Insgesamt10000 bezogener Inhalt gefunden
鼠标触发移动的分层菜单 层菜单moveMenu_导航菜单
Artikeleinführung:会移动的菜单,层菜单,鼠标放在菜单上,菜单就会移动,上浮的菜单,像是TAB风格的菜单,使用了一张图片,顺着代码可下载到这张修饰的小图片,需要的朋友可以参考下
2016-05-16
Kommentar 0
1524

MySQL erstellt eine Navigationsmenütabelle, um Verwaltungsfunktionen für Navigationsmenüs zu implementieren
Artikeleinführung:MySQL erstellt eine Navigationsmenütabelle, um Navigationsmenüverwaltungsfunktionen zu implementieren. Das Navigationsmenü ist eine der häufigsten Funktionen bei der Website-Entwicklung. Das Navigationsmenü kann Benutzern das Durchsuchen verschiedener Seiten der Website erleichtern. In der MySQL-Datenbank können wir die Navigationsmenü-Verwaltungsfunktion implementieren, indem wir eine Navigationsmenütabelle erstellen. In diesem Artikel wird das Erstellen einer Navigationsmenütabelle vorgestellt und anhand von Codebeispielen gezeigt, wie das Navigationsmenü hinzugefügt, gelöscht und geändert wird. Erstellen Sie eine Navigationsmenütabelle. Zuerst müssen wir eine Navigationsmenütabelle erstellen, um Navigationsmenüinformationen zu speichern. Unten ist
2023-07-02
Kommentar 0
1348
无限级别的菜单(侧拉菜单)_导航菜单
Artikeleinführung:无限级导航菜单,这个是可以任意加载子菜单,原理比较不错,推荐大家学习
2016-05-16
Kommentar 0
1049
JavaScript CSS菜单功能 改进版_导航菜单
Artikeleinführung:在上一篇《JavaScript css 实现菜单功能》通过一个HTML页面简单的实现了菜单功能。但是实际开发当中,如果菜单栏有很多项,频繁的修改HTML,会很繁琐,也容易出错。
2016-05-16
Kommentar 0
1088

So implementieren Sie ein Javascript-Menü
Artikeleinführung:So implementieren Sie das Javascript-Menü: Stellen Sie zunächst das Menü mit einer Tabellenzeile dar. Platzieren Sie dann alle Menüelemente unter diesem Menü in der einzigen Zelle in einer Tabellenzeile, und verwenden Sie schließlich den JS-Code, um Menüklickereignisse zu verarbeiten.
2021-04-09
Kommentar 0
2605



So schreiben Sie ein Bootstrap-Dropdown-Menü
Artikeleinführung:Das Bootstrap-Dropdown-Menü ist eine Menükomponente, die Untermenüs nach unten erweitert. Die Erstellungsmethode ist wie folgt: Erstellen Sie einen übergeordneten Menüpunkt und fügen Sie die Attribute „dropdown-toggle“ und „data-toggle="dropdown"“ hinzu. Erstellen Sie Dropdown-Inhalte und verwenden Sie die Klasse „dropdown-menu“, um die Dropdown-Menüelemente einzuschließen. Fügen Sie Dropdown-Inhalt zum übergeordneten Menüelement hinzu. Fügen Sie „Dropdown-Menü-rechts“ oder „Dropdown-Menü-links“ ausgerichtete Dropdown-Menüs hinzu. Fügen Sie die Klasse „Teiler“ hinzu, um Menüelemente zu trennen. Fügen Sie die Klasse „dropdown-header“ hinzu, um einen Header zu erstellen.
2024-04-05
Kommentar 0
539
JavaScript 下拉菜单实现代码_导航菜单
Artikeleinführung:利用css+js实现的下拉菜单。通过getElementsByTagName获取ul,隐藏显示。
2016-05-16
Kommentar 0
1041

Eine kurze Diskussion der Dropdown-Menüklasse (dropdown-menu) in Bootstrap
Artikeleinführung:Bootstrap verfügt über einen vollständigen Satz integrierter Dropdown-Menükomponenten. In diesem Artikel stellen wir Ihnen die Dropdown-Menüklasse in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-03-23
Kommentar 0
2240

原生JS仿苹果任务栏菜单,放大效果的菜单_导航菜单
Artikeleinführung:原生JS仿苹果任务栏菜单,具备图标放大效果的菜单,原生JavaScript自定的特效,鼠标放到菜单上就把图标放大了,类似使用了jQuery的效果,里面用到了几张菜单图片,这个那就自己下载吧。
2016-05-16
Kommentar 0
1380

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
1043

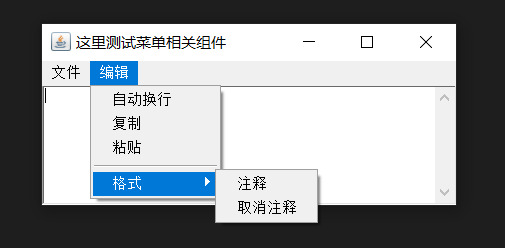
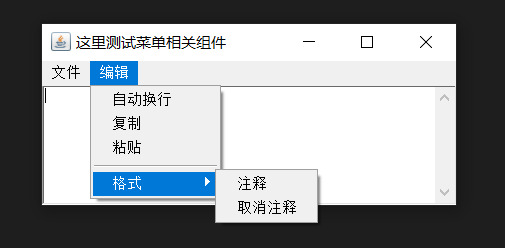
So verwenden Sie Java GUI-Programmiermenükomponenten
Artikeleinführung:Allgemeine menübezogene Komponenten sind in der folgenden Tabelle aufgeführt: Name der Menükomponente, Funktion, MenuBar-Menüleiste, Container des Menüs. Menükomponente, ein Container für Menüelemente. Es ist auch eine Unterklasse von Menultem und kann daher als PopupMenu-Kontextmenükomponente (Rechtsklick-Menükomponente) Menultem-Menüelementkomponente verwendet werden. CheckboxMenuItem-Kontrollkästchen-Menüelementkomponente Die folgende Abbildung ist ein allgemeines Systemdiagramm zur Integration menübezogener Komponenten: Verwendung menübezogener Komponenten: 1. Bereiten Sie Menüelementkomponenten vor. Diese Komponenten können MenuItem und seine Unterklassenobjekte sein. 2. Bereiten Sie die Menükomponenten Menu oder PopupMenu vor (Klicken Sie mit der rechten Maustaste auf das Popup-Untermenü) und fügen Sie die im ersten Schritt vorbereitete Menüelementkomponente hinzu.
2023-05-28
Kommentar 0
1386
js 浮动层菜单收藏_导航菜单
Artikeleinführung:最近做了一个通用的浮动层菜单替代函数,可以方便地把传统的 SELECT 单选菜单替换成时尚的浮动层菜单。
2016-05-16
Kommentar 0
1146