Insgesamt10000 bezogener Inhalt gefunden

Componentcomponent.dll - Was ist ComponentComponent.dll?
Artikeleinführung:Was macht Componentcomponent.dll auf meinem Computer?
Componentcomponent.dll ist ein Modul
Nicht-systemische Prozesse wie „componentcomponent.dll“ stammen von Software, die Sie auf Ihrem System installiert haben. Da die meisten Anwendungen Daten auf Ihrer Festplatte speichern
2024-10-04
Kommentar 0
303

4000-Konfiguration Computer-Host-Konfiguration
Artikeleinführung:1. 4000-Konfiguration-Computer-Host-Konfiguration 4000-Konfiguration-Computer-Host-Konfiguration Die Konfiguration des Computer-Hosts ist entscheidend für die Verbesserung der Computerleistung. Für Benutzer, die einen Computer kaufen, ist es jedoch oft verwirrend, sich mit der schillernden Vielfalt an Konfigurationsmöglichkeiten auf dem Markt auseinanderzusetzen. In diesem Artikel werden eine detaillierte Analyse und Empfehlungen zur 4000-Konfigurations-Computerhostkonfiguration durchgeführt, um Ihnen bei der Auswahl eines Computerhosts zu helfen, der Ihren Anforderungen entspricht. Prozessor Bei der Auswahl eines Prozessors für einen Computer-Host müssen Sie zunächst das Modell und die Leistung des Prozessors berücksichtigen. Im Allgemeinen sorgt eine höhere Prozessorleistung für schnellere Rechengeschwindigkeiten und bessere Multitasking-Fähigkeiten. Unter den Computerhosts mit 4000 Konfigurationen empfehlen wir die Wahl eines Quad-Core-Prozessors mit einer Hauptfrequenz von 3,5 GHz oder mehr, um den täglichen Büro- und Unterhaltungsanforderungen gerecht zu werden. Innen
2024-08-23
Kommentar 0
621

Lesen Sie die cloudspezifische Konfiguration aus Konfigurationsdateien
Artikeleinführung:Die für den Cloud-Anbieter spezifische Konfiguration kann in einer Konfigurationsdatei getrennt werden, indem der Name des Cloud-Anbieters als Abschnitt festgelegt wird.
Definieren Sie eine Konfigurationsdatei
Erstellen Sie eine Konfigurationsdatei – config.ini – im src-Paket und definieren Sie die Cloud-Anbieterspezifikation
2024-10-10
Kommentar 0
916

配置PHP环境 centos apache php 配置 配置 系统配
Artikeleinführung:php,配置:配置PHP环境:1、下载WampServer安装
2、浏览器中打开localhost,显示欢迎页,则安装成功若要修改根目录
1、改Apache配置文件中两个位置
3、最后重启WampServer修改WampServer文字
1、打开wampmanager.ini文件,修改
2、打开wampmanager.tpl文件,修改!
3、停止WampServer,退出,在打开,已修改成功').addClass('pr
2016-07-29
Kommentar 0
1034

Vue-Komponentenkommunikation: Wie kommuniziert man zwischen übergeordneten und untergeordneten Komponenten?
Artikeleinführung:Vue-Komponentenkommunikation: Wie kommuniziert man zwischen übergeordneten und untergeordneten Komponenten? Vue ist ein beliebtes JavaScript-Framework, das eine komponentenbasierte Möglichkeit zum Erstellen von Webanwendungen bietet. In der tatsächlichen Entwicklung stoßen wir häufig auf Situationen, in denen eine Kommunikation zwischen übergeordneten und untergeordneten Komponenten erforderlich ist. In diesem Artikel werden einige häufig verwendete Kommunikationsmethoden für übergeordnete und untergeordnete Komponenten in Vue vorgestellt und entsprechende Codebeispiele bereitgestellt. PropsProps ist die am häufigsten verwendete Kommunikationsmethode zwischen übergeordneten und untergeordneten Komponenten in Vue. Es ermöglicht übergeordneten Komponenten, Daten an untergeordnete Komponenten zu übergeben. in der untergeordneten Komponente
2023-07-07
Kommentar 0
1286

Komponentenhierarchie in React verstehen: Organisieren Ihrer Anwendungsstruktur
Artikeleinführung:Komponentenhierarchie in React: Organisieren und Strukturieren Ihrer Anwendung
In React ist die Komponentenhierarchie eine Möglichkeit, die Komponenten in einer Eltern-Kind-Beziehung zu strukturieren, wobei übergeordnete Komponenten Daten steuern und an die untergeordneten Komponenten weitergeben
2025-01-01
Kommentar 0
1001

