Insgesamt10000 bezogener Inhalt gefunden

Hat CSS3 einen Schatteneffekt?
Artikeleinführung:In CSS3 gibt es Schatteneffekte: 1. Textschatteneffekt, verwenden Sie das Attribut „text-shadow“, die Syntax lautet „text-shadow: horizontal und vertikal …“; -shadow“ Attribute genügen, die Syntax lautet „box-shadow: horizontal und vertikal ...“.
2022-04-22
Kommentar 0
1536

So erzielen Sie einen Schatteneffekt in CSS
Artikeleinführung:Methoden zum Erzielen von Schatteneffekten in CSS: 1. Verwenden Sie das Attribut text-shadow, um schattierten Text festzulegen, um einen Textschatteneffekt zu erzielen. 2. Verwenden Sie das Attribut box-shadow, um Schatten auf Textfelder anzuwenden, um einen Randschatteneffekt zu erzielen.
2021-04-29
Kommentar 0
26447

So implementieren Sie den CSS-Schatteneffekt
Artikeleinführung:So implementieren Sie den CSS-Schatteneffekt: Verwenden Sie das Attribut [Box-shadow], um den Schatteneffekt auszudrücken, innerer Schatten [box-shadow:inset 2px 2px 5px #000]; äußerer Schatten [box-shadow:2px 2px 5px #000].
2021-03-02
Kommentar 0
4616

CSS-Textschatten und -effekte: Fügen Sie Ihrem Text verschiedene Schatten und Spezialeffekte hinzu
Artikeleinführung:CSS-Textschatten und -Effekte: Fügen Sie dem Text verschiedene Schatten und Spezialeffekte hinzu, was spezifische Codebeispiele erfordert. Im Webdesign ist Text eine der wichtigen Möglichkeiten, Informationen anzuzeigen. Um die Seitenpräsentation lebendiger und attraktiver zu gestalten, können wir dem Text über CSS verschiedene Schatten und Spezialeffekte hinzufügen. In diesem Artikel werden einige gängige Textschatten und Spezialeffekte vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Textschatteneffekt Durch Hinzufügen eines Textschattens kann dem Text über die text-shadow-Eigenschaft von CSS ein Schatteneffekt hinzugefügt werden. T
2023-11-18
Kommentar 0
1664

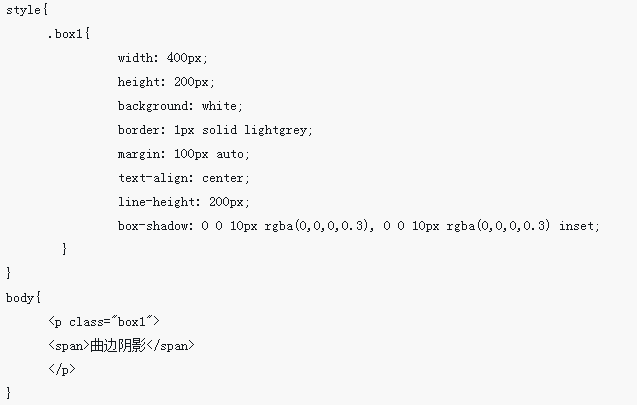
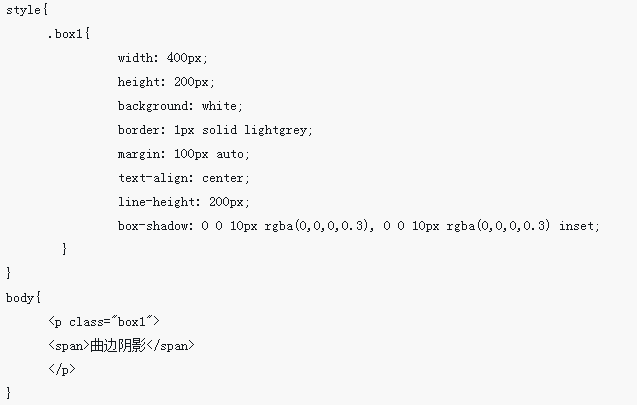
So legen Sie den Schatteneffekt in CSS fest
Artikeleinführung:Legen Sie den Schatteneffekt in CSS fest: 1. Erstellen Sie einen gekrümmten Schatteneffekt, indem Sie die Schatteneffekte des Hauptelements und des sekundären Elements überlagern. 2. Fügen Sie zwei sekundäre Elemente hinzu, drehen Sie die beiden sekundären Elemente nach links und drehen Sie sie etwas kleiner Winkel, um ein Parallelogramm zu bilden, und decken Sie es dann unter dem Hauptelement ab, um den kantenverzerrenden Schatteneffekt zu erzielen.
2021-04-13
Kommentar 0
8184

