Insgesamt10000 bezogener Inhalt gefunden

Schließen-Schaltfläche HTML
Artikeleinführung:Die Schaltfläche „Schließen“ in HTML wird zum Schließen eines Fensters oder Popups in einer Webseite oder Anwendung verwendet. Bei der Schaltfläche „Schließen“ handelt es sich im Allgemeinen um ein Symbol oder einen Text, und der Benutzer kann das aktuelle Fenster oder Popup-Fenster schließen, indem er auf die Schaltfläche klickt. In diesem Artikel wird die Schaltfläche „Schließen“ in HTML vorgestellt und erläutert, wie verschiedene Arten von Schaltflächen zum Schließen implementiert werden. ### 1. Grundlegende Verwendung der Schaltfläche „Schließen“ In HTML ist die einfachste Schaltfläche zum Schließen ein Schaltflächenelement. Die spezifische Implementierungsmethode lautet wie folgt: „html<button onclick="window.close()">
2023-05-09
Kommentar 0
2186

Javascript-Schaltfläche zum Schließen
Artikeleinführung:Anwendung und Implementierung der JavaScript-Schaltfläche „Schließen“ Im Webdesign müssen wir manchmal eine Schaltfläche „Schließen“ in ein Popup-Fenster oder eine modale Box einfügen, damit Benutzer das Fenster jederzeit schließen können. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktionalität der Schaltfläche „Schließen“ implementieren. 1. Verwenden Sie HTML-Code, um eine Schaltfläche zum Schließen zu erstellen. Im HTML-Code können wir das Tag „<button>“ verwenden, um eine Schaltfläche zum Schließen zu erstellen
2023-05-22
Kommentar 0
1308

HTML-Schaltfläche zum Schließen
Artikeleinführung:HTML-Schaltfläche „Schließen“: So fügen Sie Ihrer Webseite eine elegante Schaltfläche „Schließen“ hinzu. Im Webdesign ist eine Schaltfläche „Schließen“ ein häufiges Element, das Besuchern Komfort bietet und ihnen hilft, eine Seite oder Anwendung einfach zu verlassen, wenn sie mit dem Surfen fertig sind. In diesem Artikel zeigen wir Ihnen, wie Sie mit HTML und CSS eine elegante Schaltfläche zum Schließen erstellen und diese über JavaScript mit dem Schließereignis einer Webseite verknüpfen. Schritt eins: Erstellen Sie das HTML-Element. Der erste Schritt beim Erstellen einer HTML-Schaltfläche zum Schließen besteht darin, das HTML-Element zu erstellen. Wir werden ein Button-Element verwenden
2023-05-09
Kommentar 0
1705

Schließen-Schaltfläche CSS
Artikeleinführung:So implementieren Sie eine schöne Schließen-Schaltfläche Die CSS-Schließen-Schaltfläche ist ein sehr einfaches Element, es gibt jedoch viele Möglichkeiten, sie in Ihrem Website- oder App-Design hervorzuheben. In diesem Artikel werden wir einige CSS-Tipps zum Erstellen schöner und auffälliger Schließen-Schaltflächen untersuchen. 1. Richten Sie den Grundstil ein. Für die meisten Schließen-Schaltflächen müssen Sie ein rundes Div-Element verwenden, um die Grundform zu erstellen. Sie können es dann mit etwas CSS formatieren, zum Beispiel: CSS.close { width: 16px;
2023-05-27
Kommentar 0
1171

