Insgesamt10000 bezogener Inhalt gefunden

So bewerben Sie sich für einen Web-Frontend-Job
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Web-Frontend-Entwicklung zu einem immer beliebter werdenden Beruf geworden. Gleichzeitig mit der Verbesserung und Aktualisierung der Web-Technologie müssen Web-Front-End-Ingenieure weiterhin lernen und sich verbessern. In diesem Zusammenhang ist der Wettbewerb um Arbeitsplätze für Web-Frontend-Ingenieure immer härter geworden. Wie bewerbe ich mich also für die Stelle als Web-Frontend-Ingenieur? Nachfolgend wird kurz darauf eingegangen. 1. Bereiten Sie Ihre Fähigkeiten und Erfahrungen vor. Als Web-Front-End-Ingenieur müssen Sie zunächst über bestimmte Fähigkeiten und Erfahrungen verfügen. Verschiedene Unternehmen können unterschiedliche Anforderungen an die Fähigkeiten und Erfahrungen der Bewerber stellen
2023-05-20
Kommentar 0
489
Ist der Web-Frontend-Ingenieur qualifiziert?
Artikeleinführung:Als Web-Front-End-Ingenieur höre ich oft Leute fragen: „Ist dieser Job profitabel?“ Diese Frage ist nicht einfach, da ein Web-Front-End-Ingenieur ein breites Aufgabenspektrum hat und bestimmte technische Fähigkeiten und Problemlösungsfähigkeiten erfordert Fähigkeiten und die Fähigkeit, mit Menschen in anderen Bereichen zusammenzuarbeiten. Darüber hinaus erfordert die berufliche Weiterentwicklung auch eine kontinuierliche Aktualisierung der eigenen Kenntnisse und Fähigkeiten. Daher denke ich, dass der Erfolg oder Misserfolg nicht vom Beruf an sich abhängt, sondern vom Verständnis und der Identifikation des Einzelnen mit diesem Beruf. Zunächst müssen Web-Frontend-Ingenieure über bestimmte technische Fähigkeiten verfügen. Sie müssen mit HTML vertraut sein
2023-04-17
Kommentar 0
158

So finden Sie einen Front-End-Job, indem Sie sich selbst mit dem Thema Web beschäftigen
Artikeleinführung:Mit der Entwicklung des Internets sind Websites und APPs aus dem Leben der Menschen nicht mehr wegzudenken. Web-Frontend-Ingenieure spielen eine unverzichtbare und wichtige Rolle bei der Entwicklung dieser Websites und Apps. Daher ist es für viele junge Menschen zum Traum geworden, ein qualifizierter Web-Frontend-Ingenieur zu werden. Wenn Sie jedoch Autodidakt im Web sind, kann es bei der Suche nach einem Front-End-Job auf viele Schwierigkeiten stoßen. Welche Lernmethoden Sie anwenden, wie Sie Ihren Lebenslauf erstellen, wie Sie ein Vorstellungsgespräch führen und Ihren ersten Job bekommen usw. – all das muss sorgfältig überlegt und vorbereitet werden. Hier sind einige
2023-05-20
Kommentar 0
484

