Insgesamt10000 bezogener Inhalt gefunden

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1523

So fügen Sie einen Streifeneffekt in Premiere hinzu. So fügen Sie einen Streifeneffekt im PR-Bildschirm hinzu
Artikeleinführung:1. Öffnen Sie pr, klicken Sie mit der rechten Maustaste in den leeren Bereich des Bedienfelds [Projekt], wählen Sie Videomaterial [Importieren] und ziehen Sie das Video auf die v1-Spur. 2. Geben Sie [Schachbrett] in die Suchleiste des [Effekt]-Bedienfelds ein und ziehen Sie es auf das Video. 3. Wählen Sie das Videomaterial aus, suchen Sie im Bedienfeld [Effektsteuerung] nach [Schachbrett], ändern Sie [Ankerpunkt] auf -100360 (Referenzwert, kann angepasst werden), ändern Sie [Größe basierend] auf den Eckpunkt, ändern Sie [Ecke] auf 1010357 (Referenzwert, kann angepasst werden) Ändern Sie [Farbe] auf Weiß und [Mischmodus] auf Normal, um den Streifeneffekt zu erhalten. 4. Wenn Sie möchten, dass die Streifen animierte Effekte haben, können Sie das Animationssymbol vor [Ecke] aktivieren und einen Start-Keyframe erstellen. 5. Bewegen Sie das Zeitlineal nach hinten und ändern Sie den Eckwert auf 1010354 (kann angepasst werden).
2024-06-05
Kommentar 0
395

Erstellen Sie realistische Autobewegungsanimationen mit reinem CSS3
Artikeleinführung:Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird.
2017-01-19
Kommentar 0
2385

Wie verwende ich CSS-Rendering? Zusammenfassung der Verwendung von CSS-Rendering-Beispielen
Artikeleinführung:Kurzes Tutorial: Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird. Verwendung der HTML-Struktur Die HTML-Struktur der gesamten Autobewegungsanimation ist wie folgt: <div class="car">
2017-06-14
Kommentar 0
2167

Wie heißt das Format der Animation?
Artikeleinführung:Das Format animierter Bilder wird als Gif-Format bezeichnet. Der vollständige englische Name von Gif kann als Graphics Interchange Format übersetzt werden. Es schaltet mehrschichtige Bilder je nach Zeit um Durch Umschalten der Frequenz wird ein dynamisches Bild erzeugt, wodurch der Effekt einer Animation erzielt wird.
2021-01-06
Kommentar 0
54183

Wie deaktiviere ich Spezialeffekte und Animationen in Win11?
Artikeleinführung:Wie schalte ich Spezialeffekte und Animationen in Win11 aus? Nach dem Upgrade auf Windows 11 stellten viele Benutzer fest, dass das Windows 11-System über viel mehr animierte visuelle Effekte verfügt. Es wird angezeigt, wenn Sie Bildlaufleisten, Benachrichtigungen und Taskleisten verwenden. Obwohl diese Animationseffekte gut aussehen, beanspruchen sie viel Systemleistung und verursachen Systemverzögerungen. Deshalb werde ich Ihnen heute eine detaillierte Anleitung zum Abbrechen visueller Animationseffekte in Win11 geben, damit Sie das System reibungsloser betreiben können. Tipps zum Abbrechen visueller Animationseffekte in Win11 1. Drücken Sie zunächst die Tastenkombination [Win+X] auf der Tastatur. Wählen Sie im sich öffnenden Rechtsklick-Menü den Eintrag [Einstellungen] aus. 2. Klicken Sie im Einstellungsfenster auf [Eingabehilfen]. ] auf der linken Seite und klicken Sie rechts auf [Visuelle Effekte (Bildlaufleiste, Transparenz)“
2023-06-30
Kommentar 0
2773

