Insgesamt10000 bezogener Inhalt gefunden

Wo finde ich Computerschulungskurse in Huangpu, Guangzhou?
Artikeleinführung:1. Wo finde ich Computerschulungskurse in Huangpu, Guangzhou? Es gibt viele Computerschulungskurse im Bezirk Huangpu, Guangzhou, zu den bekanntesten gehören ChinaSoft Training, Boyuan Training, East China Normal University Computer Training Center, Xinhualian Education usw. Diese Schulungskurse decken verschiedene Schulungen zu Computerkenntnissen ab, z. B. Office-Software, Webdesign, Programmierentwicklung, Netzwerksicherheit usw. Die Schüler können je nach Bedarf die Schulungsklasse auswählen, die zu ihnen passt. Darüber hinaus verfügen diese Schulungsklassen über starke Lehrer und flexible Lehrmethoden, die den Lernbedürfnissen verschiedener Schüler gerecht werden können. Wenn Sie an Computerkursen im Bezirk Huangpu, Guangzhou, teilnehmen möchten, können Sie sich über das Internet oder die örtlichen Bildungseinrichtungen an weiteren Informationen informieren. 2. Welche guten Computerschulungseinrichtungen gibt es in Guangzhou? Was die Mundpropaganda angeht, empfehle ich weiterhin Zhonggong Education, das sich hauptsächlich auf seine Dienstleistungen konzentriert.
2024-08-22
Kommentar 0
1054

Vorteile und Probleme des responsiven CSS-Frameworks
Artikeleinführung:Vorteile und Herausforderungen des responsiven CSS-Frameworks In den letzten Jahren haben die Popularität mobiler Geräte und das Aufkommen mehrerer Bildschirmgrößen auch Impulse für die Entwicklung responsiver Designs gegeben. Responsive Design bedeutet, dass das Design den Anzeigeeffekt automatisch an unterschiedliche Gerätegrößen und Bildschirmauflösungen anpassen kann. Das CSS-Framework ist ein Tool, das uns bei der Gestaltung responsiver Websites unterstützen kann. Dies ist einer der Gründe, warum heutzutage immer mehr Website-Entwickler CSS-Frameworks verwenden. Dieser Artikel wird
2024-01-16
Kommentar 0
575

Wo kann ich in Anhui eine Web-Frontend-Schulung erhalten?
Artikeleinführung:Im heutigen digitalen Zeitalter ist die Web-Frontend-Technologie zu einer sehr wichtigen Fähigkeit in der IT-Branche geworden. In einem sich ständig verändernden Markt werden Sie durch die Beherrschung von Web-Frontend-Kenntnissen wettbewerbsfähiger und verbessern Ihre Chancen bei der Jobsuche. Da es sich um einen schnell wachsenden Bereich der modernen Technologie handelt, sind Schulungen in Web-Frontend-Technologie glücklicherweise auch leicht verfügbar. Wenn Sie sich in der Region Anhui befinden, finden Sie im Folgenden einige Orte für Anhui Web-Front-End-Schulungen. 1. NetEase Cloud Classroom NetEase Cloud Classroom ist eine Online-Bildungsplattform, die mit vielen bekannten Bildungseinrichtungen zusammenarbeitet, um verschiedene Formen von Kursen und Bildung anzubieten.
2023-05-20
Kommentar 0
530

Wie schreibe ich besseres CSS?
Artikeleinführung:Um besseres CSS für die Gestaltung von Websites zu schreiben, müssen Sie zunächst drei Dinge lernen: Responsive Design, Wartbarkeit und Skalierbarkeit Ihres Codes sowie Performanz.
Beim Responsive Design geht es darum, sicherzustellen, dass Ihre Website aussieht und sich verhält
2024-07-18
Kommentar 0
946

Strategien zur Kultivierung von Frauen in gelben Hemden
Artikeleinführung:Das Mädchen im gelben Hemd ist ein Hauptcharakter. Ihre Fähigkeiten haben einen hohen Schaden und eine gute Reichweite. Der folgende Editor stellt Ihnen die Trainingsstrategie des Mädchens in Gelb vor Shirt des Big Boss, um uns beiden dabei zu helfen, diesen Charakter schnell zu entwickeln. Strategie zur Kultivierung des Big Boss, der Frau im gelben Hemd 1. Im Spiel gilt die Frau im gelben Hemd als eine der kritischsten Verteidigungsfiguren und ihr Status ist mit dem von Xiao Longnu vergleichbar. Die Frau in Gelb verfügt nicht nur über hervorragende Verteidigungsfähigkeiten, sie verfügt möglicherweise auch über einzigartige Fähigkeiten und einen einzigartigen Kampfstil, der sie hervorragend zur Abwehr feindlicher Angriffe befähigt. Gleichzeitig bedeutet die Tatsache, dass sie genauso berühmt ist wie Xiao Longnu, dass ihre Bedeutung und ihr Einfluss im Spiel nicht unterschätzt werden dürfen. 2. Als herausragende Vertreterin defensiver Rollen weist die Frau in Gelb eine schnelle defensive Wachstumsrate auf.
2024-07-26
Kommentar 0
308