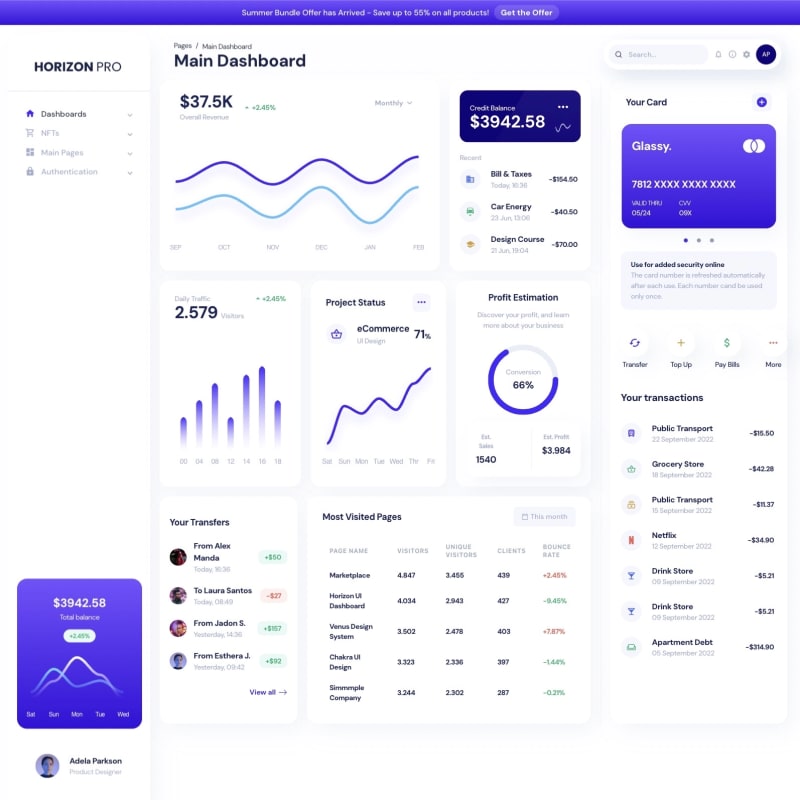
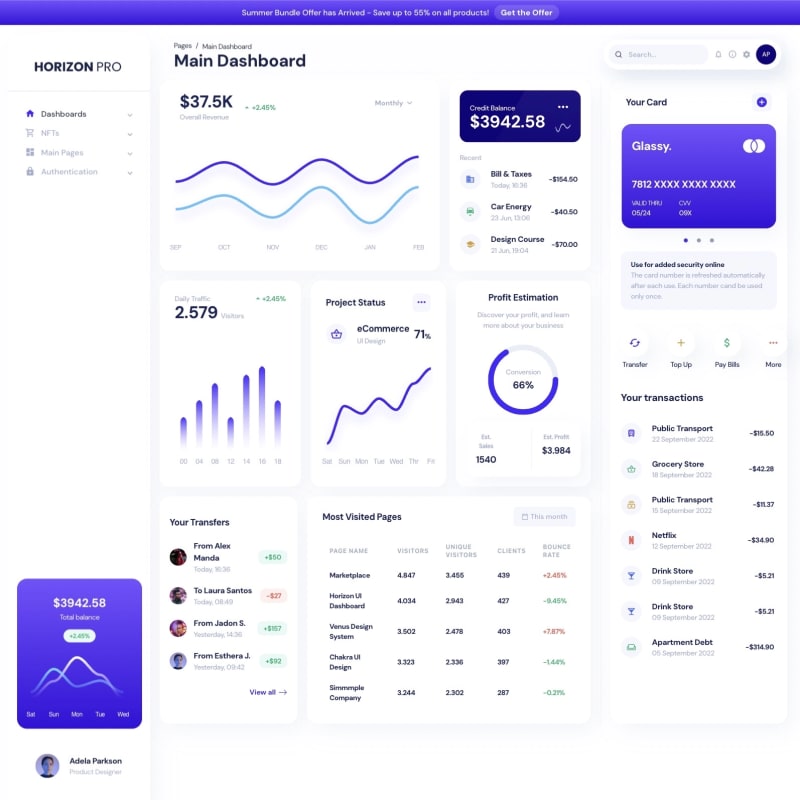
Die besten handverlesenen React-Admin-Dashboard-Vorlagen
Artikeleinführung:Hallo ?. Ich bin Syakir, ein Front-End-Ingenieur.
Auf dieser Seite habe ich Premium-React-Admin-Vorlagen verschiedener Anbieter mit Top-Funktionen und Design zusammengestellt, um Ihnen bei der Auswahl der richtigen Vorlage für Ihre Projekte zu helfen. Ich werde die kostenlose Listenversion später veröffentlichen
2024-09-08
Kommentar 0
523