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Pulseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Impulseffekte implementieren. Es sind spezifische Codebeispiele erforderlich. Einführung: CSS-Animationen sind ein häufig verwendeter Effekt im Webdesign. Sie können Webseiten Lebendigkeit und visuelle Attraktivität verleihen. In diesem Artikel erhalten Sie ein detailliertes Verständnis dafür, wie Sie mit CSS Impulseffekte erzielen, und stellen spezifische Codebeispiele bereit, die Ihnen Schritt für Schritt zeigen, wie Sie dies durchführen. 1. Verstehen Sie den Pulseffekt. Der Pulseffekt ist ein zyklischer Animationseffekt. Er wird normalerweise auf Schaltflächen, Symbolen oder anderen Elementen verwendet, um ihm einen schlagenden und blinkenden Effekt zu verleihen. Animieren von Eigenschaften und Schlüsseln über CSS
2023-10-21
Kommentar 0
1632

Arbeitsschritte für den Schmelzkugeleffekt von AE Design
Artikeleinführung:Starten Sie die AE-Software, drücken Sie Strg+N, um eine neue Synthese (640*360) zu erstellen, und klicken Sie auf OK. Wählen Sie das Ellipsen-Werkzeug aus und halten Sie im Kompositionsfenster die Tasten Strg+Umschalt gedrückt, um einen Kreis zu erstellen. Strg+D dupliziert schnell eine Ebene und verschiebt die Position, um zwei Kreise zu erhalten. Ebene – Neu – Einstellungsebene. Wählen Sie die Einstellungsebene aus und fügen Sie Spezialeffekte hinzu – Verzerren – Gelee-Effekt-Reparatur. Die Parameter können als Standard belassen werden. Fügen Sie weiterhin Spezialeffekte hinzu – Maske – einfaches Blockierungswerkzeug, stellen Sie den Parameter auf 80 ein. Erstellen Sie eine Positions-Keyframe-Animation für einen der Kreise und rufen Sie den Grafikeditor auf, um den Effekt wie gezeigt zu bearbeiten: An dieser Stelle können Sie den Anzeigeeffekt abspielen und schließlich mit der GIF-Bearbeitungssoftware ausgeben, um jetzt GIF-Animationen zu erstellen.
2024-04-28
Kommentar 0
1009

Wie implementiert man Bildfaltungs- und Erweiterungsanimationen in Vue?
Artikeleinführung:Wie implementiert man Bildfaltungs- und Erweiterungsanimationen in Vue? Einleitung: Da Webanwendungen immer umfangreicher und komplexer werden, stellen Benutzer immer höhere Anforderungen an ein besseres Benutzererlebnis und bessere Animationseffekte. In Vue.js können wir mithilfe von Übergangs- und Animationsfunktionen problemlos einige visuelle Effekte erzielen, z. B. Bildfaltungs- und Erweiterungsanimationen. In diesem Artikel wird erläutert, wie Sie mit Vue.js solche Animationseffekte erzielen, und es werden relevante Codebeispiele bereitgestellt. Verwendung der Vue-Übergangskomponente: Vue bietet eine integrierte Übergangskomponente<
2023-08-18
Kommentar 0
2571

Wie binde ich eine Animation mithilfe von CSS an ein Divisionselement?
Artikeleinführung:Das Division-Element, auch bekannt als <div>, wird häufig verwendet, um HTML-Elemente zu gruppieren und sie dann mithilfe von CSS zu formatieren. Animation ist ein grafisches Element mit visuellen Effekten, um es attraktiver zu machen. In HTML und CSS nennen wir dieses Element normalerweise <div>. In diesem Artikel wird erklärt, wie CSS Animationen an Divisionselemente bindet. Definieren von Animationen mit der Keyframe-Methode Die Keyframe-Methode ist die gebräuchlichste Methode zum Erstellen von Animationseffekten in CSS. Beispiel<!DOCTYPEhtml><htmllang="en"><head><s
2023-09-05
Kommentar 0
867

