Insgesamt10000 bezogener Inhalt gefunden

Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen? Der Text-Scroll-Effekt ist ein häufiger dynamischer Effekt auf Webseiten. Durch die scrollende Anzeige von Text kann er die Aufmerksamkeit des Benutzers erregen und die Vitalität der Seite erhöhen. Im Folgenden wird detailliert beschrieben, wie Sie mithilfe von JavaScript den Text-Scroll-Effekt erzielen, mit angehängten Codebeispielen. Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Container auf der HTML-Seite, um den Lauftext einzuschließen. Der Code lautet wie folgt: <!DOCTYPEhtml>
2023-10-16
Kommentar 0
1787

So erzielen Sie einen Deckeneffekt in Vue
Artikeleinführung:Vorwort In Webanwendungen müssen wir häufig ein oder mehrere Elemente auf der Seite an einer festen Position halten, wenn die Seite gescrollt wird. Dieser Effekt wird oft als Deckeneffekt bezeichnet, da er dafür sorgt, dass das Element an Ort und Stelle bleibt, als wäre es oben auf die Seite geklebt. Es gibt verschiedene Möglichkeiten, Deckeneffekte in Vue zu erzielen. In diesem Artikel wird eine dieser Methoden beschrieben und Beispielcode bereitgestellt. Methode Die Methode zum Erzielen des Deckeneffekts in Vue besteht darin, Seiten-Scroll-Ereignisse abzuhören, die Positionsbeziehung zwischen der aktuellen Scroll-Position und dem Deckenelement zu berechnen und CSS-Stile dynamisch hinzuzufügen oder zu entfernen. Werkzeug
2023-04-18
Kommentar 0
1556

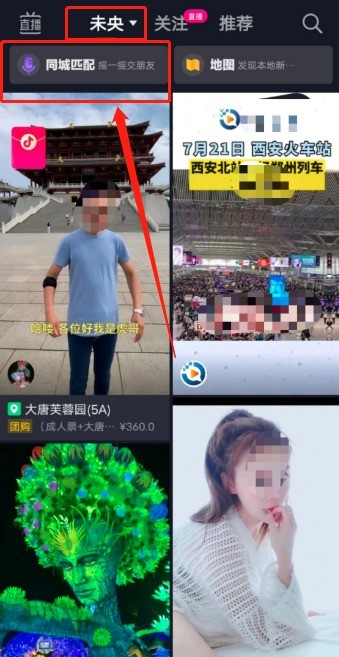
Wie man Douyin ausschaltet, indem man es schüttelt_Einführung, wie man Douyin ausschaltet, indem man Personen in der Nähe schüttelt
Artikeleinführung:1. Die Shake-Funktion ist ein von Douyin gestarteter lokaler sozialer Bereich. Der Eingang befindet sich neben dem Kartenbereich der lokalen Seite. 2. Nach dem Einschalten schütteln Benutzer ihre Telefone, um zufällig Benutzer in der Nähe zu finden. 3. Wenn Sie diese Funktion nicht möchten, klicken Sie nach dem Aufrufen der Seite oben rechts auf „Einstellungen“ und schalten Sie einfach die unten angezeigte Schaltfläche aus. Nach dem Ausschalten schütteln Sie Ihr Telefon und die automatische Zuordnung findet nicht statt.
2024-04-18
Kommentar 0
1094

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
931

Wie verwende ich JavaScript, um den Effekt des Links- und Rechtswechsels von Bildern zu erzielen?
Artikeleinführung:Wie erreicht man mit JavaScript den Effekt des Links- und Rechtswechsels von Bildern? Im modernen Webdesign können dynamische Effekte das Benutzererlebnis und die visuelle Attraktivität steigern. Der Effekt zum Wechseln von Bildern nach links und rechts ist ein üblicher dynamischer Effekt, der es Benutzern ermöglicht, durch Ziehen von Bildern zwischen verschiedenen Inhalten zu wechseln. In diesem Artikel stellen wir vor, wie Sie mit JavaScript diesen Bildwechseleffekt erzielen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir etwas HTML- und CSS-Code vorbereiten, um ein Bild mit mehreren Bildern zu erstellen
2023-10-21
Kommentar 0
1523
JS-Simulation einfacher Bildlaufleisteneffektcode (mit Demo-Quellcode)_Javascript-Kenntnisse
Artikeleinführung:In diesem Artikel wird hauptsächlich der einfache JS-Simulationscode für den Bildlaufleisteneffekt vorgestellt, der den Effekt des Ziehens und Anzeigens der Bildlaufleiste simulieren kann, einschließlich der Reaktion von JavaScript-Mausereignissen und verwandter Techniken zur Bedienung von Seitenelementen. Außerdem wird ein Demo-Quellcode für die Leser bereitgestellt Als Referenz herunterladen. Bei Bedarf können Freunde darauf verweisen
2016-05-16
Kommentar 0
1354

