Insgesamt10000 bezogener Inhalt gefunden

Wie stelle ich die Melodie im mobilen Klaviersimulator ein?
Artikeleinführung:1. Wie stelle ich die Melodie im mobilen Klaviersimulator ein? 1. Installieren Sie die Klavierstimmer-App auf Ihrem Telefon und klicken Sie, um sie zu öffnen. 2. Geben Sie die Anwendung ein und wählen Sie die Dienste aus, die Sie entsprechend Ihren Anforderungen benötigen. 3. Auf der Parametereinstellungsseite können Sie die Informationen jedes Parameters selbst festlegen. 4. Durch Aufrufen des automatischen Anpassungsmodus können Benutzer automatisch Parameter anpassen. 5. Während des Anpassungsprozesses können Sie mehr über die Dateninformationen erfahren. 2. Ist der Shida Piano Simulator sicher? Safe Piano Simulator ist ein hochsimulierter mobiler Musikinstrumentensimulator, der eine Klavierspielsimulation und ein echtes Schlagzeug simuliert und Ihr Mobiltelefon in ein Miniatur-Smartphone und ein komplettes Schlagzeug verwandelt um Ihnen zu helfen, Klavier und Schlagzeug zu spielen und Klavier und Schlagzeug zu üben
2024-08-16
Kommentar 0
611

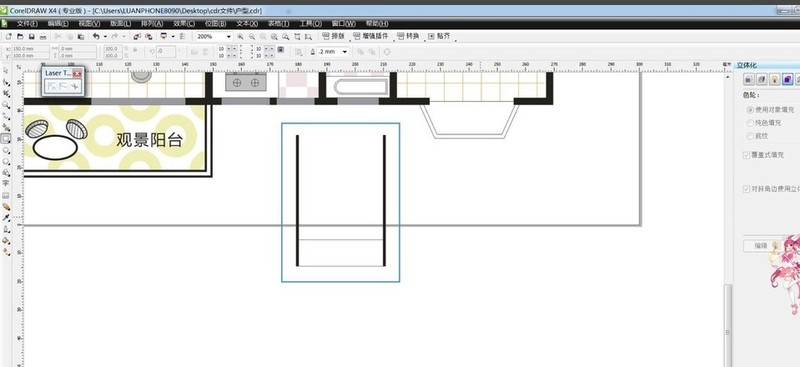
So zeichnen Sie den Grundriss eines Badezimmers für ein Haus in CorelDRAW_Tutorial für das Zeichnen eines Grundrisses für ein Badezimmer eines Hauses mit CorelDRAW
Artikeleinführung:1. Zeichnen Sie den Umriss des Badezimmers mit geraden Linien und Rechtecken. 2. Zeichnen Sie ein Rechteck, füllen Sie es mit Grafiken, legen Sie Parameter fest, Umschalt+Bild-ab, um die Ebene unten zu platzieren. 3. Zeichnen Sie ein abgerundetes Rechteck und legen Sie die abgerundeten Ecken fest Links, verwenden Sie den Umrissbefehl, Strg + K zum Aufteilen, Strg + U zum Aufheben der Gruppe und zum Löschen überschüssiger Linien. 4. Rechteck plus Ellipse und gerade Linie zum Zeichnen der Basis der Toilette. 5. Kreiswerkzeug zum Zeichnen des Sitzes 6. Stiftwerkzeug zum Umreißen des Waschbeckenteils und Ausfüllen mit Weiß. 7. Verwenden Sie das Textwerkzeug, um Text hinzuzufügen, und die endgültige Darstellung ist
2024-05-08
Kommentar 0
1094

