Insgesamt10000 bezogener Inhalt gefunden

So registrieren Sie sich für die Heilongjiang Provincial Affairs App
Artikeleinführung:Registrierungsschritte: 1. Laden Sie die App „Heilongjiang Provincial Affairs“ herunter und installieren Sie sie. 3. Klicken Sie auf „Anmelden/Registrieren“. 5. Ausfüllen Geben Sie Ihre Mobiltelefonnummer als erforderliche Nummer ein, klicken Sie auf „Weiter“. 6. Geben Sie Ihre persönlichen Daten ein und klicken Sie auf „Jetzt registrieren“, um die Registrierung abzuschließen.
2023-11-29
Kommentar 0
2128

Anmeldeformular in HTML
Artikeleinführung:Erfahren Sie, wie Sie ein Registrierungsformular in HTML erstellen: 1) Einfaches Registrierungsformular 2) Bewerbungsformular 3) Hotelbuchungsformular.
2024-09-04
Kommentar 0
458

Empfohlene Artikel zur automatischen Verifizierung
Artikeleinführung:Html5 realisiert die automatische Verifizierungsfunktion der Benutzerregistrierung. Beispielcode 05-24 10:49:46 Autor: PHP Chinese Network hat sich die Zeit genommen, eine Html5-Benutzerregistrierungsdemo mit automatischer Verifizierungsfunktion zu schreiben. Nutzen Sie die Technologie der Lenkervorlagen und die Verifizierung des Mobiltelefon-Bestätigungscodes. Das Folgende ist ein Screenshot des Effekts: 1. Seitencode: usersRegister.hbsXML/HTML-Code Kopieren Sie den Inhalt in die Zwischenablage <!DOCTYPE html>
2017-06-14
Kommentar 0
1407

Was ist die Verifizierungsfunktion? Zusammenfassung der Anwendungsbeispiele der Verifizierungsfunktion
Artikeleinführung:Html5 realisiert die automatische Verifizierungsfunktion der Benutzerregistrierung. Beispielcode 05-24 10:49:46 Autor: PHP Chinese Network hat sich die Zeit genommen, eine Html5-Benutzerregistrierungsdemo mit automatischer Verifizierungsfunktion zu schreiben. Nutzen Sie die Vorlagentechnologie von Steering und die Verifizierung des Mobiltelefon-Bestätigungscodes. Das Folgende ist ein Screenshot des Effekts: 1. Seitencode: usersRegister.hbsXML/HTML-Code Kopieren Sie den Inhalt in die Zwischenablage <!DOCTYPE html>
2017-06-11
Kommentar 0
2655

php系统共享模板问题_PHP教程
Artikeleinführung:php系统共享模板问题。php系统共享模板问题 我们在用phphtmlcss来写一个管理系统时,例如报名系统、投票系统,统计系统等,我们往往需要在管理后台查看每一位
2016-07-13
Kommentar 0
853

Die Gin-Webanwendung rendert nur eine Vorlage
Artikeleinführung:Ich habe eine GinWeb-Anwendung, die mehrere HTML-Vorlagen enthält, die auf einer Reihe von Abschnitten und einer Basisvorlage basieren. Die Basisvorlage scheint mit den relevanten Teilen gut gerendert zu werden, aber meine Hauptansicht, mein Login, mein Index und meine Registrierung werden nicht wie erwartet gerendert. Immer wenn ich auf den HTTP-Endpunkt eines dieser Elemente zugreife, wird nur die Registeransicht gerendert. Fehlt etwas in den folgenden Dateien oder ist etwas falsch konfiguriert, was verhindert, dass meine Route die angeforderte Seite rendert? Mein Projekt hat die folgende Struktur. ├──app...│ ├──handlers│ │ ├──general│ │ │ └──general.go│ │ └──
2024-02-13
Kommentar 0
919

HTML5 implementiert den Beispielcode für die Funktion zur automatischen Überprüfung der Benutzerregistrierung
Artikeleinführung:Ich habe mir die Zeit genommen, eine HTML5-Benutzerregistrierungsdemo mit automatischer Verifizierungsfunktion zu schreiben. Nutzen Sie die Technologie der Lenkervorlagen und die Verifizierung des Mobiltelefon-Bestätigungscodes. Das Folgende ist ein Screenshot des Effekts: 1. Seitencode: usersRegister.hbs<!DOCTYPE html> <!--[if IE 8 ]> <html lang="en" class="ie8"> <![endif] --> < !--[if IE 9 ]> <ht
2017-02-20
Kommentar 0
2680