Künstliche Intelligenz: Eine revolutionäre Kraft, die die Bildung verändert
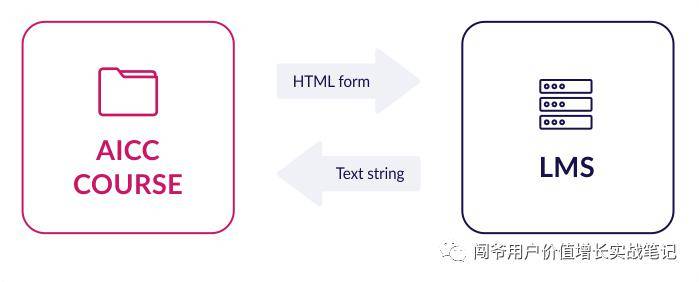
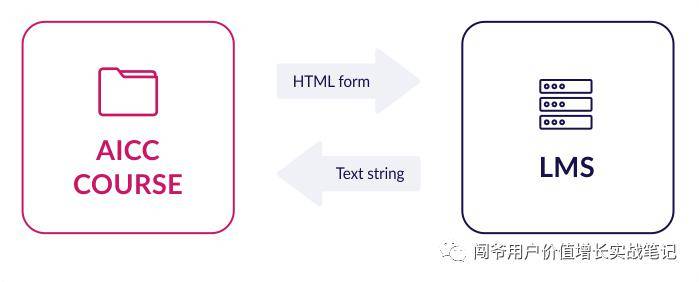
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Technologie hat der Bereich Online-Bildung und digitales Lernen zunehmend Aufmerksamkeit erregt. In diesem Artikel wird detailliert auf die Bedeutung von Standards in diesen Bereichen für eine erfolgreiche Online-Bildung eingegangen und beschrieben, wie diese umgesetzt werden können. Finden wir es gemeinsam heraus. Da die Technologie immer weiter voranschreitet, sind digitales Lernen und Online-Bildung zu heißen Themen geworden. Wenn wir uns jedoch mit qualitativ hochwertigen Online-Schulungen befassen, darf eine Diskussion über die Standards der Online-Lerntechnologie nicht übersehen werden. Diese Standards sind für den Erfolg der Online-Bildung von entscheidender Bedeutung. In diesem Artikel wird ihre Bedeutung und ihre Umsetzung ausführlich erläutert. 1. Auswahl von Kursmaterialien und Plattformen: Standardisierung von Online-Bildungskursen Standardisierte Online-Kurse sind hochgradig portierbar und können nahtlos auf einer Vielzahl von Geräten und Betriebssystemen ausgeführt werden, um den sich ändernden Anforderungen der Benutzer gerecht zu werden. Auch
2024-01-17
Kommentar 0
1000

Was ist w3.css?
Artikeleinführung:w3.css ist ein kaskadierendes Stylesheet, das entwickelt wurde, um schnellere, schönere und reaktionsfähigere Websites zu erstellen. Seine Hauptfunktionen sind: 2. Integriertes responsives Design; Google Material Design; 4. Kostenlose Nutzung.
2020-11-16
Kommentar 0
3414

Implementieren Sie adaptives Website-Design mit PHP
Artikeleinführung:Website-Design wird im aktuellen Internetzeitalter immer wichtiger. Designer und Entwickler müssen Aspekte wie unterschiedliche Geräteauflösungen, unterschiedliche Bildschirmgrößen und unterschiedliche Betriebssysteme berücksichtigen. Und diese Variablen machen die Anpassungsfähigkeit einer Website noch notwendiger. PHP ist eine beliebte Programmiersprache, mit der sich responsive Websites entwickeln lassen. In diesem Artikel stellen wir Möglichkeiten zur Implementierung von responsivem Website-Design mit PHP vor und geben einige praktische Tipps. Was ist responsives Website-Design? Unter adaptivem Website-Design versteht man die
2023-06-22
Kommentar 0
2333

