Insgesamt10000 bezogener Inhalt gefunden
Das jQuery-Plug-in windowScroll implementiert Single-Screen-Scrolling-Effekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein Einzelbildschirm-Scroll-Spezialeffekt, der mit dem jQuery-Plug-in windowScroll implementiert wird. Er bezieht sich hauptsächlich auf den Auf- und Ab-Scroll-Effekt der Homepage des Sogou-Browsers Version 4.2. Es implementiert hauptsächlich die Bildlauflogik nach oben und unten sowie nach links und rechts des gesamten Fensters, was sehr praktisch ist.
2016-05-16
Kommentar 0
1733

Verwenden Sie uniapp, um einen Vollbild-Scrolleffekt zu erzielen
Artikeleinführung:Die Verwendung von uniapp zum Erzielen des Vollbild-Bildlaufeffekts erfordert spezifische Codebeispiele. Bei der Entwicklung mobiler Anwendungen ist der Vollbild-Bildlaufeffekt eine gängige Interaktionsmethode. Mit dem Uniapp-Framework können wir diesen Effekt leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit uniapp einen Bildlauf im Vollbildmodus erreichen, und es werden detaillierte Codebeispiele aufgeführt. Der Vollbild-Bildlaufeffekt kombiniert normalerweise Seitenwechsel und Bildlaufanimation, sodass Benutzer durch Schiebegesten in der Anwendung zwischen Seiten wechseln können, wodurch die Interaktion und das Benutzererlebnis verbessert werden. Im Folgenden werden wir die folgenden Schritte ausführen, um den Vollbild-Scrolleffekt zu erzielen
2023-11-21
Kommentar 0
1584

Tipps zum CSS-Layout: Best Practices zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:CSS-Layout-Kenntnisse: Best Practices zum Erzielen von Vollbild-Bildlaufeffekten Im modernen Webdesign sind Vollbild-Bildlaufeffekte zu einer sehr beliebten Methode zur Seiteninteraktion geworden. Durch das Scrollen im Vollbildmodus können Webinhalte Seite für Seite gewechselt werden, was den Benutzern ein flüssigeres und visuell ansprechenderes Erlebnis bietet. In diesem Artikel werden einige CSS-Layouttechniken vorgestellt, die Entwicklern dabei helfen sollen, Best Practices für Vollbild-Scrolleffekte zu erreichen. HTML-Layoutstruktur Bevor Sie den Vollbild-Bildlaufeffekt realisieren können, müssen Sie zunächst eine grundlegende HTML-Struktur erstellen. Im Allgemeinen können Sie eine Hauptdatei verwenden
2023-10-18
Kommentar 0
1086

So erzielen Sie mit dem CSS-Positionslayout einen Vollbild-Scrolleffekt
Artikeleinführung:CSSPositions-Layoutmethode zur Erzielung eines Vollbild-Bildlaufeffekts Im Webdesign ist der Vollbild-Bildlaufeffekt eine der gängigen Techniken zur Steigerung der Seitendynamik und Interaktivität. Durch diesen Effekt kann die Seite den Seiteninhalt in verschiedenen Ansichtsfenster-basierten Bildlaufaktionen reibungslos wechseln und so den Benutzern ein besseres Surferlebnis bieten. In diesem Artikel stellen wir eine Methode vor, um mithilfe des CSSPositions-Layouts einen Vollbild-Scrolleffekt zu erzielen, und stellen spezifische Codebeispiele bereit. Bevor wir den Vollbild-Bildlaufeffekt implementieren, müssen wir CS verstehen
2023-09-26
Kommentar 0
797

So erzielen Sie mit Vue Vollbild-Scrolleffekte
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Vollbild-Bildlaufeffekten. Der Vollbild-Bildlaufeffekt ist ein cooler Webdesign-Effekt, der die Interaktivität und die visuellen Effekte der Seite erhöhen und das Benutzererlebnis verbessern kann. Als modernes JavaScript-Framework bietet Vue eine Fülle von Tools und eine elegante Syntax, mit denen problemlos Scrolleffekte im Vollbildmodus erzielt werden können. In diesem Artikel wird erläutert, wie Sie mit Vue Vollbild-Bildlaufeffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Vorbereitung Zunächst müssen Sie ein Vue-Projekt erstellen. Führen Sie den folgenden Befehl im Terminal aus, nämlich
2023-09-19
Kommentar 0
1065

