Insgesamt10000 bezogener Inhalt gefunden

Tipps zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts mithilfe von CSS
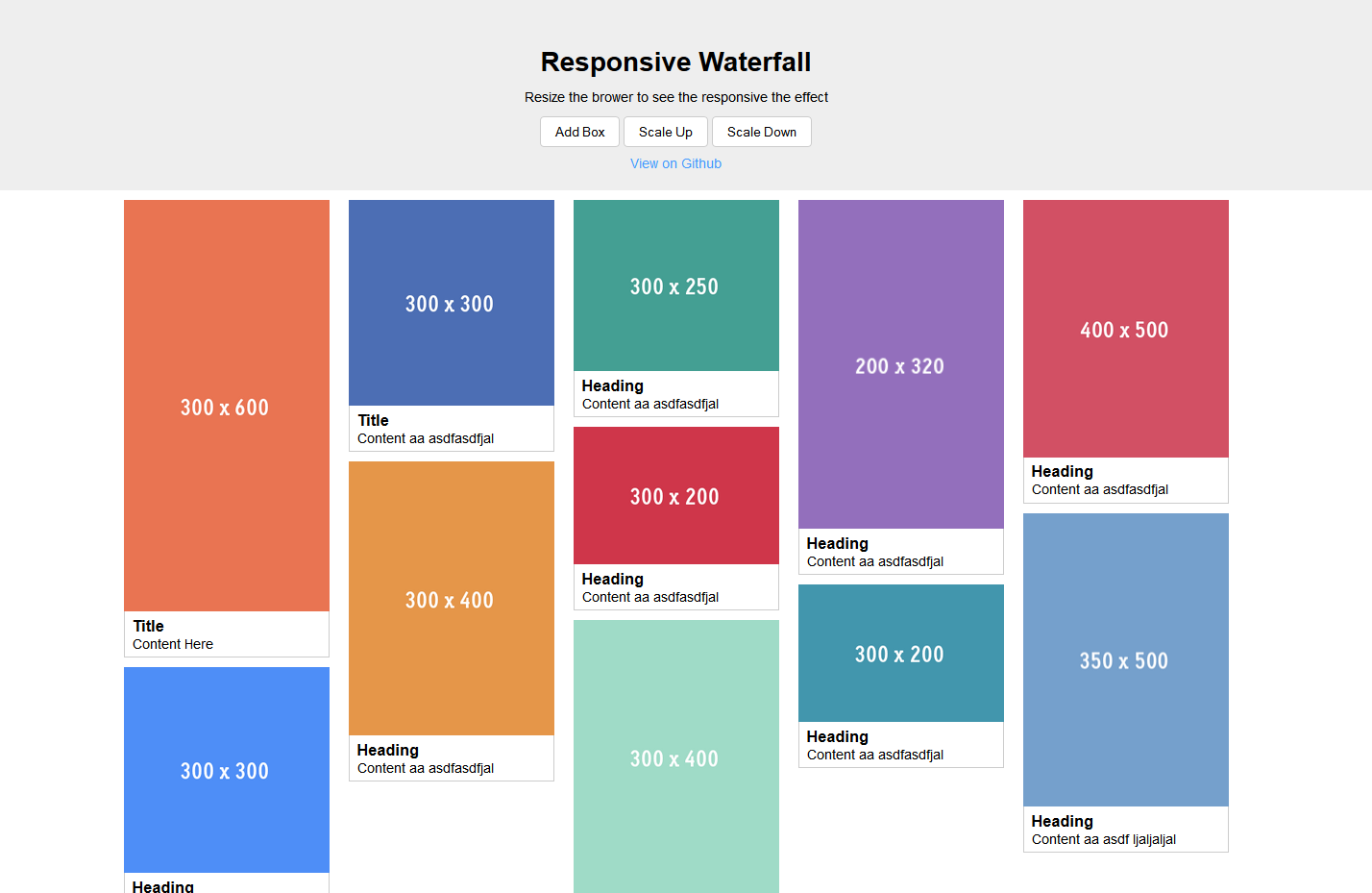
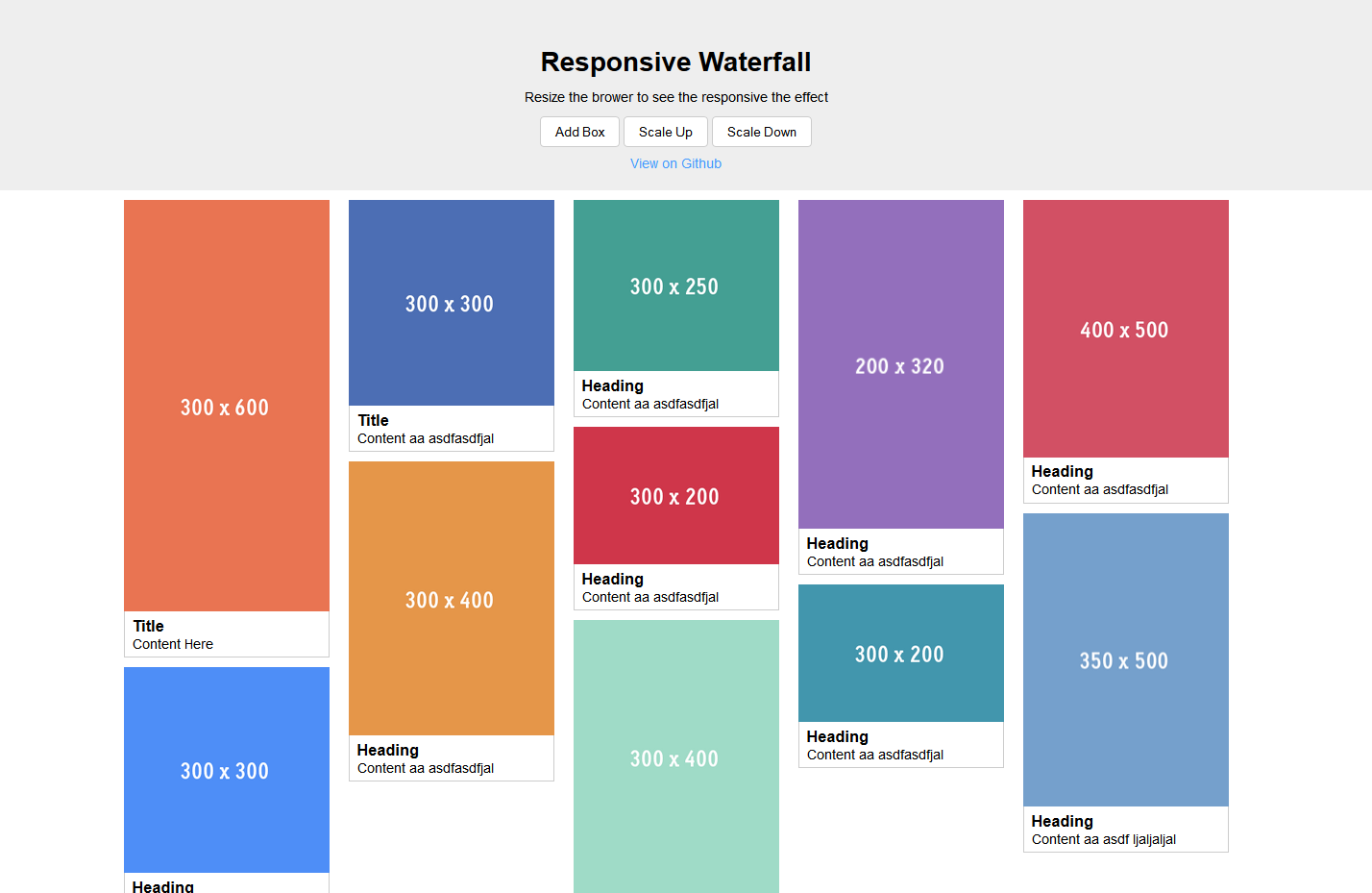
Artikeleinführung:Tipps zur Verwendung von CSS zur Implementierung eines responsiven Wasserfall-Flow-Kartenlayouts. In der heutigen Zeit der weit verbreiteten Mobilgeräte ist responsives Design zu einem wesentlichen Element moderner Websites geworden. Als beliebte Layoutmethode kann das responsive Wasserfall-Flow-Kartenlayout einen reibungslosen Anzeigeeffekt auf verschiedenen Bildschirmgrößen erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Wasserfall-Flow-Kartenlayout implementieren und spezifische Codebeispiele anhängen. Zunächst müssen wir die Merkmale des Wasserfall-Flow-Kartenlayouts klären. Das Wasserfall-Layout unterteilt und ordnet die Karten entsprechend der Anzahl der Spalten
2023-11-21
Kommentar 0
1419

