Insgesamt10000 bezogener Inhalt gefunden

Durchgestrichenen Text in HTML anzeigen
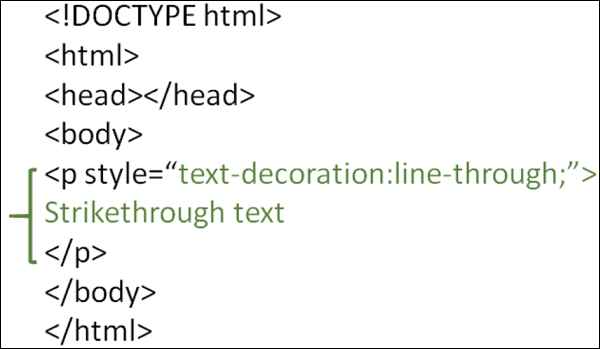
Artikeleinführung:HTML-Tag gibt durchgestrichenen Text an. Dieses Tag ist jetzt veraltet. Bitte verwenden Sie es stattdessen. HTML-Tags werden verwendet, um gelöschten Text, also durchgestrichenen Text, zu markieren. Beispiel Sie können versuchen, den folgenden Code auszuführen, um durchgestrichenen Text in HTML anzuzeigen: <!DOCTYPEhtml><html> <head> <title>HTMLstrikeTag</title> </head>&am
2023-09-04
Kommentar 0
865

Was bedeutet CSS-durchgestrichener Code?
Artikeleinführung:Der durchgestrichene CSS-Code lautet „Textelement {text-decoration:line-through;}“. Das CSS-Textdekorationsattribut wird verwendet, um dem Text hinzugefügte Änderungen wie Unterstreichung, Überstreichung, Durchstreichung usw. anzugeben. Wenn der Wert dieses Attributs auf „durchgestrichen“ eingestellt ist, kann eine Linie durch den Text definiert werden , also der Strikethrough-Effekt.
2022-09-14
Kommentar 0
4335


So erstellen Sie mit CSS einen durchgestrichenen Stil
Artikeleinführung:CSS ist eine Stylesheet-Sprache, mit der sich das Erscheinungsbild und Format von HTML-Dokumenten definieren und gestalten lässt. In CSS ist „Durchgestrichen“ ein gängiger Stil, der auf Webseiten häufig verwendet wird, um Inhalte darzustellen, die gültig waren oder nicht mehr gültig sind. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen durchgestrichenen Stil erstellen. 1. text-decoration-Attribut Um mit CSS einen durchgestrichenen Stil zu erstellen, können Sie das text-decoration-Attribut verwenden. Mit dem text-decoration-Attribut können Textdekorationen hinzugefügt werden, einschließlich Unterstreichung, Überstreichung, Durchstreichung usw.
2023-04-24
Kommentar 0
1824

So legen Sie die Durchstreichungsstärke in InDesign fest
Artikeleinführung:InDesign ist ein Tool, das speziell zum Setzen und Bearbeiten verschiedener gedruckter Materialien verwendet wird. Es kann durch die Verwendung gedruckter Schriftarten und Bilder sehr schöne Grafikdesigns erstellen. Hier gibt Ihnen der Herausgeber eine detaillierte Einführung in die Einstellung der Durchstreichungsstärke in InDesign. Freunde, die es benötigen, können einen Blick darauf werfen. Einstellungsmethode: 1. Doppelklicken Sie, um die Software zu öffnen, wählen Sie den hinzugefügten Textinhalt aus und klicken Sie auf das Symbol „Weitere Einstellungen“ in der oberen rechten Ecke des Bedienfelds „Charakter“ rechts. 2. Klicken Sie dann in der Optionsliste auf „Durchgestrichene Option“. 3. Aktivieren Sie dann in der sich öffnenden Fensteroberfläche das kleine Kästchen „Durchstreichen aktivieren“ und passen Sie es entsprechend Ihren persönlichen Bedürfnissen an.
2024-08-19
Kommentar 0
908

Was ist das HTML-Strikethrough-Tag?
Artikeleinführung:Das durchgestrichene HTML-Tag ist <del>, das gelöschten Text im Dokument definiert. Verwenden Sie eine Syntax wie „<p>Meine Lieblingsfarbe ist <del>blau</del> <ins>rot</ins>!</p >“. ".
2021-11-10
Kommentar 0
8776

Wie markiert man durchgestrichenen Text in HTML?
Artikeleinführung:Um durchgestrichenen Text in HTML zu markieren, verwenden Sie das Tag <strike>…</strike>. Es wird ein durchgestrichener Text gerendert. Dieses Tag wurde von HTML abgelehnt und sollte in HTML5 nicht verwendet werden. Alternativ können Sie die CSS-Eigenschaft text-decoration verwenden. Um CSS-Eigenschaften zu verwenden, verwenden Sie das style-Attribut. Das style-Attribut gibt Inline-Stile für das Element an. Dieses Attribut kann mit dem HTML-Tag <p> verwendet werden. Beachten Sie, dass HTML5 das <strike>-Tag nicht unterstützt, daher sollte CSS-Stil verwendet werden. Beispiel: Sie können versuchen, Folgendes auszuführen
2023-08-25
Kommentar 0
2152