So zeichnen Sie symmetrische Symbole mit KI
Artikeleinführung:1. Erstellen Sie ein neues Dokument, rufen Sie das Lineal und die Hilfslinien auf, zeichnen Sie einen perfekten Kreis, stellen Sie die Füllfarbe auf „Keine“, die Linienfarbe auf „Rot“ und den Strich auf 100 Pixel ein, wie im Bild gezeigt. [Tipp] Wenn Sie einen perfekten Kreis zeichnen, halten Sie Umschalt+Alt gedrückt, um einen perfekten Kreis von der Mitte nach allen Seiten zu zeichnen. 2. Nachdem Sie den perfekten Kreis fixiert haben, zeichnen Sie mit dem Stiftwerkzeug ein Dreieck an der im Bild gezeigten Position. 3. Zeichnen Sie dann mit dem Stiftwerkzeug den Rest des linken Teils, wie im Bild gezeigt. 4. Wählen Sie nach dem Gruppieren des linken Teils das Spiegelwerkzeug aus, halten Sie die Alt-Taste gedrückt und klicken Sie wie im Bild gezeigt. Stellen Sie im Popup-Dialogfeld die Parameter ein, wie im Bild gezeigt. 5. Löschen Sie nach der Bestätigung die Referenzlinien, um den endgültigen Effekt abzuschließen. 6. Mit der gleichen Methode können Sie symmetrischere Symbole zeichnen.
2024-05-06
Kommentar 0
439

Detaillierte Methode zur Erstellung eines Youku-Symbols mit KI
Artikeleinführung:Öffnen Sie ai und erstellen Sie ein neues Zeichenbrett. Die Informationsparameter finden Sie im Bild unten. Wählen Sie das [Ellipse-Werkzeug], klicken Sie auf den Bildschirm, stellen Sie die Größe auf 500*500 Pixel ein. Wählen Sie das [Ellipse-Werkzeug], klicken Sie auf den Bildschirm, stellen Sie die Größe ein: 400*400 Pixel Zwei Kreise, die Sie gerade gezeichnet haben, und die Alt-Taste gedrückt halten, den mittleren Kreis entfernen, den Rand belassen und ihn mit Verlaufsfarbe füllen. Die Parameter sind wie folgt. Zeichnen Sie zwei Kreise mit einer Größe von 75 * 75 Pixel und füllen Sie sie mit Verlaufsfarben. Die Parameter sind wie folgt. Zeichnen Sie zwei abgerundete Rechtecke mit einer Größe von 230*75 Pixel und füllen Sie sie mit einer Verlaufsfarbe. Wählen Sie eines der abgerundeten Rechtecke aus und drehen Sie es um 70°. Wählen Sie die beiden gezeichneten abgerundeten Rechtecke aus . Klicken Sie auf das Rotationssymbol, um den Mund um -35 zu drehen
2024-04-23
Kommentar 0
877

Wie stelle ich die Randdeckkraft eines Kreises beim Verschieben mit FabricJS ein?
Artikeleinführung:In diesem Tutorial verwenden wir FabricJS, um die Randopazität eines Kreises beim Verschieben festzulegen. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, müssen wir eine Instanz der Fabric.Circle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können die Eigenschaft borderOpacityWhenMoving verwenden, um die Deckkraft des Kreises zu ändern, während er sich innerhalb der Leinwand bewegt. Syntax newfabric.Circle({borderOpacityWhenMoving:Number}:Object) Parameter Optionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie
2023-08-24
Kommentar 0
869

Eine grafische Methode zum Erstellen farbenfroher kreisförmiger Animationen mithilfe eines geometrischen Skizzenblocks
Artikeleinführung:1. Klicken Sie in der Seitenleiste auf [Pfeil verschieben], um den Kreis auszuwählen, und wählen Sie in der Menüleiste den Befehl [Konstruktion] – [Innenkreis]. Das Ergebnis ist wie in der Abbildung dargestellt. 2. Klicken Sie in der Menüleiste auf den Befehl [Daten]-[Neuer Parameter] und klicken Sie direkt im angezeigten Dialogfeld [Neuer Parameter] auf [OK]. 3. Wählen Sie den neu erstellten Parameter aus, klicken Sie in der Menüleiste auf den Befehl [Bearbeiten] – [Bedienungsschaltfläche] – [Animation] und klicken Sie im angezeigten Dialogfeld auf die Schaltfläche [OK], wie in der Abbildung dargestellt. 4. Wählen Sie die Parameter und die Innenseite des Kreises aus, klicken Sie in der Menüleiste auf den Befehl [Anzeige]-[Farbe]-[Parameter] und klicken Sie im Popup-Dialogfeld [Farbparameter] auf die Schaltfläche [OK]. 5. Klicken Sie auf die Schaltfläche [Animationsparameter]. Das Innere des Kreises wird in verschiedenen Farben angezeigt.
2024-06-04
Kommentar 0
760

