Insgesamt10000 bezogener Inhalt gefunden

HTML-Element ausblenden
Artikeleinführung:Anleitung zum Ausblenden von HTML-Elementen. Hier besprechen wir die Einführung, die Verwendung versteckter Attribute und Beispiele für HTML-Hide-Elemente.
2024-09-04
Kommentar 0
588

HTML-Tag ausblenden
Artikeleinführung:Erkundung der Techniken zum Ausblenden von HTML-Tags. HTML ist eine wichtige Grundlage für die Webentwicklung. Mithilfe verschiedener Tags können wir schöne Webseiten erstellen. Die Technik zum Ausblenden von HTML-Tags ist eine Technik, die wir häufig verwenden. Sie kann bestimmte Inhalte ausblenden, ohne das Gesamtlayout der Seite zu beeinträchtigen, um das Seitenlayout schöner zu machen. In diesem Artikel werden die gängigen Verwendungszwecke und Techniken zum Ausblenden von HTML-Tags vorgestellt und erläutert, wie Sie die Auswirkungen der SEO-Optimierung vermeiden können. 1. Häufige Verwendung von Techniken zum Ausblenden von HTML-Tags 1. Um bestimmte Elemente auszublenden, können wir displa in CSS verwenden
2023-05-21
Kommentar 0
1493

Ein Element ausblenden – CSS-Herausforderungen
Artikeleinführung:Den gesamten Code in diesem Beitrag finden Sie im Repo Github.
Sie können das Bild hier überprüfen. Ein Element ausblenden – CodeSandbox
Ein Element ausblenden
2024-11-07
Kommentar 0
523

„Meister im Finden von Unterschieden in Wörtern' Rote Umschläge verstecken – Leitfaden zum Verstecken roter Neujahrsumschläge zum Bewältigen des Levels
Artikeleinführung:Einige Level im Text Difference Master-Spiel sind relativ schwierig. Viele Spieler möchten wissen, wie man den versteckten roten Umschlag weitergibt. In diesem Level müssen Sie alle roten Neujahrsumschläge verstecken. Nachfolgend finden Sie den Leitfaden des Herausgebers zum Verstecken aller roten Umschläge für das neue Jahr in „Text Difference Master“. Interessierte Freunde sollten einen Blick darauf werfen. Ich hoffe, er wird Ihnen allen hilfreich sein. „Meister der Fehlersuche in Worten“ Rote Umschläge verstecken Alle roten Neujahrsumschläge verstecken Level-Räumungsstrategie Rote Umschläge verstecken Ziel: Alle roten Neujahrsumschläge verstecken 1. Rote Umschläge verstecken Alle roten Neujahrsumschläge verstecken Ziehen Sie in diesem Level den roten Umschlag an die im Bild unten gezeigte Position: 2. Doppelklicken Sie auf den Jungen, ziehen Sie das abgelegte Geld zu seiner Schwester und ziehen Sie dann den roten Umschlag zu seiner Schwester. 3. Beachten Sie, dass Sie den Status nach jedem Speichern wiederherstellen müssen . Schieben Sie das Licht nach unten und machen Sie das Foto.
2024-04-20
Kommentar 0
747

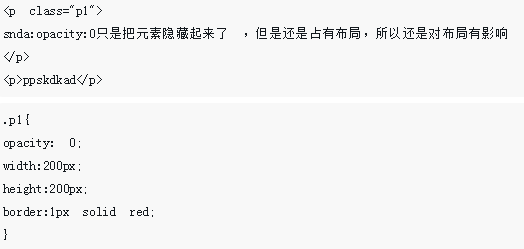
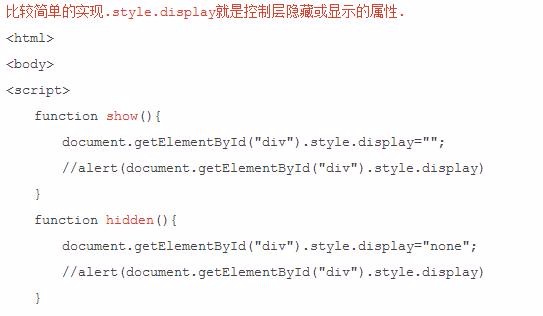
Vier Versteckmethoden in HTML+CSS
Artikeleinführung:Dieses Mal werde ich Ihnen vier Versteckmethoden in HTML+CSS vorstellen. Was sind die Vorsichtsmaßnahmen zum Verstecken von Methoden in HTML+CSS? Hier ist ein praktischer Fall, schauen wir uns das an.
2018-03-22
Kommentar 0
2391

