Insgesamt10000 bezogener Inhalt gefunden


So implementieren Sie Datenstatistiken und -analysen in Uniapp
Artikeleinführung:So implementieren Sie Datenstatistiken und -analysen in uniapp 1. Hintergrundeinführung Datenstatistiken und -analysen sind ein sehr wichtiger Teil des Entwicklungsprozesses für mobile Anwendungen. Durch Statistiken und Analysen des Benutzerverhaltens können Entwickler ein tiefgreifendes Verständnis der Benutzerpräferenzen und -nutzung erlangen Gewohnheiten. Dadurch werden Produktdesign und Benutzererfahrung optimiert. In diesem Artikel wird die Implementierung von Datenstatistiken und Analysefunktionen in uniapp vorgestellt und einige spezifische Codebeispiele bereitgestellt. 2. Wählen Sie geeignete Datenstatistik- und Analysetools. Der erste Schritt zur Implementierung von Datenstatistiken und -analysen in uniapp besteht darin, die geeigneten Datenstatistik- und Analysetools auszuwählen.
2023-10-24
Kommentar 0
1139

Werbeklickstatistik PHP+MySQL
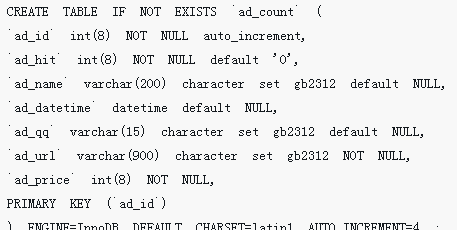
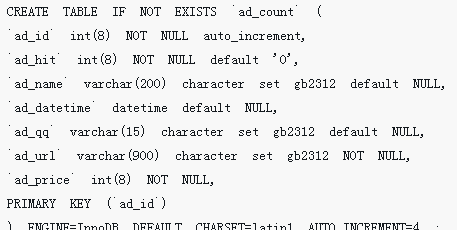
Artikeleinführung:Dieses Mal bringe ich Ihnen Werbeklickstatistiken in PHP + MySQL. Was sind die Vorsichtsmaßnahmen für Werbeklickstatistiken in PHP + MySQL? Das Folgende ist ein praktischer Fall.
2018-03-24
Kommentar 0
1128

Bedienschritte der DingTalk-Protokollstatistikfunktion
Artikeleinführung:Wie verwende ich die Protokollstatistikfunktion in DingTalk? DingTalk ist eine mobile Office-Plattform mit vielen Funktionen. Vor kurzem hat DingTalk eine neue Protokollstatistikfunktion hinzugefügt. So verwenden Sie die Protokollstatistikfunktion in DingTalk. 1. Öffnen Sie DingTalk, suchen Sie unten in der Benutzeroberfläche nach [Arbeit] und klicken Sie darauf. Nachdem Sie die Arbeitsoberfläche aufgerufen haben, schieben Sie die Seite nach oben, suchen Sie nach [Protokoll] und klicken Sie darauf, um sie aufzurufen. 2. Nachdem Sie die Schnittstelle [Protokoll schreiben] aufgerufen haben, klicken Sie unten auf [Statistik] und dann in der Statistikschnittstelle auf [Statistikregel erstellen]. 3. Vervollständigen Sie die relevanten Informationen in der Benutzeroberfläche [Regeln erstellen]. Nachdem Sie überprüft haben, ob sie korrekt sind, klicken Sie unten auf [Speichern]. Oben erfahren Sie, wie Sie die Protokollstatistikfunktion in DingTalk verwenden. Haben Sie es gelernt?
2024-01-12
Kommentar 0
1246

So implementieren Sie die Antwortstatistikfunktion bei der Online-Beantwortung von Fragen
Artikeleinführung:Für die Implementierung der Antwortstatistikfunktion bei Online-Antworten sind spezifische Codebeispiele erforderlich. In einem Online-Antwortsystem ist die Antwortstatistikfunktion sehr wichtig, um die Antwortleistung der Schüler zu verstehen und die Lehreffekte zu bewerten. In diesem Artikel wird die Implementierung der Antwortstatistikfunktion bei der Online-Fragenbeantwortung durch Programmierung vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Anforderungen an die Antwortstatistik Die Antwortstatistikfunktion im Online-Antwortsystem sollte mindestens folgende Anforderungen umfassen: Statistik der Gesamtsituation: einschließlich grundlegender statistischer Informationen wie der Gesamtzahl der Personen, der Anzahl der Personen, die Fragen beantworten, und der Gesamtzahl der Antworten. Statistik der Einzelantworten: Ja
2023-09-25
Kommentar 0
1709