JS-Code zur Implementierung des Wasserfall-Flow-Plug-Ins
Artikeleinführung:Die Bilder im Wasserfall-Flow-Layout haben ein Kernmerkmal: gleiche Breite und variable Höhe. Das Wasserfall-Flow-Layout wird in einem bestimmten Maßstab auf inländischen Websites wie Pinterest, Petal.com usw. verwendet. In diesem Artikel wird hauptsächlich ein natives JS-Wasserfall-Flow-Plugin und codebezogene Erklärungen analysiert. Ich hoffe, es kann Ihnen helfen.
2018-02-07
Kommentar 0
2555

So erstellen Sie ein responsives Karten-Wasserfall-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Karten-Wasserfall-Layout mit HTML und CSS. Im heutigen Webdesign ist responsives Design zu einer Notwendigkeit geworden. Da immer mehr Benutzer über unterschiedliche Geräte auf das Internet zugreifen, müssen wir sicherstellen, dass sich Webseiten gut an unterschiedliche Bildschirmgrößen und Gerätetypen anpassen. In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein responsives Karten-Wasserfall-Layout erstellen. Lassen Sie uns zunächst verstehen, was ein Wasserfall-Layout ist. Das Wasserfall-Layout ist eine sehr beliebte Webseiten-Layout-Methode, die einen Wasserfall simuliert.
2023-10-24
Kommentar 0
687

Tipps zur Implementierung eines responsiven Karten-Wasserfall-Flow-Layouts mit CSS
Artikeleinführung:Tipps zur Implementierung eines responsiven Karten-Wasserfall-Layouts mit CSS Mit der Beliebtheit mobiler Geräte und der Diversifizierung von Webinhalten ist responsives Design zu einer der Grundanforderungen moderner Webentwicklung geworden. Unter ihnen sind das Kartenlayout und das Wasserfall-Flow-Layout nach und nach zu beliebten Designstilen geworden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein responsives Karten-Wasserfall-Layout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die Struktur einer Reihe von Karten in HTML definieren, indem wir beispielsweise <ul> verwenden
2023-11-21
Kommentar 0
988

瀑布流求指点。该怎么解决
Artikeleinführung:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
Kommentar 0
909


Wie erstelle ich mit Vue ein unendliches Scroll- und Wasserfall-Flow-Layout?
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, mit dem Entwickler auf einfache Weise dynamische, reaktionsfähige Webanwendungen erstellen können. Unter ihnen wird es von Entwicklern besonders wegen seiner leistungsstarken Komponentenentwicklungsfähigkeiten bevorzugt. Unendliches Scrollen und Wasserfall-Flow-Layout sind zu einem unverzichtbaren Merkmal der modernen Webentwicklung geworden. Ziel dieses Artikels ist es, die Verwendung von Vue.js in Kombination mit einigen Bibliotheken von Drittanbietern vorzustellen, um Funktionen für unendliches Scrollen und Wasserfallfluss-Layout zu implementieren. Erreiche unendliches Scrollen, unendliches Scrollen (Infinit
2023-06-27
Kommentar 0
1989

