Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie ES6, um ein Vollbild-Bildlauf-Plug-in zu erstellen
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie mit ES6 ein Vollbild-Bildlauf-Plug-In erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von ES6 zum Erstellen eines Vollbild-Bildlauf-Plug-Ins? sehen.
2018-06-01
Kommentar 0
1588





JQuery-Vollbild-Scrollen ohne Plugins
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Web-Technologie verwenden immer mehr Websites Scrolleffekte im Vollbildmodus, sodass Benutzer mehrere Inhaltsbereiche auf einer Seite durchsuchen können. Es gibt viele Möglichkeiten, diesen Effekt zu erzielen. Die am häufigsten verwendete ist die Verwendung des jQuery-Plug-Ins. Was ich heute jedoch vorstellen möchte, ist, wie man einen Bildlauf im Vollbildmodus ohne Verwendung des jQuery-Plug-Ins erreichen kann. 1. HTML-Struktur Zunächst müssen wir die HTML-Struktur unserer Website festlegen. In diesem Beispiel verwenden wir ein Bild als Hintergrund für den ersten Bildschirm und auf dem zweiten Bildschirm wird ein Text angezeigt. Deshalb wir
2023-05-18
Kommentar 0
443


So implementieren Sie den Vollbild-Scrolleffekt in Vue
Artikeleinführung:So erzielen Sie einen Vollbild-Bildlaufeffekt in Vue Im Webdesign kann der Vollbild-Bildlaufeffekt Benutzern ein einzigartiges und reibungsloses Surferlebnis bieten. In diesem Artikel wird erläutert, wie Sie in Vue.js einen Vollbild-Bildlaufeffekt erzielen, sowie spezifische Codebeispiele. Um den Vollbild-Scrolleffekt zu erzielen, müssen wir zunächst das Vue.js-Framework zum Erstellen des Projekts verwenden. In Vue.js können wir vue-cli verwenden, um schnell ein Projektgerüst zu erstellen. Dann müssen wir einige Bibliotheken von Drittanbietern einführen, um den Scroll-Effekt zu erzielen, z. B. Fullpage
2023-11-08
Kommentar 0
1195

Wie verwende ich das Bildlaufleisten-Plug-in Nicescroll von jQuery?
Artikeleinführung:Das Nicescroll-Bildlaufleisten-Plug-in ist ein sehr leistungsfähiges jQuery-basiertes Bildlaufleisten-Plug-in, das kein zusätzliches CSS erfordert und mit fast allen Browsern kompatibel ist. Für die Implementierung von IE6+ ist nur ein Stück Code erforderlich, es ist sehr aufdringlich, der Stil ist vollständig anpassbar, unterstützt Berührungsereignisse und kann auf Touchscreens verwendet werden. Kerndateien einführen Das Plug-in muss die JQuery-Bibliothek Version 1.5.X oder höher einführen.
2017-07-19
Kommentar 0
1775

