Insgesamt10000 bezogener Inhalt gefunden

Ausführliche Erläuterung des Beispielcodes für Javascript zur Bestimmung der Scrollposition der Bildlaufleiste
Artikeleinführung:Auf vielen Websites sehen wir häufig einen Rückkehr-nach-oben-Effekt, wenn unsere Bildlaufleiste die angegebene Position erreicht. Andernfalls wird sie automatisch ausgeblendet. Hier stellen wir Ihnen das Prinzip und die Methode vor, dies zu erreichen Wirkung. Wenn der sichtbare Bereich kleiner als die tatsächliche Höhe der Seite ist, wird festgestellt, dass eine Bildlaufleiste angezeigt wird, d. h.:
2017-07-19
Kommentar 0
1096

So setzen Sie die Seite beim Hover-Prompt im Bootstrap wieder auf den Anfang
Artikeleinführung:Die Bootstrap-Einstellungsseite kehrt zum oberen Hover-Tipp zurück: Fügen Sie zuerst eine Schaltfläche „Zurück nach oben“ im Textkörper hinzu, legen Sie dann den Schaltflächenstil in CSS fest und verwenden Sie eine feste Positionierung, sodass die Schaltfläche immer in der unteren rechten Ecke angezeigt wird erfolgt durch die Einstellung left:90%. Die Schaltfläche erscheint rechts, aber nicht zu nahe an der Bildlaufleiste.
2019-07-27
Kommentar 0
4851

Erstellen Sie eine Schaltfläche „Zurück zum Anfang'.
Artikeleinführung:Schauen wir uns zunächst den Effekt direkt über dem Bild an. Im ersten Fall wird die Schaltfläche „Zurück zum Anfang“ nicht angezeigt, wenn sich die Seite oben befindet. Im zweiten Fall, wenn die Seite einen bestimmten Abstand vom oberen Rand entfernt ist, erscheint die Schaltfläche „Zurück zum Anfang“ Als nächstes erfolgt die Analyse des Codes: Wenn wir hier Scrollen verwenden möchten ...
2017-03-25
Kommentar 0
1405

So verwenden Sie jQuery, um die Seite wieder an den Anfang zu bringen (Code angehängt)
Artikeleinführung:Ist Ihnen beim Durchsuchen der Website aufgefallen, dass eine Schaltfläche zum Zurückkehren zum Anfang angezeigt wird? Wissen Sie, wie Sie zum Anfang einer HTML-Seite zurückkehren? In diesem Artikel wird der jQuery-Code mitgeteilt, der die einfachste HTML-Seite an die Spitze zurückgibt. Interessierte Freunde können darauf verweisen.
2018-10-18
Kommentar 0
4313

So lösen Sie das Problem, wenn Java eine JSON-Anfrage auf Chinesisch zurückgibt und diese in ein Fragezeichen umwandelt
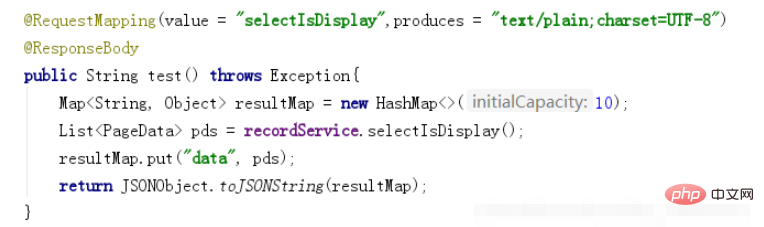
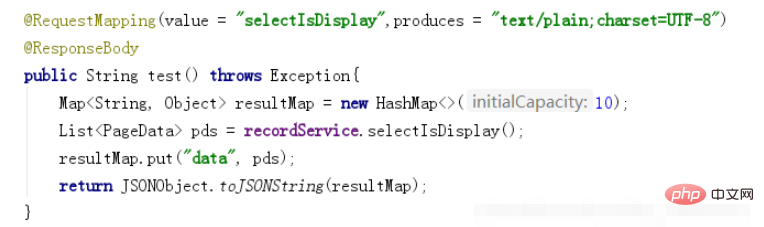
Artikeleinführung:Java gibt eine JSON-Anfrage zurück, die Chinesisch in ein Fragezeichen umwandelt. Es stellte sich heraus, dass das Problem, dass Chinesisch später in ein Fragezeichen umgewandelt wurde, nicht auftrat, als ich an einem persönlichen Projekt arbeitete und die Datentabelle von Laui verwendete. Als ich das Projekt wechselte, stellte ich fest, dass die zurückgegebenen JSON-Daten auf der Seite in Chinesisch umgewandelt wurden? ? ? Fragezeichen. Deshalb habe ich begonnen, die Ursache des Problems zu untersuchen. Stellen Sie zunächst sicher, dass der JSP-Seitenheader die UTF-8-Codierung verwendet: Da es sich nicht um ein Seitenproblem handelt, muss es sich um ein Hintergrundproblem handeln. Der vorherige Hintergrundcode lautet: /** *JSON-Liste abrufen*/@ResponseBody@ RequestMapping("/getJsonAF02")
2023-04-15
Kommentar 0
1932

