Insgesamt10000 bezogener Inhalt gefunden

Was sind die wichtigen W3C-Standards?
Artikeleinführung:Es gibt neun wichtige w3c-Standards: „HTML“, „CSS“, „JavaScript“, „XML“, „SVG“, „WebRTC“, „Web API“, „WCAG“ und „RDF“: 1. HTML wird verwendet für Beschreibung: Auszeichnungssprache für die Struktur und den Inhalt von Webseiten. 2. CSS ist eine Stylesheet-Sprache, die zur Steuerung des Stils und Layouts von Webseiten verwendet wird. 3. JavaScript ist eine Skriptsprache, die zum Hinzufügen interaktiver und dynamischer Funktionen zu Webseiten verwendet wird . XML wird zum Beschreiben von Daten verwendet. 5. SVG wird zum Erstellen von Vektorgrafiken und mehr verwendet.
2023-12-04
Kommentar 0
906

So konvertieren Sie mit Golang mehrere Bilder in animierte GIF-Bilder
Artikeleinführung:So konvertieren Sie mehrere Bilder mit Golang in dynamische GIF-Bilder. GIF (GraphicsInterchangeFormat) ist ein sehr verbreitetes und beliebtes Bilddateiformat, das Animation und Transparenz unterstützt. In diesem Artikel erfahren Sie, wie Sie mithilfe der Programmiersprache Golang mehrere statische Bilddateien in eine dynamische GIF-Bilddatei konvertieren. In diesem Prozess werden wir einige Golang-Bibliotheken verwenden, um dieses Ziel zu erreichen. Um diese Aufgabe zu starten, müssen wir einige G. installieren
2023-08-25
Kommentar 0
1511

Effiziente einstufige Kurzzeit-RGB-T-Einzelzielverfolgungsmethode basierend auf Transformer
Artikeleinführung:Einführung Wie in Abbildung 1 dargestellt, verwendet das bestehende dreistufige RGB-T-Einzelzielverfolgungsnetzwerk normalerweise zwei unabhängige Merkmalsextraktionszweige, die jeweils für die Extraktion der Merkmale der beiden Modalitäten verantwortlich sind. Allerdings führen voneinander unabhängige Merkmalsextraktionszweige zu einem Mangel an effektiver Informationsinteraktion zwischen den beiden Modalitäten in der Merkmalsextraktionsphase. Sobald das Netzwerk das Offline-Training abgeschlossen hat, kann es daher nur feste Merkmale aus jedem Modalbild extrahieren und kann sich nicht dynamisch an den tatsächlichen Modalzustand anpassen, um gezieltere dynamische Merkmale zu extrahieren. Diese Einschränkung schränkt die Fähigkeit des Netzwerks ein, sich an verschiedene bimodale Zielerscheinungen und die dynamische Entsprechung zwischen modalen Erscheinungen anzupassen. Wie in Abbildung 2 dargestellt, eignet sich diese Methode zur Merkmalsextraktion nicht für praktische Anwendungsszenarien der RGB-T-Einzelzielverfolgung, insbesondere in komplexen Umgebungen, da dies der Fall ist
2024-04-23
Kommentar 0
844
我的php网站系统分析工具01
Artikeleinführung:出于后的工作需求,需要快速弄清楚整个php网站系统是如何运行的。抱着试探的心态,写出了这个工具。 暂时把它叫做“系统信息动态解析地图”吧,也许“系统信息图”更方便。 这次拿的织梦的系统做实验对象。 这写代码,发现一款好用的SVG插件——svgjs(svgjs.
2016-06-06
Kommentar 0
1119

So erstellen Sie mit CSS einen rotierenden Symboleffekt
Artikeleinführung:So verwenden Sie CSS, um den Effekt rotierender Symbole zu erzeugen. Im Webdesign kann die Verwendung von Symbolen der Seite lebendige und prägnante visuelle Effekte verleihen. Das rotierende Symbol ist attraktiver und kann wichtige Punkte hervorheben oder eine dynamische Bedeutung ausdrücken. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Effekt rotierender Symbole erzeugen, und es werden spezifische Codebeispiele bereitgestellt. Um den Rotationseffekt des Symbols zu erzielen, können wir zunächst das Transformationsattribut in CSS3 verwenden. Dieses Attribut kann verschiedene 2D- oder 3D-Verformungsvorgänge an Elementen ausführen, einschließlich Drehung, Schrumpfung usw.
2023-10-27
Kommentar 0
1418