HTML, CSS und jQuery: Eine technische Anleitung zum Erzielen von Scrolleffekten im Vollbildmodus
Artikeleinführung:HTML, CSS und jQuery: Ein technischer Leitfaden zum Erzielen von Vollbild-Bildlaufeffekten Einführung: Vollbild-Bildlaufeffekte sind eines der häufigsten und auffälligsten Elemente im modernen Webdesign. Während der Benutzer scrollt, werden die Inhalte auf sanfte und dynamische Weise über den gesamten Bildschirm übertragen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen Bildlaufeffekt im Vollbildmodus erzielen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Vorbereitung Zunächst müssen wir die notwendigen Dateien und Bibliotheken in die HTML-Datei einbinden. Markieren Sie den <Kopf>
2023-10-26
Kommentar 0
1140

HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen schönen Vollbild-Scrolleffekt. Im modernen Webdesign ist der Vollbild-Scrolleffekt zu einem sehr beliebten und attraktiven Designelement geworden. Dieser Spezialeffekt ermöglicht es Webseiten, beim Scrollen visuell wirkungsvolle Übergangseffekte darzustellen, was den Benutzern ein interaktiveres und reibungsloseres Erlebnis bietet. In diesem Artikel wird kurz vorgestellt, wie Sie mithilfe von HTML, CSS und jQuery einen schönen Vollbild-Scrolleffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein einfaches HTM erstellen
2023-10-27
Kommentar 0
1348

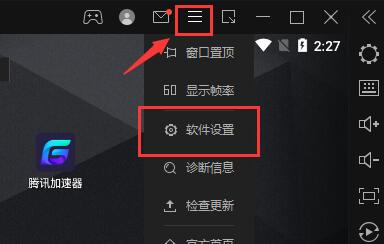
So lösen Sie die schwarzen Ränder oben und unten im Vollbild des Blitzsimulators. So lösen Sie die schwarzen Ränder oben und unten im Vollbild des Donner- und Blitzsimulators.
Artikeleinführung:Wenn einige Benutzer in letzter Zeit den Blitzsimulator verwenden, sehen sie oben und unten im Vollbild schwarze Ränder. Was soll ich also mit den schwarzen Rändern oben und unten im Vollbild des Blitzsimulators tun? Der folgende Artikel bringt Ihnen die Lösung für die schwarzen Ränder oben und unten im Vollbild des Blitzsimulators. Was soll ich tun, wenn der Blitzsimulator oben und unten im Vollbild schwarze Ränder aufweist? Lösung für die schwarzen Ränder oben und unten im Vollbild des Blitzsimulators 1. Zuerst klicken wir oben auf „drei“ und öffnen „Softwareeinstellungen“ 2. Anschließend wählen wir in der Position Auflösung die entsprechende Auflösung aus. 3. Die meisten Handyspiele mit vertikalem Bildschirm können normal gespielt werden, indem unter „Mobile Version“ die Auflösung „900 x 1600“ ausgewählt wird. 4. Wenn es sich um ein Spiel mit horizontalem Bildschirm handelt, wählen Sie unter „Tablet-Version“ die Auflösung „1600x900“. 5. Natürlich, wenn einige Touristen
2024-08-06
Kommentar 0
1055

Warum hat die Diashow beim Abspielen im Vollbildmodus schwarze Ränder?
Artikeleinführung:Schwarze Ränder in der Vollbild-Diashow können durch eine nicht übereinstimmende Bildschirmauflösung, eine nicht übereinstimmende Bildgröße, falsche Zoommoduseinstellungen, Probleme mit den Monitoreinstellungen, Probleme mit dem Foliendesign usw. verursacht werden. Ausführliche Einführung: 1. Die Bildschirmauflösung stimmt nicht mit der Foliengröße überein. Wenn die Größe der Folie kleiner als die Bildschirmauflösung ist, werden während der Wiedergabe schwarze Ränder angezeigt Die Lösung besteht darin, die Größe der Folie so anzupassen, dass sie der Bildschirmauflösung entspricht. In PowerPoint können Sie die Registerkarte „Design“ auswählen und dann auf „Foliengröße“ klicken und so weiter.
2023-10-20
Kommentar 0
9694