So verwenden Sie Vue, um „Return to Top'-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue, um „Zurück zum Anfang“-Effekte zu implementieren. Einführung: Im modernen Webdesign ist die Schaltfläche „Zurück zum Anfang“ eine gängige Funktion. Sie bietet Benutzern praktische Bedienvorgänge und ermöglicht Benutzern die einfache Rückkehr zum Seitenanfang. In diesem Artikel wird erläutert, wie Sie das Vue-Framework zum Implementieren dieser Funktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie ein Vue-Projekt: Zuerst müssen wir ein Vue-Projekt erstellen, das mit VueCLI schnell erstellt werden kann. Öffnen Sie das Terminal und führen Sie den folgenden Befehl aus: vuecreateback-to-t
2023-09-19
Kommentar 0
779

Javascript legt die Höhe der Bildlaufleiste fest
Artikeleinführung:Javascript ist zu einem festen Bestandteil der modernen Webentwicklung geworden. Das Festlegen der Höhe der Bildlaufleiste ist eine häufige Anforderung im Webdesign. In diesem Artikel werden wir uns eingehend damit befassen, wie Sie die Höhe der Bildlaufleiste einer Webseite mithilfe von Javascript festlegen. Warum die Höhe der Bildlaufleiste festlegen? Wenn beim täglichen Surfen im Internet der Inhalt der Webseite die Größe des Browserfensters überschreitet, zeigt der Browser automatisch Bildlaufleisten an, damit der Benutzer die Seite nach oben und unten verschieben kann. In einigen Sonderfällen ist die Bildlaufleiste der Seite jedoch möglicherweise nicht intuitiv genug, z. B. wenn
2023-05-06
Kommentar 0
2330

Wie kann man den Effekt erzielen, dass man in jquery durch Klicken auf die Webseite an den Anfang zurückkehrt? (Bilder + Videos)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von JQuery-Code vorgestellt, um den Effekt zu erzielen, dass die Webseite wieder oben angezeigt wird. Wenn wir die Seiten großer Websites durchsuchen, müssen wir alle darauf gestoßen sein. Beim Durchsuchen einer langen Seite wird beim Scrollen zum unteren Teil ein Schaltflächeneffekt angezeigt, der dem Zurückkehren zum oberen Teil ähnelt. Dieser besondere Effekt des Zurückklickens nach oben kann das Benutzererlebnis erheblich verbessern. Dann ist es sehr einfach, eine solche Funktion zu implementieren.
2018-10-13
Kommentar 0
6583

So implementieren Sie das Scroll-Ereignis in Vue mit Animationseffekten
Artikeleinführung:Anforderungen: Wenn wir die Seite herunterziehen möchten und oben einige Meldungen zur Implementierung angezeigt werden, denken Sie zuerst darüber nach, das Scroll-Ereignis der Seite zu verwenden, und überlegen Sie dann, wo das Ereignis geschrieben werden soll Schauen Sie sich beispielsweise den Code <template> <div class="home "> <div id="zz"> <transition name="bounce"> <ap v-show="aa"></ap> an
2017-09-25
Kommentar 0
3513