Lösung für das Problem, dass das Rechtsklick-Symbol in Win11 nicht reagiert
Artikeleinführung:Im Allgemeinen können wir mit der rechten Maustaste auf das Symbol klicken, um die Dateieigenschaften zu öffnen, oder die Methode „Öffnen“, „Umbenennen“ usw. auswählen, was sehr praktisch ist. Nach dem Update auf das Win11-System habe ich jedoch festgestellt, dass das Win11-Rechtsklick-Symbol nicht reagiert. Dies kann an der Animation liegen. Sie können das Problem lösen, indem Sie den Animationseffekt aktivieren. Was tun, wenn das Win11-Rechtsklick-Symbol nicht reagiert? 1. Drücken Sie zuerst die „Win“-Taste auf der Tastatur und klicken Sie dann auf „Einstellungen“. 2. Klicken Sie dann unter den Systemeinstellungen auf „Info“. 3. Suchen Sie dann nach blaue Schrift unter den Gerätespezifikationen „Erweiterte Systemeinstellungen“ 4. Wählen Sie dann in den Leistungsoptionen „Einstellungen“ aus, wie in der Abbildung gezeigt. 5. Aktivieren Sie dann „Anpassen“, dann „Animationssteuerelemente und -elemente in Fenstern“ und dann
2024-01-07
Kommentar 0
1691

So richten Sie die Stop-Motion-Effekt-Animation für den Ausschnitt-Countdown ein
Artikeleinführung:So richten Sie die Countdown-Stop-Motion-Effekt-Animation ein. Folgen Sie dem Editor, um das herauszufinden. Öffnen Sie zunächst die professionelle Version von Cutout, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Medien“ und dann auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Video aus und fügen Sie es der Videospur hinzu, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Spezialeffekte“, wählen Sie den Countdown-Spezialeffekt in den Grundlagen aus und fügen Sie ihn der Spezialeffektspur hinzu, wie im Bild unten gezeigt. Verschieben Sie die Zeitleiste an das Ende des Spezialeffekts, wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Einfrieren“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Löschen“, um das Video zu löschen, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Retro“, wählen Sie den weißen Randeffekt aus und fügen Sie ihn der Effektspur hinzu, wie unten gezeigt. Klicken Sie auf die Textschaltfläche, wählen Sie den Standardtext aus, fügen Sie ihn der Textspur hinzu und ändern Sie den Textinhalt
2024-06-13
Kommentar 0
1216

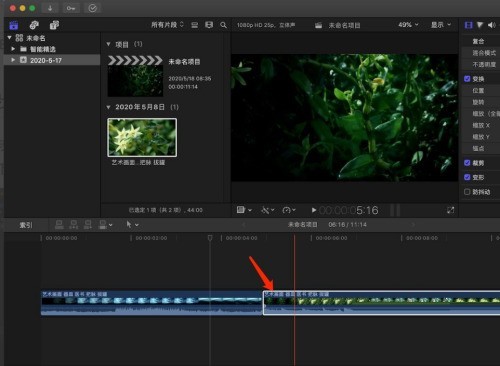
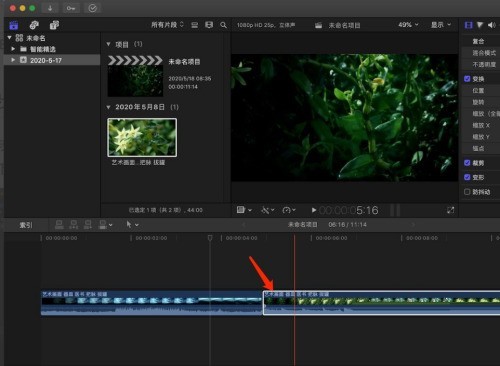
So fügen Sie Deckkraft-Keyframes in Final Cut hinzu_Tutorial zum Hinzufügen von Deckkraft-Keyframes in Final Cut
Artikeleinführung:1. Wählen Sie zunächst in der Finalcut-Storyzeile das Videomaterial aus, dem Sie Deckkraft-Keyframes hinzufügen möchten, und drücken Sie die Tastenkombination STRG plus v. 2. Anschließend erscheint der Videoanimationseffekt im Fenster. Halten Sie die Option auf der Tastatur gedrückt, klicken Sie mit der linken Maustaste auf die Zeile zur Anpassung der Deckkraft und fügen Sie Schlüsselbilder hinzu. 3. Auf die gleiche Weise halten wir weiterhin die Optionstaste gedrückt und klicken mit der linken Maustaste, um einen Start-Keyframe hinzuzufügen. 4. Nachdem der Keyframe hinzugefügt wurde, halten Sie die linke Maustaste auf dem Startframe gedrückt und ziehen Sie nach unten. 5. Abschließend haben wir dem Videomaterial eine einfache Deckkraft-Keyframe-Animation hinzugefügt, sodass sich der Videobildschirm beim Abspielen von Grund auf verändert.
2024-05-07
Kommentar 0
1093