CSS-Schatten- und Randeffekte: Fügen Sie Schatten- und Randeffekte zu Webelementen hinzu
Artikeleinführung:CSS-Schatten- und Randeffekte: Hinzufügen von Schatten- und Randeffekten zu Webelementen Im modernen Webdesign ist es sehr wichtig, Seitenelemente zu erstellen, die beeindruckend sind und eine gute Lesbarkeit aufweisen. Unter diesen sind CSS-Schatten- und Randeffekte eines der am häufigsten verwendeten technischen Mittel. Durch das Hinzufügen von Schatten und Rändern können wir Seitenelemente auffälliger und vielschichtiger gestalten. In diesem Artikel wird erläutert, wie Sie diese Effekte mithilfe von CSS-Code erzielen, und es werden konkrete Codebeispiele aufgeführt. 1. Schatteneffekt Text-Schatten durch Text-Schatten
2023-11-18
Kommentar 0
2033

Wie füge ich einen Textschatteneffekt in CSS3 hinzu? text-shadow legt den Textschatteneffekt fest
Artikeleinführung:Der Schatteneffekt ist ein häufiger und sehr praktischer Effekt, wenn einige Freunde manchmal Fragen haben, wenn sie den Schatteneffekt verwenden, um die Webseite schön zu gestalten, z. B. wie man den Schatten der Schriftart und des Textes einstellt usw. In diesem Kapitel erfahren Sie, wie Sie den Textschatten der Schriftart in CSS3 festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-26
Kommentar 0
13706

CSS-Schatteneffekt: Wie stellt man den CSS-Randschatten ein?
Artikeleinführung:Beim Webdesign müssen wir häufig einige Spezialeffekte auf der Webseite festlegen, damit die gestaltete Webseite schöner aussieht. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Schatteneffekt für den Rand festlegen Lassen Sie uns ohne weiteres einen genaueren Blick darauf werfen, wie der CSS-Randschatteneffekt eingestellt wird.
2018-09-05
Kommentar 0
10519

So erzielen Sie einen Schatteneffekt in CSS3
Artikeleinführung:In CSS können Sie das Box-Shadow-Attribut verwenden, um den Schatteneffekt zu erzielen. Sie müssen nur „Box-Shadow: horizontale Schattenposition, vertikale Schattenposition, Unschärfeabstand, Schattengröße, Farbeinschub“ festlegen . Diese Eigenschaft fügt dem Feld einen oder mehrere Schatten hinzu, eine durch Kommas getrennte Liste von Schatten.
2021-07-26
Kommentar 0
5273

So legen Sie den Randschatteneffekt in CSS fest
Artikeleinführung:In CSS können Sie das Box-Shadow-Attribut verwenden, um einen oder mehrere Schatten zum Rand hinzuzufügen und den Randschatteneffekt festzulegen. Das Syntaxformat lautet „Box-Shadow: horizontaler Schatten, vertikaler Schatten, Unschärferadius, erweiterter Radius, Schattenfarbeinsatz“. Der eingesetzte Wert wird verwendet. Ändern Sie den äußeren Schatten in den inneren Schatten, der weggelassen werden kann.
2021-05-19
Kommentar 0
13532

So nutzen Sie den Schatteneffekt von Box-Shadow
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Box-Shadow-Schatteneffekt verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Box-Shadow-Schatteneffekts gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-21
Kommentar 0
3102

So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu
Artikeleinführung:So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann der angegebenen Schriftart über das Attribut „text-shadow: 5px 5px 5px #FF0000;“ einen Schatteneffekt hinzu.
2021-01-07
Kommentar 0
8566

