Insgesamt10000 bezogener Inhalt gefunden

CSS-Verlaufsfarbe
Artikeleinführung:Dieses Mal werde ich Ihnen die Verlaufsfarbe von CSS vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS-Verlaufsfarben? Das Folgende ist ein praktischer Fall.
2018-03-09
Kommentar 0
2121

So legen Sie den Schriftfarbverlauf in CSS fest
Artikeleinführung:So legen Sie den Schriftfarbverlauf in CSS fest: 1. Verwenden Sie „background-cli“ und „text-fill-color“, um den Schriftfarbverlauf zu erreichen. 2. Verwenden Sie „mask-imag“, um den Schriftfarbverlauf festzulegen. 3. Verwenden Sie „linearGradient“. , füllen“ Farbverlauf für die Schrift festlegen.
2021-05-13
Kommentar 0
49203

Zusammenfassung häufig verwendeter Farbverlaufsmethoden
Artikeleinführung:Dieses Mal werde ich Ihnen eine Zusammenfassung der häufig verwendeten Farbverlaufsmethoden und der Vorsichtsmaßnahmen für Farbverlaufsmethoden geben. Das Folgende ist ein praktischer Fall, werfen wir einen Blick darauf.
2018-03-22
Kommentar 0
4760

So legen Sie den Hintergrundfarbverlauf der Webseite in HTML fest
Artikeleinführung:Um den Hintergrundfarbverlauf einer Webseite festzulegen, können Sie die Eigenschaft „Hintergrundbild“ in CSS verwenden. Definieren Sie zunächst die Verlaufsfarbe (z. B. Blau, Grün), legen Sie die Verlaufsrichtung fest (z. B. nach rechts), legen Sie die Verlaufsposition fest (z. B. 100 Pixel 0) und legen Sie den Verlaufswinkel fest (z. B. 45 Grad). Zum Beispiel: body { background-image: linear-gradient(to right, blue, green); background-position: 100px 0;
2024-04-05
Kommentar 0
1151

Farbverlauf auf der Leinwand: Wie erzielt man einen Farbverlaufseffekt auf der Leinwand?
Artikeleinführung:Wenn wir eine bestimmte Webseite öffnen, sehen wir möglicherweise auf einigen Seiten einen Farbverlauf, was gut aussieht. Wie wird dieser Farbverlauf erreicht? Die sogenannte Verlaufsfarbe ist eigentlich der Übergang zwischen Farben, und der HTML5-Canvas-Verlauf ist ein Farbmodus, der zum Füllen oder Konturieren von Grafiken verwendet wird. Wie kann man also mit Canvas einen Farbverlauf erzielen? In diesem Artikel wird Ihnen die Implementierung der Leinwand-Verlaufsfarbe vorgestellt.
2018-09-26
Kommentar 0
9247

So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt
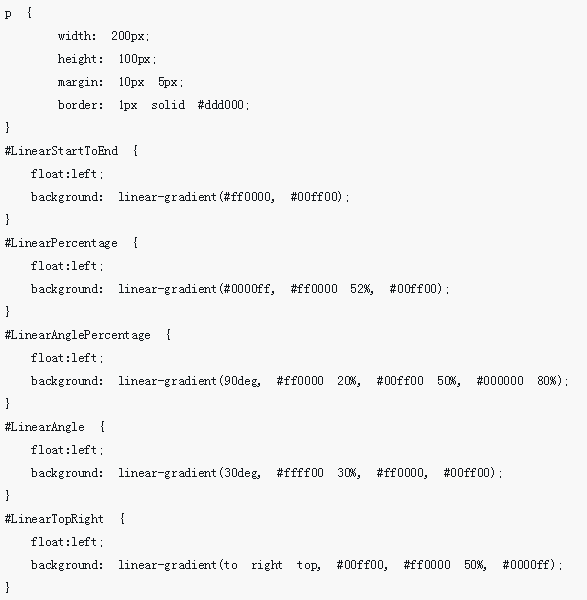
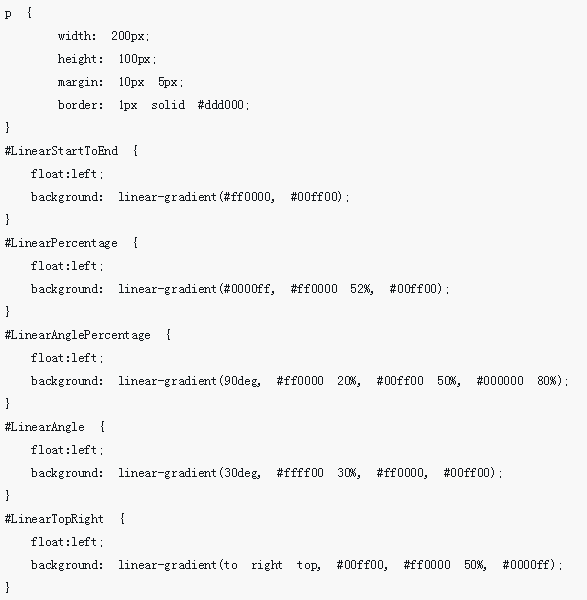
Artikeleinführung:So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt Der Hintergrundfarbverlaufseffekt kann Webseiten schöner und attraktiver machen. In CSS können wir eine Hintergrundfarbe mit Farbverlauf verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Hintergrundfarbeffekt mit Farbverlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Farbverlauf (Linearer Farbverlauf) Der lineare Farbverlauf ist der häufigste Farbverlaufseffekt, bei dem sich die Farbe allmählich von einem Punkt zum anderen ändert. Verwenden Sie die Funktion linear-gradient(), um einen linearen Farbverlauf zu erstellen
2023-10-25
Kommentar 0
5784

