Insgesamt10000 bezogener Inhalt gefunden

So passen Sie das Fensterlayout von Eclipse an
Artikeleinführung:Mit der Eclipse-IDE können Benutzer das Fensterlayout nach ihren Wünschen anpassen: 1. Den Editorbereich teilen. 3. Die Ansicht verschieben. 6. Das Fensterlayout anpassen ;7. Speichern Sie das Layout.
2024-05-05
Kommentar 0
811

So stellen Sie das Fensterlayout in Eclipse wieder her
Artikeleinführung:Stellen Sie das Eclipse-Fensterlayout wieder her: Stellen Sie das Standardlayout wieder her: Öffnen Sie Eclipse > „Fenster“ > „Perspektive zurücksetzen“. Stellen Sie ein bestimmtes Layout wieder her: Öffnen Sie Eclipse > „Fenster“ > „Perspektive speichern unter …“ und geben Sie einen Namen zum Speichern ein. Öffnen Sie Eclipse > „Fenster“ > „Perspektive öffnen“ und wählen Sie das wiederherzustellende Layout aus. Stellen Sie das Layout der letzten Sitzung wieder her: Öffnen Sie Eclipse > „Fenster“ > „Las wiederherstellen“.
2024-05-05
Kommentar 0
1235

Was soll ich tun, wenn im CAD-Layout-Ansichtsfenster keine Grafiken angezeigt werden?
Artikeleinführung:Die Lösung für das Problem, dass Grafiken nicht im CAD-Layout-Ansichtsfenster angezeigt werden: Öffnen Sie zuerst die Software und öffnen Sie die Konstruktionszeichnung im Modellfenster. Geben Sie dann „Z“ in die Befehlszeile ein und drücken Sie zur Bestätigung die Eingabetaste. A“ und drücken Sie zur Bestätigung die Eingabetaste. Sehen Sie sich die Datei im Fenster an.
2021-03-23
Kommentar 0
66061

So ändern Sie das Fensterlayout in Editplus – So ändern Sie das Fensterlayout in Editplus
Artikeleinführung:Freunde, wissen Sie, wie man das Fensterlayout in Editplus ändert? Wenn Sie interessiert sind, schauen Sie es sich mit mir an. Schritt 1: Öffnen Sie zunächst die EditPlus-Hauptseite. Schritt 2: Klicken Sie anschließend in der oberen Menüleiste auf Extras. Schritt 3: Wählen Sie dann Ihre Präferenzen aus. Schritt 4: Klicken Sie anschließend auf Layout und ändern Sie die Position auf der rechten Seite nach Bedarf. Schritt 5: Klicken Sie abschließend auf „Übernehmen“, um zu speichern.
2024-03-04
Kommentar 0
1263

Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Artikeleinführung:1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
2024-03-27
Kommentar 0
671

