Insgesamt10000 bezogener Inhalt gefunden

Ein besonders einfach zu verwendendes, leichtes Datums-Plug-in in JS
Artikeleinführung:Dieses Mal bringe ich Ihnen ein besonders benutzerfreundliches, leichtes Datums-Plug-In in JS. Was sind die Vorsichtsmaßnahmen für die Verwendung eines besonders benutzerfreundlichen, leichten Datums-Plug-Ins in JS? Das Folgende ist ein praktischer Fall ein Blick.
2018-03-16
Kommentar 0
3479

Mobiles Datums- und Auswahl-Plug-in mobiscroll
Artikeleinführung:In diesem Artikel wird hauptsächlich das mobile Datums- und Auswahl-Plugin Mobiscroll vorgestellt. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
2018-07-09
Kommentar 0
3750


So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
864

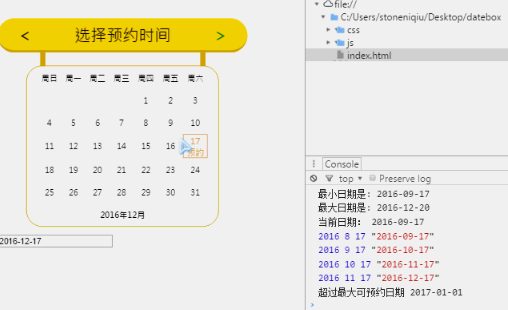
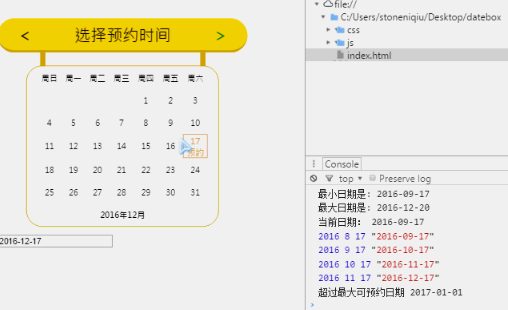
Lassen Sie uns darüber sprechen, wie Sie ein Plug-in für gekachelte Datumsangaben im Dezember basierend auf Vue implementieren
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework mit seiner breiten Anwendung in der Webentwicklung, Plug-ins kommen ständig auf den Markt. In diesem Artikel wird die Implementierung eines auf Vue basierenden Plug-Ins für gekachelte Datumsangaben im Dezember vorgestellt. 1. Einleitung Das gekachelte Datums-Plug-in ist eine bequeme Möglichkeit für Benutzer, die Daten des gesamten Monats anzuzeigen und kann flexibel an Bildschirme unterschiedlicher Größe angepasst werden. Dieser Artikel verwendet das Vue-Framework und kombiniert HTML- und CSS-Technologien, um ein Plug-in für gekachelte Datumsangaben im Dezember zu implementieren. 2. Vorkenntnisse Bevor Sie mit der Implementierung dieses Plug-Ins beginnen, sind bestimmte Vorkenntnisse erforderlich, darunter: - Vu
2023-04-07
Kommentar 0
887


