Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Countdown-Plug-in in uniapp
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und schnell den Effekt erzielen kann, einmal zu schreiben und auf mehreren Terminals auszuführen. In der tatsächlichen Entwicklung ist der Countdown eine häufige funktionale Anforderung. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren eines Countdown-Plug-Ins verwenden, und es werden entsprechende Codebeispiele bereitgestellt. Countdown bezieht sich auf die schrittweise Verringerung des Werts innerhalb eines bestimmten Zeitraums. Er wird häufig bei Countdown-Funktionen, Flash-Sale-Aktivitäten usw. verwendet. Wir können das Countdown-Plug-in durch die folgenden Schritte implementieren: Schritt 1: Definieren Sie die Komponente. Zuerst müssen wir dies tun
2023-07-04
Kommentar 0
2507

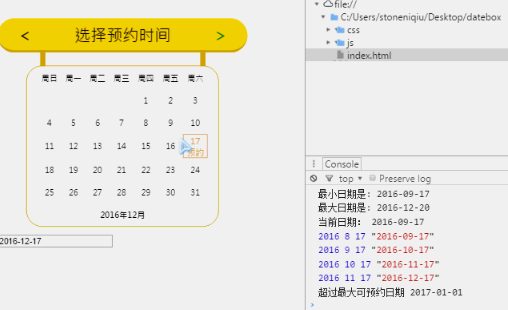
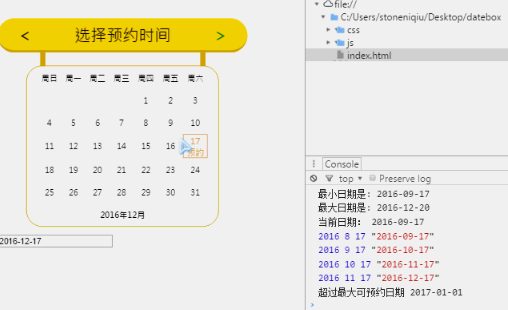
Ein besonders einfach zu verwendendes, leichtes Datums-Plug-in in JS
Artikeleinführung:Dieses Mal bringe ich Ihnen ein besonders benutzerfreundliches, leichtes Datums-Plug-In in JS. Was sind die Vorsichtsmaßnahmen für die Verwendung eines besonders benutzerfreundlichen, leichten Datums-Plug-Ins in JS? Das Folgende ist ein praktischer Fall ein Blick.
2018-03-16
Kommentar 0
3515

Ein leichtes Bootstrap-Table-Plug-in, das es wert ist, geteilt zu werden
Artikeleinführung:In diesem Artikel stellen wir Ihnen das leichtgewichtige Bootstrap Table-Plugin vor, das Daten in Form einer Tabelle anzeigt und Vorgänge wie Radioauswahl, Kontrollkästchen, Sortieren, Paging, Anzeigen/Ausblenden von Spalten usw. unterstützt. Interessierte Freunde können sich einmal darauf beziehen
2017-01-04
Kommentar 0
3154

Verwendung des JQuery-Paging-Plug-Ins
Artikeleinführung:Durch die kontinuierliche Weiterentwicklung des Internets kommt es immer häufiger vor, dass Websites große Datenmengen anzeigen. Bei der Anzeige dieser Daten sind häufig Paging-Vorgänge erforderlich. Um Entwicklern die Implementierung der Paging-Funktion zu erleichtern, bietet jQuery ein leistungsstarkes Paging-Plug-in – das jQuery-Paging-Plug-in. Das jQuery-Paging-Plug-In ist ein leichtes, benutzerfreundliches Plug-In, mit dem die Paging-Funktion von Webseitendaten schnell implementiert werden kann. Es kann uns helfen, Daten einfacher zu wechseln und Benutzern gleichzeitig ein bequemeres Durchsuchen der Daten zu ermöglichen. Im Folgenden stellen wir die jQuery-Paginierungseinfügung vor
2023-05-09
Kommentar 0
1404