Wie stelle ich die Polsterung eines Kreises mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Polsterung eines Kreises festlegen. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, müssen wir eine Instanz der Fabric.Circle-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe eines kreisförmigen Objekts innerhalb der Leinwand festlegen können, können wir auch die Füllung des kreisförmigen Objekts festlegen. Dies kann mithilfe des Padding-Attributs erfolgen. Syntax newfabric.Circle({padding:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie die ändern
2023-08-25
Kommentar 0
1090

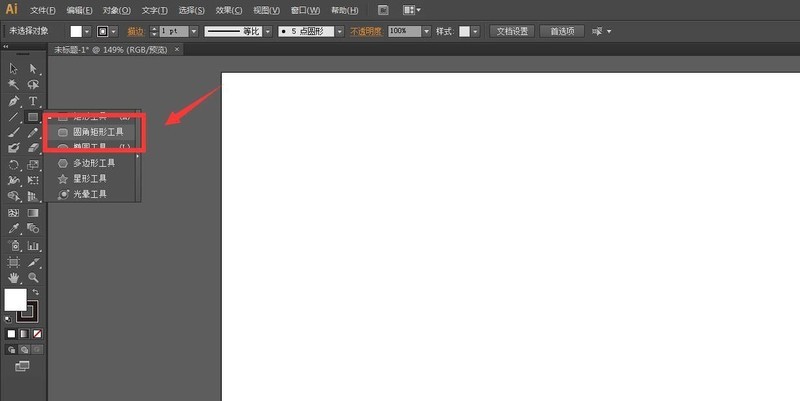
Wie zeichnet man ein Skateboard mit KI - Wie zeichnet man ein Skateboard-Logo mit KI
Artikeleinführung:1. Starten Sie die Software, erstellen Sie eine neue Datei und wählen Sie das Werkzeug für abgerundete Rechtecke aus. 2. Klicken Sie einmal auf die Kalligraphie- und Maltafel, stellen Sie den Rundungswinkel auf 10 ein und klicken Sie auf OK. 3. Ziehen Sie dann, um ein abgerundetes Rechteck mit dem gewünschten Seitenverhältnis zu zeichnen, und öffnen Sie das Eigenschaftenfenster. 4. Machen Sie die Strichstärke fett und stellen Sie sie auf Schwarz ein. 5. Wählen Sie das Direktauswahl-Tool in der Symbolleiste und wählen Sie den Knoten darüber aus, den Sie löschen möchten. 6. Schalten Sie die intelligenten Hilfslinien ein, behalten Sie die gleichen Positionen auf beiden Seiten bei, zeichnen Sie unten ein paar Kreise als Räder und fertig.
2024-05-06
Kommentar 0
622

So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae. So erstellen Sie eine kreisförmige Rotationseffektanimation in Ae
Artikeleinführung:1. Öffnen Sie zunächst die Ae-Software und erstellen Sie einen neuen elliptischen Pfad unter der Formebene. 2. Ändern Sie dann den Y-Achsen-Positionsparameter des Kreises auf 03. Klicken Sie dann auf das Menü „Hinzufügen“ und öffnen Sie die Repeater-Schaltfläche. Kopieren Sie dann, nachdem Sie den Parameter auf 10 geändert haben, und schalten Sie die Transformations-Repeater-Schaltfläche 5 ein. Legen Sie abschließend eine Keyframe-Animation für den Kreis fest und ändern Sie den Drehwinkel auf 60 Grad.
2024-05-09
Kommentar 0
503

Wie stelle ich den vertikalen Skalierungsfaktor eines Kreises mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den vertikalen Skalierungsfaktor eines Kreises festlegen. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, müssen wir eine Instanz der Fabric.Circle-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe eines kreisförmigen Objekts innerhalb der Leinwand festlegen können, können wir auch die vertikale Skalierung des kreisförmigen Objekts festlegen. Dies kann mithilfe der Eigenschaft „scaleY“ erfolgen. Syntax newfabric.Circle({scaleY:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie Änderungen vornehmen
2023-09-01
Kommentar 0
1451

