuery-Formularvalidierungs-Plugin
Artikeleinführung:Das JQuery-Formularvalidierungs-Plug-In eignet sich sehr gut für die Verwendung in unseren eigenen Projekten. Wer sich für JQuery interessiert, kann es auch studieren und JQuery lernen.
2017-11-22
Kommentar 0
1722

Vereinfachen Sie die Formularvalidierung mit jQuery
Artikeleinführung:Im vorherigen Tutorial haben wir besprochen, wie man eine grundlegende Formularvalidierung mithilfe einiger Eingabeattribute und einiger regulärer Ausdrücke in HTML5 implementiert. In diesem Tutorial erfahren Sie, wie Sie mit dem jQuery-Plugin Ihrer Website eine einfache Formularvalidierung hinzufügen. Es gibt viele Einsatzmöglichkeiten für die Verwendung von jQuery-Plugins zur Validierung von Formularen. Es bietet Ihnen zusätzliche Funktionen wie die einfache Anzeige benutzerdefinierter Fehlermeldungen und das Hinzufügen von bedingter Logik zur jQuery-Formularvalidierung. Mithilfe von Validierungsbibliotheken können Sie auch HTML-Formulare mit minimalen oder keinen Änderungen am Markup validieren. Gültigkeitsbedingungen können jederzeit problemlos hinzugefügt, entfernt oder geändert werden. Erste Schritte In diesem Tutorial verwenden wir das jQuery-Validierungs-Plugin. Das Plugin bietet viele Funktionen und kann es auch
2023-09-03
Kommentar 0
1445


So implementieren Sie die Formularvalidierung in Vue
Artikeleinführung:So implementieren Sie die Formularvalidierung in Vue. In der Frontend-Entwicklung ist die Formularvalidierung eine sehr wichtige Funktion. Es kann sicherstellen, dass die vom Benutzer eingegebenen Daten dem erwarteten Format und den erwarteten Anforderungen entsprechen, wodurch die Integrität und Gültigkeit der Daten gewährleistet wird. In Vue ist die Implementierung der Formularvalidierung sehr einfach geworden. In diesem Artikel wird detailliert beschrieben, wie die Formularvalidierung in Vue implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Abhängigkeiten installieren Zuerst müssen wir ein Vue-Plug-in installieren, das Formularvalidierungsvorgänge vereinfachen kann. Führen Sie im Terminal den folgenden Befehl aus: npminst
2023-11-07
Kommentar 0
1215

JS verwendet Plug-Ins, um die Formularüberprüfung durchzuführen
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt das in JS implementierte universelle Formularvalidierungs-Plug-in. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration eines gängigen JS-Formularvalidierungs-Plug-in-Codes. Verwendung: Schritt 1: Legen Sie den Datentyp des Formularelements fest, Schritt 2: Instanzformularüberprüfung, Anweisungen zur Überprüfungsfehleraufforderung (das Programm verfügt über eigene Fehleraufforderungen, Sie können den Text jeder Überprüfungsfehleraufforderung anpassen, fügen Sie einfach msg hinzu).
2017-09-08
Kommentar 0
1414

Einführung in die Verwendung des JavaScript-Formularvalidierungs-Plug-ins
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt das in JS implementierte universelle Formularvalidierungs-Plug-in. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Hier ist eine Demonstration eines gängigen JS-Formularvalidierungs-Plug-in-Codes. Verwendung: Schritt 1: Legen Sie den Datentyp des Formularelements fest, Schritt 2: Instanzformularüberprüfung, Anweisungen zur Überprüfungsfehleraufforderung (das Programm verfügt über eigene Fehleraufforderungen, Sie können den Text jeder Überprüfungsfehleraufforderung anpassen, fügen Sie einfach msg hinzu).
2017-08-22
Kommentar 0
1403