Was ist der Unterschied zwischen asynchronen Komponenten und dynamischen Komponenten in Vue?
Artikeleinführung:Unterschiede: 1. Die dynamische Komponente ist ein spezielles HTML-Element „<component>“ in Vue. Der Attributwert kann „der Name einer registrierten Komponente“ oder „ein Optionsobjekt einer Komponente“ sein Komponenten sind keine physischen Objekte, sondern ein Konzept, eine Möglichkeit, Komponenten asynchron zu laden. 2. Dynamische Komponenten werden für den dynamischen Wechsel zwischen verschiedenen Komponenten verwendet. Asynchrone Komponenten dienen der Leistungsoptimierung, z. B. der Reduzierung der Ladezeit des ersten Bildschirms und der Laderessourcengröße.
2022-08-26
Kommentar 0
2582

Änderung der Laravel-Konfiguration
Artikeleinführung:Laravel ist eines der beliebtesten PHP-Frameworks auf dem Markt und verfügt über viele nativ unterstützte Funktionen, darunter Konfigurationsdateien. config-Konfigurationsdateien ermöglichen Ihnen die einfache Verwaltung verschiedener Aspekte Ihrer Anwendung und ihres Verhaltens. In diesem Artikel zeige ich Ihnen, wie Sie die Konfigurationsdatei config in Ihrer Laravel-Anwendung ändern. Lassen Sie uns zunächst die Grundlagen der Konfigurationsdateien verstehen. Eine Konfigurationsdatei ist ein Ordner, der viele verschiedene Konfigurationsdateien innerhalb einer Anwendung enthält. Diese Konfigurationen
2023-05-29
Kommentar 0
684

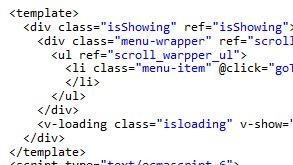
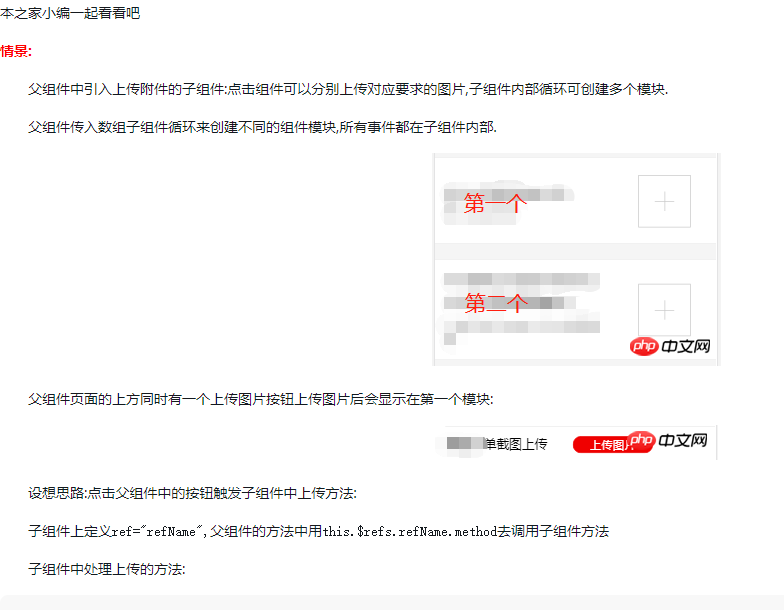
Die übergeordnete Vue-Komponente ändert die Eigenschaften der untergeordneten Komponenten
Artikeleinführung:In Vue ist die Datenkommunikation zwischen übergeordneten und untergeordneten Komponenten eine sehr häufige Anforderung. Die übergeordnete Komponente kann Daten über Requisiten an die untergeordnete Komponente weitergeben, und die untergeordnete Komponente kann die übergeordnete Komponente durch Ereignisse nach oben über Änderungen benachrichtigen. In einigen Fällen müssen wir jedoch einige Eigenschaften der untergeordneten Komponente in der übergeordneten Komponente ändern, was die Verwendung von $refs zum Betrieb der untergeordneten Komponente erfordert. In Vue ist $refs eine Referenz, die auf Variablen oder Methoden innerhalb der untergeordneten Komponente in der übergeordneten Komponente zugreifen kann. Über $refs können wir die Instanz der Unterkomponente abrufen und diese aufrufen
2023-05-24
Kommentar 0
2692

