Insgesamt10000 bezogener Inhalt gefunden
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Artikeleinführung:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
Kommentar 0
1185

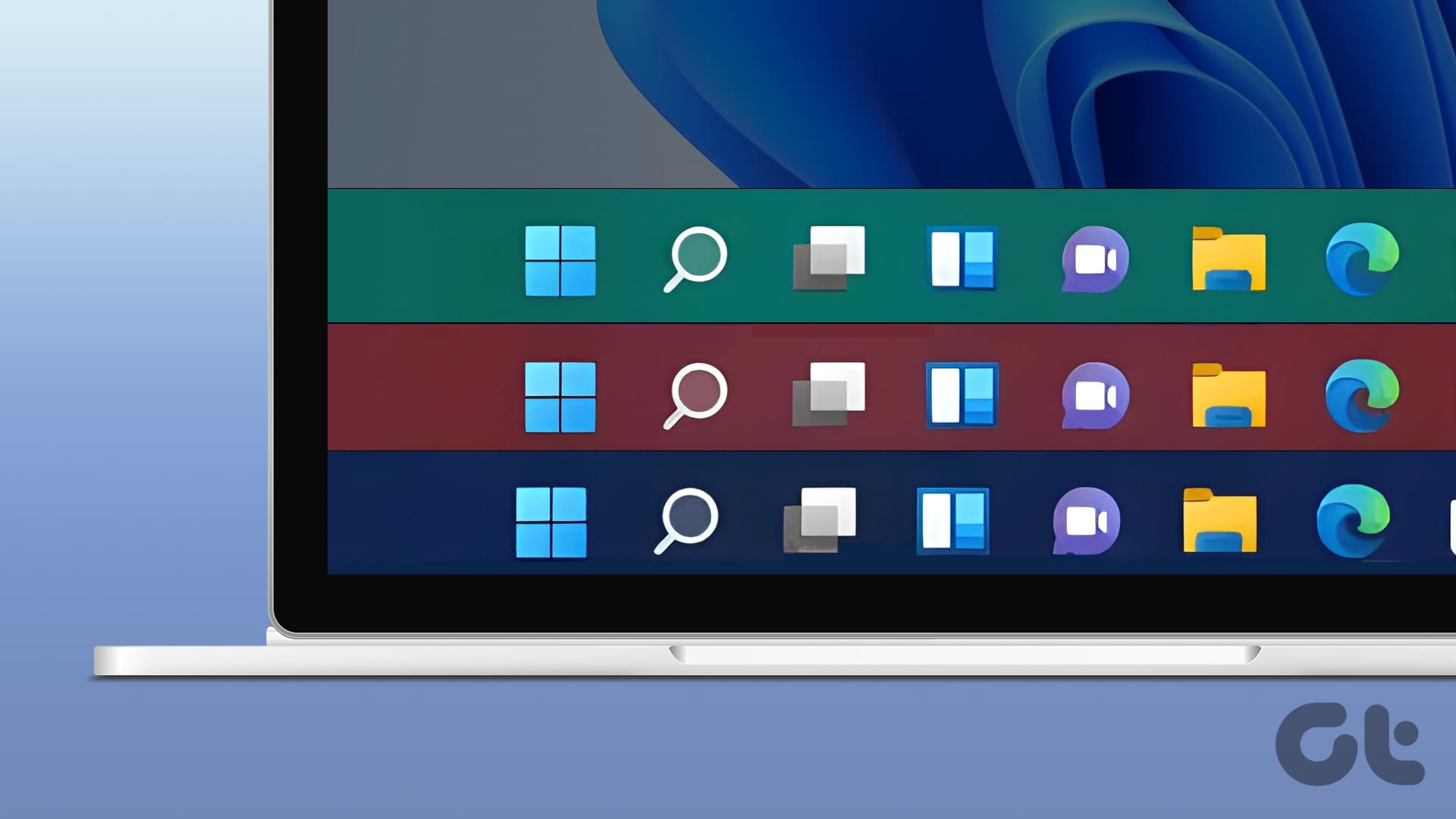
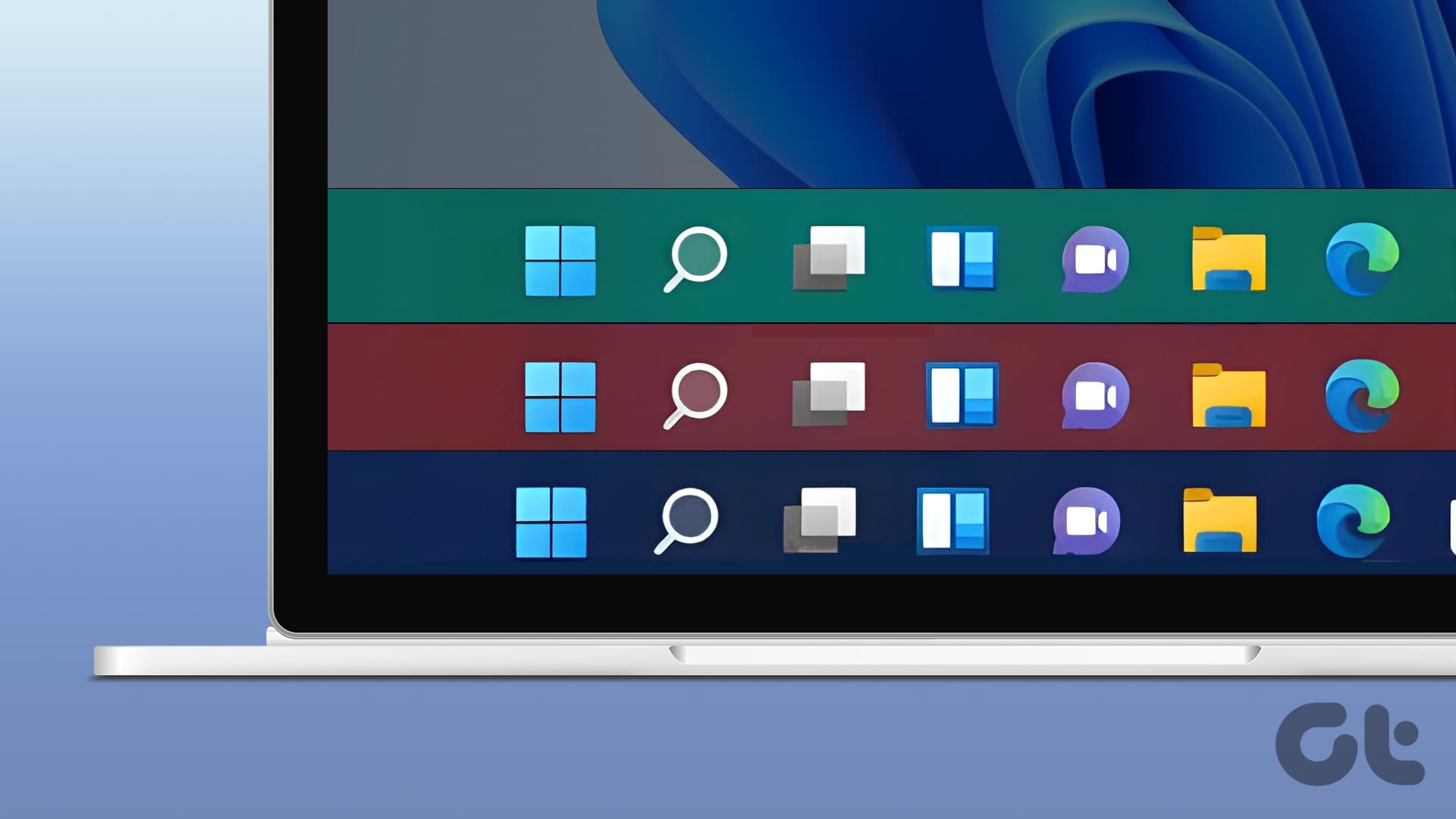
So ändern Sie die Farbe der Taskleiste in Windows 11
Artikeleinführung:Das Ändern der Farbe der Taskleiste ist eine einfache, aber effektive Möglichkeit, der digitalen Leinwand Ihre eigene Note zu verleihen. Ganz gleich, ob Sie ein Minimalist oder ein Fan mutiger Aussagen sind: Die Farbe der Taskleiste gibt den Ton für Ihr Windows-Erlebnis vor. In diesem Artikel werden wir g
2024-09-18
Kommentar 0
865
Jquery-Timeline-Effekte (drei verschiedene Typen)_jquery
Artikeleinführung:In diesem Artikel werden drei verschiedene Arten von JQuery-Timeline-Effekten für jedermann zusammengestellt, einschließlich Jquer-bezogenem Wissen. Freunde, die sich für JQuery-Timeline-Effekte interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1170