Wie stelle ich den horizontalen Skalierungsfaktor eines Kreises mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den horizontalen Skalierungsfaktor eines Kreises festlegen. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, müssen wir eine Instanz der Fabric.Circle-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe eines kreisförmigen Objekts innerhalb der Leinwand festlegen können, können wir auch die horizontale Skalierung des kreisförmigen Objekts festlegen. Dies kann mit der Eigenschaft „scaleX“ erfolgen. Syntax newfabric.Circle({scaleX:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie Änderungen vornehmen
2023-08-24
Kommentar 0
1298

Arbeitsschritte für den Schmelzkugeleffekt von AE Design
Artikeleinführung:Starten Sie die AE-Software, drücken Sie Strg+N, um eine neue Synthese (640*360) zu erstellen, und klicken Sie auf OK. Wählen Sie das Ellipsen-Werkzeug aus und halten Sie im Kompositionsfenster die Tasten Strg+Umschalt gedrückt, um einen Kreis zu erstellen. Strg+D dupliziert schnell eine Ebene und verschiebt die Position, um zwei Kreise zu erhalten. Ebene – Neu – Einstellungsebene. Wählen Sie die Einstellungsebene aus und fügen Sie Spezialeffekte hinzu – Verzerren – Gelee-Effekt-Reparatur. Die Parameter können als Standard belassen werden. Fügen Sie weiterhin Spezialeffekte hinzu – Maske – einfaches Blockierungswerkzeug, stellen Sie den Parameter auf 80 ein. Erstellen Sie eine Positions-Keyframe-Animation für einen der Kreise und rufen Sie den Grafikeditor auf, um den Effekt wie gezeigt zu bearbeiten: An dieser Stelle können Sie den Anzeigeeffekt abspielen und schließlich mit der GIF-Bearbeitungssoftware ausgeben, um jetzt GIF-Animationen zu erstellen.
2024-04-28
Kommentar 0
1025

Der Vorgang zum Entwerfen eines Antikeffekts mit flatternden Bändern in Photoshop
Artikeleinführung:1. Verwenden Sie das Stiftwerkzeug, stellen Sie „Form“ ein und zeichnen Sie einen Strichpfad. 2. Klicken Sie mit der rechten Maustaste auf die Ebene „Form 1“ und rastern Sie die Ebene. 3. Führen Sie „Bearbeiten“ – „Pinselvoreinstellung definieren“ aus, geben Sie einen Namen ein und bestätigen Sie. 4. Pinselvoreinstellung: Legen Sie die Form der Stiftspitze fest, der Abstand beträgt 1. 5. Formdynamik: Stellen Sie den Winkeljitter ein, der Wert ist 300 und die Steuerung ist Fade. 6. Stellen Sie den Hintergrund auf Schwarz um, wählen Sie verschiedene Farben und zeichnen Sie mit dem Streamer-Pinsel frei. Der Effekt ist wie gezeigt.
2024-04-17
Kommentar 0
806

Wie stelle ich den vertikalen Skalierungsfaktor einer Ellipse mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den vertikalen Skalierungsfaktor einer Ellipse festlegen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. So wie wir die Position, Farbe, Deckkraft und Größe des Ellipsenobjekts innerhalb der Leinwand festlegen können, können wir auch die vertikale Skalierung des Ellipsenobjekts festlegen. Dies kann mithilfe der Eigenschaft „scaleY“ erfolgen. Syntax newfabric.Ellipse({scaleY:Number}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Verwenden Sie diesen Parameter
2023-08-25
Kommentar 0
635