Die untergeordnete Vuejs2.0-Komponente ruft die Methode der übergeordneten Komponente auf
Artikeleinführung:Manchmal muss die Unterkomponente aufgrund von Layoutproblemen Daten an die übergeordnete Komponente übergeben und eine bestimmte Methode der übergeordneten Komponente ausführen. In diesem Artikel wird hauptsächlich die Methode für den Zugriff/Aufruf der Vuejs 2.0-Unterkomponente auf die übergeordnete Komponente vorgestellt (Beispielcode). Freunde, die es brauchen, können sich darauf beziehen. Ich hoffe, es kann allen helfen.
2018-02-09
Kommentar 0
2294

Was ist der Unterschied zwischen reaktionskontrollierten Komponenten und unkontrollierten Komponenten?
Artikeleinführung:Der Unterschied zwischen reaktionsgesteuerten Komponenten und unkontrollierten Komponenten: 1. Kontrollierte Komponenten hängen vom Status ab, während unkontrollierte Komponenten nicht vom Status gesteuert werden. 2. Kontrollierte Komponenten können nur dann einen Status haben, wenn sie „React.Component“ erben, und unkontrollierte Komponenten haben keinen Status 3. Kontrollierte Komponenten werden im Allgemeinen verwendet, wenn Anfangswerte dynamisch festgelegt werden müssen, während unkontrollierte Komponenten im Allgemeinen verwendet werden, wenn keine dynamischen Anfangswertinformationen vorliegen.
2022-06-27
Kommentar 0
5241


Analyse der Prinzipien der Springboot-Yaml-Konfiguration und der automatischen Konfiguration
Artikeleinführung:Mit dem Versionsvermittlungszentrum springdependencies können wir uns auf viele häufig verwendete JAR-Pakete verlassen. Für den Import dieser JAR-Pakete ist keine Versionsnummer erforderlich, z. B.: org.apache.commonscommons-lang3 automatisches Konfigurationsprinzip Konfigurationsdateikonfiguration debug: true kann eine automatische Konfiguration drucken Auf der Konsole können Sie alle gestarteten und nicht gestarteten automatischen Konfigurationsklassen ausdrucken. Dies zeigt an, dass es sich bei dieser Klasse um die Hauptstartklasse von Springboot handelt (Zurückbehaltung
2023-05-13
Kommentar 0
1121

初识nginx配置文件--nginxconf nginx配置tcp nginx配置jsp nginx直播配
Artikeleinführung:nginx,配置文件:初识nginx配置文件--nginxconf:1.打开nginx的配置文件nginx.conf,可以发现其初始的内容如下:#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;eve
2016-07-29
Kommentar 0
959


[Organisation und Freigabe] Gängige Methoden und Techniken für übergeordnete Vue-Komponenten zum Aufrufen untergeordneter Komponenten
Artikeleinführung:Bei der Vue-Entwicklung stoßen wir normalerweise auf Situationen, in denen wir untergeordnete Komponenten in übergeordneten Komponenten aufrufen müssen. In diesem Fall müssen wir einige grundlegende Wissenspunkte beherrschen, um diese Aufgabe korrekt ausführen zu können. In diesem Artikel werden einige gängige Methoden und Techniken zum Implementieren der Funktion des Aufrufs untergeordneter Komponenten durch eine übergeordnete Vue-Komponente vorgestellt. 1. Verwenden Sie $refs. In Vue hat jede Komponente ihr eigenes $refs-Attribut und Sie können das Instanzobjekt der Komponente abrufen. Daher können wir das Instanzobjekt der Unterkomponente über das Attribut $refs der übergeordneten Komponente abrufen, um die Methode der Unterkomponente aufzurufen oder auf die Untergruppe zuzugreifen
2023-04-12
Kommentar 0
15729


Funktionskomponenten vs. Klassenkomponenten in React: Welche soll man wählen?
Artikeleinführung:Funktionskomponenten vs. Klassenkomponenten in React
Mit React können Entwickler Komponenten im Wesentlichen auf zwei Arten erstellen: Funktionskomponenten und Klassenkomponenten. Während beide dem gleichen Zweck dienen, wiederverwendbare UI-Teile zu definieren, unterscheiden sie sich in der Synta
2024-12-22
Kommentar 0
749