So verwenden Sie CSS, um Cartoon-ähnliche Symboleffekte zu erstellen
Artikeleinführung:So verwenden Sie CSS, um Cartoon-ähnliche Symboleffekte zu erstellen Heute werden wir untersuchen, wie Sie CSS verwenden, um Cartoon-ähnliche Symboleffekte zu erstellen. Cartoon-Symbole verleihen Webseiten eine niedliche und entspannte Atmosphäre und werden oft auf kinderbezogenen Websites oder Produktseiten verwendet, die ein Gefühl der Freude vermitteln sollen. Im Folgenden zeigen wir anhand konkreter Codebeispiele, wie dieser Effekt erzielt werden kann. Zuerst müssen wir eine HTML-Datei erstellen und ein CSS-Stylesheet einführen. In der HTML-Datei erstellen wir ein div-Element und geben ihm einen bestimmten Klassennamen
2023-10-27
Kommentar 0
1411

So animieren Sie Minisymbole mit CSS
Artikeleinführung:So verwenden Sie CSS zum Erstellen von Animationseffekten für Minisymbole. CSS ist eine Sprache, die zur Beschreibung des Stils von Webseiten verwendet wird und eine wichtige Rolle im Webdesign spielt. Zusätzlich zur Steuerung des Layouts und der Farbe von Webseiten kann CSS auch einige Animationseffekte erzielen, um Webseiten eine lebendige Atmosphäre zu verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Animationseffekte für Minisymbole erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige Mini-Icon-Materialien vorbereiten. Sie können einige Ihrer Lieblingssymbole aus Open-Source-Symbolbibliotheken wie FontAweso herunterladen
2023-10-20
Kommentar 0
1046

So erstellen Sie eine dynamische Zeitleiste mit HTML, CSS und jQuery
Artikeleinführung:Für die Verwendung von HTML, CSS und jQuery zum Erstellen einer dynamischen Zeitleiste sind bestimmte Codebeispiele erforderlich. Die Zeitleiste ist eine gängige Methode zur Anzeige der chronologischen Abfolge und des Ereignisflusses und eignet sich sehr gut zur Anzeige historischer Ereignisse, des Projektfortschritts usw. Mithilfe der HTML-, CSS- und jQuery-Technologie können Sie ganz einfach einen dynamischen Timeline-Effekt erstellen. In diesem Artikel wird erläutert, wie Sie mit diesen Techniken einen einfachen Timeline-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende Timeline-Struktur in HTML erstellen
2023-10-24
Kommentar 0
875


Ist eine Schulung für PHP erforderlich?
Artikeleinführung:Die PHP-Sprache ist eine der zehn beliebtesten Entwicklungssprachen der Welt. Wenn Sie an einem Schulungskurs teilnehmen, haben Sie eine gute Lernatmosphäre, sodass Sie sich besser zurückhalten und PHP effizienter lernen können.
2019-10-30
Kommentar 0
3350

So verwenden Sie den CSS-Flip-Effekt (Codebeispiel)
Artikeleinführung:Im Webdesign ist der Flip-Effekt ein sehr häufiger Effekt, der der Webseite ein dreidimensionales und dynamisches Gefühl verleihen kann, und der CSS-Flip-Effekt-Code kann diesen Effekt leicht erzielen. Im Folgenden wird die Verwendung von CSS-Flip-Effektcode vorgestellt. 1. Verwenden Sie das Transformationsattribut, um den Flip-Effekt zu erzielen. Die Verwendung des Transformationsattributs ist eine relativ einfache Möglichkeit, den Flip-Effekt zu erzielen. Über mehrere Werte können unterschiedliche Flip-Effekte eingestellt werden. Beispielsweise können Sie dies erreichen, indem Sie transform:rotateX(180deg) festlegen
2023-04-23
Kommentar 0
2039

So fügen Sie Filter zu b612 Kaji-Bildern hinzu. So fügen Sie Filter zu Bildern hinzu
Artikeleinführung:Die B612 Kaji-Anwendung bietet die Funktion zum Hinzufügen von Filtern zu Bildern, sodass Benutzer den Fotos ganz einfach verschiedene visuelle Effekte und Atmosphäre hinzufügen können. Filter können nicht nur den Farbton und den Kontrast eines Fotos verbessern, sondern auch eine bestimmte Stimmung oder einen bestimmten Stil ausdrücken und so ein gewöhnliches Foto ansprechender machen. Wie richtet man also Filter für Bilder ein? Folgen Sie uns unten, um einen Blick darauf zu werfen. So fügen Sie Filter zu Bildern hinzu: 1. Rufen Sie zunächst die b612-Klick-Fotoseite auf und wählen Sie dann die Schaltfläche [Filter] in der unteren rechten Ecke aus. 2. Nachdem Sie auf den Filter geklickt haben, können Sie den Filter wechseln Sie können wählen: Nachdem Sie den gewünschten Filtereffekt ausgewählt haben, klicken Sie auf das Foto, um den Effekt anzuzeigen.
2024-06-04
Kommentar 0
1071

Wie wird Blockchain in Journey eingesetzt?
Artikeleinführung:Reisen muss bequem, kostengünstig und vor allem erfüllend sein. Während Gebühren, Reservierungsunregelmäßigkeiten, schlechte Meinungen und langwierige Belastungen auch symptomatisch für die aktuelle Reisestimmung sein könnten, bietet Blockchain eine ca
2024-08-12
Kommentar 0
574