Tiefer Einblick: Ereignisaktionen für die jQuery-Schaltfläche „Schließen'.
Artikeleinführung:Titel: jQuery-Praxis: Detaillierte Erläuterung von Ereignissen der Schaltfläche „Schließen“ Mit der kontinuierlichen Entwicklung der Internettechnologie legt das Webdesign immer mehr Wert auf die Benutzererfahrung. Im Webdesign ist die Schaltfläche „Schließen“ eine sehr wichtige Funktion, mit der Benutzer Popup-Fenster, Eingabeaufforderungsfelder und andere Elemente bequem schließen können, um die Benutzererfahrung zu verbessern. In der Webentwicklung ist es eine gängige Methode, die Ereignisbehandlung von Schließen-Schaltflächen über jQuery zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery das Schließen-Schaltflächenereignis implementieren und anhand spezifischer Codebeispiele demonstrieren. 1. Vorstellung von jQ
2024-02-24
Kommentar 0
1129

jQuery-Tipp: Behandeln Sie das Schaltflächenereignis „Schließen' elegant
Artikeleinführung:jQuery ist eine beliebte JavaScript-Bibliothek, die die Manipulation und Ereignisbehandlung von HTML-Dokumenten vereinfacht. In der Webentwicklung stoßen wir häufig auf Situationen, in denen wir Schließschaltflächenereignisse verarbeiten müssen. Zu diesem Zeitpunkt können wir jQuery verwenden, um dieses Ereignis ordnungsgemäß zu verarbeiten. In diesem Artikel werden einige Techniken zur Verwendung von jQuery bei der Verarbeitung von Schließschaltflächenereignissen sowie spezifische Codebeispiele vorgestellt. 1. Fügen Sie einen Ereignis-Listener für die Schaltfläche „Schließen“ hinzu. Bevor Sie das Ereignis „Schließen“ verarbeiten, müssen Sie zunächst einen Ereignis-Listener für die Schaltfläche „Schließen“ hinzufügen.
2024-02-23
Kommentar 0
1176

So hören Sie Ereignisse zum Schließen von Schaltflächen in JavaScript ab
Artikeleinführung:JavaScript ist eines der leistungsstarken Tools der clientseitigen Programmierung, mit dem verschiedene Funktionen und Interaktivität hinzugefügt werden können, um das Benutzererlebnis der Website zu verbessern. In Webanwendungen ist der Schließen-Button ein wichtiges Element. In diesem Artikel besprechen wir, wie Sie das Schließen-Schaltflächenereignis in JavaScript abhören und es verwenden, um Ihrer Anwendung Funktionalität hinzuzufügen. Die Schaltfläche „Schließen“ ist eine Schaltfläche, die in der oberen rechten Ecke des Browserfensters platziert ist. Wenn der Benutzer auf diese Schaltfläche klickt, wird die aktuell geöffnete Seite angezeigt
2023-04-24
Kommentar 0
1508

So fügen Sie im Bootstrap eine Schaltfläche zum Schließen hinzu
Artikeleinführung:So fügen Sie eine Bootstrap-Schaltfläche hinzu: Öffnen Sie zuerst die entsprechende Codedatei. Fügen Sie dann die Schließklasse zum Element <button> oder <a> hinzu. Klicken Sie schließlich auf das Symbol, um das modale Feld und das Warnfeld auszublenden.
2021-01-19
Kommentar 0
3397

Schaltfläche zum Schließen der Javascript-Produktion für die Webseitenproduktion
Artikeleinführung:Mit der Entwicklung des Internets sind Webseiten zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Für Webentwickler ist es neben Seitenlayout, Stil und anderen Elementen auch wichtig, einige Funktionen zu implementieren, darunter die Schaltfläche zum Schließen eine wichtige Funktion. Schaltflächen zum Schließen werden im Allgemeinen für Elemente wie schwebende Ebenen oder Popup-Fenster verwendet, sodass Benutzer diese Elemente einfach schließen und die Benutzererfahrung verbessern können. Wie kann man also mit Javascript eine Schließen-Schaltfläche bei der Webseitenproduktion erstellen? Schauen wir uns unten um. 1. Erstellen einer Schließen-Schaltfläche in HTML Zuerst müssen wir dies tun
2023-05-16
Kommentar 0
1242