So legen Sie die Farbe für das Durchstreichen in CSS fest
Artikeleinführung:Methode: Betten Sie zuerst das Span-Tag mit dem Text in das übergeordnete Tag p ein. Fügen Sie dann einen durchgestrichenen Stil in das übergeordnete Tag p ein und verwenden Sie das Farbattribut, um die Farbe des Textes festzulegen. Verwenden Sie schließlich das Farbattribut im Span-Tag um die Textfarbe zurückzusetzen. Das war's.
2021-04-14
Kommentar 0
4012

CSS durchgestrichenes CSS
Artikeleinführung:Durchgestrichenes CSS (CSS Strikethrough) Im Webdesign wird Durchgestrichen häufig verwendet, um anzuzeigen, dass ein bestimmter Textabschnitt nicht mehr gültig ist oder geändert wurde. CSS bietet mehrere Methoden zum Durchstreichen von Text. In diesem Artikel werden zwei davon vorgestellt: text-decoration und text-decoration-line. text-decoration-Attribut Das text-decoration-Attribut ist ein CSS-Attribut, das zum Hinzufügen dekorativer Linien zum Text verwendet wird. Es kann Text steuern.
2023-05-27
Kommentar 0
10038



Wie lege ich den durchgestrichenen Stil mit CSS fest? (Detaillierte Code-Erklärung)
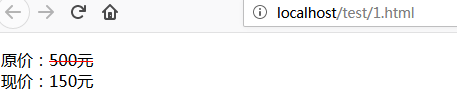
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die Einstellungs- und Implementierungsmethode von CSS Strikethrough ein. Ich glaube, dass Sie beim Durchsuchen der Websites großer Einkaufszentren einige Auswirkungen auf die Produktwerbung feststellen werden, z. B. wie stark der ursprüngliche Preis eines Produkts gekennzeichnet ist und wie stark der aktuelle Preis geändert wird, damit Benutzer dies tun können Finden Sie den Unterschied intuitiver, der Originalpreis ist normalerweise durchgestrichen!
2018-10-08
Kommentar 0
20664

So fügen Sie in HTML eine durchgestrichene Schriftart hinzu
Artikeleinführung:So fügen Sie durchgestrichene Schriftarten in HTML hinzu: 1. Verwenden Sie das Tag „<s>“ mit der Syntax „<s>durchgestrichener Text</s>“. 2. Verwenden Sie das Tag „<del>“ mit der Syntax „<del>“. durchgestrichener Text </del>“; 3. Fügen Sie dem Textelement den Stil „text-decoration:line-through;“ hinzu.
2021-12-10
Kommentar 0
7657


Wie füge ich Text in HTML durchgestrichen hinzu? (Codebeispiel)
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die spezifische Verwendung des durchgestrichenen HTML-<s>-Tags ein. Im vorherigen Artikel [Wie stelle ich den durchgestrichenen Stil mit CSS ein? 】, wir haben Ihnen die spezifische Implementierungsmethode zur Realisierung des durchgestrichenen Stils über CSS vorgestellt. Freunde in Not können vorbeikommen und sich darauf beziehen. Im Folgenden stellen wir anhand eines einfachen Codebeispiels vor, wie Sie mit dem <s>-Tag in HTML einen Durchstrich in der Mitte des Textes hinzufügen!
2018-10-08
Kommentar 0
17275

css3delete
Artikeleinführung:Hier stelle ich Ihnen den Löscheffekt in CSS3 vor, um das Webdesign besser zu optimieren. CSS3 ist eine aktualisierte Version von CSS, die viele neue Funktionen und Effekte, einschließlich Löscheffekte, einführt. Schauen Sie sich zunächst den nativen Durchstreichungsstil in CSS3 an: „text-decoration: line-through;“ Dieser Stil fügt dem Text eine Mittellinie hinzu, um anzuzeigen, dass der Text gelöscht wurde. Allerdings ist dieser einfache Durchstreichungseffekt nicht mehr cool genug. Wir brauchen noch ein paar kreativere Durchstreichungseffekte
2023-05-21
Kommentar 0
608
CSS-Text durchgestrichen
Artikeleinführung:Durchgestrichener CSS-Text ist ein üblicher Textstileffekt. Sie können dem Text eine horizontale Linie hinzufügen, um anzuzeigen, dass der Text gelöscht wurde, oder um einen Kommentar hervorzuheben. Im Webdesign wird in manchen Blogbeiträgen häufig CSS-Textdurchgestrichen verwendet, um anzuzeigen, dass der Autor den ursprünglichen Textinhalt geändert oder gelöscht hat. Natürlich kann CSS Text Strikethrough auch verwendet werden, um Preisangebote anzuzeigen oder einen Text besonders hervorzuheben. Insbesondere ist das von CSS durchgestrichene Attribut text-decoration
2023-04-24
Kommentar 0
218