Was Sie herunterladen sollten, wenn Sie Web-Frontend erlernen möchten
Artikeleinführung:Heutzutage ist die Web-Front-End-Entwicklung zu einer Branche geworden, die viel Aufmerksamkeit erregt hat und über unbegrenzten Entwicklungsraum und Potenzial am Himmel des Internets verfügt. Dieser Trend führt dazu, dass immer mehr Menschen in diese Branche einsteigen und Front-End-Entwicklungsingenieure werden möchten. Wenn Sie also die Web-Frontend-Entwicklung erlernen möchten, welche Tools und Ressourcen sollten Sie herunterladen? In diesem Artikel stellen wir Ihnen einige wichtige Web-Frontend-Lernressourcen vor. 1. Browser Bei der Web-Frontend-Entwicklung ist der Browser ein wesentliches Werkzeug. Als Entwickler müssen Sie zum Testen und Debuggen verschiedene Browser verwenden
2023-05-20
Kommentar 0
480

Nutzungsanleitung für die ThinkPHP6-Template-Engine: Erstellen Sie eine exquisite Front-End-Schnittstelle
Artikeleinführung:Anleitung zur Verwendung der ThinkPHP6-Template-Engine: Erstellen Sie eine exquisite Front-End-Schnittstelle. Einführung: Mit der Entwicklung von Webanwendungen sind das Design und die Entwicklung von Front-End-Schnittstellen immer wichtiger geworden. Als Entwickler müssen wir eine leistungsstarke Template-Engine verwenden, die uns bei der Erstellung und Verwaltung von Front-End-Schnittstellen unterstützt. Die Template-Engine von ThinkPHP6 ist ein leistungsstarkes Tool, um diesen Bedarf zu decken. In diesem Artikel wird erläutert, wie Sie mit der ThinkPHP6-Vorlagen-Engine eine schöne Front-End-Schnittstelle erstellen. Teil 1: Installieren Sie die ThinkPHP6-Vorlagen-Engine
2023-08-26
Kommentar 0
1257

So ändern Sie das Frontend der PHP-Vorlage
Artikeleinführung:Mit der zunehmenden Entwicklung der Web-Frontend-Technologie beginnen immer mehr Webanwendungen, Template-Engines zur Verarbeitung dynamischer Vorlagen zu verwenden. Template-Engines können Entwicklern helfen, sich das mühsame Schreiben von HTML-Code und die Pflege der Seitenlogik zu ersparen und die Effizienz der Webanwendungsentwicklung zu verbessern. PHP ist eine sehr beliebte Web-Programmiersprache und die PHP-Template-Engine ist ein sehr wichtiges Werkzeug für die Entwicklung von PHP-Webanwendungen. In diesem Artikel wird erläutert, wie Sie das PHP-Vorlagen-Frontend verbessern können, um die Leistung von Webanwendungen zu verbessern. 1. Wählen Sie zunächst eine effiziente Template-Engine
2023-04-10
Kommentar 0
879

Installieren Sie nodejs
Artikeleinführung:Installieren Sie nodejs: die notwendige Umgebung für die Front-End-Entwicklung im neuen Zeitalter. Mit der kontinuierlichen Weiterentwicklung und Innovation der Web-Front-End-Technologie wird der Arbeitsumfang von Front-End-Ingenieuren immer umfangreicher. Als grundlegende Umgebung für die Front-End-Entwicklung wird die Bedeutung von Node.js zunehmend anerkannt. In diesem Artikel wird die Installation von Node.js vorgestellt und die Bedeutung und Verwendungsszenarien kurz vorgestellt. 1. Einführung in Node.js Node.js ist eine JavaScript-Ausführungsumgebung, die auf der Chrome V8-JavaScript-Engine basiert.
2023-05-18
Kommentar 0
523

So konvertieren Sie Excel und Word ineinander
Artikeleinführung:Bearbeiten Sie Ihren persönlichen Lebenslauf mit Excel und klicken Sie dann auf [Datei] → [Als Webseite speichern]. Eine Webseite ist eine Webseitendatei. Ändern Sie im Abschnitt „Speicheroptionen“ die Option „Gesamtes Arbeitsmappen-Lebenslaufbeispiel für Lehrer speichern“, um die Excel-Bestandsformularvorlage in „Auswählen: Arbeitsblatt“ anzupassen, und ändern Sie den Standarddateinamen [Seite. htm] nach [page.htm] entsprechend der tatsächlichen Situation. Benennen Sie den Namen, den Sie benötigen, z. B.: [worksheet.htm], und klicken Sie dann auf [Speichern]. Beachten Sie, dass Sie beim Ändern des Namens die .htm-Datei am Ende nicht entfernen dürfen, sondern nur [ ändern. 】Der vorherige Teil reicht aus. Wenn das von Ihnen installierte Betriebssystem Windows XP oder Windows 2000 ist, können Sie direkt mit der rechten Maustaste auf die Datei klicken und unten [Öffnen mit] auswählen.
2024-04-17
Kommentar 0
1234