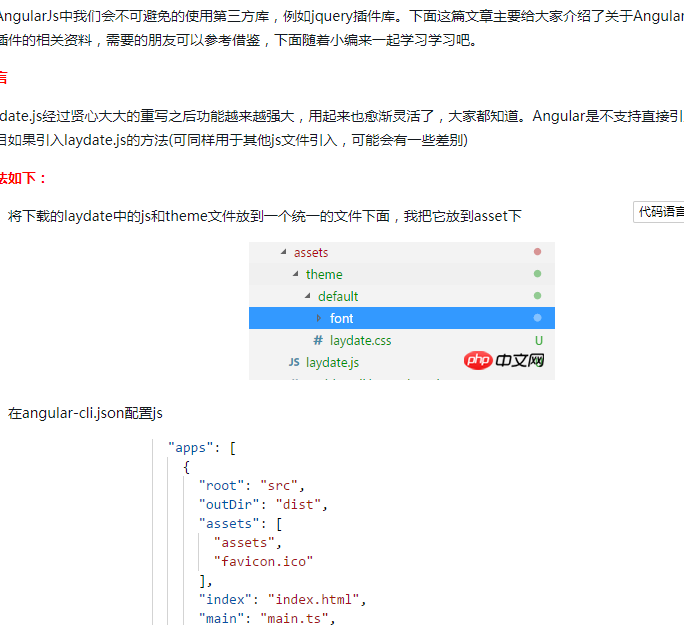
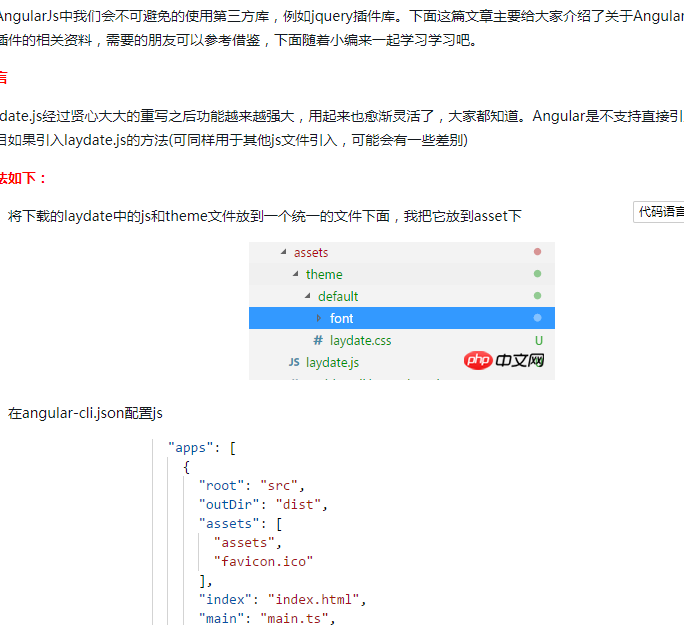
So verwenden Sie das Datums-Plug-in vonlaydate.js in Angular4.0
Artikeleinführung:In AngularJs werden wir zwangsläufig Bibliotheken von Drittanbietern verwenden, beispielsweise JQuery-Plug-In-Bibliotheken. Der folgende Artikel stellt hauptsächlich relevante Informationen zur Einführung des Datums-Plug-Ins vonlaydate.js in Angular4.0 vor. Freunde in Not können darauf verweisen.
2018-06-15
Kommentar 0
2223

5 empfohlene Javascript-Zeit- und Datums-Spezialeffekt-Plug-in-Codes für Anfänger
Artikeleinführung:Zeit- und Datums-Plug-ins und Spezialeffekte werden manchmal auf Webseiten verwendet, beispielsweise zum Suchen nach einem Zeitbereich im Suchfeld, zum Hinzufügen einer Uhrzeit und eines Datums zum hinzugefügten Inhalt usw. Hier empfiehlt unsere chinesische PHP-Website 5 interessante Datumskalendereffekte, die durch Javascript und JQuery-Codes implementiert werden, damit Anfänger sie herunterladen und nachschlagen können, um JS-Code und JQuery-Bibliotheken besser zu erlernen.
2017-07-11
Kommentar 0
2627

Vorbereiten des Plugins: Integration des jQuery-Datumswählers in den Post-Editor
Artikeleinführung:Wir behandeln in diesem Blog viele Themen – von so einfachen Themen wie dem Einfügen und Anfordern von Vorlagendateien in ein WordPress-Projekt bis hin zu Dingen wie einer ganzen Serie zum Einrichten einer API, aber ich denke, es gibt immer Platz für eine einfache und klare Anleitung. Dies umfasst eine einzelne spezifische Aufgabe im WordPress-Kontext. In dieser zweiteiligen Serie schauen wir uns also an, wie wir einen jQuery-Datumswähler in unseren Beitragseditor einführen, damit wir einem bestimmten Beitrag ein Datum zuordnen können. Über Plugins Wir werden dies alles im Zusammenhang mit Plugins tun, damit der Quellcode einfach über GitHub heruntergeladen werden kann und ein funktionierendes Beispiel für dieses Tutorial bereitgestellt wird. Das erste, was zu beachten ist, ist die Zusammenführung von jQuery-Datumsselektoren
2023-09-04
Kommentar 0
1355