So verwenden Sie die Statistikgalerie in PHP und Vue.js
Artikeleinführung:So verwenden Sie die Statistikgalerie in PHP und Vue.js In der modernen Webentwicklung ist die Datenvisualisierung ein sehr wichtiger Bestandteil. Mit statistischen Diagrammen können große Datenmengen grafisch dargestellt werden, sodass Benutzer die Daten intuitiver verstehen können. In diesem Artikel wird erläutert, wie Sie die Statistikgalerie in PHP und Vue.js verwenden, um Diagrammfunktionen schnell und einfach zu implementieren. Zuerst müssen wir eine geeignete Statistikbibliothek auswählen. Derzeit stehen auf dem Markt viele hervorragende Statistikbibliotheken zur Auswahl, beispielsweise Chart.js und Echar
2023-08-25
Kommentar 0
895

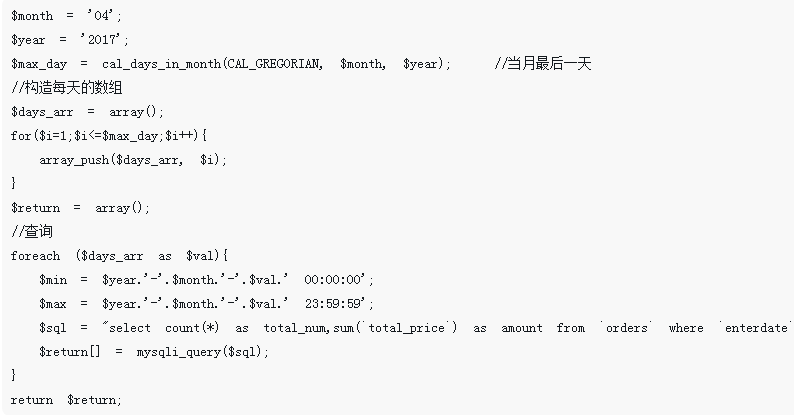
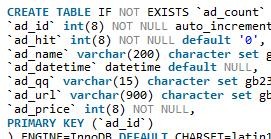
So fügen Sie dem Buchhaltungssystem eine Diagrammstatistikfunktion hinzu: Verwenden Sie PHP, um Diagrammstatistiken für Buchhaltungsdaten zu implementieren
Artikeleinführung:So fügen Sie dem Buchhaltungssystem eine Diagrammstatistikfunktion hinzu – die Verwendung von PHP zur Implementierung von Diagrammstatistiken für Buchhaltungsdaten erfordert einen bestimmten Codebeispieltitel: Verwendung von PHP zur Implementierung der Diagrammstatistikfunktion des Buchhaltungssystems Einführung: In der modernen Gesellschaft beginnen immer mehr Menschen damit Nutzen Sie ein Buchhaltungssystem, um Ihre persönlichen Finanzen zu verwalten. Allerdings reicht die bloße Erfassung von Einnahmen und Ausgaben nicht aus, wir brauchen auch eine Möglichkeit, Finanzdaten visuell darzustellen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache Diagrammstatistikfunktionen zum Buchhaltungssystem hinzufügen und spezifische Codebeispiele bereitstellen. Text 1.
2023-09-24
Kommentar 0
898

Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen
Artikeleinführung:Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen Einführung: Vue.js verfügt als leichtes, leistungsstarkes JavaScript-Framework über leistungsstarke Datenbindungs- und Komponentenentwicklungsfunktionen. Bei der Entwicklung statistischer Diagramme kann uns Vue.js auch dabei helfen, interaktives Zeichnen und Bewegungsoptimierung zu erreichen. In diesem Artikel wird die Verwendung von Vue.js zum Entwickeln statistischer Diagramme vorgestellt und den Lesern anhand von Codebeispielen ein besseres Verständnis vermittelt. 1. Einführung einer statistischen Diagrammbibliothek Bevor wir Vue-Statistikdiagramme entwickeln, müssen wir zunächst eine statistische Diagrammbibliothek einführen.
2023-08-25
Kommentar 0
885