Wie kann ich mit JavaScript einen Verlaufsanzeigeeffekt erzielen, bei dem Inhalte automatisch geladen werden, nachdem zum Ende der Seite gescrollt wurde?
Artikeleinführung:Wie erreicht JavaScript den Verlaufsanzeigeeffekt, bei dem Inhalte automatisch geladen werden, nachdem zum Ende der Seite gescrollt wurde? Im modernen Webdesign ist es eine häufige Anforderung, zum Ende der Seite zu scrollen, um Inhalte automatisch zu laden. Um das Benutzererlebnis zu verbessern, sind auch Verlaufsanzeigeeffekte eine gängige Designoption. Wie implementieren wir es also in JavaScript? Spezifische Implementierungsschritte und Codebeispiele sind unten aufgeführt. Die Hauptidee zur Erzielung dieses Effekts besteht darin, das Scroll-Ereignis der Seite zu überwachen und anhand der Scroll-Position festzustellen, ob das Ende der Seite erreicht wurde.
2023-10-16
Kommentar 0
677

So erhalten Sie den Return-Schlüssel im Tutorial zu oppoa72_oppoa72 zum Festlegen des Return-Schlüssels
Artikeleinführung:1. Zuerst finden wir die mit dem System gelieferte Funktion [Einstellungen] auf dem Desktop des Mobiltelefons und klicken darauf, um die Haupteinstellungsseite aufzurufen. 2. Öffnen Sie [Einstellungen] und schieben Sie die Seite nach unten, bis Sie [Komfortunterstützung] finden, und klicken Sie darauf, um sie zu öffnen. 3. Nachdem Sie [Bequeme Unterstützung] aktiviert haben, klicken Sie oben auf der Seite, auf der Sie die Unterstützung verwenden, auf die [Navigationstaste] und geben Sie ein. 4. Nachdem wir auf [Navigationstaste] geklickt haben, wählen wir [Virtuelle Taste] und Sie werden feststellen, dass das unten angezeigte [Dreieck]-Logo die Eingabetaste ist.
2024-04-23
Kommentar 0
1082
jquery定时滑出可最小化的底部提示层特效代码_jquery
Artikeleinführung:当打开页面或者刷新页面后等待两秒钟,会在底部滑出可最小化的提示层。滑出层半透明,可关闭再现。应用范围很广,比如弹出广告、弹出注册层、弹出最新消息等,实现的jquery代码比较简单
2016-05-16
Kommentar 0
1180

Was sind die Mängel in der JQuery-Lademethode?
Artikeleinführung:Mängel der jquery-Lademethode: 1. Die Lademethode ignoriert automatisch die Head-, Body- und Script-Tags. 2. Das Problem des Scrollbar-Offsets tritt nach dem dynamischen Laden auf. Fügen Sie einfach „$(document)“ zur Callback-Funktion hinzu der Lademethode. .scrollTop(0);“ kann gelöst werden; 3. Aufgrund von Netzwerkverzögerungen und anderen Problemen ist nicht sicher, welcher Code zuerst ausgeführt werden soll; 4. Es liegt ein Caching-Problem vor; 5. Es wird ein strukturelles Problem geben Schadensprobleme.
2023-01-28
Kommentar 0
2716

Wie stellt man die Druckempfindlichkeit in Procreate ein?
Artikeleinführung:Schritte zum Einrichten der Druckempfindlichkeit: Stellen Sie zunächst die Gesamtdruckkurve unter „Druckkurve bearbeiten“ im „Menü“ ein. Anschließend wird das Druckkurvenfeld angezeigt, das standardmäßig eine gerade Diagonale ist oben, was bedeutet, dass der Pinsel eine Dicke von 100 % ausdrückt, und wenn man sich nach unten bewegt, wird ein dünnerer Strichdruck erzeugt.
2020-07-10
Kommentar 0
78431

So implementieren Sie die automatische Nummerierung nach Wagenrücklauf in Word
Artikeleinführung:Implementierungsmethode: Öffnen Sie zuerst das zu bearbeitende Word-Dokument. Klicken Sie dann oben auf der Seite auf das Symbol „Nummerierung“. Wählen Sie dann das angegebene Nummerierungsformat aus „Enter-Taste“ auf der Tastatur, automatische Nummerierung kann realisiert werden.
2021-05-12
Kommentar 0
37479