Insgesamt10000 bezogener Inhalt gefunden

js, um einen doppelten Farbballeffekt zu erzielen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Doppelfarben-Ball-Effekt mit js ausführlich vorgestellt. Der Beispielcode im Artikel wird ausführlich vorgestellt und hat einen gewissen Referenzwert.
2020-08-06
Kommentar 0
3088

So legen Sie den Seitenfülleffekt fest
Artikeleinführung:Einstellungsmethode: Öffnen Sie zuerst das Word-Dokument, klicken Sie oben auf der Seite auf „Seitenlayout“, klicken Sie im Dropdown-Menü auf „Fülleffekt“ und wählen Sie schließlich die Option „Textur“ aus Wählen Sie in der eingeblendeten Fensterkarte „Fülleffekt“ einen Fülleffekt aus und klicken Sie auf „OK“.
2021-05-10
Kommentar 0
68733
2015035期双色球开奖结果 为查询结果建立向后/向前按钮
Artikeleinführung:2015035期双色球开奖结果:2015035期双色球开奖结果 为查询结果建立向后/向前按钮:最近在Support Forums上有很多问题都是关于如何为一个搜索结果制作象"向后 1 2 3 4 5 向前"样子 的链接。我希望下面的脚本可以帮助你,在你的搜索结果页面中加入这种功能。这个例子是专为MySQL所写 的,但是对于其它的SQL引擎也可以很容易地适应。 因为每种应用都是不同的,这样我使用了一些通用的语句进行MySQL查询处理。TABLE名应该替换成你的 实际表名。YOUR CON
2016-07-29
Kommentar 0
5009

Durch Javascript implementierte Seitendarstellungen
Artikeleinführung:JavaScript ist eine dynamische Programmiersprache, die in der Frontend-Entwicklung weit verbreitet ist und viele interessante Seiteneffekte erzielen kann. Im Folgenden werden einige gängige und praktische JavaScript-Seitenrenderings vorgestellt. 1. Karusselleffekt Der Karusselleffekt ist ein klassischer Seiteneffekt, der normalerweise verwendet wird, um bestimmte Inhalte auf der Seite anzuzeigen. In JavaScript können Sie Timer, CSS-Stile, DOM-Operationen und andere Technologien verwenden, um Karusselleffekte zu erzielen. Das Folgende ist ein einfaches Implementierungsbeispiel für ein Karusselldiagramm: HTML-Code: „<div class="
2023-05-29
Kommentar 0
668

Webdesign-Tipps: Jquery erzielt einen interlaced-Farbwechseleffekt
Artikeleinführung:Im Webdesign ist der Interlaced-Farbwechseleffekt eine gängige Methode zur Verschönerung der Seite, wodurch die Seite klarer und schöner aussehen kann. Durch die Verwendung von JQuery können wir diesen Effekt leicht erzielen. Im Folgenden wird erläutert, wie Sie mit JQuery den Interlaced-Farbänderungseffekt erzielen, und es werden spezifische Codebeispiele angehängt. Zuerst müssen wir die JQuery-Bibliothek vorstellen und den folgenden Code zum Kopf der Seite hinzufügen:
2024-02-29
Kommentar 0
838


Wie erzielt Uniapp einen ähnlichen Effekt wie native Strip-Seiten?
Artikeleinführung:Da die Verbreitung von Smartphones in den letzten Jahren weiter zunahm, haben immer mehr Menschen damit begonnen, Mobiltelefone zum Surfen im Internet zu nutzen, und auch die Anwendungen haben rasant zugenommen. Um ein besseres Benutzererlebnis zu bieten, verwenden viele Anwendungen native Strip-Page-Effekte. Wie kann man also in Uniapp einen ähnlichen nativen Strip-Page-Effekt erzielen? 1. Was ist der native Strip-Page-Effekt? Der native Streifenseiteneffekt bezieht sich auf den Streifeneffekt mit Schatten und Farbverläufen, der in nativen Anwendungen wie Android und iOS üblich ist, wenn Sie die Seite nach oben oder unten ziehen. Dieser Effekt ist einfach und schön
2023-04-14
Kommentar 0
1066

jQuery erstellt einen Seitenmaskenebeneneffekt
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit jQuery einen Seitenmasken-Ebeneneffekt erstellen. Welche Vorsichtsmaßnahmen sind bei der Verwendung von jQuery zum Erstellen eines Seitenmasken-Ebeneneffekts zu beachten?
2018-04-19
Kommentar 0
2339

Ajax+div-Seitenlayouteffekt
Artikeleinführung:Dieses Mal werde ich Ihnen die Auswirkungen des Ajax+div-Seitenlayouts und die Vorsichtsmaßnahmen für das Ajax+div-Seitenlayout vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-04
Kommentar 0
2208

Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Artikeleinführung:Titel: Verwenden von Uniapp zum Erzielen eines Seitensprung-Animationseffekts In den letzten Jahren ist das Design der Benutzeroberfläche mobiler Anwendungen zu einem wichtigen Faktor für die Gewinnung von Benutzern geworden. Seitensprung-Animationseffekte spielen eine wichtige Rolle bei der Verbesserung der Benutzererfahrung und der Visualisierungseffekte. In diesem Artikel wird erläutert, wie Sie mit uniapp Seitensprung-Animationseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf Vue.js basiert. Es kann über eine Reihe von Codes Anwendungen für mehrere Plattformen wie Miniprogramme, H5 und App kompilieren und generieren.
2023-11-21
Kommentar 0
1750

So erzielen Sie mit CSS3 einen Seitenladeeffekt
Artikeleinführung:CSS3-Methode zum Erzielen eines Seitenladeeffekts: Erstellen Sie zunächst eine HTML-Beispieldatei, erstellen Sie dann ein Div im Hauptteil und erzielen Sie schließlich den Seitenladeeffekt durch Animationsanimation und 2D-Skalierungskonvertierung.
2018-11-29
Kommentar 0
4321

帖子页面漂亮的广播台效果
Artikeleinführung: 帖子页面漂亮的广播台效果
2016-07-25
Kommentar 0
925

Das WeChat-Applet realisiert den Seitenzoomeffekt
Artikeleinführung:WeChat-Miniprogramme realisieren Seitenzoomeffekt Mit der rasanten Entwicklung der WeChat-Miniprogramme beginnen immer mehr Entwickler, auf die interaktiven Effekte und das Benutzererlebnis von Miniprogrammen zu achten. Unter diesen ist der Seitenzoomeffekt eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet einen Seitenzoomeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Zoomfunktion der Seite in der Seitenkonfigurationsdatei (app.json oder page.json) des Miniprogramms aktivieren. Fügen Sie in dieser Datei den folgenden Konfigurationscode hinzu: „wind
2023-11-21
Kommentar 0
1936


Verwenden Sie JavaScript, um einen Seitenwechseleffekt zu erzielen
Artikeleinführung:Verwenden von JavaScript zum Erzielen von Seitenwechseleffekten Im modernen Webseitendesign sind Seitenwechseleffekte zu einer häufigen Designanforderung geworden, die die Benutzererfahrung verbessern und die Seiteninteraktivität erhöhen kann. In diesem Artikel wird dieser Effekt durch JavaScript erzielt. Zuerst müssen wir dem HTML einige grundlegende Strukturen und Stile hinzufügen. Hier ist ein einfaches Beispiel: <!DOCTYPEhtml><html><head>
2023-08-09
Kommentar 0
2132

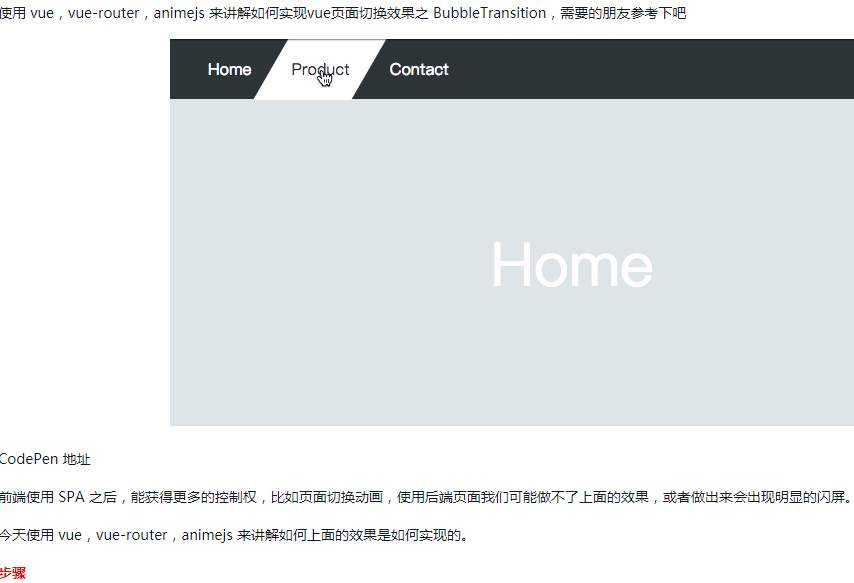
Vue-Seitenwechseleffekt BubbleTransition
Artikeleinführung:Verwenden Sie Vue, Vue-Router und AnimeJS, um zu erklären, wie der BubbleTransition-Effekt für den Seitenwechsel von Vue implementiert wird. Freunde, die ihn benötigen, können darauf verweisen.
2018-05-26
Kommentar 0
1718