Kreative Methoden zum Erzielen interaktiver Effekte mit dem CSS-Positionslayout
Artikeleinführung:Kreative Methoden des CSSPositionieren Sie das Layout, um interaktive Effekte zu erzielen. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie stellen Benutzer immer höhere Anforderungen an die Interaktivität von Webseiten. Zusätzlich zum einfachen Klicken und Scrollen haben Designer auch damit begonnen, durch das CSSPositions-Layout umfangreichere interaktive Effekte zu erzielen. In diesem Artikel werden einige kreative Methoden vorgestellt und spezifische Codebeispiele gegeben. StickySidebar (klebrige Seitenleiste) Die klebrige Seitenleiste bedeutet, dass die Seitenleiste beim Scrollen der Seite am oberen Rand der Seite „adsorbiert“ werden kann.
2023-09-28
Kommentar 0
1290

So verwenden Sie die Verschönerung in der Tencent Conference_So verwenden Sie die Verschönerung in der Tencent Conference-App
Artikeleinführung:Wenn Sie die Verschönerung aktivieren möchten, öffnen Sie die Tencent Meeting-Benutzeroberfläche und klicken Sie auf [Mehr]. Klicken Sie nach dem Öffnen des Optionsmenüs auf [Einstellungen]. Öffnen Sie die Tencent-Meeting-Einstellungsoberfläche und klicken Sie auf [Erweiterte Einstellungen]. Öffnen Sie die Benutzeroberfläche für erweiterte Einstellungen und klicken Sie auf [Beauty]. Öffnen Sie die Benutzeroberfläche für die Schönheitseinstellungen, ziehen Sie den weißen Schieberegler nach rechts, um den Schönheitseffekt zu verstärken, und ziehen Sie den weißen Schieberegler nach links, um den Schönheitseffekt zu verringern. Klicken Sie nach Abschluss der Einstellungen auf [Zurück].
2024-04-29
Kommentar 0
1052

HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Seiten-Scroll-Effekt. In der heutigen Zeit der rasanten Entwicklung des Internets ist Webdesign zu einem sehr wichtigen Bereich geworden. Um Benutzer anzulocken, Informationen zu vermitteln und das Benutzererlebnis zu verbessern, verwenden Designer häufig verschiedene Techniken, um den visuellen Effekt der Seite zu verbessern. Eine der gängigen Techniken ist der Seiten-Scroll-Effekt, der die Seite dynamisch scrollt, um verschiedene Inhaltsblöcke anzuzeigen und Benutzern ein neues Surferlebnis zu bieten. In diesem Artikel wird die Verwendung von HTML, CSS und jQuery ausführlich vorgestellt
2023-10-27
Kommentar 0
662

HTML, CSS und jQuery: Tipps zur Umsetzung eines verschiebbaren Bilderrätsels
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bild-Schiebepuzzles Einführung: Im Webdesign ist der Bild-Schiebepuzzle-Effekt eine gängige und attraktive Art der Präsentation. Durch das Zerschneiden eines vollständigen Bildes in mehrere kleine Teile und das anschließende Zusammensetzen dieser kleinen Teile durch Verschieben und Ziehen zu einem vollständigen Bild entsteht das Gefühl eines Puzzles. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen solchen Bild-Puzzle-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Hintergrundwissen: Einführung am Anfang
2023-10-26
Kommentar 0
1206

So fügen Sie animierte Spezialeffekte zu toonme hinzu. So fügen Sie animierte Spezialeffekte zu toonme hinzu
Artikeleinführung:Viele Internetnutzer wissen nicht, wie man Animations-Spezialeffekte zu Toonme hinzufügt (Methode zum Hinzufügen von Animations-Spezialeffekten zu Toonme), wie man es konkret bedient. Folgen Sie dem Editor, um es herauszufinden. Öffnen Sie die Tool-APP und wählen Sie auf der Vorlagenseite die Spezialeffektvorlage aus, die Sie erstellen möchten. Wählen Sie in der Vorlage das Foto aus, das Sie erstellen möchten. Klicken Sie auf dieses Symbol, um mit dem Bild zu arbeiten. Klicken Sie auf der Ergebnisseite auf das Pluszeichen und dann auf Animation. Wählen Sie Ihren bevorzugten Animationseffekt aus und klicken Sie zum Abschluss auf „Verwenden“.
2024-06-14
Kommentar 0
645

