Insgesamt10000 bezogener Inhalt gefunden

Vollständige HTML-Farbcodetabelle
Artikeleinführung:HTML-Farbcodes sind 6-stellige Hexadezimalcodes, die RGB-Werte für Webseitenfarben angeben. Sie können die Farbe von Text, Hintergrund und anderen Elementen festlegen, indem Sie Code im Format #rrggbb in HTML oder CSS verwenden. Zu den häufig verwendeten HTML-Farbcodes gehören Schwarz, Weiß, Rot, Grün, Blau, Gelb, Magenta, Cyan, Lila usw. Darüber hinaus können Farben mithilfe von Farbnamen (z. B. Aqua, Rot usw.) angegeben werden.
2024-04-19
Kommentar 0
1486

Vollständige Liste der CSS-Farbcodes
Artikeleinführung:Zu den CSS-Farbcodes gehören Rot (#FF0000), Grün (#00FF00), Blau (#0000FF), Schwarz (#000000), Weiß (#FFFFFF), Gelb (#FFFF00), Orange (#FFA500) und Lila (# FF00FF). ), Rosa (#FFC0CB), Grau (#808080), Braun (#5C3317), Hellgrün (#B0C4DE) usw.
2023-10-26
Kommentar 0
3610

Was sind die Farbnamencodes für Ball Battle? Eine vollständige Sammlung von Namensfarbcodes für Ball Battle.
Artikeleinführung:Was sind die neuesten Namen und Farbcodes für Ball Wars? Der Namensfarbcode von Ball Fight 2022 ist der neueste kopierbare Ball Fight-Farbcode, einschließlich Weiß #FFFFFF, Blau #0000FF, Schokoladenfarbe #5C3317, leuchtendes Gold #D9D919, Rot #FF0000, Grün 00FF00, Pfingstrosenrot #FF00FF usw. Farbcode. Ball Battle-Farbcode Verwendungsmethode des Ball Battle-Farbcodes: Fügen Sie vor dem Namen das englische Symbol [] hinzu, das eine vollständige eckige Klammer darstellt, und geben Sie dann darin den sechsstelligen Farbcode ein. Denken Sie daran, das # vor dem Namen zu entfernen
2024-06-04
Kommentar 0
663

So ändern Sie die Schriftfarbe in HTML
Artikeleinführung:Um die Schriftfarbe in HTML zu ändern, verwenden Sie die CSS-Eigenschaft „Farbe“ mit der Syntax: selector { color: color-value }. Der Farbwert kann ein hexadezimaler Farbcode, ein RGB-Farbcode, ein Farbname oder ein RGBA-Farbcode (mit einem Transparenzwert) sein.
2024-04-11
Kommentar 0
612

Was soll ich tun, wenn Sublime beim Schreiben von Code keine Farben anzeigt?
Artikeleinführung:Wenn Sie auf ein Problem stoßen, bei dem Codefarben in Sublime nicht angezeigt werden, führen Sie die folgenden Schritte aus, um das Problem zu beheben: Überprüfen Sie Ihr Design und stellen Sie sicher, dass es Codefarben unterstützt. Aktivieren Sie die Syntaxhervorhebung. Überprüfen Sie, ob das Farbschema richtig eingestellt ist. Sublime Text aktualisieren. Erhabenen Text zurücksetzen.
2024-04-03
Kommentar 0
1058

Vollständige Sammlung von Namens- und Farbcodes für Ball Fight
Artikeleinführung:Im Spiel Ball Battle haben viele Spieler ihre Namen in farbenfrohe Namen geändert, was bei allen sehr beliebt ist. Hier ist eine Liste der neuesten Namensfarbcodes im Jahr 2021. Fügen Sie Ihren Namen Farben hinzu. Vollständige Liste der Namensfarbcodes für Ball Fighter 1. Der Namensfarbcode ist im Bild unten dargestellt. Sie können den angegebenen Code direkt in Klammern auf Englisch eingeben und anschließend Ihren Namen hinzufügen. 2. Die Codes in den Abbildungen sind alle gleich und das zweite Bild zeigt die Wirkung des oberen Textes.
2024-03-29
Kommentar 0
1596

HTML-Farbstile
Artikeleinführung:Farbe ist sehr wichtig, um Ihrer Website ein gutes Erscheinungsbild zu verleihen. Hex-Code (Hex-Farbdarstellung) Hex ist eine 6-Bit-Darstellung einer Farbe. Die ersten beiden Ziffern (RR) stellen den Rotwert dar, die nächsten beiden Ziffern sind der Grünwert (GG) und die letzte Ziffer ist der Blauwert (BB). Software wie Adobe Photoshop kann aus jeder Grafik Hexadezimalwerte ermitteln. Jedem Hexadezimalcode wird ein Raute- oder Nummernzeichen # vorangestellt. Nachfolgend finden Sie eine Liste verschiedener Farben in hexadezimaler Schreibweise. Hier sind einige Beispiele für hexadezimale Farben:
2023-09-14
Kommentar 0
864


