Insgesamt10000 bezogener Inhalt gefunden

So wenden Sie das Antwort-Writeback auf eine gerenderte Seite an
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Antwort-Writeback zum Rendern der Seite anwenden und welche Vorsichtsmaßnahmen beim Anwenden des Antwort-Writebacks zum Rendern der Seite gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-11
Kommentar 0
2099

Sprechen Sie darüber, wie das Vue-Framework Seiten rendert
Artikeleinführung:Das Vue-Framework ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Webanwendungen verwendet wird. Es bietet eine komponentenbasierte Möglichkeit zum Erstellen von Benutzeroberflächen und macht die Webentwicklung schneller, effizienter und wartbarer. Im Vue-Framework ist das Rendern von Seiten ein Kernkonzept. Schauen wir uns an, wie das Vue-Framework die Seite rendert. 1. Verstehen Sie, dass das virtuelle DOMVue-Framework virtuelles DOM (Virtual DOM) zum Rendern von Seiten verwendet. Das virtuelle DOM ist ein JavaScript-Objekt, das den Strom beschreibt
2023-04-13
Kommentar 0
879


Vue verarbeitet die Array-Seite über die folgende Tabelle, ohne sie zu rendern
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Vue die folgende Tabelle verwendet, um Array-Seiten ohne Rendering zu verarbeiten. Welche Vorsichtsmaßnahmen gibt es für die Verwendung der folgenden Tabelle, um Array-Seiten ohne Rendering zu verarbeiten? Das Folgende ist ein praktischer Fall.
2018-04-11
Kommentar 0
1523

Wie kann das Problem der langsamen Seitenwiedergabe durch PHP-Funktionen gelöst werden?
Artikeleinführung:Wie kann das Problem der langsamen Seitenwiedergabe durch PHP-Funktionen gelöst werden? Bei der Entwicklung von Webanwendungen ist die langsame Seitenwiedergabe ein häufiges Problem. Wenn ein Benutzer eine Webseite besucht und die Seitenrenderingzeit zu lang ist, kann es sein, dass der Benutzer ungeduldig wird oder den Besuch sogar abbricht. Daher ist die Beschleunigung des Seitenrenderings von entscheidender Bedeutung für die Verbesserung des Benutzererlebnisses und der Seitenleistung. PHP ist eine weit verbreitete serverseitige Programmiersprache. Sie verfügt über eine umfangreiche integrierte Funktionsbibliothek, die das Rendern von Seiten durch einige Optimierungsmethoden beschleunigen kann. Im Folgenden werden einige häufig verwendete P vorgestellt
2023-10-05
Kommentar 0
938

So gehen Sie mit dem Flackern {{}} der Vue-Rendering-Seite um
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit dem Flackern {{}} der Vue-Rendering-Seite umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit dem Flackern {{}} der Vue-Rendering-Seite? ein Blick.
2018-06-13
Kommentar 0
1244


So rendern Sie die öffentliche Seite von thinkphp5
Artikeleinführung:ThinkPHP5 ist ein leistungsstarkes PHP-Entwicklungsframework, das die Vorteile hat, dass es leicht zu erlernen, einfach zu verwenden, effizient und stabil ist. Im Entwicklungsmodell, in dem das vordere und hintere Ende getrennt sind, muss das vordere Ende normalerweise einige öffentliche Seiten einführen, z. B. die Kopfzeile, das untere Ende, die Navigationsleiste usw. Wie rendert man also öffentliche Seiten in ThinkPHP5? Im Folgenden werde ich die Bedienung vorstellen. 1. Verwenden Sie die Include-Anweisung. include ist eine Funktion von PHP, die den Inhalt der angegebenen Datei in die aktuelle PHP-Datei einschließen kann. Daher können wir dies tun, wenn wir die öffentliche Seite rendern müssen
2023-04-11
Kommentar 0
894