Avalonjs erstellt reaktionsfähige Wasserfall-Flow-Effekte_Javascript-Fähigkeiten
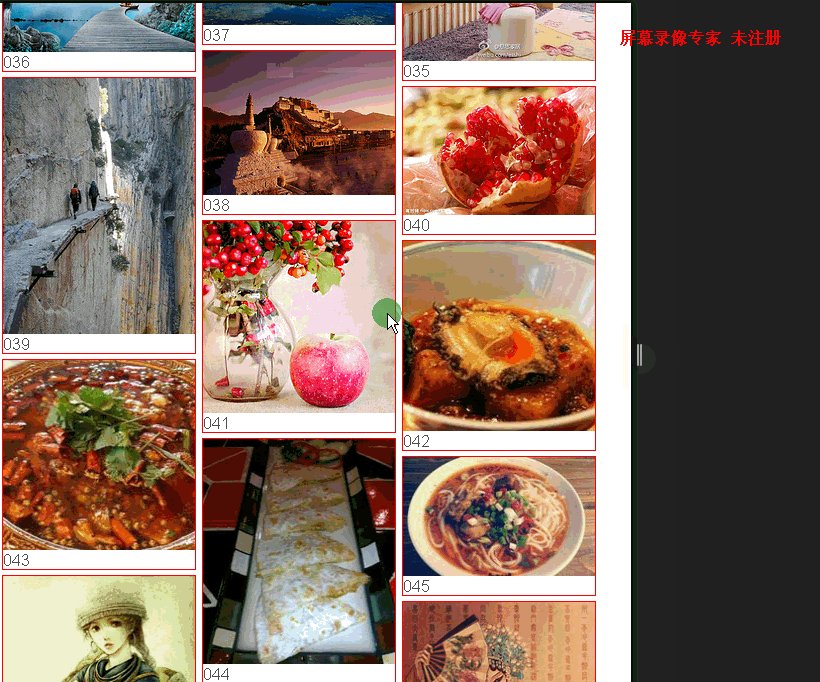
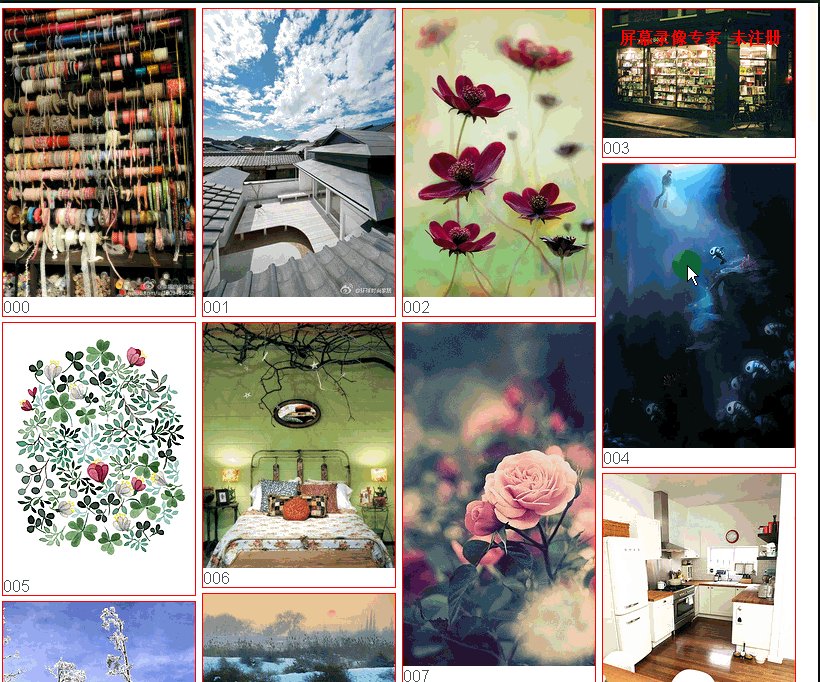
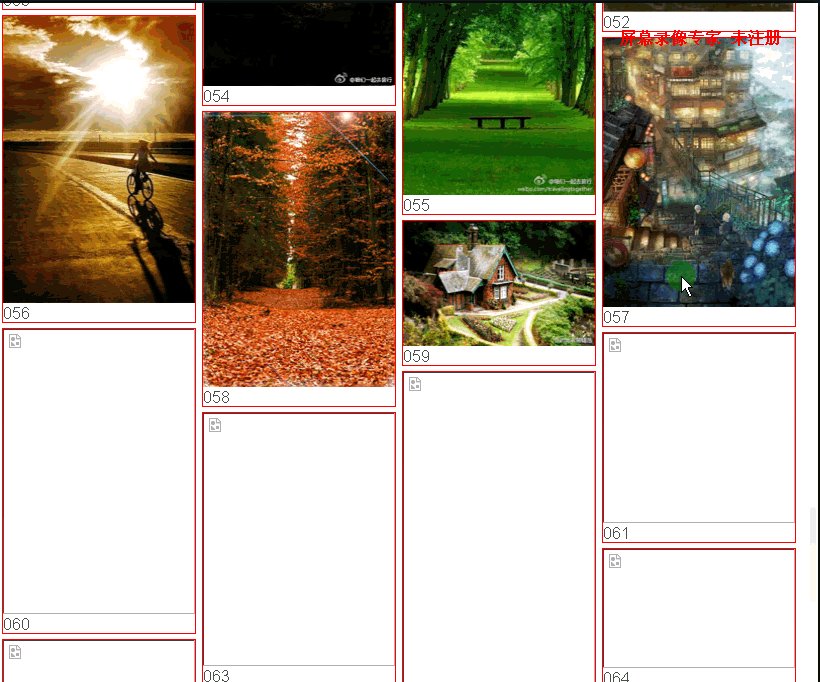
Artikeleinführung:Der Wasserfallfluss wird hauptsächlich auf Bildanzeigeseiten verwendet. Wenn eine große Anzahl von Bildern angezeigt werden muss und die ursprünglichen Bildgrößen inkonsistent sind und Sie möchten, dass jedes Bild vollständig ohne Zuschneiden angezeigt wird, müssen Sie eine Breite für die Bilder angeben, um deren Höhe freizugeben. Nutzen Sie die Funktion der unbegrenzten Webseitenhöhe, nutzen Sie den Platz auf der Seite voll aus und zeigen Sie so viele Bilder wie möglich an. Lassen Sie uns es weiter unten im Detail besprechen
2016-05-16
Kommentar 0
1248