Was ist elastisches CSS-Layout?
Artikeleinführung:Das elastische CSS-Layout ist eine moderne Webseiten-Layout-Technologie, die mithilfe von CSS-Eigenschaften und -Werten flexible und adaptive Webseiten-Layouts erstellt. Das Flexbox-Modell ist ein in CSS3 eingeführtes Layout-Modell, das darauf abzielt, das Layout von Webseitenelementen zu vereinfachen und zu verbessern Ausrichtung. Das elastische CSS-Layout bietet die Vorteile eines flexiblen Layouts, einer Anpassungsfähigkeit, einer vereinfachten verschachtelten Struktur, eines responsiven Designs, einer Skalierbarkeit und einer Wartbarkeit. Durch das elastische CSS-Layout kann ein flexibles, adaptives und reaktionsfähiges Webseitenlayout erreicht werden, um eine bessere Benutzererfahrung zu bieten.
2023-10-17
Kommentar 0
848

Responsiv in HTML
Artikeleinführung:Leitfaden für Responsive in HTML. Hier besprechen wir Responsive Design mit HTML- und CSS-Sprache, um Webseiten responsiv und benutzerfreundlich zu gestalten.
2024-09-04
Kommentar 0
552

So entwickeln Sie mit Layui ein responsives Weblayout-Design
Artikeleinführung:So entwickeln Sie mit Layui ein responsives Webseiten-Layout-Design Im heutigen Internetzeitalter benötigen immer mehr Websites ein gutes Layout-Design, um ein besseres Benutzererlebnis zu bieten. Als einfaches, benutzerfreundliches und flexibles Front-End-Framework kann Layui Entwicklern dabei helfen, schnell schöne und reaktionsfähige Webseiten zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Layui ein einfaches responsives Weblayout-Design entwickeln und detaillierte Codebeispiele beifügen. Einführung in Layui Führen Sie zunächst Layui-bezogene Dateien in die HTML-Datei ein
2023-10-25
Kommentar 0
1298

Wozu dient das Bootstrap-Framework?
Artikeleinführung:Bootstrap ist ein kostenloses Front-End-Framework für die schnelle Erstellung reaktionsfähiger, mobiler Weboberflächen. Zu den Hauptanwendungen gehören: Responsives Design, schnelle Entwicklung, mobilfreundlich, anpassbarer Community-Support
2024-04-01
Kommentar 0
893

So implementieren Sie ein responsives Anmeldeformular über das CSS-Flex-Layout
Artikeleinführung:So implementieren Sie ein responsives Anmeldeformular mit dem elastischen CSSFlex-Layout Im modernen Webdesign ist responsives Design zu einem unverzichtbaren Bestandteil geworden. Da immer mehr Benutzer über unterschiedliche Geräte auf das Internet zugreifen, müssen wir sicherstellen, dass sich Webseiten an unterschiedliche Bildschirmgrößen und Geräteausrichtungen anpassen. Das elastische CSSFlex-Layout ist ein hervorragendes Tool, das uns bei der Erstellung reaktionsfähiger Layouts und flexibler Webelemente helfen kann. In diesem Artikel wird erläutert, wie Sie mit CSSFlex ein responsives Layout implementieren
2023-09-26
Kommentar 0
1261

So implementieren Sie die Funktionen zur Synchronisierung des Antwortstatus und zum schnellen Umschalten in der Online-Antwort
Artikeleinführung:Für die Implementierung der Funktionen zur Synchronisierung des Antwortstatus und zum schnellen Umschalten in die Online-Antwort sind spezifische Codebeispiele erforderlich. In der modernen Bildung und Ausbildung werden Online-Anrufbeantwortungssysteme häufig verwendet. Herkömmliche Online-Antwortsysteme weisen jedoch einige Probleme bei der Synchronisierung des Antwortstatus und beim schnellen Wechseln auf. Beispielsweise können Benutzer beim Wechseln von Fragen Antwortdaten verlieren oder die Statussynchronisierung kann nicht erreicht werden, wenn Fragen auf mehreren Geräten gleichzeitig beantwortet werden. Um diese Probleme zu lösen, wird in diesem Artikel eine Methode zur Implementierung der Antwortstatussynchronisierung und der Schnellwechselfunktionen bei Online-Antworten vorgestellt und spezifische Codebeispiele bereitgestellt.
2023-09-25
Kommentar 0
718

So implementieren Sie eine responsive Navigationsleiste über das CSS-Flex-Layout
Artikeleinführung:So implementieren Sie eine responsive Navigationsleiste mit dem elastischen CSSFlex-Layout Im modernen Webdesign ist responsives Layout ein sehr wichtiges Konzept. Bei der Gestaltung der Website-Navigationsleiste hoffen wir, das Navigationsmenü auf verschiedenen Geräten gut anzeigen zu können, um ein besseres Benutzererlebnis zu bieten. Das elastische CSSFlex-Layout ist eine Technologie, die sich sehr gut für die Implementierung reaktionsfähiger Navigationsleisten eignet. In diesem Artikel wird erläutert, wie Sie mithilfe des elastischen CSSFlex-Layouts eine einfache reaktionsfähige Navigationsleiste implementieren und spezifischen Code bereitstellen
2023-09-29
Kommentar 0
745