PHP-Formularvalidierung – E-Mail und URL validieren
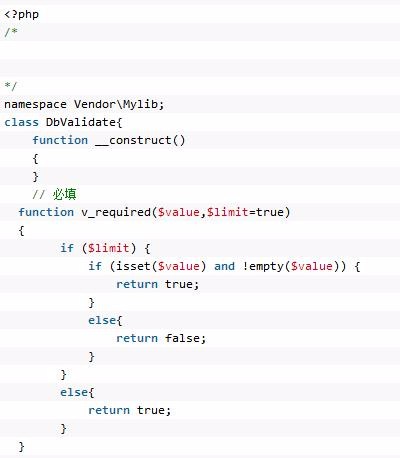
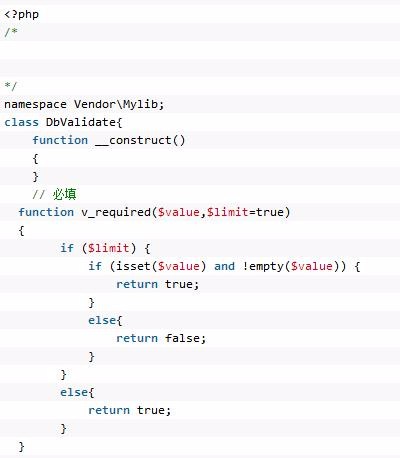
Artikeleinführung:PHP-Formularvalidierung – Validierung von E-Mail und URL. PHP-Formular erforderlich. PHP-Formular ausfüllen. In diesem Abschnitt wird gezeigt, wie Name, E-Mail und URL validiert werden. PHP – Namen validieren Der folgende Code zeigt eine einfache Möglichkeit, zu überprüfen, ob das Namensfeld Buchstaben und Leerzeichen enthält. Wenn das Namensfeld ungültig ist, speichern Sie eine Fehlermeldung: $name = test_input($_POST["name"] if (!preg_mat ...);
2016-11-12
Kommentar 0
1793

Beispiel für die Verwendung des JQuery-Formularvalidierungs-Plug-Ins im Yii-Framework
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des JQuery-Formularüberprüfungs-Plug-Ins im Yii-Framework vorgestellt und die relevanten Bedienfähigkeiten bei der Verwendung des JQuery-Formularüberprüfungs-Plug-Ins im Yii-Framework zur Überprüfung von Eingabeinformationen wie Mobiltelefonen und E-Mail-Adressen analysiert Das Yii-Framework. Freunde in Not können sich auf Folgendes beziehen
2016-12-20
Kommentar 0
1154
表单验证
Artikeleinführung: 表单验证
2016-07-25
Kommentar 0
973

Ausführliche Erläuterung der Verwendung der JQurey-Validierung im Formular validation_jquery
Artikeleinführung:Das leistungsstarke jQuery-Formularvalidierungs-Plug-in eignet sich für die tägliche Überprüfung von E-Mails, Telefonnummern, URLs usw. und die Ajax-Überprüfung. Zusätzlich zu seinen eigenen umfangreichen Validierungsregeln können Sie auch benutzerdefinierte Validierungsregeln hinzufügen. Kompatibel mit IE 6, Chrome, Firefox, Safari, Opera 10
2016-05-16
Kommentar 0
1007

Detaillierte Erläuterung der Formularvalidierungskomponenten basierend auf Vue
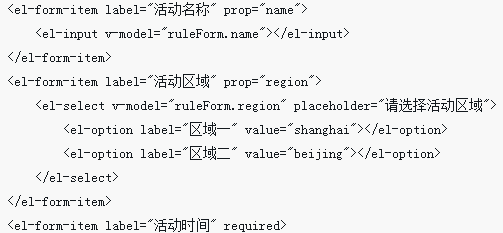
Artikeleinführung:Detaillierte Einführung in Vue-basierte Formularvalidierungskomponenten: In der Webentwicklung sind Formulare eine der wichtigen Komponenten für Benutzer, um mit der Website zu interagieren. Bei Formulareingaben müssen wir häufig überprüfen, ob die vom Benutzer eingegebenen Daten unseren Anforderungen entsprechen. Als beliebtes Frontend-Framework bietet Vue eine Fülle von Tools und Funktionen, um die Formularvalidierung einfacher und effizienter zu gestalten. In diesem Artikel wird die Vue-basierte Formularvalidierungskomponente ausführlich vorgestellt, einschließlich der Verwendung der Komponente und spezifischer Codebeispiele. 1. Grundlegende Konzepte, bevor der spezifische Code erläutert wird
2023-11-24
Kommentar 0
614