Insgesamt10000 bezogener Inhalt gefunden

Schrittdiagramm-CSS
Artikeleinführung:Schrittdiagramm CSS-Schrittdiagramm ist ein gängiges grafisches Tool, das einen Prozess oder Vorgang anhand einer Reihe einfacher Schrittanweisungen erklärt. In Schrittdiagrammen werden in der Regel geometrische Figuren verwendet, die mit Zahlen, Text oder Pfeilen markiert sind, um den Vorgang deutlich zu veranschaulichen. Im Webdesign und in der Webentwicklung werden Schrittdiagramme häufig in Tutorials, Leitfäden, Produktbeschreibungsseiten usw. verwendet. Die CSS-Technologie hat das Design von Schrittdiagrammen einfacher, schneller und schöner gemacht. Mit einigen einfachen CSS-Codes können Sie klare, schöne Schrittdiagramme erstellen. 1. Erstellen Sie zunächst ein Schrittdiagramm-Framework
2023-05-29
Kommentar 0
864

Trittleiste CSS
Artikeleinführung:Im Webdesign sind Schrittleisten ein häufiges Navigationselement, das Benutzern helfen kann, besser zu verstehen, wo sie sich befinden und welche Schritte sie als Nächstes unternehmen müssen. In diesem Artikel zeigen wir Ihnen, wie Sie mit CSS eine einfache Schrittleiste erstellen. Zuerst benötigen wir eine Liste von Schritten wie folgt: „html<ul> <li>Schritt Eins</li> <li>Schritt Zwei</li> <li>Schritt Drei</li> <li >Schritt 4</li></ul>```Als nächstes müssen wir hinzufügen
2023-05-29
Kommentar 0
985

Mehrere Phasen des Vue-Lebenszyklus
Artikeleinführung:Es gibt vier Hauptphasen: 1. Initialisierungsphase, einschließlich zwei kleiner Phasen vor dem Erstellen (vor der Erstellung) und erstellt (nach der Erstellung); 2. Montagephase, einschließlich zweier kleiner Phasen vor dem Mounten (vor dem Laden) und der Montagephase (nach dem Laden); 3. Aktualisierungsphase, einschließlich zwei kleiner Phasen vor dem Update (vor dem Update) und aktualisiert (nach dem Update); 4. Zerstörungsphase, zwei kleine Phasen vor dem Zerstören (vor der Zerstörung) und zerstört (nach der Zerstörung);
2022-12-21
Kommentar 0
8594

Trittleiste CSS
Artikeleinführung:Im Webdesign-Prozess werden Schrittleisten häufig als Navigationselemente für Benutzeroperationen verwendet, insbesondere bei mehrstufigen Formularen und Einkaufsprozessen. Die Herstellung von Trittleisten erfordert in der Regel den Einsatz der CSS-Technologie. In diesem Artikel werden verschiedene CSS-Methoden zum Erstellen von Schrittleisten vorgestellt, mit denen Sie den Effekt von Schrittleisten auf Webseiten problemlos erzielen können. Methode 1: Verwenden Sie eine ungeordnete Liste. Die ungeordnete Liste („<ul>“) ist eine der gebräuchlichsten Methoden zur Erstellung von Stufenleisten. Der Code lautet wie folgt: ```<ul class="step"> <li class="active">St
2023-05-21
Kommentar 0
1741

So ändern Sie das Schrittattribut in jquery
Artikeleinführung:So ändern Sie das Schrittattribut in jquery: 1. Verwenden Sie „$(“Das Element, das das Schrittattribut ändern muss“)“, um das angegebene Elementobjekt abzurufen. 2. Verwenden Sie „element object.attr(“step“,“step geänderter Wert") ;" Ändern Sie einfach den Schrittattributwert des angegebenen Elements.
2022-05-18
Kommentar 0
1751

Was bedeutet die Python-Schrittgröße?
Artikeleinführung:Die Schrittgröße ist die Länge des Schrittabschnitts. Wenn Schritt > 0, bedeutet dies, dass von links nach rechts geschnitten wird. Wenn Schritt < 0 ist, bedeutet dies, dass von rechts nach links geschnitten wird. s[::-1] bedeutet Schneiden von rechts nach links mit einer Schrittgröße von 1; s[::2] bedeutet Schneiden von links nach rechts mit einer Schrittgröße von 2.
2019-06-20
Kommentar 0
31791

So realisieren Sie die prozentuale Anzeige in der Javascript-Schrittleiste
Artikeleinführung:Schrittleisten sind ein sehr wichtiges Element bei der Entwicklung einer Webseite oder App, da sie den Benutzern helfen, ihren aktuellen Fortschritt klar zu verstehen und zu erkennen, wie viel Arbeit noch zu erledigen ist. Typischerweise sollte eine Schrittleiste die Anzahl der vom Benutzer abgeschlossenen Schritte und die Anzahl der noch abzuschließenden Schritte anzeigen und den aktuellen Fortschrittsprozentsatz genau anzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie mithilfe von JavaScript eine Schrittleiste mit einem Prozentsatz anzeigen. Schritt 1: HTML-Struktur Zuerst müssen wir das Grundgerüst einer Schrittleiste in HTML erstellen. Wir können eine einfache, nicht sequenzierte Methode verwenden
2023-04-21
Kommentar 0
1207