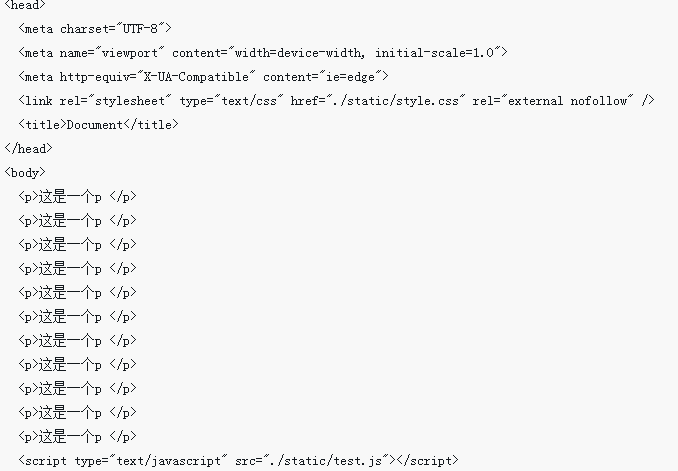
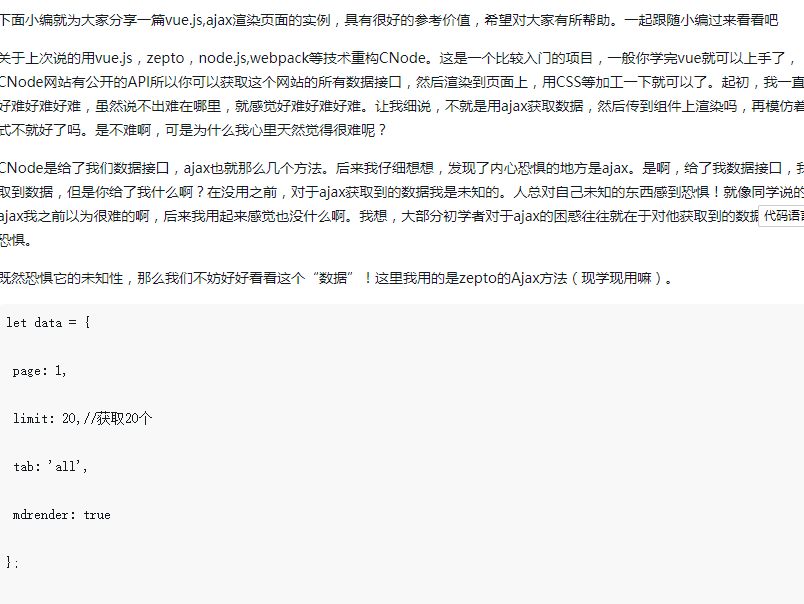
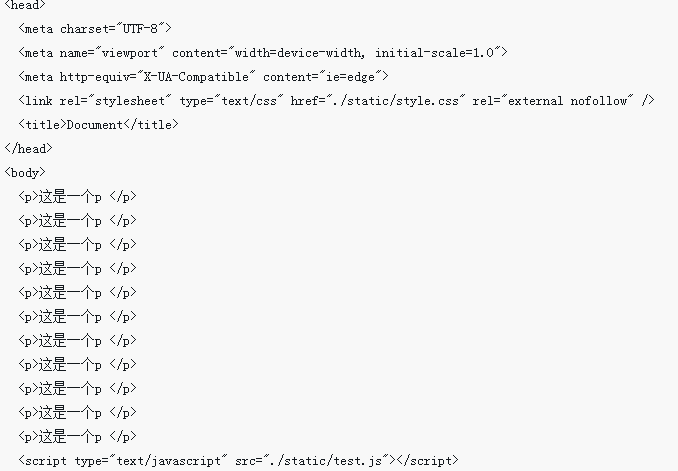
Ajax-Anfrage + Vue.js-Rendering + Seitenladen
Artikeleinführung:Im Folgenden werde ich Ihnen ein Beispiel für Ajax-Anfrage + Vue.js-Rendering + Seitenladen vorstellen. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein.
2018-06-06
Kommentar 0
2126