Anwendungsmethoden und Techniken von PHP-Arrays in Template-Engines
Artikeleinführung:Anwendungsmethoden und -techniken von PHP-Arrays in Template-Engines Einführung: Die Template-Engine ist ein sehr wichtiges Werkzeug bei der Verwendung von PHP zur Entwicklung von Webanwendungen. Es trennt die Arbeit von Front-End- und Back-End-Entwicklern und bietet eine bequeme Möglichkeit, dynamische Inhalte anzuzeigen. PHP-Arrays sind eines der am häufigsten verwendeten Tools in Template-Engines. In diesem Artikel werden einige gängige Methoden und Techniken von PHP-Arrays in Template-Engines vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Verwenden Sie PHP-Arrays, um Arrays in Template-Engines zu erstellen: PHP-Zahlen
2023-07-16
Kommentar 0
1516

Ist Django Front-End oder Back-End?
Artikeleinführung:Django ist das Backend. Details: Obwohl Django in erster Linie ein Backend-Framework ist, ist es eng mit der Frontend-Entwicklung verbunden. Durch Funktionen wie die Template-Engine von Django, die statische Dateiverwaltung und die RESTful-API können Front-End-Entwickler mit Back-End-Entwicklern zusammenarbeiten, um leistungsstarke, skalierbare Webanwendungen zu erstellen.
2023-11-21
Kommentar 0
3655

So lesen Sie das Web im Web-Frontend
Artikeleinführung:So lesen Sie das Web-Front-End-Web Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie hat die Web-Front-End-Entwicklung immer mehr Aufmerksamkeit auf sich gezogen. Als wichtiger Teil der Webentwicklung ist die Web-Front-End-Entwicklung (auch bekannt als Front-End-Ingenieur) eine sehr anspruchsvolle und kreative Aufgabe. In dieser Branche haben einige Anfänger Zweifel an der Aussprache von „Web“ im Web-Frontend. In diesem Artikel wird erläutert, wie man „Web“ richtig liest. Aus der englischen phonetischen Notation übersetzt wird „web“ als /wɛb/ (ausgesprochen „Webb“) ausgesprochen, wobei „w“ als /w/ ausgesprochen wird und „e“
2023-04-19
Kommentar 0
3505

So implementieren Sie mit PHP eine einfache Web-Template-Engine-Funktion
Artikeleinführung:Wie man mit PHP eine einfache Web-Template-Engine-Funktion implementiert. Eine Web-Template-Engine ist eines der sehr nützlichen Tools in der Webentwicklung. Durch den Einsatz von Template-Engines können wir die Struktur und den Inhalt von Webseiten trennen, den Entwicklungsprozess vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes verbessern. In diesem Artikel stellen wir vor, wie Sie mit PHP eine einfache Web-Template-Engine implementieren, und stellen spezifische Codebeispiele als Referenz bereit. 1. Anforderungen ermitteln Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst unsere Anforderungen ermitteln und die Funktionen der Template-Engine klären.
2023-09-24
Kommentar 0
905

So verwenden Sie die Blade-Vorlagen-Engine zum Rendern von Ansichten im Laravel-Framework
Artikeleinführung:Überblick über Methoden zum Rendern von Ansichten mithilfe der Blade-Vorlagen-Engine im Laravel-Framework: Laravel ist ein beliebtes PHP-Framework, das leistungsstarke Funktionen und Tools für die schnelle Entwicklung von Webanwendungen bietet. Eines der wichtigen Features ist die Blade-Template-Engine, die Entwicklern dabei hilft, Ansichten so einfach wie möglich zu rendern. Die Blade-Vorlagen-Engine ist die von Laravel bereitgestellte Standard-Vorlagen-Engine. Sie kombiniert präzise Syntax und leistungsstarke Funktionen, um das Rendern von Ansichten einfach und flexibel zu gestalten. Dieser Artikel zeigt Ihnen, wie es geht
2023-07-28
Kommentar 0
1280