Gruppierungs- und Filtertechniken für statistische Vue-Diagramme
Artikeleinführung:Einführung in Gruppierungs- und Filtertechniken für Vue-Statistikdiagramme: In der Webentwicklung ist die visuelle Darstellung von Daten für Benutzer sehr wichtig. Als beliebtes JavaScript-Framework bietet Vue eine Fülle von Tools und Komponenten, um die Datenvisualisierung sehr einfach zu gestalten. In diesem Artikel werden die Gruppierungs- und Filtertechniken statistischer Diagramme in Vue vorgestellt und anhand spezifischer Codebeispiele erläutert. 1. Gruppierungsstatistiken In statistischen Diagrammen müssen wir häufig Daten gruppieren und dann statistische Analysen durchführen. Vue bietet einige Methoden, um dies zu erreichen
2023-08-26
Kommentar 0
718

Markierungs- und Anmerkungstechniken für statistische Vue-Diagramme
Artikeleinführung:Markierungs- und Anmerkungstechniken für Vue-Statistikdiagramme In der Vue-Entwicklung ist die Verwendung statistischer Diagramme zur Anzeige von Daten eine sehr häufige Anforderung. Für ein gutes statistisches Diagramm sind neben der visuellen Darstellung der Daten auch Markierungen und Anmerkungen sehr wichtige Bestandteile. In diesem Artikel werden einige Markierungs- und Anmerkungstechniken in Vue-Statistikdiagrammen vorgestellt und anhand von Codebeispielen demonstriert. Markierungstechniken: Datenpunktmarkierungen hinzufügen: In statistischen Diagrammen müssen wir häufig bestimmte Datenpunkte markieren, um Benutzern ein besseres Verständnis der Daten zu ermöglichen. Zum Beispiel in einem Histogramm
2023-08-18
Kommentar 0
1088

So verwenden Sie Vue, um statistische Deep-Learning-Diagramme zu implementieren
Artikeleinführung:So implementieren Sie statistische Diagramme für Deep Learning mit Vue. Mit der rasanten Entwicklung des Deep Learning sind Datenstatistiken und visuelle Analysen zu einer der wichtigen Aufgaben von Deep-Learning-Ingenieuren geworden. Um Datenanalyseergebnisse intuitiver und klarer darzustellen, sind statistische Diagramme zu einem unverzichtbaren Werkzeug geworden. Als beliebtes Front-End-Framework bietet Vue einen umfangreichen Satz an Komponenten und einen flexiblen Datenbindungsmechanismus, mit dem verschiedene statistische Diagramme problemlos angezeigt werden können. In diesem Artikel wird die Verwendung von Vue zur Implementierung von Deep-Learning-Statistikdiagrammen vorgestellt und entsprechende Codebeispiele bereitgestellt. eins
2023-08-20
Kommentar 0
1000

Optimierung der PHP+MySQL-Timing-Datenstatistik
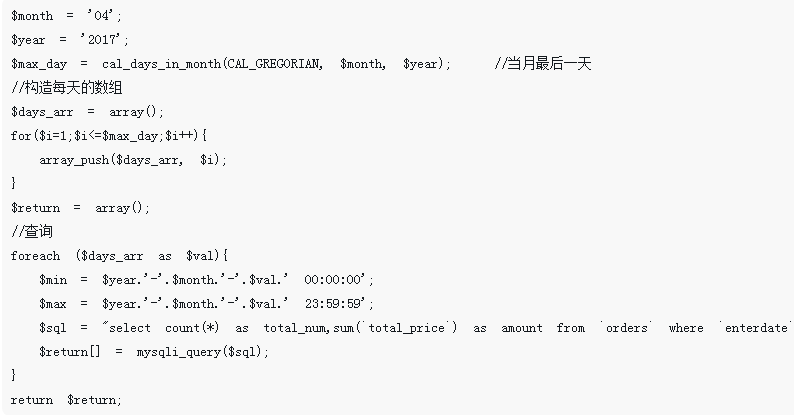
Artikeleinführung:Dieses Mal werde ich Ihnen die Optimierung der PHP+MySQL-Timing-Datenstatistik vorstellen. Was sind die Vorsichtsmaßnahmen für die Optimierung der PHP+MySQL-Timing-Datenstatistik?
2018-03-24
Kommentar 0
2342
So implementieren Sie ein Codestatistiktool in Python
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Code-Statistik-Tool in Python implementieren und welche Vorsichtsmaßnahmen für die Implementierung des Code-Statistik-Tools in Python gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-09
Kommentar 0
1519