Wie kann man in Vue Bildvibrationen und Wasserwelleneffekte erzielen?
Artikeleinführung:Wie kann man in Vue Bildvibrationen und Wasserwelleneffekte erzielen? Als beliebtes Frontend-Framework bietet Vue eine Fülle von Komponenten und Plug-Ins, um das interaktive Erlebnis der Benutzeroberfläche zu verbessern. In diesem Artikel wird erläutert, wie Sie mit Vue Vibrations- und Wasserwelleneffekte auf Bildern erzielen können, und wird von entsprechendem Beispielcode begleitet. Vibrationseffekte Vibrationseffekte auf Bildern können verwendet werden, um die Aufmerksamkeit des Benutzers zu erregen oder ein Gefühl von Bewegung zu erzeugen. Das Folgende ist ein einfacher Implementierungsplan: Definieren Sie zunächst ein Datenattribut in der Vue-Komponente, um die Koordinatenposition des Bildes zu speichern: data()
2023-08-17
Kommentar 0
1316

Was sind die häufigsten Anwendungen von JavaScript?
Artikeleinführung:JavaScript ist eine Programmiersprache, die in der modernen Webentwicklung weit verbreitet ist, um interaktive und dynamische Webanwendungen mithilfe von HTML und CSS zu erstellen. Im Folgenden werden gängige Anwendungsszenarien von JavaScript vorgestellt. 1. Die Front-End-Entwicklung dynamischer Webseiteneffekte ist eines der Hauptanwendungsgebiete von JavaScript. JavaScript kann verschiedene interaktive Effekte auf Webseiten realisieren, z. B. Karussells, dynamische Navigationsmenüs, Popup-Fenster, Dropdown-Boxen, Registerkarten usw. Scrollen, Laden, verzögertes Laden und Suchen.
2023-05-26
Kommentar 0
906

Wie erreicht man die Biege- und Verdrehungseffekte von Bildern in Vue?
Artikeleinführung:Wie erreicht man die Biege- und Verdrehungseffekte von Bildern in Vue? Die Biege- und Verdrehungseffekte von Bildern in Vue können durch dynamische Bindung von CSS und Vue erreicht werden. Im Folgenden wird eine Implementierungsmethode vorgestellt. Zuerst müssen wir in der Vue-Komponente ein Bild einführen und dem Bild eine eindeutige Kennung geben, z. B. imageId. Anschließend können wir die CSS-Transformationseigenschaft verwenden, um die Biege- und Verdrehungseffekte des Bildes zu erzielen. In CSS können Sie transform:rotate verwenden
2023-08-27
Kommentar 0
1570

So aktivieren Sie die Erinnerungsfunktion zum Verfolgen von Benutzeraktualisierungen in Keep. Teilen Sie die Methode zum Aktivieren der Erinnerungsfunktion zum Verfolgen von Benutzeraktualisierungen in Keep.
Artikeleinführung:Damit Benutzer zeitnah über die neuesten Updates der Benutzer, denen sie folgen, informiert werden, hat Keep speziell eine Erinnerungsfunktion für die Updates der Benutzer, denen sie folgen, eingeführt. Diese Funktion kann die neuesten Updates der Benutzer, denen Sie folgen, in Echtzeit veröffentlichen, einschließlich ihrer Fitnesstipps, Sportergebnisse und Aktivitäten, an denen sie teilgenommen haben, sodass Benutzer keine wundervollen Momente mehr verpassen. Das Folgende bietet Ihnen eine Methode dazu Aktivieren Sie die Update-Erinnerungsfunktion der Benutzer, denen Sie in Keep folgen, und verpassen Sie sie bei Bedarf nicht. So aktivieren Sie Keep, um dynamischen Benutzererinnerungen zu folgen: 1. Öffnen Sie die Keep-Software auf Ihrem Telefon und rufen Sie die Benutzeroberfläche auf. Klicken Sie unten rechts auf „Ich“, um zur persönlichen Center-Benutzeroberfläche zu wechseln, und klicken Sie dann auf das Symbol mit den drei horizontalen Linien die obere linke Ecke, um es zu öffnen. 2. Unter dem Symbol öffnet sich ein Fenster. Klicken Sie darauf, um die Funktion „Einstellungen“ auszuwählen und aufzurufen. 3.
2024-07-15
Kommentar 0
413