Was ist das thematische Erweiterungs-Plug-in von Empire CMS?
Artikeleinführung:Das Themenerweiterungs-Plug-in von Imperial CMS verbessert die Themenverwaltungsfunktionen erheblich und bietet die automatische Generierung von Themenseiten, Drag-and-Drop-Layout, mehrstufige Klassifizierung, statistische Datenanalyse, Inhaltsempfehlung, SEO-Optimierung und verschiedene Anzeigeeffekte für Websites, die Themenseiten erstellen, verbessern Sie die Effizienz der Themenerstellung, die Ästhetik, die Verwaltungserfahrung, den SEO-Effekt und die Inhaltsqualität.
2024-04-16
Kommentar 0
768

Wo kann man die Mehrspurfunktion von Kugou Music aktivieren? Tutorial zur benutzerdefinierten Audiospuranpassung von Kugou Music
Artikeleinführung:1. Öffnen Sie die Liedwiedergabeseite in Kugou Music und klicken Sie auf die Schaltfläche „Soundeffekt“. 2. Klicken Sie nach der Eingabe auf den Mehrspurabschnitt und klicken Sie auf die Schaltfläche rechts, um ihn zu öffnen. 3. Hier können Sie die Positionen der Stimme, der Gitarre, des Klaviers usw. frei ziehen, um sie anzupassen, und Sie können auch unten auf den Gesangs-Surround, die umgekehrte Drehung und andere vorhandene Audiospur-Wiedergabeeffekte klicken. Allerdings ist zu beachten, dass nicht alle Songs über eine Mehrspurfunktion verfügen~
2024-03-25
Kommentar 0
525

OPPO Find X7 Ultra mobile Push-Version 14.0.1.751: verbesserte Animation, Audiozugriff auf Fluid Cloud
Artikeleinführung:Vielen Dank an Netizen Soft Media New Friend 1933769 für die Übermittlung von Hinweisen! Laut Nachrichten vom 19. Juni wurde der OPPO-Fund gefunden ▲Bilderkennung: OPPO Find Calendar-Leseberechtigungen werden durch Minimierung der Berechtigungen gewährt, um den Schutz der Privatsphäre und Sicherheit der Zwischenablage zu optimieren und Zwischenablagen intelligent zu identifizieren.
2024-06-19
Kommentar 0
921

Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Artikeleinführung:Titel: Verwenden von Uniapp zum Erzielen eines Seitensprung-Animationseffekts In den letzten Jahren ist das Design der Benutzeroberfläche mobiler Anwendungen zu einem wichtigen Faktor für die Gewinnung von Benutzern geworden. Seitensprung-Animationseffekte spielen eine wichtige Rolle bei der Verbesserung der Benutzererfahrung und der Visualisierungseffekte. In diesem Artikel wird erläutert, wie Sie mit uniapp Seitensprung-Animationseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf Vue.js basiert. Es kann über eine Reihe von Codes Anwendungen für mehrere Plattformen wie Miniprogramme, H5 und App kompilieren und generieren.
2023-11-21
Kommentar 0
1751

HTML, CSS und jQuery: Eine technische Anleitung zur Implementierung eines Sliding-Panel-Effekts
Artikeleinführung:HTML, CSS und jQuery: Technische Richtlinien für die Implementierung von Sliding-Panel-Effekten Mit der Beliebtheit mobiler Geräte und der Entwicklung von Webanwendungen werden Sliding-Panels als beliebte Interaktionsmethode immer häufiger im Webdesign eingesetzt. Durch die Implementierung des Sliding-Panel-Effekts können wir mehr Inhalte auf begrenztem Raum anzeigen und das Benutzererlebnis verbessern. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von HTML, CSS und jQuery den Sliding-Panel-Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Struktur Zuerst müssen wir eine Basis erstellen
2023-10-27
Kommentar 0
654

Wie implementiert man Bildprojektion und Floating-Effekte in Vue?
Artikeleinführung:Wie implementiert man Bildprojektion und Floating-Effekte in Vue? Einführung: Im modernen Webdesign kann das Hinzufügen von Schlagschatten und schwebenden Effekten zu Bildern die Seite lebendiger und attraktiver machen. Vue.js ist ein beliebtes JavaScript-Framework, mit dem interaktive Single-Page-Anwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie mit Vue.js Schatten- und Schwebeeffekte von Bildern erzielen und so Ihrer Website mehr visuelle Attraktivität verleihen. Implementierung des Schatteneffekts: Das Hinzufügen eines Schatteneffekts zu einem Bild wird durch die Anwendung von CSS-Stilen auf die Bildelemente erreicht.
2023-08-18
Kommentar 0
1001