So verwenden Sie Vue zur Implementierung responsiver statistischer Diagramme
Artikeleinführung:So implementieren Sie mit Vue responsive statistische Diagramme: Bei der modernen Datenvisualisierung sind statistische Diagramme ein sehr wichtiger Bestandteil. Als beliebtes JavaScript-Framework kann Vue uns dabei helfen, reaktionsfähige Benutzeroberflächen zu erstellen und statistische Diagramme einfach zu integrieren. In diesem Artikel wird erläutert, wie Sie mit Vue reaktionsfähige statistische Diagramme implementieren und Codebeispiele anhängen. Zuerst müssen wir Vue installieren und die Vue-Bibliothek in das Projekt einführen. <scriptsrc="https:/
2023-08-17
Kommentar 0
813

Implementieren Sie den PHP-Code für Werbeklickratenstatistiken
Artikeleinführung:In diesem Artikel geht es um PHP-Werbeklickstatistikcode, PHP-Werbeklickstatistikcode. Gestern Abend wollten mehrere IDC-Websites mit dieser Website zusammenarbeiten, um einige Anzeigen zu schalten, aber ich wollte den Werbeeffekt sehen, also habe ich darüber nachgedacht und einen geschrieben einfacher Werbestatistikcode, hier wartet nur auf Statistiken, keine IP-Einschränkungen oder ekelhafte Klicks usw.
2018-02-23
Kommentar 0
2192

Schnellstart: Statistische Diagramme mit Python zeichnen
Artikeleinführung:Titel: Schnellstart: Verwenden von Python zum Zeichnen statistischer Diagramme mit spezifischen Codebeispielen Artikel: Das Zeichnen statistischer Diagramme ist eine der wichtigen Verbindungen in der Datenanalyse und Datenvisualisierung. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python eine Vielzahl von Zeichenbibliotheken wie Matplotlib und Seaborn. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit Python verschiedene gängige statistische Diagramme zeichnen können. Liniendiagramm Ein Liniendiagramm ist eines der am häufigsten verwendeten statistischen Diagramme, das zur Darstellung von Änderungen im Zeitverlauf, in Kategorien usw. verwendet wird
2023-09-27
Kommentar 0
1416

Optimierung von Animationseffekten für Vue-Statistikdiagramme
Artikeleinführung:Optimierung des Animationseffekts von Vue-Statistikdiagrammen In der Webentwicklung ist die Datenvisualisierung eine wichtige Richtung. Statistische Diagramme können Benutzern helfen, Daten intuitiver zu verstehen, und Animationseffekte können das Benutzererlebnis weiter verbessern. Als beliebtes Front-End-Framework bietet Vue eine Fülle von Tools und Komponenten zur Datenvisualisierung. In diesem Artikel erfahren Sie, wie Sie den Animationseffekt von Vue-Statistikdiagrammen optimieren. Zuerst müssen wir eine geeignete statistische Diagrammbibliothek auswählen. Derzeit sind einige beliebte Diagrammbibliotheken wie Chart.js, ECharts und Ap
2023-08-26
Kommentar 0
1382

Verwendung des Vue-Statistikdiagramm-Plugins und Beispiele
Artikeleinführung:So verwenden Sie das Vue-Plug-in für statistische Diagramme und Beispiele. Einführung: Bei der Entwicklung von Webanwendungen sind statistische Diagramme sehr nützliche Tools zur Datenvisualisierung. Vue.js ist ein beliebtes JavaScript-Framework, das viele praktische Plugins und Tools zum Erstellen interaktiver statistischer Diagramme bereitstellt. In diesem Artikel wird die Verwendung des Statistikdiagramm-Plug-Ins mit Vue.js vorgestellt und einige Codebeispiele bereitgestellt. 1. Installieren Sie das Vue-Statistikdiagramm-Plugin. Bevor wir beginnen, müssen wir sicherstellen, dass Vue.js installiert wurde. Dann können wir machen
2023-08-25
Kommentar 0
1477