So stellen Sie das Mausrad so ein, dass in Win11 ein Bildschirm nach dem anderen gescrollt wird
Artikeleinführung:Wie stelle ich das Mausrad so ein, dass in Win11 jeweils ein Bildschirm gescrollt wird? Um den Computer bequemer bedienen zu können, möchten einige Benutzer in letzter Zeit das Mausrad so einstellen, dass es einen Bildschirm nach dem anderen scrollt. Wie sollten sie das tun? Tatsächlich ist die Methode sehr einfach. Der folgende Editor zeigt Ihnen, wie Sie das Mausrad so einstellen, dass es in Win11 einen Bildschirm nach dem anderen scrollt. Freunde in Not können es ausprobieren. So stellen Sie das Mausrad so ein, dass in Win11 ein Bildschirm nach dem anderen gescrollt wird. Klicken Sie auf „Start“. Klicken Sie auf Einstellungen. Klicken Sie auf die Bluetooth-Option. Klicken Sie mit der Maus auf die Option. Klicken Sie auf das Dropdown-Feld mit dem Scrollrad. Klicken Sie, um eine Bildschirmoption auszuwählen.
2023-06-29
Kommentar 0
1678

So beheben Sie den schwarzen Bildschirm auf dem Windows 7-Remotedesktop: 11 Möglichkeiten
Artikeleinführung:Remotedesktopverbindung (RDC) ist eine nützliche Funktion der Professional- und Enterprise-Editionen von Windows, die es Benutzern ermöglicht, eine Remoteverbindung zu einem anderen Computer herzustellen, ohne dass zusätzliche Software erforderlich ist. Aber ein schwarzer Bildschirm auf dem Windows 11 Remote Desktop kann alles ruinieren. Das Problem mit dem schwarzen Bildschirm ist eines der häufigsten Probleme, mit denen Benutzer konfrontiert sind. Möchten Sie wissen, warum der Bildschirm schwarz wird? Wie kann dieses Problem gelöst werden? Hier sind einige schnelle Möglichkeiten, den schwarzen Bildschirm auf dem Remote-Desktop in Windows 11 zu beheben. Warum ist mein Remote-Desktop komplett schwarz? Der erste Schritt besteht darin, herauszufinden, was den schwarzen Bildschirm auf dem Remotedesktop verursacht. Im Folgenden werden wir einige der wichtigsten Ursachen dieses Problems behandeln. Windows Update: Einer der wichtigsten Gründe für Probleme mit dem schwarzen Bildschirm auf dem Remotedesktop sind Updates
2023-04-25
Kommentar 0
9409

Javascript implementiert Code-Sharing, um die Bildwiedergabe zu steuern
Artikeleinführung:Im Allgemeinen ist es schwierig, den Bildlaufeffekt mit der Maus zu steuern. Große Codeabschnitte machen es für Anfänger schwierig. Jetzt werde ich ein einfaches Javascript schreiben, um den Bildlaufeffekt zu steuern. Der Code ist prägnant und klar und mit den Browsern IE, Firefox und Google kompatibel.
2017-09-06
Kommentar 0
1328

So bedienen Sie den Vollbildmodus mit schwarzen Rändern auf einem Win10-Computer
Artikeleinführung:Manchmal stelle ich nach der Installation von Win10 fest, dass um oder auf beiden Seiten des Desktops schwarze Rahmen vorhanden sind und es keine Vollbildanzeige gibt. Wie kann ich also den Vollbildmodus anpassen, wenn auf dem Win10-Computer schwarze Ränder vorhanden sind? Viele Freunde wissen nicht, wie sie damit umgehen sollen. Deshalb werde ich Ihnen für das Problem, wie man schwarze Ränder auf Win10-Computern anpasst, beibringen, wie man schwarze Ränder für den Vollbildmodus auf Win10-Computern anpasst. Wie betreibe ich den Vollbildmodus mit schwarzen Rändern auf Windows 10-Computern? Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü die Auflösung aus, die Ihrem Computerbildschirm entspricht. Normalerweise wird ein Empfehlungswort angezeigt, z. B. 1920 * 1080, 1366 * 768 usw.; es erscheint ein Eingabeaufforderungsfeld, in dem wir bestätigen können, ob diese Anzeigeeinstellungen beibehalten werden sollen. Klicken Sie direkt darauf, um die Anzeigerichtung beizubehalten zur Landschaft, derzeit am meisten
2023-07-07
Kommentar 0
5628