Fügen Sie Javascript für die Schaltfläche „Schließen' hinzu
Artikeleinführung:Wie füge ich einer Webseite eine Schaltfläche zum Schließen hinzu? Dies mag eine oft übersehene Anforderung sein, aber in Wirklichkeit müssen Benutzer eine Webseite, die viele Informationen enthält, diese möglicherweise nach einer Weile schließen. Insbesondere auf Mobilgeräten, auf denen Benutzer aufgrund kleinerer Bildschirme nur ungern scrollen, ist es wahrscheinlicher, dass sie die Seite schließen, anstatt zusätzliche Zeit mit dem Lesen des Inhalts zu verbringen. Einige Webdesigner glauben, dass das Hinzufügen einer Schaltfläche zum Schließen in der oberen linken Ecke der Seite zu einer besseren Benutzererfahrung beiträgt. In diesem Artikel zeigen wir Ihnen, wie Sie mit JavaScript einen einfachen Abschluss hinzufügen
2023-05-17
Kommentar 0
792

Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Artikeleinführung:Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert
2024-02-24
Kommentar 0
1278


So schließen Sie die aktuelle Seite in HTML
Artikeleinführung:So schließen Sie die aktuelle Seite in HTML: 1. Passen Sie die Eingabeaufforderung zum Schließen an. 2. Wenn der Benutzer die aktuelle Seite verlassen möchte, klickt er auf die Schaltfläche „Schließen“ in der Schaltfläche „Schließen maximieren“ oder „minimieren“ des Browsers.
2021-04-28
Kommentar 0
12735

So brechen Sie die linke Maustaste ab, um die Registerkarte im Sogou-Hochgeschwindigkeitsbrowser zu schließen_So brechen Sie die linke Maustaste ab, um die Registerkarte im Sogou-Hochgeschwindigkeitsbrowser zu schließen
Artikeleinführung:1. Öffnen Sie zunächst den Sogou-Hochgeschwindigkeitsbrowser, klicken Sie auf den Browser, klicken Sie auf das Symbol bestehend aus drei horizontalen Linien in der oberen rechten Ecke des Browsers, klicken Sie auf das Symbol, um das Menüfenster des Browsers zu öffnen, und klicken Sie auf [Optionen ] Seite im Popup-Fenster unten. 2. Rufen Sie dann die Optionsseite des Sogou High-Speed-Browsers auf und klicken Sie auf den Menüpunkt [Tag-Einstellungen] auf der linken Seite, um zur Einstellungsseite zu wechseln. 3. Suchen Sie das Einstellungselement [Tag schließen] im Einstellungselement der Tag-Einstellungsseite. Sie können sehen, dass das Element [Doppelklicken Sie mit der linken Maustaste, um das Tag zu schließen] derzeit nicht aktiviert ist. 4. Abschließend aktivieren wir [Doppelklick mit der linken Maustaste, um die Registerkarte zu schließen], damit Sie die Registerkarte von Sogou Browser in Zukunft durch Doppelklick mit der linken Maustaste schließen können.
2024-04-30
Kommentar 0
615

