Insgesamt10000 bezogener Inhalt gefunden

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1022

Welche Auswirkungen haben CSS-Stylesheets?
Artikeleinführung:CSS-Stylesheets bieten eine breite Palette visueller Effekte, um das Erscheinungsbild von Webseiten zu verbessern, darunter: Festlegen von Text- und Hintergrundfarben, Ändern von Schriftstilen (Familie, Größe, Fettdruck usw.), Hinzufügen von Hintergrundbildern und Steuern von Wiederholungen, Erstellen von Verlaufs- oder Musterhintergründen, Festlegen von Rahmen Steuern Sie den Abstand zwischen Elementen und steuern Sie deren Position. Erstellen Sie Übergänge und Animationen, um Tiefe und Wirkung zu erzielen.
2024-04-25
Kommentar 0
763

Pure CSS3 erstellt realistische mehrschichtige Wolkenanimations-Spezialeffekte
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-realistischer, mehrschichtiger Wolkenanimations-Spezialeffekt. Dieser Spezialeffekt verwendet mehrere transparente Wolken-PNG-Bilder als Hintergrundbilder und verwendet CSS-Animationen, um den horizontalen schwebenden Animationseffekt von Wolken zu erzeugen ..., HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
2441
Code für das Back-End-Menü für die linke Verwaltung, implementiert durch js_javascript-Kenntnisse
Artikeleinführung:In diesem Artikel wird hauptsächlich der von js implementierte Code für das linke Hintergrundmenü vorgestellt, der einen schönen und majestätischen Effekt auf das linke Faltmenü erzielen kann. Es handelt sich um JavaScript-Techniken zum dynamischen Betreiben von Seitenelementstiländerungen basierend auf Mausereignissen Wer es braucht, kann als Referenz dienen
2016-05-16
Kommentar 0
1786

Methoden und Techniken, um den unscharfen Vergrößerungseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken zum Erzielen des unscharfen Vergrößerungseffekts von Bildern durch reines CSS Zusammenfassung: Die Implementierung des unscharfen Vergrößerungseffekts von Bildern durch reines CSS kann Webseiten attraktivere visuelle Effekte verleihen. In diesem Artikel werden eine einfache Methode und einige Techniken vorgestellt, einschließlich spezifischer Codebeispiele. 1. Hintergrundwissen Bevor wir die Implementierungsmethode vorstellen, wollen wir zunächst einige Hintergrundkenntnisse verstehen. In CSS gibt es ein Filterattribut, das verschiedene grafische Effekte auf Elemente anwenden kann, einschließlich eines Unschärfeeffekts. Durch Anwenden von Filtereigenschaften auf Bildelemente
2023-10-24
Kommentar 0
1357

Implementieren Sie eine coole adaptive Hintergrundvideo-Anmeldeseite basierend auf Vue.js 2.0
Artikeleinführung:In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann beliebig gestreckt werden und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster, den Vordergrund, ausfüllen Die Komponente ist immer zentriert und der Inhalt des Videos ist immer zentriert. Erzielen Sie den bestmöglichen visuellen Effekt, indem Sie ihn maximal beibehalten. Und basierend auf dem Familien-Bucket Vue.js 2.0. Der spezifische Effekt ist in der folgenden Abbildung dargestellt:
2018-01-18
Kommentar 0
1773