So implementieren Sie ein Vollbild-Scroll-Layout mit HTML und CSS
Artikeleinführung:Für die Implementierung eines Vollbild-Scrolling-Layouts mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Entwicklung des Internets wird beim Seitendesign immer mehr auf die Benutzererfahrung geachtet. Das Vollbild-Scroll-Layout ist eine gängige Designmethode, die die Seite attraktiver machen und dem Benutzer eine reibungslose Navigation bieten kann. Wenn Sie erfahren möchten, wie Sie mit HTML und CSS ein Vollbild-Scroll-Layout implementieren, finden Sie in diesem Artikel spezifische Codebeispiele und Implementierungsschritte. Bevor Sie beginnen, müssen Sie die Grundlagen von HTML und CSS kennen und noch ein bisschen mehr
2023-10-19
Kommentar 0
942

So implementieren Sie ein Vollbild-Parallaxenlayout mit HTML und CSS
Artikeleinführung:So implementieren Sie mit HTML und CSS ein Vollbild-Parallaxen-Layout. Der Vollbild-Parallaxen-Effekt ist eine im Webdesign häufig verwendete Technologie, die Benutzern ein reichhaltigeres und attraktiveres visuelles Erlebnis bieten kann. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein einfaches Vollbild-Parallaxenlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. Das Prinzip des Parallaxeneffekts besteht darin, durch gleichzeitiges Scrollen mehrerer Ebenen von Hintergrundbildern mit unterschiedlicher Geschwindigkeit unterschiedliche Ebenen der Dreidimensionalität zu erzeugen. Im folgenden Codebeispiel werden HTML-Markup und CSS-Stile verwendet, um eine einfache vollständige Implementierung zu implementieren
2023-10-25
Kommentar 0
1206

Anwendung von Bildverarbeitung und Ausdruck beim maschinellen Lernen
Artikeleinführung:Wie werden Bilder auf Computern gespeichert? Lassen Sie uns zunächst verstehen, wie Schwarzweißbilder im Binärformat auf einem Computer gespeichert werden. Computer verwenden ein Pixel, um die kleinste Einheit eines Bildes darzustellen, und jedes Pixel kann nur zwei Farben speichern: Schwarz oder Weiß. Der Computer stellt Schwarz als 0 und Weiß als 1 dar und ordnet dann den Farbwert jedes Pixels in eine Reihe von Binärzahlen ein, um das gesamte Schwarzweißbild zu speichern. Als nächstes schauen wir uns an, wie Farbbilder gespeichert werden. Jedes Pixel in einem Bild wird durch einen numerischen Wert dargestellt, der als Pixelwert bezeichnet wird und die Helligkeits- oder Farbinformationen des Pixels darstellt. In Schwarzweißbildern liegen die Pixelwerte normalerweise zwischen 0 und 1, wobei 0 für Schwarz und 1 für Weiß steht. Somit wird jedes Bild im Computer in dieser Form gespeichert
2024-01-22
Kommentar 0
1038