Implementierungsmethode des HTML-Rasterlayouts mit neun Quadraten
Artikeleinführung:In diesem Artikel werden hauptsächlich die Implementierungsmethoden für das Neun-Quadrat-Raster-Layout in HTML vorgestellt. Freunde, die sich für das Neun-Quadrat-Raster-Layout interessieren, können sich darauf beziehen.
2017-02-21
Kommentar 0
3024


Das WeChat-Applet implementiert ein Wasserfall-Flow-Layout und unbegrenztes Laden
Artikeleinführung:Das Wasserfall-Flow-Layout ist eine beliebte Seitenlayout-Methode, die typischste ist Pinterest.com. Die Höhe jeder Karte ist unterschiedlich, was zu einer ungleichmäßigen Ästhetik führt. In HTML5 finden wir viele Wasserfall-Flow-Layout-Plug-Ins, die auf jQuery und dergleichen basieren und problemlos ein solches Layout-Formular erstellen können. Wir können diesen Effekt auch in WeChat-Miniprogrammen erzielen, aber aufgrund einiger Merkmale des Miniprogramm-Frameworks gibt es immer noch einige Unterschiede in den Implementierungsideen. Heute schauen wir uns an, wie man dieses Wasserfall-Flow-Layout in einem kleinen Programm umsetzt: Wir werden...
2017-04-04
Kommentar 0
3385
瀑布流布局并自动加载实现代码_jquery
Artikeleinführung:Pinterest使用一种新的方式布局取得成功之后,们把他叫做瀑布流,国内现有美丽说,蘑菇街,花瓣等代表的网站接下来为你介绍一个juqery的插件masonry的使用,感兴趣的你可以参考下哈
2016-05-16
Kommentar 0
735

