Insgesamt10000 bezogener Inhalt gefunden

Farbauswahl-Panel.apln – Was ist Farbauswahl-Panel.apln?
Artikeleinführung:Was macht Color Picker Panel.apln auf meinem Computer?
Farbauswahlpanel.apln ist ein Modul, das zu Adobe InDesign von Adobe Systems Incorporated gehört.
Nicht-systemische Prozesse wie Color Picker Panel.apln stammen von Software, die Sie auf Ihrem Computer installiert haben
2024-10-03
Kommentar 0
384

HTML-Farbauswahl
Artikeleinführung:Anleitung zum HTML-Farbwähler. Hier besprechen wir die Einführung, den HTML-Farbwähler, den Quellcode sowie die jeweiligen Codes.
2024-09-04
Kommentar 0
894
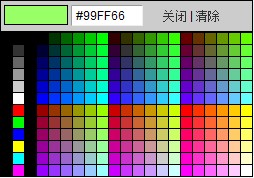
HTML5 Canvas 颜色选择器
Artikeleinführung:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
Kommentar 0
2222

Erstellen einer Farbauswahlerweiterung
Artikeleinführung:Einführung
In diesem Blogbeitrag erfahren Sie, wie Sie eine einfache, aber leistungsstarke Browsererweiterung für die Farbauswahl erstellen. Mit dieser Erweiterung können Benutzer ganz einfach Farben auf ihrem Bildschirm auswählen, einen Verlauf der ausgewählten Farben anzeigen und ihre Farbpalette verwalten
2024-09-13
Kommentar 0
779


Was sind die Farbwähler?
Artikeleinführung:Der Farbwähler umfasst hexadezimalen Farbcode, RGB-Farbwert, RGBA-Farbwert, Farbschlüsselwort, HSL-Farbmodus und HSLA-Farbmodus usw. Detaillierte Einführung: 1. Hexadezimaler Farbcode, bei dem sechs hexadezimale Zahlen zur Darstellung von Farben verwendet werden, wobei jeweils zwei Ziffern die Farbwerte von Rot, Grün und Blau darstellen. Sie können diese hexadezimalen Farbcodes in CSS verwenden, um die Farbe des Elements anzugeben. 2. RGB-Farbwert, wobei die Werte Rot, Grün und Blau zur Darstellung der Farbe verwendet werden. Der Wertebereich jeder Farbe liegt zwischen 0 und 255. Sie können den Farbwert mithilfe der Funktion rgb() usw. angeben.
2023-09-28
Kommentar 0
1289

Top 10 der kostenlosen und Open-Source-JavaScript-Farbwähler
Artikeleinführung:Farbwähler sind komplexe UI-Elemente, die es Benutzern ermöglichen, eine Farbe aus einer bestimmten Palette auszuwählen. Es gibt zwei Möglichkeiten, einer Webseite einen Farbwähler hinzuzufügen. Die erste besteht darin, einfach ein Eingabeelement zu verwenden und das Typattribut auf Farbe zu setzen. Das Hinzufügen ist einfach und Sie können Ereignis-Listener anhängen, um basierend auf der ausgewählten Farbe Änderungen an der Webseite vorzunehmen. Ein Problem bei der Verwendung von Eingabeelementen zum Erstellen von Farbwählern besteht darin, dass die Benutzeroberfläche zwischen den Browsern erheblich variieren kann. Dies ist möglicherweise nicht immer zufriedenstellend, je nachdem, was Sie erstellen möchten. Ihre Benutzer erwarten normalerweise nur geringfügige Änderungen in der Benutzeroberfläche, unabhängig davon, welchen Browser sie verwenden. Darüber hinaus passt das visuelle Erscheinungsbild des integrierten Farbwählers möglicherweise nicht richtig zum Gesamtthema Ihrer Website.
2023-08-28
Kommentar 0
1199


Erstellen eines interaktiven Farbwählers mit Svelte 5
Artikeleinführung:Erstellen eines interaktiven Farbwählers mit Svelte 5
Svelte 5 bietet eine elegante und effiziente Möglichkeit, interaktive Webanwendungen zu erstellen, und ein Farbwähler ist ein perfektes Beispiel, um seine Fähigkeiten zu demonstrieren. In diesem Blogbeitrag erfahren Sie, wie das geht
2024-10-23
Kommentar 0
898