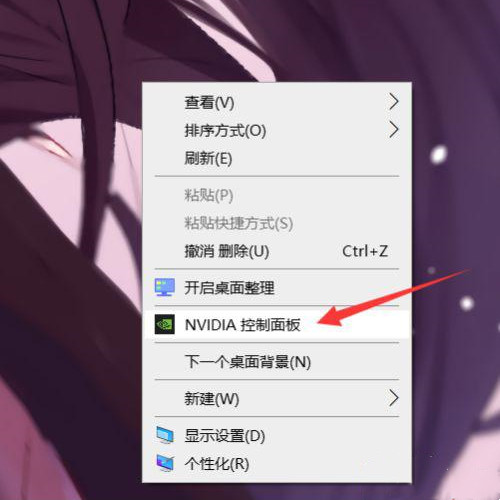
So entfernen Sie schwarze Kanten in CSGO. So entfernen Sie schwarze Kanten in CSGO
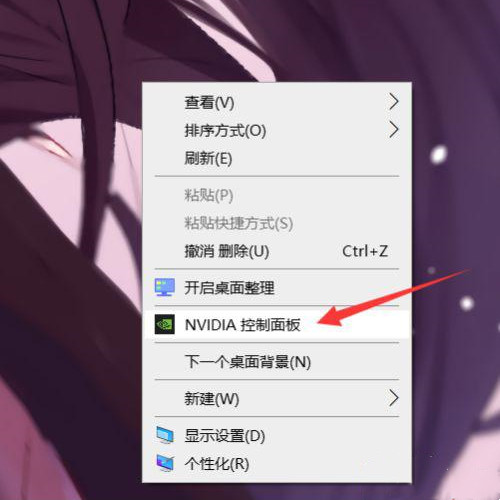
Artikeleinführung:Wenn wir Spiele auf dem Computer spielen, bevorzugen wir alle die Vollbildanzeige für ein besseres Benutzererlebnis. Aber kürzlich haben einige Freunde csgo geöffnet und festgestellt, dass der Bildschirm schwarze Ränder hat, die nicht entfernt werden können. Gibt es eine Möglichkeit, die schwarzen Ränder zu entfernen? Heute werde ich Ihnen beibringen, wie Sie schwarze Ränder in CSGO entfernen. Lösung: 1. Klicken Sie mit der rechten Maustaste auf den Desktop und öffnen Sie NVIDIA Control Desktop. 2. Klicken Sie dann auf , um die Größe und Position des Desktops anzupassen. 3. Ändern Sie das Seitenverhältnis auf Vollbild und klicken Sie auf Übernehmen. 4. Öffnen Sie dann die Videoeinstellungen im Spiel und ändern Sie den Vollbildmodus mit Fenster auf Vollbild. 5. Ändern Sie dann das Seitenverhältnis auf 4:3. 6. Die empfohlene 4:3-Auflösung ist: 1280×960. Das Charaktermodell ist bei dieser Auflösung sehr fett und leichter zu treffen. 1280&ti
2024-07-24
Kommentar 0
904