Tutorial zum Hinzufügen eines Countdown-Add-Ins zu ppt_So fügen Sie ein Countdown-Add-In zu ppt hinzu
Artikeleinführung:Klicken Sie auf [Trust Center-Einstellungen], wählen Sie [Alle Makros aktivieren] und bestätigen Sie. Dann verdoppeln Sie das Countdown-Makro-Plugin und wählen Sie [Add-Ins]: Countdown – Zeiteinstellungen, um Countdown-bezogene Parameter festzulegen. Wählen Sie [Countdown] – Farbeinstellungen, um Vordergrund- und Hintergrundfarben festzulegen. Vordergrundfarbe: Zeitfarbe. Hintergrundfarbe: Das Rot hinter dem Bild ist die Hintergrundfarbe
2024-06-10
Kommentar 0
665


Einfache praktische Weitergabe: Lassen Sie uns über die Entwicklung von VScode-Plug-Ins sprechen
Artikeleinführung:1. Einführung VSCode ist ein sehr leichter Editor von Microsoft. Obwohl er leichtgewichtig ist, verfügt er über äußerst leistungsstarke Funktionen. Der Grund dafür ist, dass viele leistungsstarke Funktionen von VSCode auf der Grundlage von Plug-Ins implementiert werden. Die IDE bietet nur ein grundlegendes Framework und grundlegende Funktionen. Wir müssen Plug-Ins verwenden, um sie anzureichern.
2022-09-02
Kommentar 0
2820

Einführung in das Navigatorobjekt in JS
Artikeleinführung:Wird verwendet, um den Client-Browser des Benutzers zu identifizieren: Der Name des Plug-Ins. Beschreibung: Die Beschreibung des Plug-Ins. Dateiname: Der Dateiname des Plug-Ins. Länge: Die Anzahl der vom Plug-In verarbeiteten MIME-Typen Plug-in-Registerhandler
2017-09-29
Kommentar 0
1815

Empfohlene Plug-Ins für die tägliche Entwicklung in VSCode
Artikeleinführung:Visual Studio Code ist ein leichter, aber leistungsstarker Quellcode-Editor. Leicht bedeutet, dass der heruntergeladene VsCode tatsächlich ein einfacher Editor ist, der die Erweiterung von Umgebungs-Plug-Ins in mehreren Sprachen unterstützt Für die Entwicklung von Plug-in-Installationsumgebungen ist es zur dominierenden Entwicklungssprache geworden.
2021-03-05
Kommentar 0
3230

Detaillierte Einführung in die Programmierung eines Countdown-Timers mit JS-Code in 18 Codezeilen
Artikeleinführung:Manchmal im Leben braucht man eine JavaScript-Countdown-Uhr und kein Weltuntergangsgerät. Unabhängig davon, ob Sie einen Termin, einen Verkauf, eine Werbeaktion oder ein Spiel haben, können Sie davon profitieren, eine Uhr mit nativem JavaScript zu erstellen, anstatt ein vorgefertigtes Plugin zu verwenden. Es gibt zwar viele tolle Uhr-Plugins, aber wenn Sie es mit nativem JavaScript implementieren, profitieren Sie von den folgenden Vorteilen: Der Code ist leichtgewichtig, da er keine Abhängigkeiten aufweist. Die Leistung Ihrer Website wird verbessert, da Sie keine externen Skripte und Stylesheets laden müssen. Sie haben mehr Kontrolle, weil Sie tun, was Sie wollen ...
2017-03-06
Kommentar 0
1324

Was müssen Sie verwenden, um Seitenaufrufe in WordPress abzufragen?
Artikeleinführung:Um Seitenaufrufe in WordPress abzufragen, müssen Sie das Plug-in „wp-postviews“ verwenden, um die Anzahl der Aufrufe anzuzeigen. Sie können in der Spalte „WordPress-Plugin“ nach dem Plug-in „wp-postviews“ suchen und aktivieren Sie es.
2019-07-11
Kommentar 0
3446

Wie schreibe ich einen Countdown in JQuery?
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Countdown-Funktion zu einer der häufigsten Anforderungen bei der Website-Entwicklung geworden. Die gebräuchlichste Methode zum Implementieren des Countdowns auf Frontend-Seiten ist die Verwendung des jQuery-Plug-Ins in der JavaScript-Bibliothek. In diesem Artikel erfahren Sie, wie Sie mit dem jQuery-Plug-in die Countdown-Funktion auf Webseiten implementieren. ## 1. Erstellen Sie einen Countdown-Block in HTML. Zuerst müssen Sie einen Countdown-Block in der HTML-Seite erstellen, zum Beispiel: „<div id="countdown"> <div clas
2023-05-28
Kommentar 0
1236