Inwiefern ist der legendäre Beschwörer Ihrer Meinung nach ein alter Held? Wie bekommt man den legendären Beschwörer und den alten Helden?
Artikeleinführung:„Legendary Summoner“ ist ein mobiles Dota-Meisterwerk mit müßigem Gameplay. Das Spiel übernimmt klassische Western-Fantasy-Themen, einen exquisiten Cartoon-Stil und einen Fantasy-Story-Hintergrund, um ein umfassendes episches Weltbild zu schaffen. Hier rekrutieren Sie mächtige Helden, reiche Helden und unzählige Dungeons und Schätze, erkunden die Geheimnisse der Welt, stellen sich ständig neuen Herausforderungen und begeben sich mit Millionen von Helden auf Fantasiereisen und Kampfabenteuer! Im Spiel „Legendary Summoner“ ist der antike Held eine sehr mächtige Existenz, die den Spielern eine enorme Steigerung der Kampfeffektivität bescheren kann. Viele Spieler sind jedoch immer noch verwirrt darüber, wie sie an alte Helden gelangen können. Im Folgenden erhalten Sie eine detaillierte Einführung, wie Sie diese legendären Helden erhalten. 1. Erhalten durch Spielaktivitäten. 2. Erhalten durch das Kartenziehsystem
2024-07-16
Kommentar 0
491

So implementieren Sie eine Hintergrundvideo-Anmeldeseite mit Vue.js 2.0
Artikeleinführung:In diesem Artikel wird beschrieben, wie Sie eine Anmeldeseite mit einem coolen Hintergrundvideo implementieren. Das Browserfenster kann beliebig gestreckt werden und sowohl das Hintergrundvideo als auch die Vordergrund-Anmeldekomponente können perfekt angepasst werden. Das Hintergrundvideo kann immer das Fenster, den Vordergrund, ausfüllen Die Komponente ist immer zentriert und der Inhalt des Videos wird immer erfasst. Maximieren Sie die Aufbewahrung, um den besten visuellen Effekt zu erzielen
2018-06-11
Kommentar 0
4175

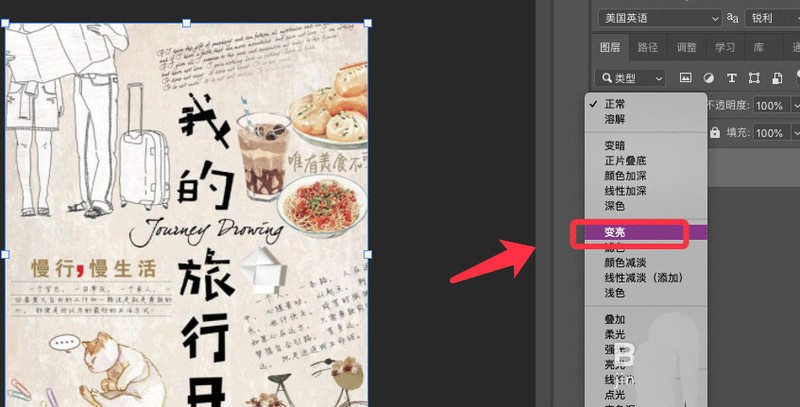
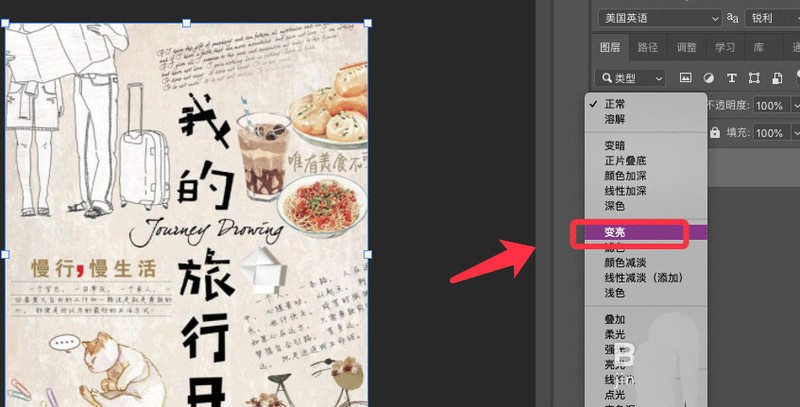
So erstellen Sie einen alten Postereffekt in PS_Schritte zum Erstellen eines alten Postereffekts in PS
Artikeleinführung:1. Öffnen Sie das Bild und wählen Sie den Modustyp „Aufhellen“ aus. 2. Ziehen Sie dann das benötigte Papierfaltenmaterial in die Software, wie in der Abbildung unten gezeigt. 3. Ziehen Sie die Größe des Materials, um den Hintergrund abzudecken, und klicken Sie zur Bestätigung auf das Häkchen. 4. Klicken Sie auf die Faltenmaterialebene und wählen Sie den Modus „Teilen“. 5. Klicken Sie auf „Deckkraft“ und ziehen Sie den Schieberegler, um die Deckkraft zu verringern. 6. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen. 7. Der alte Postereffekt ist fertig, wie im Bild unten gezeigt.
2024-04-19
Kommentar 0
1263