Kurzfristige Marktlesemethoden und Techniken für Währungsspekulationen
Artikeleinführung:Das Ziel der kurzfristigen Währungsspekulation besteht darin, Markttrends zu analysieren und durch die Erfassung kurzfristiger Preisschwankungen Gewinne zu erzielen. Zu den Methoden zum Lesen des Marktes gehören die Beobachtung von K-Line-Charts, die Verwendung gleitender Durchschnitte, technischer Indikatoren und die Identifizierung von Candlestick-Mustern. Was Ihre Fähigkeiten betrifft, müssen Sie auf rechtzeitige Stop-Losses achten, mit dem Trend handeln, Unterstützungs-/Widerstandsniveaus erfassen, die Marktstimmung analysieren und ein angemessenes Fondsmanagement durchführen.
2024-04-17
Kommentar 0
470

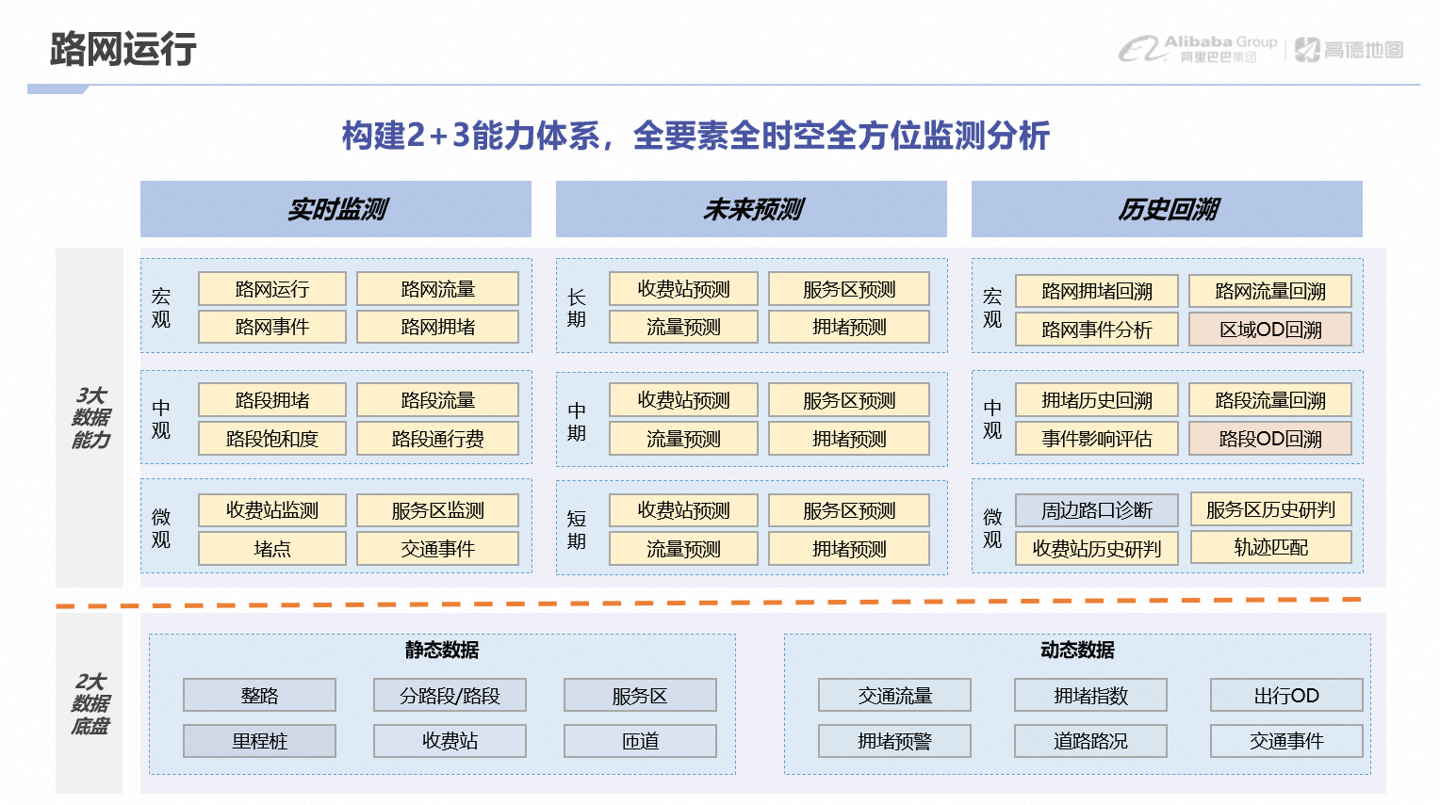
Amap führt neue Funktionen ein: Upgrade des Datendienstes für Kilometerpfähle, neue Abfrage von Kilometerpfahlnummern und Funktionen zum Abgleich von Stapelnummern mit Längen- und Breitengrad
Artikeleinführung:Laut Nachrichten dieser Website vom 16. September kündigte Amap offiziell die Einführung einer neuen Funktion des „Kilometerdatendienstes“ an, der auf den präzisen Kartendaten und der Technologie zur Erfassung und Positionierung von Kilometertastern basiert und mehr als 95 % des Landes abdeckt Hochgeschwindigkeitslaufleistung und verfügt über die Möglichkeit, Stapelzahlen dynamisch auf Meterebene umzurechnen. Die durchschnittliche Genauigkeit von Standardpräzisionsprodukten beträgt 10 Meter und hochpräzise Produkte erreichen 10 Zentimeter. Diese Website erfuhr vom Beamten, dass dieser Dienst Autobahnbenutzern eine Vielzahl von Funktionen bietet, darunter die Abfrage von Kilometerstand-Stationsnummern, die Zuordnung von Stationsnummern zu Längen- und Breitengraden, die Zuordnung von Stationsnummern zu Längen- und Breitengraden, die Abfrage dynamischer und statischer Informationen zur Stationsnummer entsprechend der Straße usw. Auf Stationsnummer koordinieren: Wird bei Unfällen und Straßenrettungsszenarien verwendet, um Rettungskräfte schnell zu lokalisieren und die Integration von Kartierung, Planung und Fahrzeugdisposition zu erreichen. Zu koordinierende Stationsnummer: Wird für Informationsfreigabeszenarien, interne Bauarbeiten des Eigentümers, Unfälle, Schließungen usw. verwendet.
2023-09-16
Kommentar 0
1959