Realisieren Sie den Randeffekt von Bildern mit PHP und Imagick
Artikeleinführung:Realisieren Sie den Randeffekt von Bildern mit PHP und Imagick. Der Bildrandeffekt ist ein häufig verwendeter Effekt in der Bildverarbeitung, der dem Bild ein gewisses Maß an Dekoration und künstlerischem Gefühl verleihen kann. In PHP können wir den Bildrandeffekt mithilfe der Imagick-Bibliothek erzielen. In diesem Artikel wird erläutert, wie Sie mit PHP und Imagick den Randeffekt von Bildern erzielen, und relevante Codebeispiele bereitstellen. Zuerst müssen wir sicherstellen, dass PHP- und Imagick-Bibliotheken auf dem Server installiert sind. Wenn es nicht installiert ist, können Sie den folgenden Befehl ausführen
2023-07-29
Kommentar 0
796

Detaillierte Schritte zum Einfügen von Übergangseffekten in Materialien in Camtasia Studio
Artikeleinführung:1. Bereiten Sie ein Material vor, und zwar nur ein Material. 2. Klicken Sie links auf „Transformieren“, suchen Sie unter den Transformationseffekten nach einem Spezialeffekt und ziehen Sie ihn direkt auf die Timeline. 3. Bei einem einzelnen Material kann dieser Konvertierungseffekt nur am Anfang und Ende des Materials wirksam werden. Der grüne Teil im Bild ist der Spezialeffekt. 4. Wählen Sie das Material im leeren Bereich aus und das ausgewählte Material wird hervorgehoben. 5. Klicken Sie auf die Schaltfläche „Zuschneiden“ über der Zeitleiste. Das Material wird dann in zwei Teile geteilt. 6. Sie können sehen, dass das Muster mit dem Patch-Effekt im Bild angezeigt wird und der Schnitt erfolgreich war. 7. Ziehen Sie abschließend einen Spezialeffekt auf den zugeschnittenen Bereich. Der hervorgehobene Bereich im Bild ist der Spezialeffekt.
2024-06-07
Kommentar 0
1102

Tipps und Methoden zum Implementieren von Bildkarten-Spezialeffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Bildkarten-Spezialeffekten Im heutigen Webdesign sind Bildkarten-Spezialeffekte eines der am häufigsten vorkommenden Elemente. Sie können Webseiten ein dynamisches und modernes Aussehen verleihen und die Aufmerksamkeit der Benutzer auf sich ziehen. In diesem Artikel untersuchen wir, wie man mit CSS Bildkarteneffekte erzielt, und stellen spezifische Codebeispiele bereit. 1. Grundlegendes Bildkartenlayout Zunächst müssen wir einen Kartencontainer sowie entsprechende Bilder und Textinhalte erstellen. Das Folgende ist eine grundlegende HTML-Struktur: <divclass=&quo
2023-10-19
Kommentar 0
1562

„Codename Meat Pigeon' ist weder Yin noch Yang, seine Wirkungen und Ursprünge
Artikeleinführung:Codename Pigeon ist ein Multiplayer-Roguelike-Überlebensstrategie-Kampf-Handyspiel. Das Spiel nutzt eine neue 3D-Engine, um den Spielern eine äußerst immersive Soundeffekt-Atmosphäre zu bieten. Im Spiel sind weder Yin noch Yang eine transzendente Karte. Jetzt werde ich Ihnen die Auswirkungen und Quellen von „Codename Meat Pigeon“ vorstellen. „Codename Meat Pigeon“ ist weder Yin noch Yang. Typ: Transzendenzkarte. Kosten: 0 Mana. Spiele zufällig 1/2/3 Karten aus dem Nachziehstapel ]. , dann [entfernen], [sofort] Quelle: Karte aus dem Event „Weißer Drache und Drachenmädchen“ Update: 5. August 2024
2024-08-09
Kommentar 0
794

So erzielen Sie den Rotationseffekt von div mit jquery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie werden Webdesign-Effekte immer cooler, wobei der Rotationseffekt derzeit zu den beliebtesten Designs zählt. In diesem Artikel erfahren Sie, wie Sie mit jQuery einen Div-Rotationseffekt erzielen. jQuery ist eine sehr beliebte JavaScript-Bibliothek, die eine umfangreiche API bereitstellt, um die JavaScript-Programmierung bequemer und einfacher zu machen. In diesem Artikel verwenden wir die Funktion „Rotate ()“ von jQuery, um den Rotationseffekt von Divs zu erzielen. Erstellen Sie zunächst ein DI in HTML
2023-04-10
Kommentar 0
820