So zeichnen Sie einen Kreis mit der Wentai-Gravur_Circle-Gravurmethode
Artikeleinführung:1. Öffnen Sie die Software. 2. Wählen Sie das Werkzeug [Grafiken – Ellipse] (oder das dritte gelbe Kreissymbol in der rechten Symbolleiste von unten nach oben). 3. Zeichnen Sie einen beliebigen Kreis und lassen Sie die Maustaste los, um ihn zu bilden , klicken Sie mit der rechten Maustaste und wählen Sie [Numerische Positionierung] 5. Stellen Sie die Größe ein: Breite 15 mm, Höhe 15 mm, klicken Sie auf OK. 1. Zeichnen Sie zunächst einen großen Kreis gemäß dem oben beschriebenen Verfahren. 2. Lassen Sie die linke Taste los und Sie können den Mittelpunkt des Kreuzes in der Mitte des Kreises sehen. 3. Wählen Sie den Kreis aus und klicken Sie auf [Bearbeiten-Kopieren] (Strg +C) Option; 4. Wählen Sie dann [Bearbeiten-Einfügen] (Strg+V); 5. Klicken Sie auf [Translation] und geben Sie den horizontalen und vertikalen Bewegungsabstand in Millimetern ein Sie können auch den absoluten Abstand auswählen und einen numerischen Wert eingeben. 6. Ändern Sie einen
2024-06-01
Kommentar 0
952

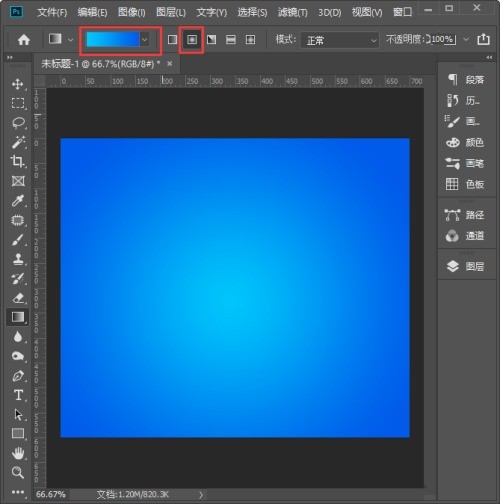
So erstellen Sie einen Kristalltextur-Button in PS_Tutorial zum Erstellen eines Kristalltextur-Buttons in PS
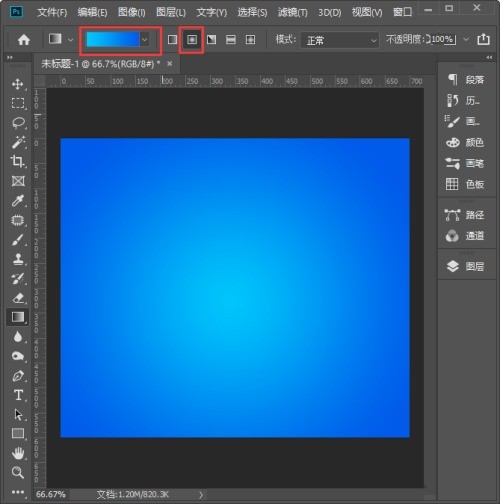
Artikeleinführung:1. Zuerst klicken wir auf [Verlaufswerkzeug], stellen die Farbe auf blauen Verlauf [#00c6fb] → [#005bea] ein und füllen die Leinwand mit dem [radialen] Verlaufshintergrund. 2. Nachdem wir den Hintergrund mit der Verlaufsfarbe gefüllt haben, zeichnen wir mit dem [Ellipse-Werkzeug] einen Kreis in der Mitte der Leinwand. 3. Dann wählen wir die Ebene von Ellipse 1 aus, klicken auf [FX] und wählen [Verlaufsüberlagerung]. 4. Wir stellen die Verlaufsfarbe auf die gleiche Farbe wie den Hintergrund ein und wählen als Stil [Radial] aus. 5. Als nächstes fügen wir [Projektion] hinzu, stellen die Projektionsfarbe auf Dunkelblau ein, passen dann die Parameter entsprechend Ihren Anforderungen an und klicken auf [OK]. 6. Als nächstes zeichnen wir mit dem [Ellipse-Werkzeug] eine weiße ovale Form. 7. Wir legen die weiße Ellipse oben auf den Kreis und legen sie dann ab
2024-06-08
Kommentar 0
1006