Wie verwende ich die Vorlagensyntax von Vue3?
Artikeleinführung:1. Was ist Vorlagensyntax? Wir können die Vorlagensyntax von Vue.js direkt als Erweiterung der HTML-Syntax verstehen. Alle Vorlagenknotendeklarationen, Attributeinstellungen, Ereignisregistrierungen usw. sind so konzipiert, dass sie entsprechend der HTML-Syntax erweitert werden. Der offiziellen Erklärung zufolge „sind alle Vue-Vorlagen grammatikalisch zulässiges HTML und können von Browsern und HTML-Parsern analysiert werden, die den Spezifikationen entsprechen.“ Vue verwendet eine HTML-basierte Vorlagensyntax, die es uns ermöglicht, die Daten seiner Komponenteninstanzen deklarativ an das gerenderte DOM zu binden Fülle seine leeren Elemente //Combined import{reactiv
2023-05-10
Kommentar 0
1231
邮件跟踪有关问题
Artikeleinführung:
邮件跟踪问题。我给网站注册用户发送产品邮件。发送的邮件里面就是一些产品的信息,邮件模版如下:
2016-06-13
Kommentar 0
831

So implementieren Sie medizinische Beratung und Online-Registrierung in uniapp
Artikeleinführung:So implementieren Sie medizinische Beratung und Online-Registrierung in uniapp Einleitung: Mit der Entwicklung des Internets wird die Nachfrage der Menschen nach medizinischer Beratung und Online-Registrierung immer größer. In diesem Artikel wird erläutert, wie Sie mit dem Uniapp-Framework Funktionen für medizinische Beratung und Online-Registrierung implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie das Uniapp-Projekt. Zuerst müssen wir ein Uniapp-Projekt erstellen. Wählen Sie das neue Uniapp-Projekt in HBuilderX aus, wählen Sie die entsprechende Vorlage und die Grundkomponenten aus und klicken Sie auf Erstellen. 2. Erstellen Sie eine medizinische Beratungsseite
2023-10-24
Kommentar 0
1188
邮件跟踪有关问题,多谢
Artikeleinführung:
邮件跟踪问题,谢谢。我给网站注册用户发送产品邮件。发送的邮件里面就是一些产品的信息,邮件模版如下:
2016-06-13
Kommentar 0
897

So implementieren Sie die Benutzerregistrierungsfunktion in PHP
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Internetanwendungen ist die Benutzerregistrierungsfunktion zu einer der notwendigen Funktionen für verschiedene Websites und Anwendungen geworden. PHP ist eine beliebte serverseitige Skriptsprache. PHP ist einfacher, flexibler und effizienter bei der Implementierung von Benutzerregistrierungsfunktionen. In diesem Artikel werden die Schritte und zugehörigen Vorsichtsmaßnahmen zur Implementierung der Benutzerregistrierungsfunktion in PHP ausführlich vorgestellt. 1. Schreiben Sie eine HTML-Seite. Um die Benutzerregistrierungsfunktion zu realisieren, müssen Sie zunächst eine HTML-Seite schreiben. Die Seite sollte Formularelemente enthalten, einschließlich Benutzername, Passwort, Bestätigungspasswort, E-Mail usw. Diese Elemente verwenden HT
2023-04-03
Kommentar 0
1772

Verwendung von HTML und PHP zur Implementierung der Anmelde- und Registrierungsschnittstelle
Artikeleinführung:Mit der Entwicklung des Internets sind verschiedene Websites und Anwendungen zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Dabei gehören Anmeldung und Registrierung zu den grundlegendsten Funktionen. Für Entwickler ist die Implementierung von Anmelde- und Registrierungsschnittstellen eine grundlegende Aufgabe. In diesem Artikel stellen wir vor, wie Sie HTML und PHP zur Implementierung der Anmelde- und Registrierungsschnittstelle verwenden. Was sind HTML und PHP? HTML ist eine Standardsprache zum Erstellen von Webseiten. Es verwendet Markup, um die Struktur und den Inhalt einer Webseite zu beschreiben. Markup in HTML ist normalerweise eine Kombination aus Tags und Attributen, wie z. B. <p> und <img>
2023-04-24
Kommentar 0
1902