HTML-Anzeige ausblenden
Artikeleinführung:HTML ein- und ausblenden: Beherrschen Sie diese Techniken, um Ihre Webseiten einfach anzupassen. Da sich die Internettechnologie ständig weiterentwickelt, stellen die Menschen immer höhere Anforderungen an das Webdesign. Auch HTML als grundlegendste Webdesign-Sprache entwickelt sich ständig weiter. Unter anderem ist die Methode des Ausblendens und Anzeigens von Elementen zu einer von Designern häufig verwendeten Technik geworden. In diesem Artikel werden Methoden zum Ausblenden und Anzeigen von Elementen in HTML als Referenz für Designer vorgestellt. 1. Elemente ausblenden Im Webdesign ist das Ausblenden bestimmter Elemente ein sehr häufiger Vorgang. Zu den gängigen Versteckmethoden in HTML gehören die folgenden
2023-05-21
Kommentar 0
3984


CSS ein- und ausblenden
Artikeleinführung:CSS ein- und ausblenden CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die zur Beschreibung des Stils und Layouts von Webseiten verwendet wird. In der Webentwicklung sind CSS-Funktionen zum Ein- und Ausblenden sehr wichtig, die durch die Steuerung der Sichtbarkeit von HTML-Elementen erreicht werden können. In diesem Artikel werden die Implementierungsmethode und die Anwendung des CSS-Anzeigens und -Ausblendens vorgestellt. 1. Grundlegende Syntax In CSS wird die Sichtbarkeit eines Elements durch Festlegen seines Anzeigeattributs gesteuert. Die Werte des Anzeigeattributs lauten wie folgt: 1. Keine: Das Element ausblenden und keinen Platz reservieren. 2. Block:
2023-05-29
Kommentar 0
2785

So verwenden Sie die Show-Hide-Animation in Uniapp
Artikeleinführung:Uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das es Entwicklern ermöglicht, Code einmal in einer Codebasis zu schreiben und ihn dann in mehrere verschiedene Anwendungen zu kompilieren. In Uniapp können Entwickler verschiedene Animationseffekte verwenden, um das Erlebnis und die Benutzerfreundlichkeit der Anwendung zu verbessern, beispielsweise das Ein- und Ausblenden von Animationen. In diesem Artikel wird erläutert, wie Sie die Show-Hide-Animation in Uniapp verwenden. 1. Animationen ein- und ausblenden In Uniapp können Sie die Anweisungen zum Ein- und Ausblenden verwenden, um Elemente anzuzeigen und auszublenden. Der Befehl „show“ wird zum Anzeigen von Elementen und der Befehl „hide“ verwendet
2023-04-23
Kommentar 0
1969
显示、隐藏密码_表单特效
Artikeleinführung:显示、隐藏密码
2016-05-16
Kommentar 0
1000

So implementieren Sie die Funktion zum Ausblenden von Passwörtern in React
Artikeleinführung:So implementieren Sie die Funktion zum Ausblenden von Passwörtern in React: 1. Fügen Sie die Abhängigkeit „import {View,Text,TouchableWithoutFeedback,TextInput,Image,StyleSheet,} from ‚react-native‘;“ hinzu. (. .)}"-Methode zum Implementieren der Funktionen zum Anzeigen und Ausblenden von Passwörtern.
2023-01-03
Kommentar 0
2334

Javascript klicken Sie auf „Ausblenden'.
Artikeleinführung:JavaScript ist eine gängige Programmiersprache, die für die Website-Erstellung und das Interaktionsdesign verwendet wird. Unter diesen ist Click-to-Hide eine relativ grundlegende Funktion in JavaScript und eine sehr praktische Funktion. Die Click-to-Hide-Funktion besteht, wie der Name schon sagt, darin, andere Elemente automatisch auszublenden oder auszublenden, nachdem auf ein Element auf der Webseite geklickt wurde. Dadurch kann die Website schöner aussehen und das Benutzererlebnis verbessert werden. Lassen Sie uns besprechen, wie Sie das Ausblenden von JavaScript-Klicks implementieren. Der erste Schritt ist zunächst
2023-05-22
Kommentar 0
1226