Fügen Sie der PPT-Datei mehrere Animationsbetriebsinhalte hinzu
Artikeleinführung:1. Wählen Sie die Spalte [Animation] in der Bedienleiste: 2. Klicken Sie auf eine Grafik im Diagramm und wählen Sie den Stil unter Animationseffekt aus. Nach Auswahl des Stils wird die Anzahl der Animationen in der oberen linken Ecke des Diagramms angezeigt. und auch in der [Animationsleiste] auf der rechten Seite (Beispiel: Die Animationsleiste auf der rechten Seite wird nicht angezeigt, und diese Leiste wird angezeigt, wenn Sie eine Animation hinzufügen): 3. Klicken Sie erneut auf die Grafik, zu der gerade eine Animation hinzugefügt wurde hinzugefügt, um die Animation mehrmals hinzuzufügen. Beachten Sie, dass in der [Animationsleiste] auf der rechten Seite kein ausgewähltes Bild vorhanden ist. Ändern Sie ggf. den Ebenenstil und die Parameter: 4. Wählen Sie die Zahl in der oberen linken Ecke der Grafik aus Auf der Ebene in der [Animationsleiste] auf der rechten Seite können Sie den Anzeigestil und die Parameter der Animation ändern (zum Beispiel: Einige Zahlen überlappen sich, eine einzelne Animation ist am besten. Verwenden Sie Ebenen): 5. Nachdem Sie den Stil und die Parameter festgelegt haben, können Sie dies tun Klicken Sie unten rechts auf die Vorschau, um eine Vorschau des Effekts im Vollbildmodus anzuzeigen. Das
2024-03-26
Kommentar 0
1167

So zeichnen Sie einen Verlaufsbogen in WPS_So zeichnen Sie einen Verlaufsbogen in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Option „Form“ im Menü „Einfügen“ und wählen Sie den Ellipsenstil aus. 2. Ziehen Sie die Maus, um einen 15 x 15 cm großen Kreis zu zeichnen, ändern Sie die Farbfüllung in Orange und stellen Sie den Effekt „Kein Umriss“ ein. 3. Kopieren Sie den Kreis. Ändern Sie die Höhe und Breite auf 16,5 x 16,5 cm. 4. Öffnen Sie das Objekteigenschaftenfenster des kopierten Kreises, ändern Sie die Effekte „Keine Füllung“ und „Verlaufslinie“. 5. Passen Sie die Verlaufsfarbe, Position und Transparenz des Bogens an gemäß den in Abbildung 6 gezeigten Parametern. Abschließend: Richten Sie die Bogen- und Kreiseinstellungen in der Mitte aus, um die Bogenzeichnung des Kreises abzuschließen.
2024-04-25
Kommentar 0
841

Würdigung der PPT-Arbeiten des Abschlussprojekts – PPT-Kombinationsanimationszitate
Artikeleinführung:Die Abschlusssaison ist wieder da und ich freue mich jedes Mal sehr, wenn ich daran denke, wieder viele hervorragende Arbeiten zu sehen. Damit jeder seine Augen erfreuen kann, habe ich einige hervorragende PPT-Arbeiten für Abschlussdesigns ausgewählt, die jeder schätzen kann. Lassen Sie mich es Ihnen ruhig sagen: Ich habe auch eine ganze Reihe von Tutorials für eines der hervorragenden PPTs für Sie vorbereitet! Die Wertschätzung der Arbeit beginnt, sind Sie bereit? Die Schritte sind wie folgt: 1. Fallanalyse dieser Lektion: Animation [Zum Betreten springen], Animation [Zum Betreten drehen]. 2. [Bounce], um den [Produktionsschrittprozess] und die [Animationsparameter] der Animation einzugeben. 3. [Bounce] Animationsproduktionsschritt eins: [Einfügen]-[Form]-[Ellipse], drücken Sie die [Umschalt]-Taste, um einen perfekten Kreis zu ziehen, wählen Sie den Kreis aus, [Rechtsklick]-[Form formatieren], ausfüllen
2024-03-21
Kommentar 0
900

Wie stelle ich die Hintergrundfarbe einer elliptischen Auswahl mit FabricJS ein?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS die Hintergrundfarbe einer elliptischen Auswahl festlegen. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. Wenn ein Objekt aktiv ausgewählt wird, können wir die Abmessungen des Objekts ändern, es drehen oder manipulieren. Wir können die Hintergrundfarbe der elliptischen Auswahl mithilfe der Eigenschaft „selectionBackgroundColor“ ändern. Syntax newfabric.Ellipse({selectionBackgroundColor:String}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein
2023-09-10
Kommentar 0
1512