So erstellen Sie einige gängige unregelmäßige CSS3-Formen
Artikeleinführung:Unregelmäßiges CSS3-Grafikdesign wird im modernen Webseitendesign immer beliebter. Das Erstellen unregelmäßiger Designs ist immer einfacher geworden und kann ohne Verwendung von JavaScript oder Back-End-Skripten durchgeführt werden. Diese Implementierung wird als CSS3-Unregelmäßigkeit bezeichnet. Der Vorteil von CSS3 Irregulär ist seine Flexibilität und Reaktionsfähigkeit. Wir können perfekt responsive Seiten für verschiedene Geräteauflösungen erstellen. Darüber hinaus kann ein gutes unregelmäßiges Design Ihrer Website einen einzigartigen Stil verleihen. Das Erstellen unregelmäßiger CSS3-Grafiken ist einfach, Sie müssen es nur tun
2023-04-13
Kommentar 0
1319

Lassen Sie uns über das Höhendesign von responsiven Webseiten sprechen. Müssen Sie die Höhe des Browsers reduzieren?
Artikeleinführung:Wenn Sie diesen Titel sehen, denken Sie vielleicht, dass hier wieder ein Tippfehler vorliegt, responsives Höhendesign? Meinst du das ernst? Denn „Responsive Webdesign“ prüft Browser typischerweise auf mehrere Breiten und Gerätegrößen. Im Allgemeinen passen wir die horizontale Reaktionsfähigkeit durch Reduzieren der Breite an, aber ich sehe selten, dass die vertikale Reaktionsfähigkeit durch Reduzieren der Browserhöhe berücksichtigt wird. Zu diesem Zeitpunkt hat Zhimimi möglicherweise eine leichte Schwankung in seinem Herzen, mit einigen Fragen: Müssen wir die Höhe des Browsers verringern? Ja, lasst uns weiter darüber reden.
2022-07-14
Kommentar 0
1661

Testen von Aus- und Weiterbildung in PHP
Artikeleinführung:Mit der Entwicklung der Internet-Technologie hat sich PHP (Hypertext Preprocessor) zu einer der beliebtesten serverseitigen Programmiersprachen der Welt entwickelt. Viele Entwickler entscheiden sich aufgrund der einfachen Erlernbarkeit, der starken Community-Unterstützung und der umfangreichen Frameworks und Bibliotheken für PHP, um leistungsstarke Webanwendungen zu erstellen. In diesem Prozess sind die Prüfungsaus- und -schulung zu sehr wichtigen Themen geworden. Die Bedeutung der Testausbildung Beim Schreiben von PHP-Code übersehen einige Entwickler möglicherweise die Bedeutung des Testens. Allerdings testen
2023-05-23
Kommentar 0
748

So nutzen Sie das CSS-Positionslayout flexibel, um eine responsive Navigationsleiste zu entwerfen
Artikeleinführung:So nutzen Sie das CSSPositions-Layout flexibel, um eine responsive Navigationsleiste zu entwerfen. Im modernen Webdesign ist die responsive Navigationsleiste eine sehr wichtige Komponente. Es kann Benutzern ein besseres Benutzererlebnis bieten und sich an eine Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen anpassen. In diesem Artikel stellen wir vor, wie Sie das CSSPositions-Layout zum Entwerfen einer flexiblen und reaktionsfähigen Navigationsleiste verwenden, und stellen spezifische Codebeispiele bereit. Der erste Schritt besteht darin, die HTML-Struktur der Navigationsleiste zu erstellen. Wir können ein <nav&g verwenden
2023-09-26
Kommentar 0
1120

Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln
Artikeleinführung:Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln. In der Webentwicklung sind Webseitenvorlagen eine sehr verbreitete Technologie. Mithilfe von Vorlagen können Struktur und Inhalt von Webseiten getrennt werden, sodass Design und Logikcode von Webseiten unabhängig voneinander entwickelt und verwaltet werden können. Das Template-Paket von Golang ist eine leistungsstarke und flexible Template-Engine, die uns dabei helfen kann, schnell responsive Webseiten zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit dem Vorlagenpaket von Golang schnell responsive Webseiten mit Fotos entwickeln können
2023-07-18
Kommentar 0
797