Wanning Xiangqis Pfropfmethode
Artikeleinführung:Wanning Xiangqi ist ein Schachspiel, das reich an traditionellen chinesischen Kulturmerkmalen ist. Es kombiniert Elemente der Metamorphose und Achtfelddiagramme und bietet den Spielern ein völlig neues Spielerlebnis. Im Spiel müssen die Spieler Weisheit und Strategie anwenden, um ihre Gegner zu besiegen. Sie müssen auch Änderungen auf dem Spielbrett beobachten und effektive Anpassungen und Layouts vornehmen. Das Verschieben ist eine wichtige Fähigkeit im Wanning-Schach. Spieler können ihre Position ändern, indem sie ihre Figuren mehrmals bewegen, um sich einen Vorteil zu verschaffen. Diese Fähigkeit erfordert von den Spielern ein gewisses Maß an Geduld und Beobachtungsgabe und sie müssen auch darauf achten, dass ihre Gegner ihre Absichten nicht entdecken. Wenn Sie die Fähigkeit erwerben möchten, anderen neue Ideen zu vermitteln, können Spieler ihr Niveau verbessern, indem sie mehr spielen und mehr üben. Im Spiel müssen die Spieler ständig verschiedene Bewegungen ausprobieren, die Bewegungen des Gegners beobachten und
2024-07-12
Kommentar 0
459

Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
Artikeleinführung:Aktuellen Nachrichten zufolge veröffentlichte Mozilla zwar die stabile Version von Firefox 112, gab aber auch bekannt, dass die nächste Hauptversion, Firefox 113, in den Beta-Kanal eingetreten ist und AV1-Animationen, einen verbesserten Passwortgenerator und Bild-in-Bild-Funktionen unterstützt. Die wichtigsten neuen Funktionen/Features von Firefox 113 sind: Unterstützung für animierte Bilder im AV1-Format (AVIS); Verbesserung der Sicherheit des Passwortgenerators durch Einführung von Sonderzeichen; Unterstützung des Rücklaufs, Anzeige der Videozeit , und den Vollbildmodus einfacher zu aktivieren. Der Modus bietet offizielle DEB-Installationsdateien für Debian- und Ubuntu-Distributionen. Symbole für importierte Lesezeichen werden standardmäßig auf unterstützter Hardware mit w unterstützt
2024-03-05
Kommentar 0
1037

Fotofliegende Spezialeffekte beim Erstellen elektronischer Fotoalben
Artikeleinführung:Bei der Produktion elektronischer Fotoalben kombiniert der Fotoflugeffekt „Picture King“ Bilder, Lieder, Untertitel, Eröffnungen, Enden, dynamische Hintergründe, Animationen, Fotorahmen usw. mit unzähligen Änderungen organisch und alle Vorgänge können damit abgeschlossen werden Nur ein Mausklick genügt und die Bedienung ist voll funktionsfähig und einfach. Die Software verfügt über integrierte Hunderte von dynamischen Hintergründen, Animationssortimenten und Fotorahmenvorlagen zur Auswahl. Sie können Bilder im JPG-, GIF- und PNG-Format und MP3-Songs hinzufügen, und Sie können selbst Hintergrundbilder hinzufügen. Konvertieren Sie mehrere Videos im MPEG-, VAI-Format und im Breitbildformat auf einmal. Die generierten Videodateien können auf dem Computer abgespielt oder auf einen USB-Stick kopiert werden, um sie in den meisten Videoplayern, beispielsweise auf DVD-Geräten, zu verwenden Sie können es auf Ihrem Fernseher ansehen, indem Sie es auf V brennen
2024-01-22
Kommentar 0
1060