Gängige hexadezimale Farbcodes
Artikeleinführung:Gängige hexadezimale Farbcodes sind Rot (#FF0000), Grün (#00FF00), Blau (#0000FF), Schwarz (#000000), Weiß (#FFFFFF), Gelb (#FFFF00), Orange (#FFA500), Lila (# FF00FF), Rosa (#FFC0CB), Grau (#808080), Braun (#5C3317), Hellgrün (#B0C4DE), Hellblau (#87CEEB), Hellrot (#FFB6C1) usw.
2023-10-26
Kommentar 0
5048

So legen Sie die Schriftfarbe in HTML fest
Artikeleinführung:Die Möglichkeit, die Schriftfarbe in HTML festzulegen, besteht darin, die von CSS bereitgestellte Farbeigenschaft zu verwenden. Farbwerte unterstützen Farbnamen, hexadezimale Farbcodes oder RGB/RGBA-Farbwerte: Farbnamen: zum Beispiel Rot Hex-Farbcodes: beginnend mit dem #-Symbol, gefolgt von sechs hexadezimalen Ziffern, zum Beispiel #FF0000RGB/RGBA Farbwerte: Verwenden die Funktion rgb() oder rgba(), gefolgt von drei (RGB) oder vier (RGBA) Argumenten, die die roten, grünen und blauen (oder Alpha-)Komponenten der Farbe darstellen.
2024-04-11
Kommentar 0
1146

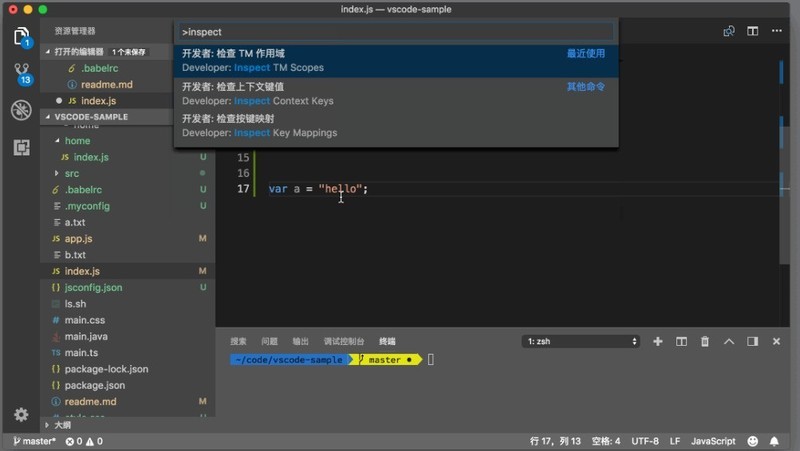
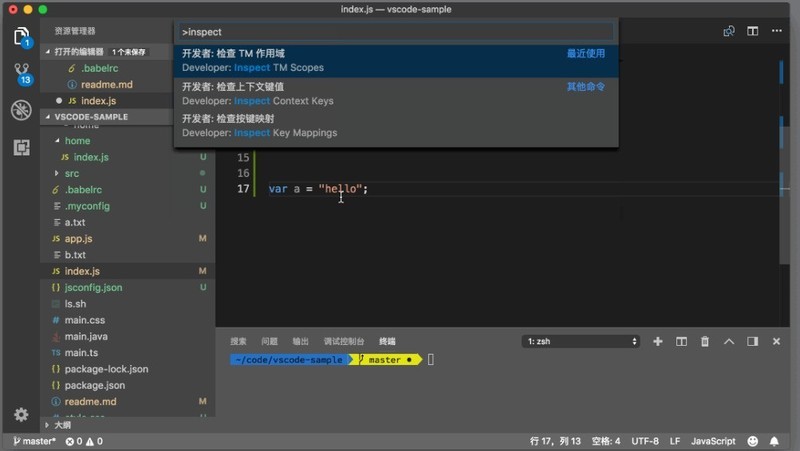
So ändern Sie die Codefarbe in Vscode. So ändern Sie die Codefarbe in Vscode
Artikeleinführung:1. Wählen Sie nach dem Öffnen der Benutzeroberfläche zunächst das Codezeichen aus und führen Sie dann den Befehl [InspectTMScopes] im Befehlsfeld aus. 2. Anschließend können Sie die Farbparameter des aktuellen Codes im sich öffnenden Fenster anzeigen. 3. Platzieren Sie dann den Cursor im JSON-Objekt und drücken Sie die Tasten Strg+Leertaste, um die Vorschlagsliste auszulösen. 4. Klicken Sie dann auf die Variablen Schaltfläche unten 5. Nachdem Sie die Zeichenfarbe geändert und die Einstellungen gespeichert haben, öffnen Sie schließlich JavaScript erneut
2024-05-09
Kommentar 0
1014