html anzeigen ausblenden
Artikeleinführung:Einführung in die HTML-Technologie zum Ein- und Ausblenden In der Webentwicklung ist das Ein- und Ausblenden von Seitenelementen eine häufige Anforderung. Beispielsweise müssen beim Wechseln des Inhalts auf der Seite die entsprechenden Bilder entsprechend ein- und ausgeblendet werden. Um dieses Problem zu lösen, müssen Entwickler die Anzeige- und Ausblendungstechnologie beherrschen, eine wichtige Technologie, um die Website benutzerfreundlicher und flexibler zu gestalten. Es gibt viele Möglichkeiten, ein Element anzuzeigen/auszublenden. In diesem Artikel werden die folgenden vier Methoden vorgestellt: 1. Verwenden Sie JavaScript, um es anzuzeigen, indem Sie JavaScript-Code schreiben und ihn in die HTML-Seite einbetten.
2023-05-21
Kommentar 0
1381

Javascript anzeigen, ausblenden
Artikeleinführung:Titel: Beherrschen von Frontend-Fähigkeiten: Anzeigen und Ausblenden von Javascript. In der Frontend-Entwicklung ist das Anzeigen und Ausblenden eine häufig verwendete Funktion. Beispielsweise müssen wir unter bestimmten Bedingungen häufig einige Elemente ein- oder ausblenden, um interaktive Effekte zu erzielen oder das Seitenerlebnis zu optimieren. In diesem Artikel wird die Implementierungsmethode zum Anzeigen und Ausblenden von Javascript-Code vorgestellt, um Front-End-Kenntnisse zu beherrschen. 1. Anzeigen und Ausblenden über CSS Die einfachste Implementierungsmethode besteht darin, Elemente über das Anzeigeattribut von CSS anzuzeigen und auszublenden. Wenn ein Element angezeigt werden muss, zeigen Sie es an
2023-05-17
Kommentar 0
1085

JS steuert das Ausblenden und Anzeigen
Artikeleinführung:In diesem Artikel wird ein relativ einfacher JS-Code zur Steuerung des Ausblendens und Anzeigens vorgestellt. Freunde, die ihn benötigen, können einen Blick darauf werfen.
2018-04-26
Kommentar 0
1825


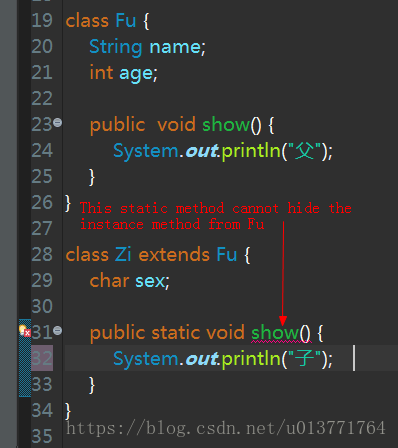
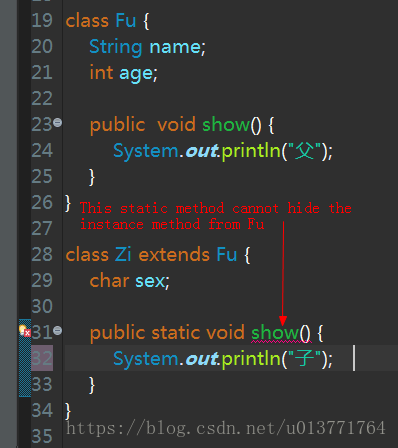
Ein Überblick über das Ausblenden und Überschreiben in Java und die Unterschiede zwischen ihnen
Artikeleinführung:Ausblenden und Überschreiben: Unterklassen überschreiben die Methoden der übergeordneten Klasse und erfordern, dass der Methodenname und der Parametertyp genau gleich sind (die Parameter können keine Unterklassen sein), der Rückgabewert und die Ausnahme kleiner oder gleich denen der übergeordneten Klasse sind ( Das heißt, sie sind Unterklassen der übergeordneten Klasse. Der Zugriffsmodifikator ist größer oder gleich der übergeordneten Klasse. Ausblenden: Wenn die übergeordnete Klasse und die untergeordnete Klasse Attribute oder Methoden mit demselben Namen haben (es gibt nur eine Form des Ausblendens von Methoden, dh die übergeordnete Klasse und die untergeordnete Klasse haben dieselbe statische Methode), wird das Attribut oder die Methode der übergeordneten Klasse verwendet Klasse mit demselben Namen fehlt im Formular, aber tatsächlich existiert sie noch.
2018-08-06
Kommentar 0
2270