So erstellen Sie eine LED-Bildschirmanzeigeanimation im ae_Ae-Tutorial zum Erstellen einer LED-Bildschirmanzeigeanimation
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Benutzeroberfläche ein neues Syntheseprojekt, ändern Sie den Namen und die Parameter und klicken Sie zum Speichern auf OK. 2. Drücken Sie die Tasten Strg+T auf der Tastatur, geben Sie einen englischen Punkt ein und passen Sie den Rasterabstand im Canvas an 3. Klicken Sie mit der Maus, um die Ebene auszuwählen, und fügen Sie das Animationsattribut „Deckkraft“ hinzu. 4. Geben Sie das RGB-Attribut und das Farbtonattribut in die Spalte „Füllfarbe“ ein. 5. Fügen Sie weiterhin das Swing-Attribut im Animationsproduktionstool hinzu. Nachdem Sie das Attribut hinzugefügt haben, klicken Sie auf „Speichern und Vorschau“ und Sie können den Effekt der LED-Animationsbildschirmanzeige sehen
2024-06-08
Kommentar 0
406

Wie implementiert man Bilddynamik und Partikelanimation über Vue?
Artikeleinführung:Wie implementiert man Bilddynamik und Partikelanimation über Vue? Vue ist ein beliebtes JavaScript-Framework, das häufig in der Front-End-Entwicklung verwendet wird. Es verfügt über flexible Datenbindungs- und Komponentisierungsfunktionen, die es Entwicklern einfacher machen, interaktive Webanwendungen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Vue dynamische und Partikelanimationseffekte von Bildern erzielen. Zuerst müssen wir ein Bild vorbereiten, das in einem beliebigen Format vorliegen kann, z. B. PNG, JPEG usw. Bilder können statisch oder dynamisch sein
2023-08-22
Kommentar 0
1805

So machen Sie die Win11-Taskleiste vollständig transparent
Artikeleinführung:Wie mache ich die Win11-Taskleiste vollständig transparent? Das Aktivieren des Transparenzeffekts auf dem Computer kann Benutzern dabei helfen, die Systemeigenschaften in transparente Einstellungen zu ändern. In letzter Zeit mögen einige Win11-Benutzer diesen Effekt besonders, wissen aber nicht, wo sie ihn aktivieren sollen. Tatsächlich ist die Methode sehr einfach. Im Folgenden zeigt Ihnen der Editor eine detaillierte Methode zum Aktivieren des Transparenzeffekts in Win11. Anleitung zum Öffnen des transparenten Effekts in Win11 1. Drücken Sie die Win-Taste oder klicken Sie auf das Startsymbol in der Taskleiste und dann auf „Einstellungen“ in der angehefteten Anwendung. 2. Klicken Sie im Fenster „Einstellungen“ links auf „Barrierefreiheit“ und dann auf „Visuelle Effekte“ (Bildlauf). 3. Schieben Sie den Schieberegler, um den Transparenzeffekt ein- oder auszuschalten (bestimmte Fenster).
2023-06-30
Kommentar 0
3436

So erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae. So erstellen Sie einen Animationseffekt für die LED-Bildschirmanzeige in Ae
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Ae-Softwareschnittstelle zunächst ein neues Syntheseprojekt, ändern Sie den Namen und die Parameter und klicken Sie zum Speichern auf OK. 2. Drücken Sie dann die Tasten Strg+T auf der Tastatur, geben Sie einen englischen Punkt ein und passen Sie ihn an den Rasterabstand in der Leinwand 3. Klicken Sie anschließend mit der Maus, um die Ebene auszuwählen und das Deckkraftanimationsattribut hinzuzufügen. 4. Geben Sie dann das RGB-Attribut bzw. das Farbtonattribut in die Spalte „Füllfarbe“ ein. 5. Fahren Sie dann mit dem Hinzufügen fort Swing-Attribut im Animationsproduktionstool 2. 6. Abschließend abschließen Nachdem Sie die Attribute hinzugefügt haben, klicken Sie auf Speichern und Vorschau, um den Bildschirmanzeigeeffekt der LED-Animation anzuzeigen.
2024-05-09
Kommentar 0
913