So legen Sie den Farbverlauf in CSS fest
Artikeleinführung:Methoden zum Festlegen von Farbverläufen in CSS: 1. Verwenden Sie die Eigenschaft „Lineare Farbverläufe“ in CSS3, um lineare Farbverläufe zu erzielen. 2. Verwenden Sie die Eigenschaft „Radiale Farbverläufe“ in CSS3, um radiale Farbverläufe zu erzielen.
2021-04-08
Kommentar 0
3252

So passen Sie den Hintergrund mit Farbverlauf in PS an
Artikeleinführung:So passen Sie den Verlaufshintergrund in PS an: Öffnen Sie zunächst PS und erstellen Sie eine neue Leinwand. Suchen Sie dann in der Menüleiste nach dem „Verlaufswerkzeug“. Klicken Sie auf „Verlaufswerkzeug“, um die Eigenschaftsleiste aufzurufen, in der Sie verschiedene Farben auswählen können Wählen Sie dann die entsprechende Farbe aus, halten Sie an der Leinwandposition die Umschalttaste gedrückt und ziehen Sie die Maus nach rechts, um einen Verlaufshintergrund anzuzeigen.
2019-08-29
Kommentar 0
18853

Ausführliche Erklärung der Farbwerte RGBA und Verlaufsfarben in CSS3 (Bild)
Artikeleinführung:Vor CSS3 konnten Farbverlaufsbilder nur Hintergrundbilder verwenden. Die Farbverlaufssyntax von CSS3 ermöglicht es uns, die Kosten für das Herunterladen von Bildern zu sparen und bessere Effekte beim Ändern der Browserauflösung zu erzielen. Farbwert RGBA Der uns bekannte RGB-Farbstandard wurde entwickelt von r Die drei Farben (rot), g (grün) und b (blau) werden überlagert und in verschiedene Farben mit Werten von 0 bis 255 geändert, oder rgba basiert auf rgb und fügt das Alpha hinzu Deckkraftparameter. demo { width: 100px;
2017-05-21
Kommentar 0
4652

So legen Sie den Farbverlauf in HTML fest
Artikeleinführung:So legen Sie den Farbverlauf in HTML fest: Erstellen Sie zuerst eine HTML-Beispieldatei. Verwenden Sie dann das Div-Tag, um ein Modul zu erstellen. Legen Sie dann den Div-Stil über „id (colorchange)“ im CSS-Tag fest Durch das Attribut „Linear-Gradient“ reicht ein Gradienteneffekt aus.
2021-04-19
Kommentar 0
41170

Welche Kategorien von Farbverläufen gibt es in CSS3?
Artikeleinführung:Der Farbverlauf in CSS3 kann unterteilt werden in: 1. Linearer Farbverlauf, die Syntax ist „linearer Farbverlauf (Farbverlaufsrichtung, Farbe 1, Farbe 2, ...);“ 2. Radialer Farbverlauf, die Syntax ist „radialer Farbverlauf ( Kreis) Typ Farbverlaufsgröße Farbverlaufsposition, Farbe 1, Farbe 2);".
2022-03-29
Kommentar 0
3243

Was sind die Verlaufsattribute in CSS3?
Artikeleinführung:Die Gradientenattribute sind: 1. Linearer Gradient „linear-gradient()“, die Syntax ist „linear-gradient (angle, color, color)“ 2. Radialer Gradient „radial-gradient()“, die Syntax ist „radial -Gradient“ (Position, Farbe, Farbe)“.
2021-04-29
Kommentar 0
9595




So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf - So verleihen Sie Grafiken in CorelDraw X4 einen Farbverlauf
Artikeleinführung:Ich glaube, dass die Benutzer hier die CorelDrawX4-Software genauso gerne verwenden wie den Editor. Wissen Sie, wie CorelDrawX4-Farbverläufe für Grafiken funktionieren? Schau mal. Öffnen Sie zunächst die Software CorelDRAWx4 und rufen Sie die Bearbeitungsseite auf. Verwenden Sie das „Rechteck-Werkzeug“ in der Symbolleiste, um im Bedienfeld ein Rechteck zu zeichnen. Klicken Sie in der Symbolleiste auf das „Füllwerkzeug“, wählen Sie „Verlaufsfüllung …“ und wählen Sie im sich öffnenden Dialogfeld „Linear“. Wählen Sie im Abschnitt „Farbmischung“ „Zwei Farben“ von Rot bis Weiß oder wählen Sie die gewünschte Verlaufsfarbe. Klicken Sie nach der Auswahl auf „Fertig stellen“, wählen Sie „Keine“ für den Rand aus, und schon ist ein Rechteck mit Farbverlauf fertig.
2024-03-04
Kommentar 0
443