Wie implementiert die PHP-Template-Engine das Seitenrendering?
Artikeleinführung:Wie verwende ich die Template-Engine von PHP, um das Rendern von Seiten zu erreichen? Einführung: Mit der kontinuierlichen Entwicklung des Internets ist das Rendern von Website-Seiten zu einem sehr wichtigen Glied geworden. Um das Seitenrendering besser zu realisieren, haben Entwickler verschiedene Template-Engines eingeführt, um den Seitenentwicklungsprozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit der Template-Engine von PHP eine Seitendarstellung erreichen und Entwicklern dabei helfen, Websites effizienter zu erstellen. 1. Was ist eine Template-Engine? Die Template-Engine ist eine Technologie, die dynamische Daten von statischen Seiten trennt. Über die Template-Engine können wir die Back-End-Daten in konvertieren
2023-06-30
Kommentar 0
1600

Ist das Rendern von Vue-Seiten synchron oder asynchron?
Artikeleinführung:Das Rendern von Vue-Seiten erfolgt asynchron. Vue verwendet asynchrones Rendering, das die Leistung verbessern kann. Wenn keine asynchronen Aktualisierungen verwendet werden, wird die aktuelle Komponente bei jeder Datenaktualisierung neu gerendert. Aus Leistungsgründen aktualisiert Vue die Ansicht nach dieser Datenaktualisierungsrunde.
2022-12-13
Kommentar 0
2933

So reduzieren Sie das wiederholte Rendern von Seiten durch die Keep-Alive-Komponente von Vue
Artikeleinführung:So reduzieren Sie das wiederholte Rendern von Seiten durch die Keep-Alive-Komponente von Vue. In Vue.js ist das wiederholte Rendern von Seiten ein häufiges Problem. Wenn wir Seiten wechseln oder zwischen mehreren Komponenten springen, rendert Vue den gesamten Komponentenbaum neu, und dieser Vorgang kann viel Rechenressourcen und Zeit in Anspruch nehmen. Um dieses Problem zu lösen, bietet Vue eine integrierte Komponente namens Keep-Alive, die uns dabei helfen kann, das wiederholte Rendern der Seite zu reduzieren. Die Keep-Alive-Komponente wird von Vue bereitgestellt
2023-07-21
Kommentar 0
1305

So verwenden Sie Ajax zum Rendern einer Seite in vue.js
Artikeleinführung:Im Folgenden werde ich Ihnen ein Beispiel für vue.js- und Ajax-Rendering-Seiten vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
2018-06-06
Kommentar 0
2928


So verwenden Sie Keep-Alive, um die Effizienz des Seitenrenderings in Vue-Projekten zu verbessern
Artikeleinführung:So verwenden Sie Keep-Alive, um die Effizienz des Seitenrenderings in Vue-Projekten zu verbessern. Bei der Entwicklung von Vue-Projekten ist die Effizienz des Seitenrenderings häufig eines der Probleme, auf die wir achten müssen. Insbesondere auf Seiten mit einer großen Menge komplexer Daten und Komponenten wird die Benutzererfahrung beeinträchtigt und Ressourcen werden verschwendet, da jeder Seitenwechsel neu gerendert werden muss. Vue bietet jedoch eine spezielle Komponente namens Keep-Alive, die die Rendering-Effizienz der Seite effektiv verbessern kann. Keep-Alive ist eine abstrakte Komponente, die in Vue Use integriert ist
2023-07-22
Kommentar 0
1227


Wie Uniapp bedingtes Rendering implementiert, um die Seitenanzeige zu steuern
Artikeleinführung:Wie Uniapp bedingtes Rendering implementiert, um die Seitenanzeige zu steuern, erfordert spezifische Codebeispiele. Bei der Uniapp-Entwicklung müssen wir häufig basierend auf unterschiedlichen Bedingungen entscheiden, ob bestimmte Elemente auf der Seite angezeigt oder ausgeblendet werden sollen, was den Einsatz von bedingtem Rendering erfordert. Das bedingte Rendering kann auf der Grundlage gegebener Bedingungen Urteile fällen und bestimmte Inhalte auf der Seite basierend auf den Beurteilungsergebnissen selektiv rendern. In uniapp gibt es zwei Möglichkeiten, bedingtes Rendering zu verwenden: die Verwendung der v-if-Anweisung und die Verwendung der v-show-Anweisung. Die beiden Methoden werden im Folgenden besprochen
2023-10-19
Kommentar 0
1039