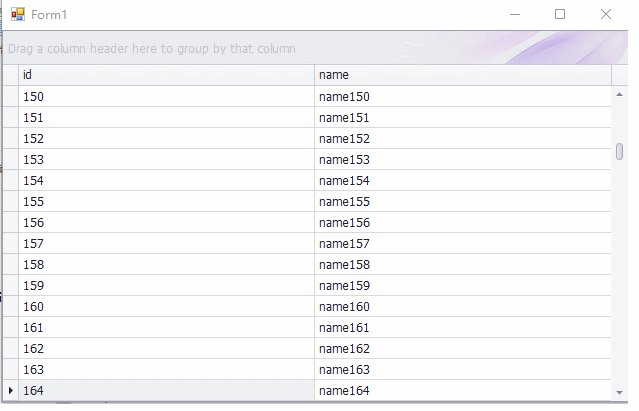
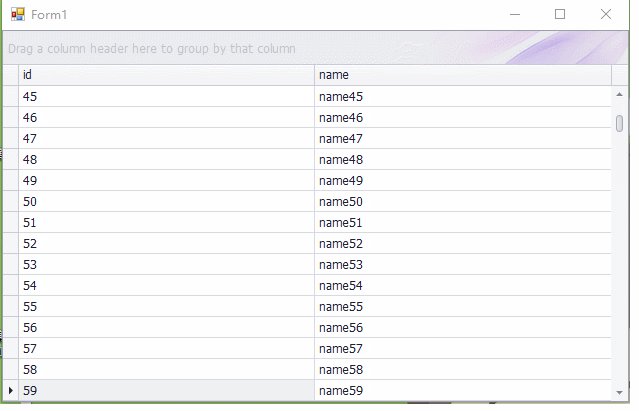
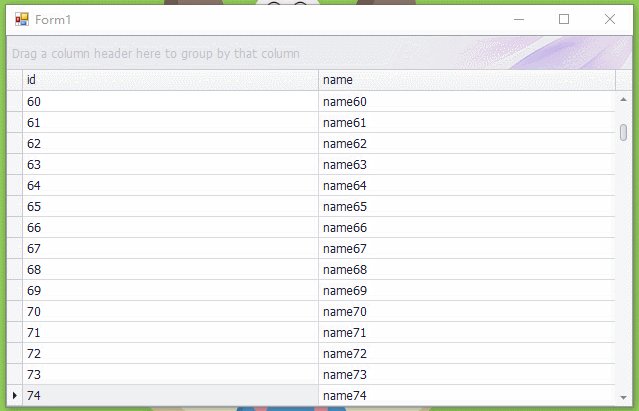
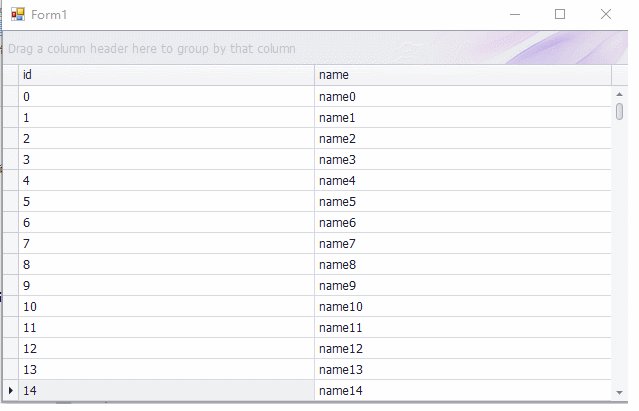
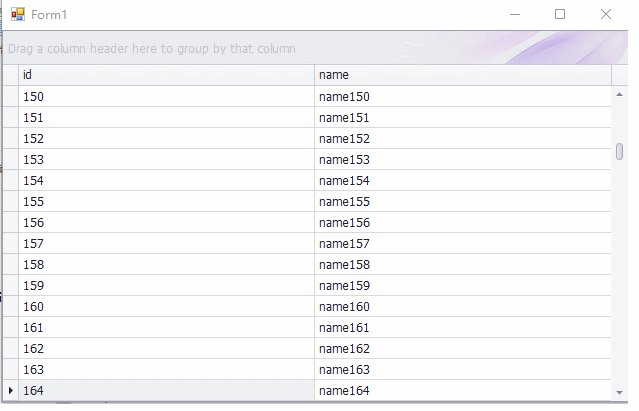
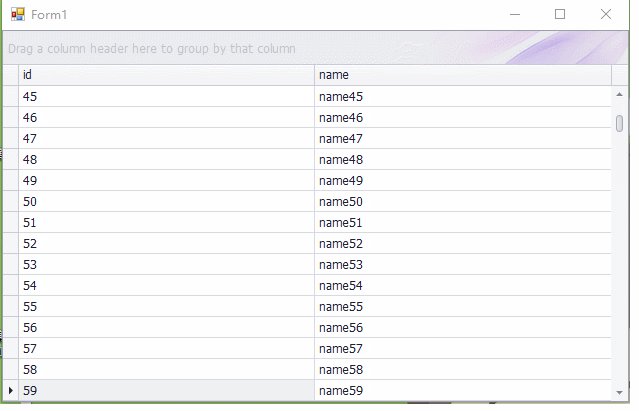
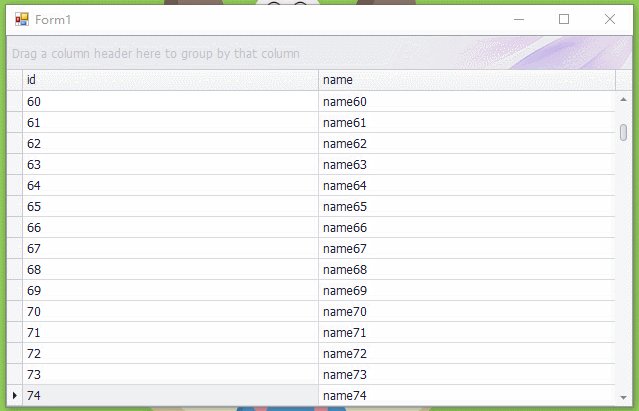
Implementieren Sie die automatische Bildlauffunktion von GridView
Artikeleinführung:Einführung
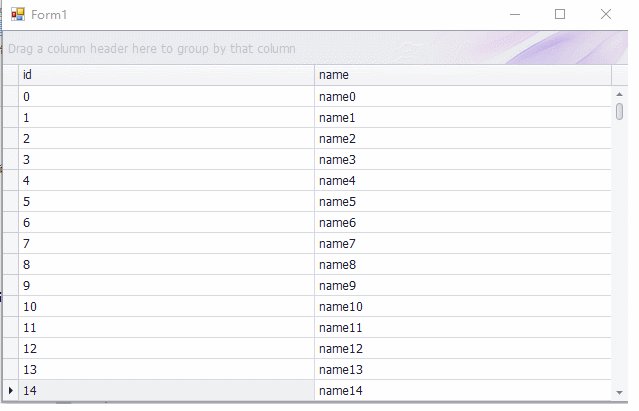
Es gibt ein aktuelles Winform-Projekt, das DevExpress-Steuerelemente verwendet. Daher habe ich kürzlich die Verwendung dieser Steuerelemente untersucht. Ich bewundere die Leistungsfähigkeit des gesamten Steuerelementsatzes wirklich und der Code ist auch einfach zu schreiben. Der Kunde hat die Anforderung, dass die Berichtsergebnisse regelmäßig auf einem externen Großbildschirm gescrollt werden können. Das Steuerelement, das wir für diesen Bericht verwenden, ist das GridControl. Die Abfrageergebnisse können nicht vollständig auf einem Bildschirm angezeigt werden. Wir fügen einen Timer hinzu und geben die Zeit an, die GridView zum automatischen Scrollen und Anzeigen der Informationen auf dem nächsten Bildschirm benötigt.
Erkenntnis der Kollegen
2017-06-24
Kommentar 0
4064

