Insgesamt10000 bezogener Inhalt gefunden

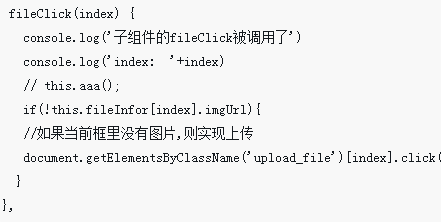
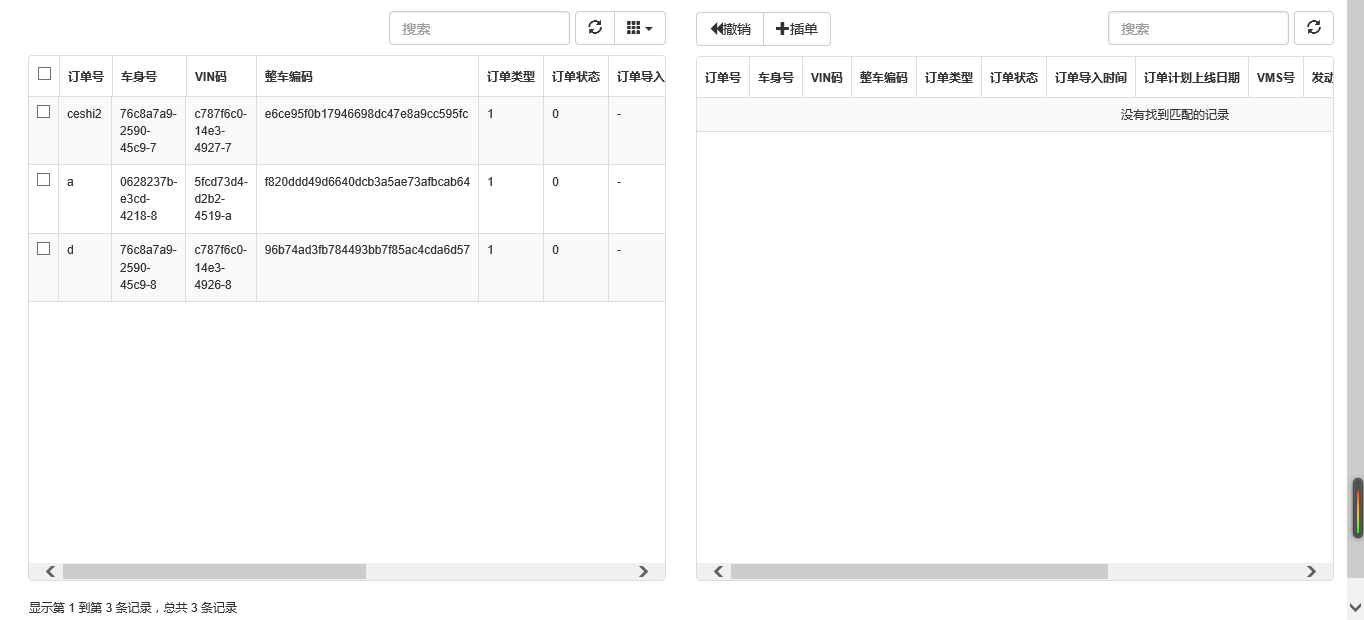
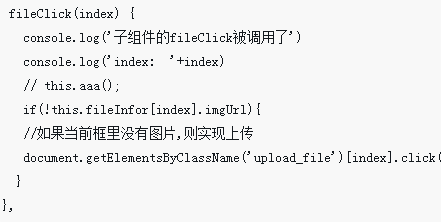
Der praktische Fall, dass Vue die übergeordnete Komponente als untergeordnete Komponente aufruft
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Aufrufen von Methoden und Ereignissen für untergeordnete Komponenten von Vue vorgestellt. Die übergeordnete Komponente durchläuft die Schleife der untergeordneten Komponente, um verschiedene Komponentenmodule zu erstellen. Werfen wir als nächstes einen Blick mit dem Editor
2018-05-08
Kommentar 0
1604


Kann die Sicherheitskomponente 2345 deinstalliert werden?
Artikeleinführung:Die Sicherheitskomponente 2345 kann deinstalliert werden. Ob der Benutzer die Sicherheitskomponente 2345 deinstallieren kann, hängt von mehreren Faktoren ab, einschließlich den Anforderungen des Benutzers an die Software, persönlichen Vorlieben sowie den Funktionen und Auswirkungen der Software. Benutzer sollten jedoch vor der Deinstallation sicherstellen, dass alternative Sicherheitssoftware verfügbar ist, und die ordnungsgemäßen Deinstallationsverfahren befolgen, um die Systemsicherheit und -stabilität zu gewährleisten.
2023-11-14
Kommentar 0
3401