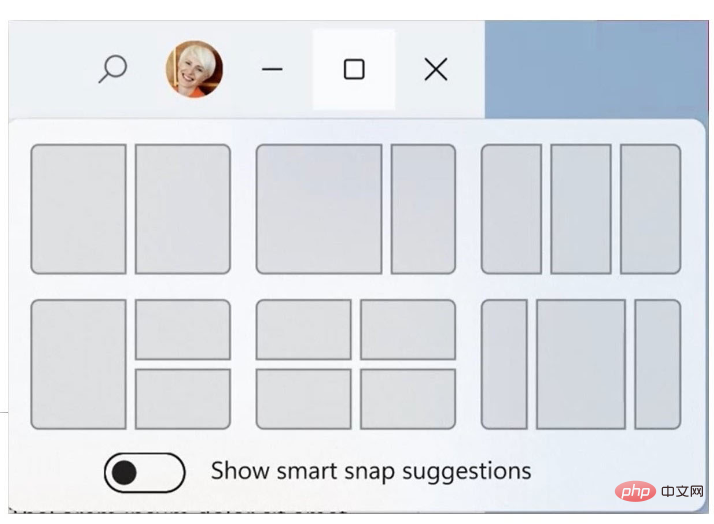
Die neue KI-Funktion von Microsoft Windows 11 wird enthüllt: Lassen Sie künstliche Intelligenz Ihre häufig verwendeten Fensterlayouts merken
Artikeleinführung:Microsoft arbeitet daran, alle seine Produkte mit KI-Funktionen auszustatten, und es wird erwartet, dass Windows in den nächsten Jahren immer intelligenter wird. Laut Nachrichten der ausländischen Medien Windows Central wird Microsoft KI verwenden, um die Fensterlayoutfunktion Snap Assist zu verbessern. Die Funktion umfasst das Speichern von Fensterlayouts für bestimmte App-Kombinationen, die Benutzer mit einem Klick wiederherstellen können, und sogar die Integration der OCR-Technologie. ▲ Aktuelle Snap Assist-Fensterlayoutvorschläge, Bildquelle Windows Central ▲ Intelligente Fensterlayoutvorschläge, Bildquelle Windows Central Darüber hinaus ist die Neuigkeit, dass Microsoft auch versucht hat, Snapshot-Layout hinzuzufügen, diese Funktion kann
2023-04-12
Kommentar 0
1520
Was sind die CSS-Layoutmethoden? Zusammenfassung der CSS-Layoutmethoden
Artikeleinführung:Das CSS-Seitenlayout ist bei Webseiten sehr nützlich. Das CSS-Seitenlayout kann die Position einer Webseite relativ zum normalen Layoutfluss, den umgebenden Elementen, dem übergeordneten Container oder dem Hauptansichtsfenster/-fenster steuern. Schauen wir uns die CSS-Seitenlayoutmethode genauer an.
2018-08-02
Kommentar 0
2677

Wo ist die Layoutdatei von Eclipse?
Artikeleinführung:Die Eclipse-Layoutdatei befindet sich im Verzeichnis .metadata des Arbeitsbereichs und enthält die folgenden Schlüsseldateien: 1.workbench.xmi: Hauptlayoutdatei, einschließlich Fenstergröße, perspektivischem Layout und Editorbereich. 2.layout.xml: Passen Sie die Perspektive und das Layout des Editorbereichs an. 3.Perspektiven: Konfiguration definierter Perspektiven. 4. Ansichten: Konfiguration der Ansichtsgröße, Position und Sichtbarkeit.
2024-05-05
Kommentar 0
530

So verwenden Sie Fenstereinheiten für das Layout in CSS3
Artikeleinführung:Die Viewport-Einheit gibt es schon seit einigen Jahren, aber wir haben sie nicht sehr oft verwendet. Sie werden mittlerweile von allen gängigen Browsern unterstützt und bieten einzigartige Funktionen, die sie in bestimmten Situationen nützlich machen, insbesondere wenn es um responsives Design geht. In diesem Artikel teilen wir Ihnen hauptsächlich die Methode zur Verwendung von Fenstereinheiten für das Layout in CSS3 mit, in der Hoffnung, Ihnen dabei zu helfen, die Kenntnisse von CSS3 besser zu erlernen.
2017-12-13
Kommentar 0
1812

Sprechen Sie über das Rasterlayout in CSS (Grafiken und Text)
Artikeleinführung:Das Rasterlayout kann eine Webseite in Zeilen und Spalten mit einfachen Attributen unterteilen. Mithilfe der CSS-Seitenlayouttechnologie können wir Elemente auf einer Webseite aufnehmen und ihre Position relativ zum normalen Layoutfluss, zu umgebenden Elementen, zu übergeordneten Containern oder zum Hauptansichtsfenster steuern /Fenster.
2021-01-13
Kommentar 0
2628

Es gibt verschiedene Methoden für ein responsives Layout
Artikeleinführung:Die Methoden des responsiven Layouts sind: 1. Medienabfrage; 3. vw oder vh, vw bedeutet relativ zur Breite des Ansichtsfensters; 4. Die REM-Einheit ist relativ zu den Schriftart-HTML-Elementen unterschiedlicher Größe; 5. Flex-elastisches Layout.
2021-01-25
Kommentar 0
20332