So erstellen Sie einen Formulargenerator in Javascript
Artikeleinführung:Mit der kontinuierlichen Entwicklung des Internets werden Webformulare als wichtige Methode zur Datenerfassung und Interaktion auf verschiedenen Websites häufig verwendet. Die Erstellung von Webformularen ist einer der wesentlichen Bestandteile der Frontend-Entwicklung. Die Optimierung von Webformularen und die Vereinfachung der Formularerstellung gehören zu den Fähigkeiten, die jeder Frontend-Ingenieur beherrschen muss. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen Formulargenerator erstellen, um den Formularerstellungsprozess zu vereinfachen und die Effizienz und Benutzererfahrung von Webformularen zu verbessern. 1. Anforderungsanalyse Bevor Sie einen Formulargenerator erstellen, müssen Sie die Funktionen klar definieren, die der Formulargenerator implementieren muss.
2023-05-12
Kommentar 0
836

Welche Fähigkeiten muss ein guter Vue beherrschen?
Artikeleinführung:Vue.js ist ein beliebtes Front-End-Javascript-Framework. Es vereinfacht die Front-End-Entwicklung und bietet einen umfangreichen Satz an Tools und Komponenten, die Entwicklern helfen, schnell interaktive Webanwendungen zu erstellen. Bevor Entwickler Vue.js erlernen können, müssen sie sich einige grundlegende Kenntnisse und Fähigkeiten aneignen. In diesem Artikel wird vorgestellt, welche Fähigkeiten ein guter Vue beherrschen muss. 1. HTML, CSS und JavaScriptVue.js ist ein Front-End-JavaScript-Framework. Um Vue.js zu lernen, müssen Sie daher mit HTML und CSS vertraut sein
2023-05-11
Kommentar 0
1208

So tauschen Sie unter Linux schnell Dateien in einem LAN aus
Artikeleinführung:Woof (kurz für WebOfferOneFile) ist eine einfache Anwendung zum Teilen von Dateien zwischen Hosts in einem kleinen lokalen Netzwerk. Es besteht aus einem Mini-HTTP-Server, der eine bestimmte Datei eine bestimmte Anzahl von Malen bereitstellt (standardmäßig einmal) und dann beendet wird. Um woof zu verwenden, rufen Sie es einfach für eine einzelne Datei auf und der Empfänger kann über einen Webbrowser oder mithilfe eines Befehlszeilen-Webclients wie cURL vom Terminal aus auf Ihre freigegebene Datei zugreifen, HTTPie, wget oder kurly (CURL-Alternative). Ein Vorteil von woof im Vergleich zu anderen Filesharing-Tools besteht darin, dass es auf verschiedenen Betriebssystemen oder verschiedenen Geräten funktioniert, wenn der Empfänger einen Webbrowser installiert hat (
2024-02-13
Kommentar 0
1084

Beispiel, das zeigt, wie Spezialeffekte für die Navigationsleiste mithilfe von CSS implementiert werden
Artikeleinführung:Vorwort Die Navigationsleiste ist im Webdesign sehr wichtig. Sie kann Benutzern dabei helfen, schnell die gewünschten Inhalte zu finden und die Benutzererfahrung zu verbessern. Daher ist die Implementierung einer schönen und benutzerfreundlichen Navigationsleiste eine Fähigkeit, die jeder Front-End-Ingenieur beherrschen sollte. In diesem Artikel stellen wir vor, wie Sie mit CSS eine einfache Navigationsleiste implementieren, einschließlich der Festlegung von Stil, Layout, interaktiven Effekten usw. der Navigationsleiste. Durch die Lektüre dieses Artikels erfahren Sie, wie Sie einige grundlegende Eigenschaften und Techniken von CSS verwenden, um eine Navigationsleiste zu implementieren. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir einige grundlegende H. vorbereiten
2023-04-21
Kommentar 0
716