Was ist das Komponentensymbol des Summers?
Artikeleinführung:Das Komponentensymbol eines Summers wird normalerweise durch einen Kreis mit einem nach außen gerichteten Pfeil dargestellt. Der Pfeil gibt die Richtung an, in die der Summer Ton aussendet, und sein Prinzip ähnelt dem eines Der erregte Elektromagnet regt die Membran zum Schwingen an, um Audiosignale zu erzeugen und dadurch Schall auszusenden.
2023-08-28
Kommentar 0
4019

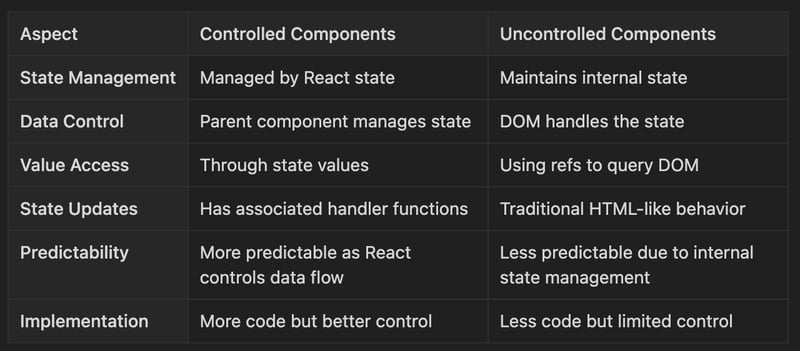
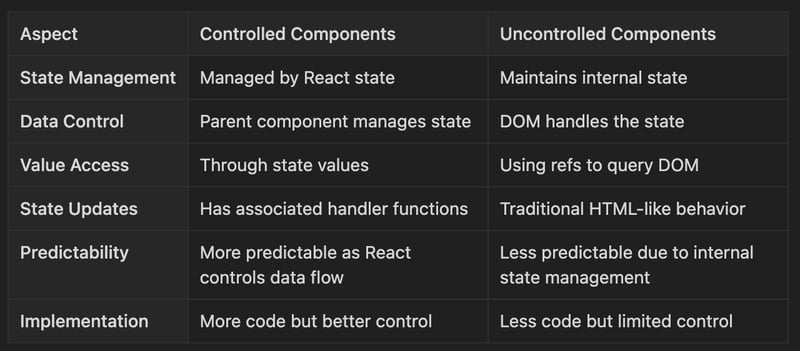
Kontrollierte vs. unkontrollierte Komponenten in React
Artikeleinführung:Kontrollierte Komponenten: Reaktionskomponenten, die den Zustand von Formularelementen über Zustand oder Requisiten steuern, d. h. jeder Zustandsänderung ist eine Handlerfunktion zugeordnet.
Eigenschaften
Der vom Zustand - Elementwert gesteuerte Wert ist an den Zustand va gebunden
2024-12-19
Kommentar 0
410

Wie kommuniziere ich zwischen Vue-Komponenten? Methodeneinführung
Artikeleinführung:Wie kommuniziere ich zwischen Vue-Komponenten? Der folgende Artikel führt Sie in die relevanten Kenntnisse der Vue-Komponentenkommunikation ein. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2020-10-26
Kommentar 0
2252

So kommunizieren Sie komponentenübergreifend in Vue
Artikeleinführung:In Vue.js kann die komponentenübergreifende Kommunikation auf folgende Weise erreicht werden: Eltern-Kind-Kommunikation: Weitergabe von Daten oder Ereignisauslösung durch Requisiten. Kommunikation zwischen Vorfahren und Nachkommen: Teilen von Datenquellen über Bereitstellen/Injizieren. Kommunikation zwischen Geschwisterkomponenten: über Ereignisbus, Vuex-Statusverwaltung oder benutzerdefinierte Ereignisse.
2024-04-30
Kommentar 0
982

Tipps zur Verwendung dynamischer Komponenten zur Implementierung des Komponentenwechsels in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Single-Page-Anwendungen. Vue bietet einige nützliche Komponenten, um Entwicklern das Schreiben von wiederverwendbarem Code zu erleichtern. Die Verwendung dynamischer Komponenten ermöglicht einen flexibleren Komponentenwechsel. In diesem Artikel wird erläutert, wie dynamische Komponenten zum Implementieren von Komponentenwechseltechniken in Vue verwendet werden. Die dynamischen Komponenten von Vue können Komponenten entsprechend den Anforderungen der Anwendung dynamisch laden und entladen. Dadurch können Entwickler je nach Bedarf zwischen verschiedenen Komponenten wechseln. unter,
2023-06-25
Kommentar 0
2554