Welche Rendermodi gibt es für Canvas?
Artikeleinführung:Der Canvas-Rendermodus umfasst den 2D-Rendering-Modus, den WebGL-Rendering-Modus, den OffscreenCanvas-Rendering-Modus, den statischen Rendering-Modus, den dynamischen Rendering-Modus usw. Detaillierte Einführung: 1. 2D-Rendering-Modus, geeignet zum Zeichnen einfacher Grafiken, Texte und Bilder, mit guter Leistung und Kompatibilität, geeignet für die meisten Zeichenanforderungen 2. WebGL-Rendering-Modus, ein erweiterter Rendering-Modus von Canvas, basierend auf der OpenGL ES-Standardimplementierung 3. OffscreenCanvas-Rendering-Modus usw.
2023-08-18
Kommentar 0
1329

Was sind die Funktionen von HTML5?
Artikeleinführung:Zu den HTML5-Funktionen gehören: Semantische Tags: Verbessern Sie die Dokumentstruktur und Zugänglichkeit. Multimedia-Unterstützung: Bietet native Video- und Audioelemente. Canvas und WebGL: zum Zeichnen von Grafiken und zum Erstellen interaktiver Animationen. Lokaler Speicher: Ermöglicht Webseiten, Daten auf dem Gerät des Benutzers zu speichern. Web Socket: ermöglicht bidirektionale Echtzeitkommunikation. Geolocation-API: Greifen Sie auf Standortinformationen des Benutzers zu. Drag-and-Drop-API: Verbessern Sie die Interaktion mit der Benutzeroberfläche. SVG: Unterstützt skalierbare Vektorgrafiken und bietet so qualitativ hochwertigere und flexiblere Grafiken.
2024-04-22
Kommentar 0
806