Warum dauert es lange, das Windows 10-System zu starten, und es dauert lange, bis der Bildschirm schwarz wird, bevor ich die Systemsoftware aufrufen kann?
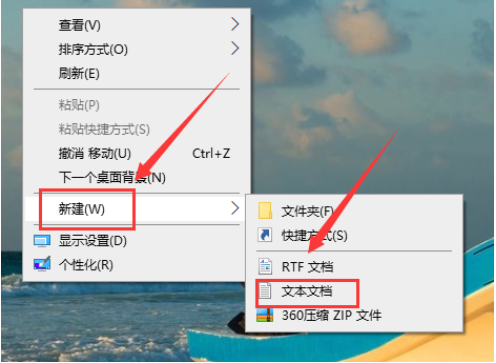
Artikeleinführung:Viele Freunde sind bei der Verwendung von Computern auf einen schwarzen Bildschirm gestoßen. Einige Internetnutzer berichteten, dass ihr Win10-Bildschirm lange Zeit schwarz blieb, bevor sie das System betraten Im Folgenden erklären wir die Gründe und Lösungen für den langen schwarzen Bildschirm auf Windows 10-Computern. 1. Klicken Sie mit der rechten Maustaste auf den Desktop, wählen Sie „Neu“ und wählen Sie dann „Dokument“ im unteren Menü. 2. Doppelklicken Sie mit der Maus, um das erstellte „Textdokument“ zu öffnen und kopieren Sie die folgenden Artikelabsätze in das „Textdokument“. Windows beantragt die Registrierungsversionsnummer 5.00. [HKEY_LOCAL_MACHINE\SYSTEM\ControlSet001\{4D36E
2023-07-14
Kommentar 0
2215

Liste spezifischer Inhalte des Dark Sword Demon-Berufs in „The Bard Wars'
Artikeleinführung:Was ist der spezifische Inhalt des Dark Sword Demon-Berufs in Bard Wars? Es gibt viele Berufe, aus denen die Spieler im Spiel wählen können. Was ist mit den spezifischen Inhalten des Dark Sword Demon-Berufs? Auf einen Blick kommen Freunde, die mehr wissen wollen, vorbei und schauen vorbei. Liste spezifischer Inhalte des Dark Sword Demon-Berufs in „The Bard Wars“ [Einführung in den Dark Sword Demon-Beruf] Beruf: Dark Sword Demon Berufspositionierung: Ausgang, Stellvertreter C Berufsmerkmale: Mächtiger Eins-gegen-Eins-Charakter Schadensart: Physischer Schaden (verbessert hauptsächlich den physischen Angriff) Originalnummer des Registrierungsdatensatzes „Transcendence Project“: 01 „Nummernkorrektur: 13 Codename: Shadow Zhan“ Codenamenkorrektur: Dark Sword Demon Codename Dark Sword Demon war einst der „Shadow Technique“-Zweig des Codes Nennen Sie Zhan Shadow. sie sind kompetent
2024-07-15
Kommentar 0
896

So eröffnen Sie ein Kuaishou-Geschäft
Artikeleinführung:Um ein Kuaishou-Geschäft zu eröffnen, müssen Sie die folgenden Bedingungen erfüllen: Sie müssen über 18 Jahre alt sein, über einen Personalausweis, eine Mobiltelefonnummer und ein gemeinsames Zahlungskonto verfügen „Persönliche Homepage“ und klicken Sie dann auf „Ein Geschäft eröffnen“. Geben Sie die grundlegenden Informationen des Geschäfts ein, einschließlich Geschäftsname, Geschäftsadresse, Geschäftsumfang und Empfängerinformationen. Laden Sie die Geschäftslizenz hoch. Legen Sie die Frachtvorlage fest. Fügen Sie Produkte hinzu. Warten Sie auf die Genehmigung, das Geschäft kann normal funktionieren und mit dem Verkauf von Produkten beginnen.
2024-03-29
Kommentar 0
663

So verwenden Sie Ereignis-Listener in Vue
Artikeleinführung:Als beliebtes Front-End-Entwicklungsframework bietet Vue eine Fülle von Anweisungen und APIs zur bequemen Abwicklung von Benutzerinteraktionen. Die Verwendung von Ereignis-Listenern ist eine häufig verwendete Methode in Vue, mit der zu bestimmten Zeitpunkten auf Benutzervorgänge reagiert und diese verarbeitet werden können. In diesem Artikel stellen wir vor, wie Sie Ereignis-Listener in Vue verwenden, um Benutzerinteraktionen zu verarbeiten. Die grundlegende Verwendung von Ereignis-Listenern erfolgt in Vue. Registrieren Sie Ereignis-Listener mithilfe der v-on-Direktive in der Vorlage, wie unten gezeigt: <buttonv-on:cli
2023-06-11
Kommentar 0
3449