CSS-Layout-Tutorial: Der beste Weg, ein flüssiges Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, ein flüssiges Layout zu implementieren Einführung: Layout ist ein Schlüsselkonzept in der Webentwicklung. Ein gutes Layout kann dafür sorgen, dass eine Webseite ordentlich und schön aussieht und auf verschiedenen Geräten perfekt angezeigt wird. Eine der gebräuchlichsten Layoutmethoden ist das Fluid-Layout. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein flüssiges Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Was ist ein flüssiges Layout? Fließendes Layout bedeutet, dass das Webseitenlayout entsprechend der Größe des Browser-Ansichtsfensters dynamisch erweitert und verkleinert werden kann. Das Gegenteil ist das feste Layout, die Webseite
2023-10-19
Kommentar 0
928

Was ist flüssiges Layout in CSS?
Artikeleinführung:Fließendes Layout in CSS bedeutet, dass sich das Layout der Webseite mit der Größe des Browsers ändert, wenn die Webseite verkleinert oder vergrößert wird. Der Vorteil eines flüssigen Layouts besteht darin, dass die Seite verkleinert wird, damit sie in das Fenster passt, wenn das Fenster des Benutzers klein ist, ohne dass seitwärts gescrollt werden muss.
2020-11-13
Kommentar 0
2602

Die spezifische Methode zum Wiederherstellen des Standardlayouts in Eclipse
Artikeleinführung:Öffnen Sie Eclipse und stellen Sie fest, dass das Layout geändert wurde und nur noch ein Fenster übrig bleibt. Zu diesem Zeitpunkt können Sie [Fenster]--[Perspektive zurücksetzen] auswählen. Wenn ein Eingabeaufforderungsfenster erscheint, wählen Sie direkt [OK]. Jetzt stelle ich fest, dass das Eclipse-Fenster zum Java-Standardlayout zurückgekehrt ist. Weitere Fenster mit den erforderlichen Funktionen finden Sie unter [Fenster]--[ShowView]. Dadurch wird das zuvor verwendete Standardlayout wiederhergestellt.
2024-06-10
Kommentar 0
1091

Welche Einheiten werden für responsives Layout verwendet?
Artikeleinführung:Zu den im Responsive-Layout verwendeten Einheiten gehören Pixel, Prozentsätze, Fenstereinheiten, em, rem und automatisch. Detaillierte Einführung: 1. Pixel ist eine der am häufigsten verwendeten Einheiten. Im responsiven Layout werden Pixel normalerweise verwendet, um die Größe und Position von Webseitenelementen zu definieren , die Der spezifische Wert kann basierend auf der Größe des übergeordneten Elements berechnet werden. Im Responsive-Layout wird häufig der Prozentsatz verwendet, um das Fluid-Layout zu definieren. Die Einheit des Ansichtsfensters ist die Einheit, die im Verhältnis zur Größe des Ansichtsfensters berechnet wird stellt den Prozentsatz der Ansichtsfensterbreite usw. dar.
2023-10-17
Kommentar 0
1509

So verwenden Sie das CAD-Ansichtsfenster – Tutorial zur Verwendung des CAD-Ansichtsfensters
Artikeleinführung:Wissen Sie, wie man das CAD-Ansichtsfenster verwendet? Ich hoffe, es wird Ihnen helfen, Schritt 1: Wechseln Sie zum Modellfenster Fenster, wie unten gezeigt. Schritt 2: Ziehen Sie den bereits gezeichneten Standardrahmen in das Layout, wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie auf den Befehl „Ansicht-Ansichtsfenster-Neues Ansichtsfenster“, um das Dialogfeld „Neues Ansichtsfenster“ zu öffnen, und klicken Sie dann auf „OK“, wie in der Abbildung unten gezeigt. Schritt 4: Klicken Sie mit der rechten Maustaste auf die leere Stelle in der oberen rechten Ecke der CAD-Symbolleiste, um die Symbolleiste für die Ansichtsfenstermarkierung aufzurufen, wie in der Abbildung unten dargestellt. Schritt 5: Passen Sie die Proportionen jedes Ansichtsfensters nach Bedarf an, wie in der Abbildung unten gezeigt. Schritt 6: Überprüfen Sie, ob die Proportionen des Ansichtsfensters erfolgreich eingestellt wurden, wie in der Abbildung unten gezeigt. Schritt 7: Passen Sie das angepasste Verhältnis an
2024-03-05
Kommentar 0
802