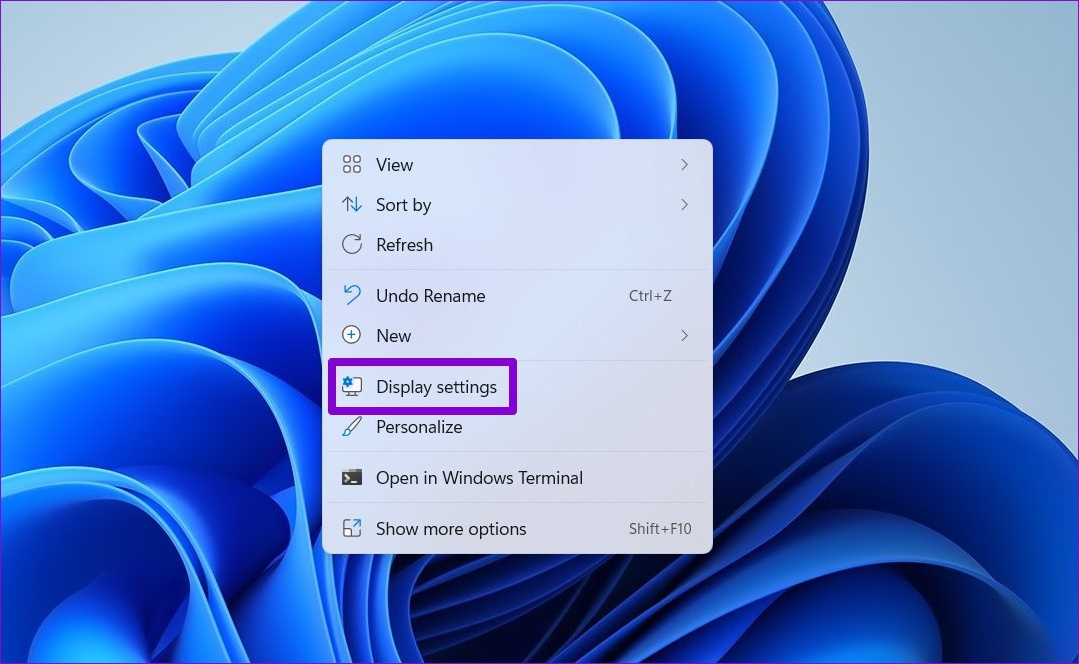
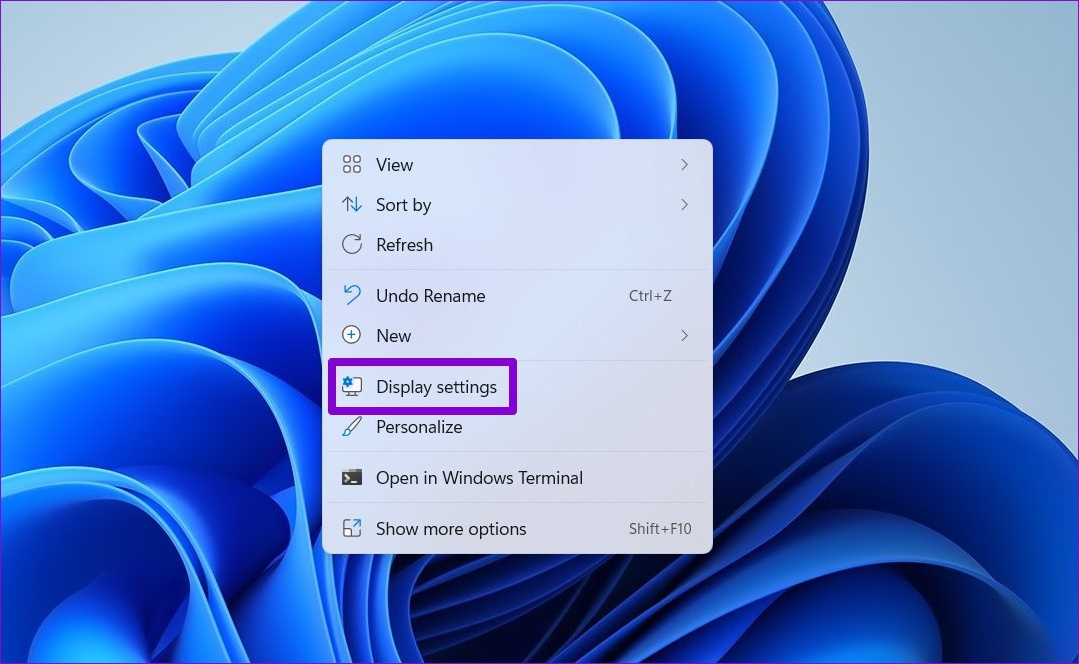
Warum ist mein Bildschirm unter Windows vergrößert und wie kann ich das Problem beheben?
Artikeleinführung:Warum Ihr Windows-Bildschirm plötzlich vergrößert wird
Ein häufiger Grund dafür, dass Ihr Bildschirm unter Windows 10 oder 11 möglicherweise vergrößert erscheint, ist, dass Sie versehentlich mit dem Mausrad scrollen, während Sie die Strg-Taste gedrückt halten. Ein ähnliches Problem kann ebenfalls auftreten
2024-09-18
Kommentar 0
749

HTML, CSS und jQuery: Eine technische Anleitung zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:HTML, CSS und jQuery: Ein technischer Leitfaden zum Erzielen von Vollbild-Bildlaufeffekten Einführung: Vollbild-Bildlaufeffekte sind eines der häufigsten und auffälligsten Elemente im modernen Webdesign. Während der Benutzer scrollt, werden die Inhalte auf sanfte und dynamische Weise über den gesamten Bildschirm übertragen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen Bildlaufeffekt im Vollbildmodus erzielen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Vorbereitung Zunächst müssen wir die notwendigen Dateien und Bibliotheken in die HTML-Datei einbinden. Markieren Sie den <Kopf>
2023-10-26
Kommentar 0
1086