So erstellen Sie Textschatteneffekte in Word-Dokumenten. Tutorial zur Erstellung von Word-Textschatteneffekten
Artikeleinführung:Wie erstelle ich einen Textschatteneffekt in einem Word-Dokument? Viele Benutzer möchten beim Bearbeiten von Dokumentinhalten einen Schatteneffekt hinzufügen, wissen jedoch nicht, wie sie ihn einrichten sollen. Der Herausgeber des heutigen Software-Tutorials wird die spezifischen Schritte erläutern, wenn Sie die Produktion beherrschen möchten Freunde, die sich für Schatteneffekte interessieren, sind herzlich eingeladen, die PHP-Chinese-Website zu besuchen, um relevante Bedienschritte zu erhalten. Die Anweisungen zum Erstellen von Textschatteneffekten in Word-Dokumenten lauten wie folgt: Markieren Sie zunächst den Text innerhalb des Textes mit der Maus. Klicken Sie dann mit der rechten Maustaste und wählen Sie die Schriftart aus, wie in der Abbildung gezeigt. Das Fenster „Schriftoptionen“ wird geöffnet und Sie finden die Registerkarte „Effekte“. Überprüfen Sie das Häkchen vor dem Schatten, wie im Bild gezeigt. OK, wie im Bild gezeigt. Wenn Sie den Schrifteffekt wiederherstellen müssen, entfernen Sie einfach das Häkchen.
2024-08-29
Kommentar 0
808

Legen Sie Schatteneffekte mithilfe von CSS fest
Artikeleinführung:DropShadow wird verwendet, um einen Schatten eines Objekts mit einem angegebenen X- (horizontal) und Y-Versatz (vertikal) und einer bestimmten Farbe zu erstellen. Die folgenden Parameter können in diesem Filter verwendet werden: Parameter Beschreibung Farbe Farbe, im Format #RRGGBB, Schatten. offXDie Anzahl der Pixel, um die die Projektion entlang der x-Achse vom visuellen Objekt versetzt ist. Positive ganze Zahlen verschieben die Projektion nach rechts, negative ganze Zahlen verschieben die Projektion nach links. offYDie Anzahl der Pixel, um die der Schatten vom visuellen Objekt entlang der y-Achse versetzt ist. Positive Ganzzahlen verschieben den Schatten nach unten, negative Ganzzahlen verschieben den Schatten nach oben. Wenn „true“, haben alle undurchsichtigen Pixel des Objekts Schatten. Bei „false“ haben alle transparenten Pixel Schatten. Der Standardwert ist wahr. Beispiel Sie können versuchen, den folgenden Code auszuführen, um den Schlagschatteneffekt festzulegen: Live Demo&l
2023-09-01
Kommentar 0
1202

So erzielen Sie den Effekt des Hinzufügens von Schatten zu Elementblöcken in CSS
Artikeleinführung:In CSS können Sie das box-shadow-Attribut verwenden, um einem Elementblock Schatten hinzuzufügen. Das Box-Shadow-Attribut kann den Randschatteneffekt realisieren und den Schatten auf das Box-Element anwenden. Die Syntax lautet „Box-Shadow: Horizontaler Schatten, Unschärferadius, Erweiterungsradius, Schattenfarbe, Projektionsmodus“. Inset" kann ein innerer Schatten erzielt werden.
2022-09-16
Kommentar 0
5420

Wie implementiert man Box Shadow in CSS3? Schatteneffekt in CSS3
Artikeleinführung:Wie füge ich Schatten zu CSS-Bildern hinzu? Wie implementiert man Box Shadow in CSS3? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel lernen Sie den Schatteneffekt in CSS3 kennen und erfahren, wie Sie den Box-Schatten in CSS3 implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-11-09
Kommentar 0
5109

Detaillierte Einführung in Ebenenschatten- und Textschatteneffekte mit CSS3
Artikeleinführung:Das Schattenattribut der Box-Shadow-Ebene und das Text-Shadow-Attribut Text-Shadow sind in ihrer Verwendung ähnlich. Sie verwenden beide das X-Achsen- und das Y-Achsen-Koordinatensystem, um die Schattenausdehnung zu steuern. Hier wird die Verwendung der CSS3-Ebene ausführlich erläutert Schatten- und Textschatteneffekte:
2017-03-09
Kommentar 0
2310

So legen Sie den Schattenrandeffekt in WPS fest
Artikeleinführung:Die Methode zum Festlegen des Schattenrandeffekts in WPS ist: 1. Klicken Sie in der Menüleiste auf die Option [Einfügen] und wählen Sie nacheinander die Optionen [Textfeld] und [Horizontales Textfeld] aus. 2. Wählen Sie das Textfeld aus und klicken Sie [Effekteinstellungen] in der Menüleiste, um einen Schatteneffekt auszuwählen.
2020-05-28
Kommentar 0
12568