CSS-Eigenschaft für die Umrissfarbe
Artikeleinführung:Mit der Eigenschaft „outline-color“ können Sie die Farbe des Umrisses festlegen. Sein Wert sollte ein Farbname, eine Hex-Farbe oder ein RGB-Wert sein, wie die Eigenschaften „color“ und „border-color“. Beispiel: Sie können versuchen, den folgenden Befehl auszuführen, um den Code für das Outline-Color-Attribut zu implementieren: <html> <head> </head> <body> <pstyle=&quo
2023-09-06
Kommentar 0
909

So ändern Sie die HTML-Schriftfarbe
Artikeleinführung:Die Schriftfarbe in HTML kann mithilfe des <font>-Tags geändert werden. Das „color“-Attribut innerhalb des Tags akzeptiert einen Farbnamen oder einen hexadezimalen Farbcode, der mit „#“ beginnt. Der Code zum Einfärben von Text in Rot lautet beispielsweise <font color="red"> roter Text </font>.
2024-04-11
Kommentar 0
1259

So ändern Sie die Schriftfarbe in HTML
Artikeleinführung:Die Schriftfarbe kann in HTML geändert werden, indem der HTML-Code direkt mithilfe des <font>-Tags und des Farbattributs geändert wird. Verwenden Sie CSS-Stylesheets, um Farben über die Farbeigenschaft oder RGB/Hex-Farbcodes festzulegen.
2024-04-11
Kommentar 0
1245

Wie viele Farben hat das Apple 15promax?
Artikeleinführung:Das Apple 15promax ist derzeit das kaufwürdigste Mobiltelefon von Apple. Es bietet auch einzigartige Vorteile in der Konfiguration und Leistung. Es stehen viele verschiedene Konfigurationsversionen zur Auswahl. Was sind also die spezifischen Farben des Apple 15promax? Es sind mehrere Farben verfügbar, schauen wir uns unten an. Wie viele Farben gibt es im Apple 15 promax? Vier Arten. Für das Apple 15 Promax stehen vier verschiedene Farben zur Auswahl: schwarzes Titanmetall, weißes Titanmetall, blaues Titanmetall und Originalfarben-Titanmetall. Wie wähle ich zwischen den vier verschiedenen Farben des Apple 15promax? Die Merkmale sind wie folgt: 1. Apple 15promax schwarzes Titanmetall Dies ist eine dunkelgraue bis schwarze Farbe, die die Stärke und das niedrige Profil von Titanmetall zeigt.
2024-07-16
Kommentar 0
1124

Was ist die Matplotlib-Farbtabelle?
Artikeleinführung:Die Matplotlib-Farbtabelle ist eine Zuordnungsbeziehung, mit der Datenwerte Farben zugeordnet werden. Datenwerte können zur Visualisierung von Daten Farben zugeordnet werden. In Matplotlib stehen viele integrierte Farbtabellen zur Auswahl. Zu den integrierten Farbtabellen von Matplotlib gehören Viridis, Plasma, Inferno, Magma, Cividis, Turbo usw. matplotlib kann Ihre eigenen Farbkarten erstellen und diese als .json-Dateien speichern oder direkt im Code definieren.
2023-12-04
Kommentar 0
1345

So ändern Sie die Farbe der HTML-Schriftart
Artikeleinführung:Um die Schriftfarbe in HTML zu ändern, können Sie die Color-Eigenschaft in CSS verwenden. Die spezifischen Schritte sind wie folgt: Wählen Sie das Textelement (z. B. p, h1, span) aus, dessen Farbe Sie ändern möchten. Verwenden Sie das Farbattribut, um den anzuwendenden Farbwert anzugeben. Dabei kann es sich um einen hexadezimalen Farbcode, einen RGB-Wert oder einen HTML-Farbnamen handeln. CSS-Code kann mithilfe des <style>-Tags oder Inline-CSS auf HTML-Dokumente angewendet werden.
2024-04-11
Kommentar 0
1093

So legen Sie die Schriftfarbe von HTML fest
Artikeleinführung:Um die Schriftfarbe in HTML festzulegen, verwenden Sie das Farbattribut. Syntax: <element style="color: color-value;">, wobei color-value ein Farbname, ein hexadezimaler Farbcode oder ein RGB-Farbcode sein kann. Um beispielsweise Absatztext rot zu machen: <p style="color: red;">Absatztext</p>.
2024-04-11
Kommentar 0
1081

Wie konvertiere ich RGB- in Hex-Farbcodes in JavaScript?
Artikeleinführung:Extrahieren von Hex-Farbcodes aus RGB-Werten. Es reicht möglicherweise nicht immer aus, RGB-Werte von Elementhintergründen mithilfe von jQuery zu erhalten. Möglicherweise müssen Sie ...
2024-12-10
Kommentar 0
373