So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus
Artikeleinführung:So entwickeln Sie mit Layui einen Scroll-Animationseffekt im Vollbildmodus. Layui ist ein einfaches und benutzerfreundliches Front-End-UI-Framework. Es bietet eine Reihe einfacher CSS- und JavaScript-Komponenten, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. Unter anderem ist der Vollbild-Scroll-Animationseffekt ein häufiger Effekt in vielen Webdesigns. Im Folgenden werde ich detailliert vorstellen, wie man mit Layui einen Vollbild-Scroll-Animationseffekt implementiert, und spezifische Codebeispiele bereitstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir sicherstellen, dass die relevanten Dateien von Layui eingeführt wurden.
2023-10-27
Kommentar 0
937
Das jQuery-Plug-in windowScroll implementiert Single-Screen-Scrolling-Effekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein Einzelbildschirm-Scroll-Spezialeffekt, der mit dem jQuery-Plug-in windowScroll implementiert wird. Er bezieht sich hauptsächlich auf den Auf- und Ab-Scroll-Effekt der Homepage des Sogou-Browsers Version 4.2. Es implementiert hauptsächlich die Bildlauflogik nach oben und unten sowie nach links und rechts des gesamten Fensters, was sehr praktisch ist.
2016-05-16
Kommentar 0
1713

Anweisungen zur Verwendung der Tastaturfunktionstasten
Artikeleinführung:Anweisungen zur Verwendung der Tastaturfunktionstasten: 1. BILDSCHIRM DRUCKEN SYSRQ-Taste, klicken Sie, um einen Vollbild-Screenshot zu erstellen. 2. Scroll-Sperrtaste, die zum Scrollen in Excel dient. 3. EINFÜGEN-Taste, um zwischen Einfügen und Umschreiben bei der Texteingabe zu wechseln .
2019-10-25
Kommentar 0
10612

Fullpage.js korrigierte Navigationsleiste – Implementierung der Positionierungsnavigation bar_javascript-Fähigkeiten
Artikeleinführung:FullPage.js ist ein einfaches und benutzerfreundliches Plugin zum Erstellen von Websites mit Vollbild-Bildlauf (auch als Single-Page-Websites bekannt). Als nächstes werde ich Ihnen in diesem Artikel die feste Navigationsleiste von Fullpage.js vorstellen, die die Positionierungsnavigationsleiste implementiert. Freunde, die sich für das Wissen im Zusammenhang mit der Navigationsleiste von fullpage.js interessieren, können gemeinsam lernen.
2016-05-16
Kommentar 0
1680

Wozu dient das Content Center von Xiaomi?
Artikeleinführung:Das Content Center von Xiaomi ist ein benutzerdefiniertes Plug-in-Tool von miui, das der Negativbildschirmfunktion im Android-Launcher ähnelt. Darüber hinaus verfügt diese Software über eine Vielzahl neuer Minispiele , keine Installation erforderlich; Xiaomi Das Content Center verfügt außerdem über Fernunterstützungsfunktionen, die Möglichkeit, Buskarten durchzuziehen, Menüs anzurufen usw.
2022-11-21
Kommentar 0
10005

So stoppen Sie das Scrollen von Untertiteln in Edius
Artikeleinführung:Klicken Sie im Zeitleistenfenster auf die Schaltfläche „Untertitel erstellen“, geben Sie Text auf der T-Spur der Untertitelspur ein, behalten Sie den Untertiteltyp bei und klicken Sie auf „Speichern“. Klicken Sie im Spezialeffektfenster auf das kleine Pluszeichen vor [Untertitelmischung], um alle Untertitel-Spezialeffekte anzuzeigen. 3. Wählen Sie den Spezialeffekt [Flying into A] oder [Flying into B] entsprechend Ihren Anforderungen aus und ziehen Sie ihn auf die Untertitel. [Flying into A] bedeutet, dass die Untertitel am unteren Bildschirmrand beginnen und nach oben scrollen, und [Flying into B] beginnt mit dem Videomaterial. Scrollen Sie nach unten. An der grauen Leiste unterhalb der Untertitelleiste können Sie erkennen, dass sie klar in drei Teile unterteilt ist. Die auf beiden Seiten stellen den laufenden Untertitelzeitraum dar und der mittlere ist die Dauer der EDIUS-laufenden Untertitel. Sie können den Cursor auf die Segmente auf beiden Seiten bewegen, wie im Bild oben, und es werden Links- und Rechtspfeilsymbole angezeigt. Sie können das Scrollen und Anhalten von EDius-Untertiteln nach Belieben ändern.
2024-04-17
Kommentar 0
575