So erstellen Sie ein responsives Bildwand-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Bilderwand-Layout. Einführung: Mit der Popularität des mobilen Internets ist responsives Design zu einem wichtigen Standard für Webdesign geworden. Im Webdesign ist das Bildwandlayout eine gängige Layoutform, mit der Bilder unterschiedlicher Größe in Form eines Wasserfallflusses angezeigt werden können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Bildwand-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Strukturdesign Bevor wir mit dem Schreiben von CSS beginnen, müssen wir zunächst die Struktur von HTML entwerfen. unter
2023-10-25
Kommentar 0
699

Welche Vorteile bietet das Bootstrap-Framework?
Artikeleinführung:Bootstrap ist ein Frontend-Framework, das auf HTML, CSS und JavaScript basiert. Sie können es zum schnellen Erstellen einer Website verwenden. Geräte- und browserübergreifend; Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Grid-System. CSS-Modularität; integriertes JavaScript-Plugin; umfangreiche Komponenten.
2019-07-13
Kommentar 0
4670

Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Artikeleinführung:Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.
2023-01-13
Kommentar 0
2768

Besprechen Sie die Nutzungsszenarien und Anwendungen von Vue Canvas
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das Entwicklern beim Erstellen reaktionsfähiger und flexibler Webanwendungen hilft. Eine nützliche Funktion des Vue-Frameworks besteht darin, dass es eine Funktionalität bereitstellt, mit der benutzerdefinierte Komponenten erstellt werden können. Wenn Sie nach einer Möglichkeit suchen, visuelle grafische Darstellungen zu erstellen, ist die Canvas-Funktion von Vue ein nützliches Werkzeug. In diesem Artikel besprechen wir die Nutzungsszenarien und Anwendungen von Vue Canvas. ## Was ist Vue-Canvas? In einer Vue-Anwendung ist die Leinwand ein H
2023-04-11
Kommentar 0
1105

So fügen Sie Text zu Vue-Clips hinzu
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, mit dem sich reaktionsschnelle Webanwendungen entwickeln lassen. Das Bearbeiten und Hinzufügen von Text sind Kernprozesse bei der Erstellung von Videos und Animationen. In Vue können diese Funktionen einfach mithilfe von Plugins von Drittanbietern oder benutzerdefinierten Komponenten implementiert werden. Im Folgenden stellen wir vor, wie Sie das Vue-Video-Player-Plug-In und benutzerdefinierte Vue-Komponenten in Vue verwenden, um die Funktionen zum Bearbeiten und Hinzufügen von Text zu realisieren. 1. Verwenden Sie das Vue-Video-Player-Plug-in, um Vue-Vid-Text zu bearbeiten und hinzuzufügen
2023-05-08
Kommentar 0
645

Slot-Funktion in Vue3: effiziente und flexible Content-Slotting-Methode
Artikeleinführung:Vue3 ist ein beliebtes JavaScript-Framework, das Entwicklern verschiedene Funktionen und Tools zur schnellen Erstellung reaktionsfähiger Webanwendungen bietet. Unter anderem ist die Slot-Funktion in Vue3 eine effiziente und flexible Content-Slot-Methode, die die Vue3-Komponentisierung leistungsfähiger und bequemer macht. 1. Was ist die Slot-Funktion in Vue3? In Vue3 ist eine Komponente eine relativ unabhängige Funktionseinheit, die in andere Komponenten verschachtelt werden kann. Manchmal müssen wir dynamische Inhalte in eine Komponente einbetten, z
2023-06-18
Kommentar 0
3729