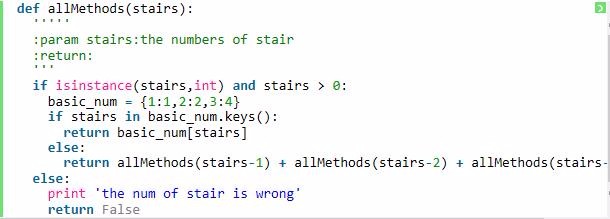
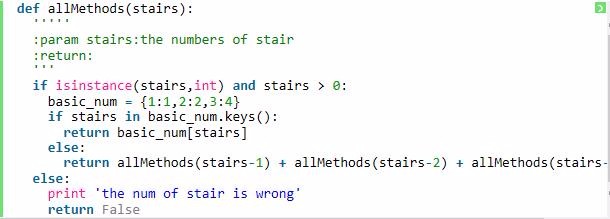
Pythons Methode zur Lösung des Problems der Schritte N-ter Ordnung
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode von Python zur Lösung des Schrittproblems N-Ordnung vorgestellt, das Schrittproblem kurz beschrieben und die relevanten Betriebsfähigkeiten von Python mithilfe rekursiver und rekursiver Algorithmen analysiert, um das Schrittproblem in Form von Beispielen zu lösen Als Referenz
2018-04-27
Kommentar 0
3171

Teilen Sie detaillierte Schritte zum Booten von Linux mit
Artikeleinführung:Inhalt dieses Artikels: 14.1 Power- und BIOS-Stufe drücken 14.2 MBR und verschiedene Bootloader-Stufen 14.2.1 Bootloader 14.2.2 Partitionstabelle 14.2.3 VBR/EBR-Modus zum Booten des Betriebssystems verwenden 14.3 Grub-Stufe 14.3.1 Startvorgang bei Verwendung von grub2 14.3 .2 Der Startvorgang bei Verwendung von herkömmlichem Grub 14.4 Kernel-Ladephase 14.4.1 Laden der Init-Ramdisk14.4.2 i
2017-07-02
Kommentar 0
1699

Allgemeine Schritte zur SPSS-Datenanalyse
Artikeleinführung:Der Schlüssel zur Verwendung von SPSS für die Datenanalyse besteht darin, die allgemeinen Schritte der Datenanalyse zu befolgen: 1. Vorbereitungsphase der SPSS-Daten. 2. Die Verarbeitungs- und Sortierphase von SPSS-Daten. 3. Analysephase von SPSS-Daten. 4. Lesen und Interpretieren der SPSS-Analyseergebnisse.
2019-06-22
Kommentar 0
10316

Grundlegende Schritte zum Erstellen eines Ordners in Python
Artikeleinführung:Der erste Schritt: Öffnen Sie die Shell und erstellen Sie eine neue Datei; der zweite Schritt: Importieren Sie das Betriebssystemmodul und rufen Sie „exists“ auf, um festzustellen, ob das Verzeichnis oder die Datei vorhanden ist Vierter Schritt: Um ein Verzeichnis zu erstellen, können Sie zunächst getcwd verwenden, um das aktuelle Verzeichnis abzurufen, und dann den Verzeichnisnamen verketten, um den Ordner zu erstellen.
2019-06-14
Kommentar 0
7946


So erstellen Sie mit CSS eine einfache Schrittnavigation
Artikeleinführung:Die Schrittnavigation wird häufig im Webdesign verwendet. Sie kann Benutzern die Bedienung erleichtern. Insbesondere bei der Erledigung mehrstufiger Aufgaben hilft die Schrittnavigation den Benutzern, den aktuellen Fortschritt besser zu verstehen und den Vorgang zu meistern. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS eine einfache Schrittnavigation erstellen. Zuerst müssen wir eine HTML-Datei öffnen und dann in der Datei ein div-Element erstellen, das die Schrittnavigation enthält. Dieses div-Element hat einen Klassennamen: „step-nav“. ```<div
2023-04-25
Kommentar 0
668

Verwendung von PHP-Stufenvariablen
Artikeleinführung:PHP ist eine beliebte Skriptsprache, die häufig in der Website- und Anwendungsentwicklung verwendet wird. PHP verfügt über viele leistungsstarke Funktionen, darunter Bühnenvariablen. Phasenvariablen sind eine Möglichkeit, Informationen während des Lebenszyklus eines Programms zu speichern und werden häufig für Vorgänge wie Validierung, Fehlererkennung und Sitzungsverwaltung verwendet.
2023-03-29
Kommentar 0
670
php 写文件操作的步骤分享
Artikeleinführung: php 写文件操作的步骤分享
2016-07-25
Kommentar 0
1515

PHPCMS-Entwicklungsschritte
Artikeleinführung:phpcms-Entwicklungsschritte: 1. Datenbank und Datentabelle erstellen; 3. Modul-Controller-Klasse erstellen; 5. Vorlagendatei erstellen;
2019-11-04
Kommentar 0
3097

Lassen Sie uns über den CSS-Schrittstil sprechen
Artikeleinführung:CSS, die Abkürzung für Cascading Style Sheets, ist eine Stylesheet-Sprache, die zur Beschreibung von Dokumenten wie HTML und XML verwendet wird. CSS bietet Entwicklern eine detailliertere Kontrolle über das Website-Design, einschließlich Schriftarten, Farben, Layout usw., wodurch die Website intuitiver und benutzerfreundlicher wird. In diesem Artikel wird der „Schrittstil“ in CSS vorgestellt. Der Schrittstil kann in einigen Fällen das Design lebendiger und interessanter machen und den Benutzern ein klareres Feedback geben. Der Step-Stil ist ein Stil, der häufig beim Website-Design verwendet wird. Es
2023-04-24
Kommentar 0
494