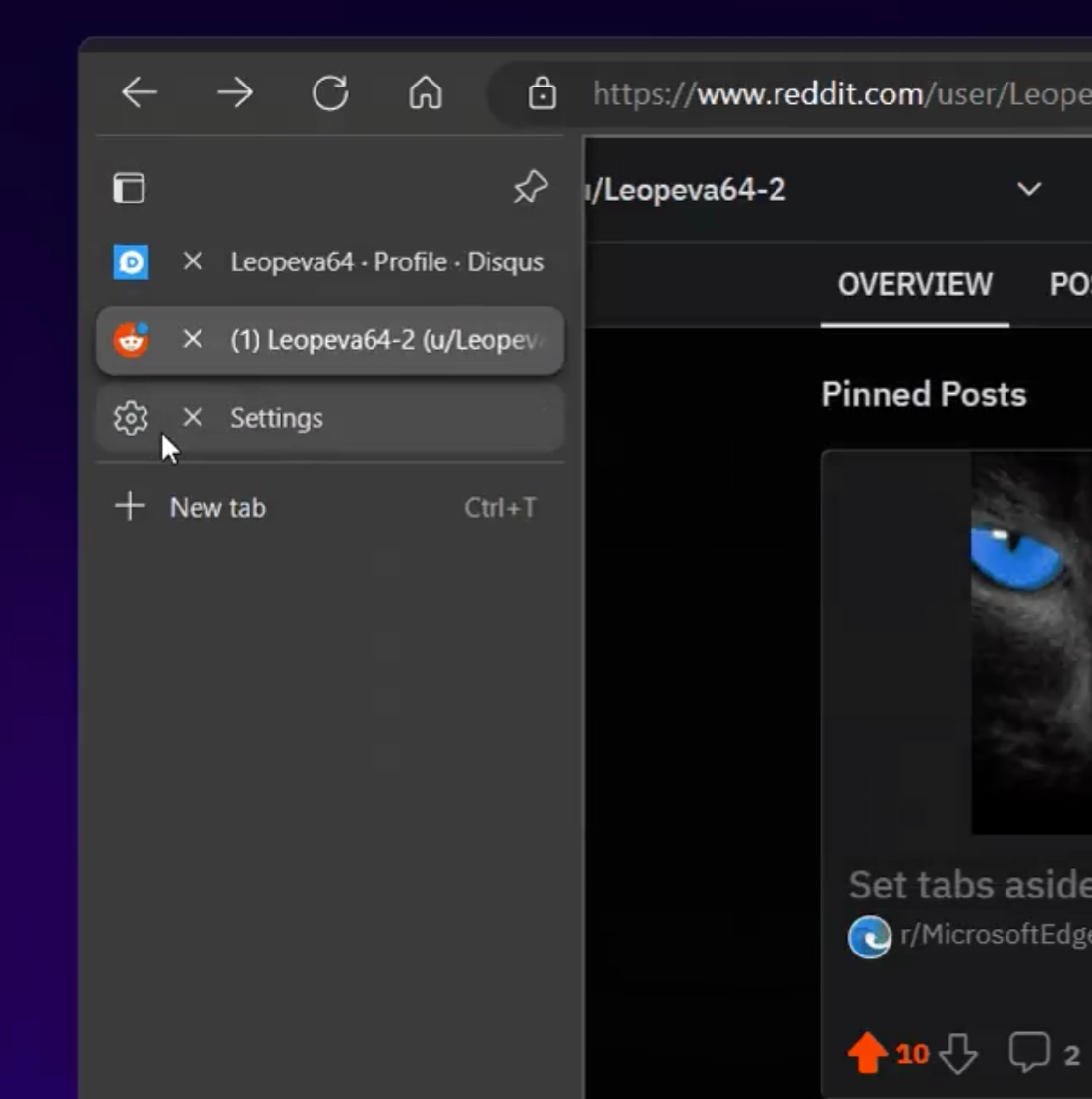
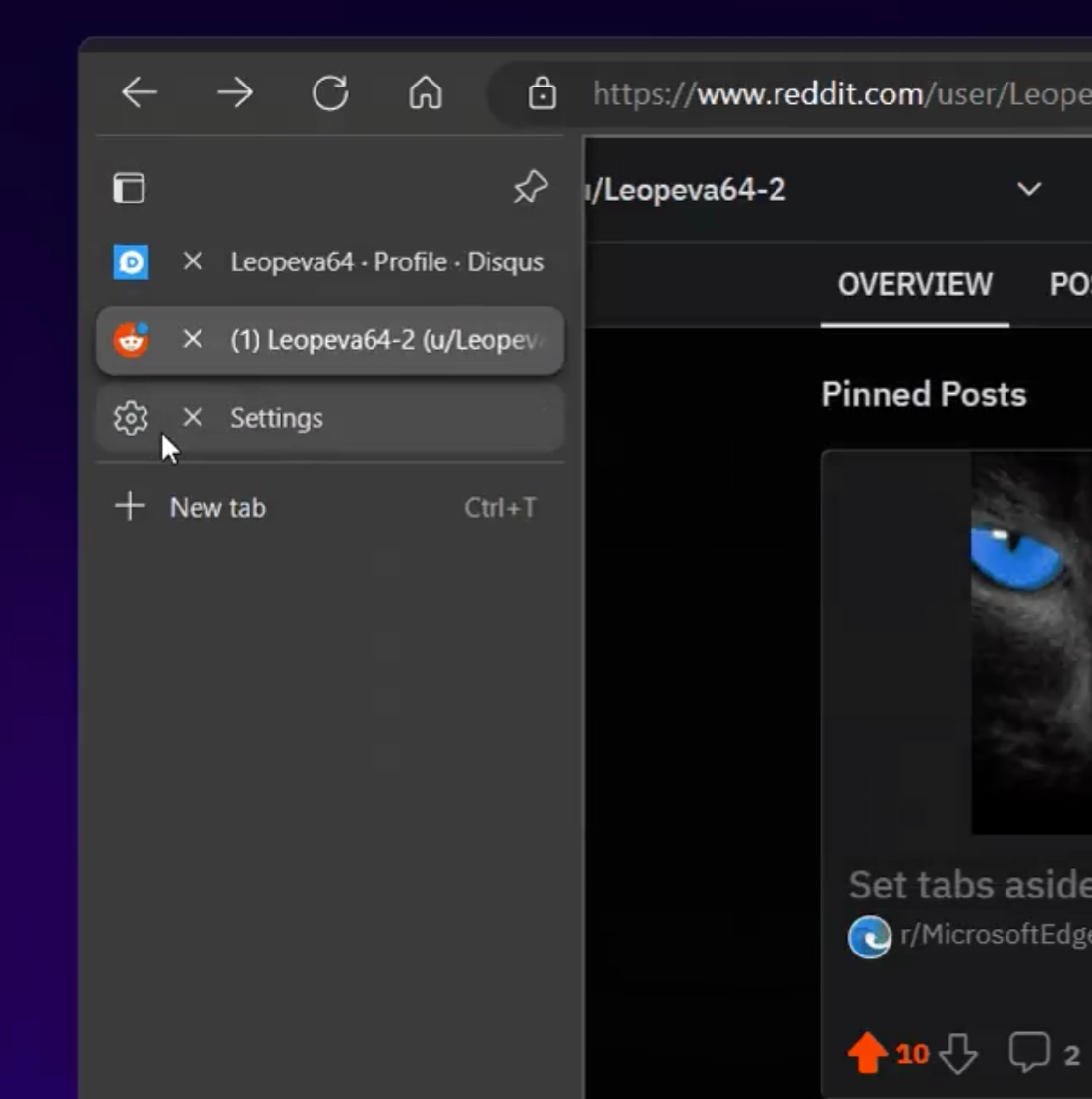
Lösung zum Verschieben der Schaltfläche „Schließen' nach links auf der vertikalen Registerkarte des Edge-Browsers
Artikeleinführung:Die vertikale Tab-Seite des Microsoft Edge-Browsers ist eine brandneue Funktion, die Benutzern helfen kann, Multi-Tab-Szenarien schnell zu nutzen. Erst kürzlich sagten Benutzer, dass die vertikale Tab-Seite die Schaltfläche zum Schließen nach links verschoben hat nicht an die Operation gewöhnt. Lassen Sie diese Website den Benutzern zeigen, wie sie dieses Problem lösen können. Die Lösung besteht darin, die Schaltfläche „Schließen“ auf die linke Seite der vertikalen Registerkartenseite des Edge-Browsers zu verschieben. Wie Sie auf dem Bild sehen können, wurde die Schaltfläche „Schließen“ der vertikalen Registerkartenseite von der äußersten rechten Seite auf die linke Seite in der Nähe des Symbols verschoben. Dies erleichtert Benutzern das Verschieben auf die linke Seite. Einfaches Schließen. 1. Öffnen Sie zunächst den Edge-Browser, wie in der Abbildung unten gezeigt. Zu diesem Zeitpunkt sollte die Registerkartenleiste auf der linken Seite des Browsers angezeigt werden. 2. Wir klicken mit der rechten Maustaste oben im Browser
2024-08-26
Kommentar 0
675