Wie ist die Positionsaufteilung?
Artikeleinführung:„Position“ ist kein spezifisches Layout, sondern ein Attribut, das in CSS zur Steuerung der Positionierung von Elementen verwendet wird. CSS-Layout bezieht sich auf die Definition und Steuerung des Layouts und der Position von Elementen auf der Seite durch eine Reihe von Layouttechnologien und -attributen. Das Attribut „Position“ ist ein Mechanismus zur Steuerung der Positionierung von Elementen. Es kann in verschiedenen Layouts verwendet werden, um die Position eines Elements relativ zu anderen Elementen oder dem Browserfenster zu ändern, indem unterschiedliche Attributwerte festgelegt werden.
2023-12-25
Kommentar 0
1035

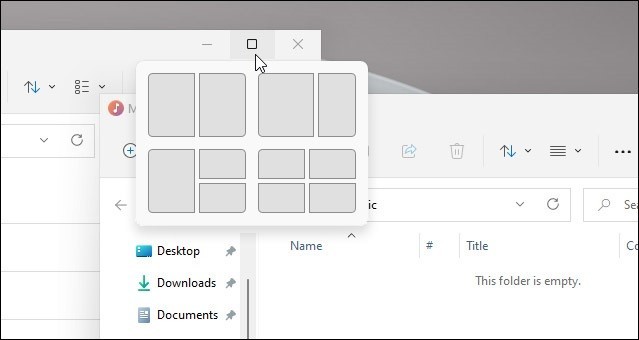
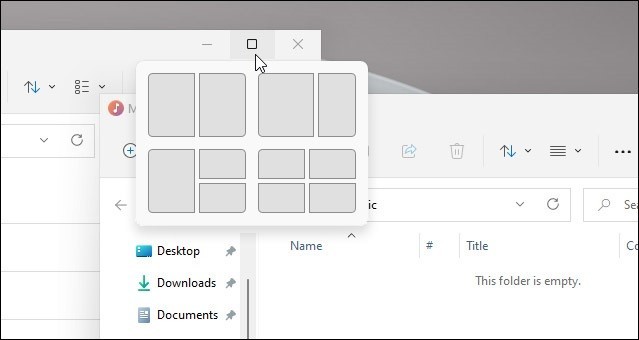
So deaktivieren Sie das Snapshot-Layout in Windows 11_ Tipps, wie Sie das Snapshot-Layout in Win11 nicht verwenden
Artikeleinführung:Das Win11-System hat das neue [Snapshot-Layout] angekündigt, das Benutzern über die Schaltfläche [Maximieren] verschiedene Fensterlayoutoptionen bietet, sodass Benutzer aus mehreren Layoutvorlagen auswählen können, um zwei, drei oder vier geöffnete Anwendungen auf dem Bildschirm anzuzeigen. Dies ist eine Verbesserung gegenüber dem Ziehen mehrerer Fenster an die Seiten des Bildschirms und dem anschließenden manuellen Anpassen aller Fenster. [SnapGroups] speichert die Sammlung der vom Benutzer verwendeten Apps und deren Layout, sodass der Benutzer problemlos zu dieser Einstellung zurückkehren kann, wenn er anhalten und etwas anderes tun muss. Wenn jemand einen Monitor verwendet, den der Benutzer beim erneuten Andocken ausstecken muss, wird auch das zuvor verwendete Snapshot-Layout wiederhergestellt. Um das Snapshot-Layout zu verwenden, können wir zum Starten die Tastenkombination Windows-Taste+Z verwenden
2024-05-08
Kommentar 0
476