Mit neuen Funktionen wie Smart Capsules haben Mobiltelefone der Honor 90 GT / 100-Serie das MagicOS 8.0.0.112-Update erhalten
Artikeleinführung:Vielen Dank an die Internetnutzer Kirin_X1, lT_-Benutzer und Don’t Worry About the Past für die Veröffentlichung von Hinweisen! Laut Nachrichten vom 19. März haben Mobiltelefone der Honor 90GT/100-Serie heute das MagicOS 8.0.0.112-Update erhalten. Das Update fügt hauptsächlich die Anpassung der Desktop-Symbolgröße und Smart Capsule-Funktionen hinzu. Es kommt auch mit dem März-Patch . Die Paketgröße beträgt 1,34 GB/1,36 GB (abhängig vom jeweiligen Telefonmodell). Die wichtigsten aktualisierten Funktionen sind wie folgt: Desktop-Symbole unterstützen die Anpassung der Desktop-Symbolgröße, um den unterschiedlichen Anzeigeanforderungen der Benutzer an Symbolgrößen gerecht zu werden. Smart Capsule zeigt laufende Aufgaben in einer „Kapsel“-Form an, was für die Anzeige des Echtzeitstatus und die Ausführung von Verknüpfungen praktisch ist Operationen oder schnelle Eingabe von Anwendungen, und ist effizienter Service und genaue Reichweite. Optimieren Sie einige Bereiche von Honor Notes
2024-03-19
Kommentar 0
755

C++-Grafikprogrammierung: Echtzeit-Interaktivität erreichen
Artikeleinführung:Es gibt zwei Haupttechniken, um Echtzeit-Interaktivität in der C++-Grafikprogrammierung zu erreichen: Ereignisbehandlung: Verwendung von Bibliotheken (wie SFML), um Benutzereingaben wie Mausbewegungen und Tastaturdrücke zu erkennen und darauf zu reagieren. Schleifen: Führen Sie kontinuierlich einen Codeblock aus, aktualisieren Sie den Spielstatus, zeichnen Sie Grafiken und verarbeiten Sie Eingaben, bis bestimmte Bedingungen erfüllt sind. Praktischer Fall: Snake-Spiel: Verwenden Sie SFML für die Ereignisverarbeitung und erreichen Sie Echtzeit-Interaktivität des Snake-Spiels, indem Sie eine Schleife durchlaufen, um die Körperposition der Schlange zu aktualisieren, Kollisionen zu überprüfen und Grafiken zu zeichnen.
2024-06-02
Kommentar 0
705

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten beim Bewegen der Maus. Im modernen Webdesign sind dynamische Effekte entscheidend, um die Aufmerksamkeit der Benutzer zu erregen und das Benutzererlebnis zu verbessern. Mouseover-Effekte gehören zu den häufigsten interaktiven Effekten, die eine Website lebendiger und auffälliger machen können. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Unschärfeeffekte erzielen, wenn die Maus darüber schwebt, und es werden konkrete Codebeispiele aufgeführt. Verwenden Sie das CSS-Filterattribut, um den Unschärfeeffekt festzulegen. In CSS3 können wir das Filterattribut verwenden, um verschiedene Bildeffekte zu erzielen.
2023-10-20
Kommentar 0
619

Auf welche Software bezieht sich HTML?
Artikeleinführung:Frage: Was ist HTML? Antwort: HTML (Hypertext Markup Language) ist eine standardisierte Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. Warum HTML verwenden? Standardisiert und universell einsetzbar. Leicht zu erlernen und niedrige Einstiegshürde. Erweiterbar, erweiterbar über CSS und JavaScript. Plattformübergreifend kompatibel und kann auf einer Vielzahl von Geräten angezeigt werden. Zweck von HTML: Statische Webseiten Dynamische Webseiten Blogs E-Mails Online-Shops Funktionsweise von HTML: HTML-Dokumente verwenden Tags, um Webseitenelemente zu definieren. Der Browser interpretiert diese Tags und stellt Elemente wie Titel, Absätze, Bilder usw. entsprechend dar.
2024-04-05
Kommentar 0
1109