CSS implementiert ein reaktionsfähiges Hintergrundbild im Vollbildmodus
Artikeleinführung:Ein derzeit sehr beliebtes Webseitenformat sind große Bilder im Vollbildmodus. In diesem Artikel wird der einfachste Weg verwendet, um diesen Effekt zu erzielen. Es wird die CSS-Eigenschaft „background-size“ verwendet, es ist kein Javascript erforderlich. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
2659

Erfahren Sie, wie Sie in JavaScript ein Hintergrundbild festlegen
Artikeleinführung:JavaScript ist eine leistungsstarke Programmiersprache, die in der Webentwicklung weit verbreitet ist und es Webentwicklern ermöglicht, HTML und CSS dynamisch zu bearbeiten. Unter anderem hat das Hintergrundbild im CSS-Stil einen großen Einfluss auf den visuellen Effekt der Webseite. In diesem Artikel erfahren Sie, wie Sie in JavaScript ein Hintergrundbild festlegen. 1. Verwenden Sie CSS zum Implementieren von Hintergrundbildern. Bevor wir Ihnen die Verwendung von JavaScript zum Festlegen von Hintergrundbildern vorstellen, stellen wir zunächst vor, wie Sie CSS zum Implementieren von Hintergrundbildern verwenden. In CSS-Stilen können Sie ba verwenden
2023-04-21
Kommentar 0
8073

So verwenden Sie CSS zum Erstellen benutzerdefinierter Bildlaufleistenstile
Artikeleinführung:So verwenden Sie CSS zum Erstellen benutzerdefinierter Bildlaufleistenstile. In den letzten Jahren ist die Anpassung von Bildlaufleistenstilen zu einer der häufigsten Anforderungen im Webdesign geworden. Durch Anpassen des Stils der Bildlaufleiste können Sie die Ästhetik und das Benutzererlebnis der Webseite verbessern. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS benutzerdefinierte Effekte für den Bildlaufleistenstil erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Passen Sie den Stil der Bildlaufleiste an. Um einen benutzerdefinierten Effekt des Bildlaufleistenstils zu erzielen, müssen wir zunächst die Komponenten der Bildlaufleiste verstehen, einschließlich des Bildlaufleistenhintergrunds, des Schiebereglers (auch Daumen genannt) und des Bildlaufs Balkenschiene.
2023-10-20
Kommentar 0
1701

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1356

Wie füge ich Fotos mit Modellen der iPhone 15-Serie Porträteffekte hinzu?
Artikeleinführung:Wenn Sie bei den neuen Modellen der iPhone 15-Serie im Modus „Foto“ Bilder mit Personen, Katzen und Welpen aufnehmen, können Sie beim Bearbeiten der Fotos Porträteffekte auf diese Bilder anwenden. Die Betriebsmethode ist wie folgt: 1. „Schärfentiefensteuerung“ hinzufügen. 1. Öffnen Sie die „Fotos“-App auf Ihrem iPhone. Tippen Sie auf ein im Fotomodus aufgenommenes Foto, um es im Vollbildmodus anzuzeigen, und tippen Sie dann auf Bearbeiten. 2. Wenn der Porträteffekt verfügbar ist, tippen Sie auf die Schaltfläche „Porträt“ (wenn die Schaltfläche „Porträt“ unten nicht angezeigt wird, bedeutet dies, dass das Foto das Hinzufügen von Porträteffekten nicht unterstützt). 3. Verwenden Sie den Schieberegler zur Tiefenschärfesteuerung, um den Grad der Hintergrundunschärfe in Porträts zu erhöhen oder zu verringern. 4. Tippen Sie zum Speichern auf „Fertig“. 2. Fügen Sie Lichteffekte für den Porträtmodus hinzu. Sie können „Menschen“ für Porträts verwenden
2024-01-13
Kommentar 0
1690