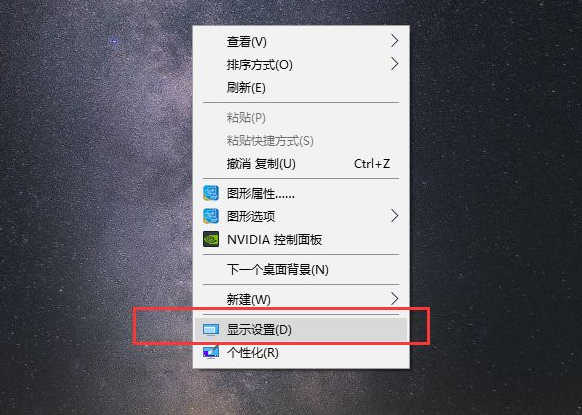
Schritte zur Lösung des Problems, dass während der PPT-Wiedergabe keine Vollbildwiedergabe möglich ist
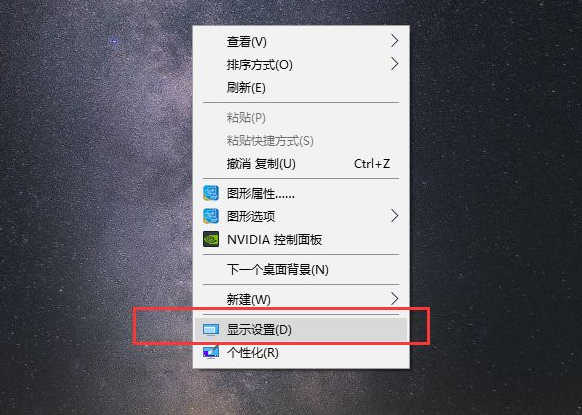
Artikeleinführung:So gehen Sie vor, wenn PPT nicht im Vollbildmodus funktioniert: Symptom: Auf beiden Seiten des Breitbildmonitors erscheinen schwarze Ränder. Grund: Bei der Präsentation der Folien auf einem Widescreen-Monitor werden diese im Seitenverhältnis 4:3 angezeigt, sodass auf einem Widescreen-Monitor auf beiden Seiten schwarze Ränder vorhanden sind. PPT2007 kann nicht im Vollbildmodus verarbeitet werden: ① Klicken Sie, um die Registerkarte [Design] aufzurufen, und klicken Sie auf die Schaltfläche [Seiteneinstellungen], wie im roten Bereich in der Abbildung dargestellt. ② Suchen Sie im Dropdown-Menü [Foliengröße] unter dem Popup-Menü [Seite einrichten] nach [Vollbildanzeige (16:9)] oder [Vollbildanzeige (16:10)]. Verhältnis für Widescreen-Notebooks. Im Allgemeinen werden diese beiden Anzeigeverhältniseinstellungen häufig verwendet. Klicken Sie nach Abschluss der Anpassung auf OK. Kehren Sie jetzt zum Vollbild der PPT-Folie zurück, um zu sehen, ob die schwarzen Ränder auf beiden Seiten verschwunden sind.
2024-04-17
Kommentar 0
1184