Was ist Oppoa 72 Pixel?
Artikeleinführung:Die Frontkamera des Oppo A72 hat 8 Millionen Pixel und die Rückseite verfügt über eine Drei-Kamera-Lösung mit einem 16-Megapixel-Hauptobjektiv, einem 8-Megapixel-Ultraweitwinkelobjektiv und einem 2-Megapixel-Schwarzweiß-Hilfsobjektiv . OPPO A72 verfügt über eine nach vorne gerichtete 8-Megapixel-HD-Kamera mit großer F2.0-Blende und unterstützt AI-Ultra-Clear-Night-Selfie-Beauty-Effekt. Der hintere Aufnahmemodus unterstützt Foto, Video, Nachtszene, professionell, Panorama, Porträt. Zeitrafferfotografie, Zeitlupe, Hypertext und andere Funktionen.
2022-12-13
Kommentar 0
9316

8 empfohlene Tutorials zu Photoshop-Beauty-Fotos ps
Artikeleinführung:Die Darstellungen dieses Tutorials sind sehr klassisch, die Charaktere und Hintergrundtöne sind gemischt und die Kleidung und Haare sind sehr elegant. Ein bisschen wie ein Heiliger im Märchen. Der Schwerpunkt der Produktion liegt auf der Herstellung von Kleidung. Die Beschreibung des Autors ist etwas grob und die eigentliche Produktion erfordert viel Energie und Zeit. Originalbild Endgültiger Effekt 1. Öffnen Sie den im Bild unten gezeigten Wolkenhintergrund und vergrößern Sie ihn entsprechend. Gaußsche Unschärfe und passen Sie dann die Farbe entsprechend an. Der Effekt ist wie unten gezeigt. 2. Öffnen Sie das Zeichenmaterial, schneiden Sie das Zeichen aus und verflüssigen Sie es dann. 3. Drücken Sie Strg + U, um die Person auszuschneiden ...
2017-06-16
Kommentar 0
2798

Wie ist der Kameraeffekt des Huawei Mate70Pro_Detaillierte Einführung der Kameraparameter des Huawei Mate70Pro
Artikeleinführung:Als neuestes Mitglied der Flaggschiff-Serie von Huawei ist der Kameraeffekt des Huawei Mate70Pro zweifellos einer der wichtigsten Schwerpunkte für Benutzer. Was ist also der spezifische Kameraeffekt dieses Telefons? Folgen Sie als Nächstes dem Herausgeber, um einen Blick darauf zu werfen! Wie ist der Kameraeffekt des Huawei Mate70 Pro? Antwort: Der Fotoeffekt wurde erheblich verbessert. Das hintere Drei-Kamera-System des Huawei Mate70 Pro umfasst: 50-Megapixel-Super-Lichtwechselkamera, 12-Megapixel-Ultraweitwinkelkamera, 48-Megapixel-Makro-Telekamera, unterstützt mehrere Aufnahmemodi und -funktionen, wie zum Beispiel: optische Bildstabilisierung, Super-Nachtszenen-Schatztruhe, Frontkamera Ausgestattet mit einer 13-Megapixel-Ultraweitwinkelkamera und einer 3D-Tiefenerkennungskamera ist der Selfie-Effekt noch besser. Akkulaufzeit und schnelles Laden
2024-08-12
Kommentar 0
692