Insgesamt10000 bezogener Inhalt gefunden
smarty表格换行实例,smarty表格换行_PHP教程
Artikeleinführung:smarty表格换行实例,smarty表格换行。smarty表格换行实例,smarty表格换行 本文实例讲述了smarty表格换行的实现方法。分享给大家供大家参考。具体分析如下: 在foreach中加入 ke
2016-07-13
Kommentar 0
887
很弱的js表格换行效果(表格移动行)_页面背景
Artikeleinführung:很弱的js表格换行效果(表格移动行),可以将表格的一行向上或向下移动,主要是学习dom之表格控制操作
2016-05-16
Kommentar 0
1069

So fügen Sie Tabellenzeilen und -spalten hinzu
Artikeleinführung:So fügen Sie Zeilen und Spalten der Tabelle hinzu: 1. Klicken Sie auf die Menüleiste „Einfügen“ und wählen Sie „Tabelle einfügen“. Wählen Sie die Anzahl der Zeilen und Spalten der Tabelle aus, die in eine gerade Tabelle eingefügt werden sollen. 2. Nachdem Sie einige Tabellen hinzugefügt haben, können Sie auf klicken Option „Hinzufügen“ rechts oder unterhalb der hinzuzufügenden Tabelle. Klicken Sie einmal auf einen Teil der Tabelle, um eine Tabellenzeile oder -spalte hinzuzufügen.
2020-10-09
Kommentar 0
67018
js 表格隔行颜色_javascript技巧
Artikeleinführung:表格隔行颜色,就是通过判断当前表格的单数进行判断。一般asp中应用的比较广泛。
2016-05-16
Kommentar 0
1026

Kommentare zur Laravel-Migrationstabelle
Artikeleinführung:Laravel ist ein beliebtes PHP-Entwicklungsframework, das viele leistungsstarke Tools und Funktionen bietet, um Entwicklern die schnelle Erstellung skalierbarer und wartbarer Webanwendungen zu erleichtern. Eine der sehr wichtigen Funktionen ist das Migrationstool, das Entwicklern helfen kann, die Datenbankverwaltung und -wartung zu vereinfachen und den Aufwand des manuellen Schreibens von SQL-Anweisungen zu vermeiden. Bei der Verwendung des Migrationstools ist das Festlegen von Kommentaren für die Tabelle ebenfalls ein sehr wichtiger Schritt. Lassen Sie uns besprechen, wie Kommentare für die Tabelle im Laravel-Migrationstool festgelegt werden und warum wir Kommentare für die Tabelle festlegen sollten.
2023-05-29
Kommentar 0
640

So löschen Sie Tabellenzeilen in Javascript
Artikeleinführung:So löschen Sie Tabellenzeilen in JavaScript: Verwenden Sie zunächst die Anweisung „document.querySelector(„tr“)“, um das Tabellenobjekt „tr“ (Zeile) abzurufen, und verwenden Sie dann die Anweisung „tr.remove()“, um eine Zeile mit Zellen zu löschen der Tisch.
2021-04-19
Kommentar 0
7764


jquery löscht vier Datenzeilen in der Tabelle
Artikeleinführung:In Webanwendungen sind Tabellen ein sehr häufiges und wichtiges Oberflächenelement. Zeilen und Spalten in Tabellen werden zur Anzeige von Daten oder zur Bereitstellung von Menüoptionen verwendet. Manchmal müssen wir jedoch einige Datenzeilen in der Tabelle löschen, beispielsweise wenn der Benutzer einen Löschvorgang ausführt. In diesem Artikel wird erläutert, wie Sie mit jQuery vier Datenzeilen in einer Tabelle löschen. Schritt 1: Erstellen Sie eine HTML-Tabelle. Als Erstes müssen Sie eine HTML-Tabelle erstellen, damit Sie später mit jQuery vier Datenzeilen in der Tabelle löschen können. Der HTML-Code lautet wie folgt: „<table id="my
2023-05-23
Kommentar 0
533


Zeilen zur Javascript-Tabelle hinzufügen
Artikeleinführung:In der Webentwicklung sind Tabellen ein häufiges Element. Tabellen können zum Anzeigen von Daten, zum Durchführen von Datenanalysen und -visualisierungen usw. verwendet werden. Wenn sich die Daten dynamisch ändern, müssen wir der Tabelle möglicherweise ständig neue Datenzeilen hinzufügen. In JavaScript können wir Tabellenzeilen auf folgende Weise dynamisch hinzufügen. ## Vorbereitung Bevor wir mit dem Schreiben des JavaScript-Codes zum Hinzufügen von Tabellenzeilen beginnen, müssen wir die Grundstruktur der Tabelle in der HTML-Datei definieren. Zum Beispiel: „html<table id="myTabl
2023-05-22
Kommentar 0
2023

So legen Sie Tabellenzeilen in CSS fest
Artikeleinführung:So legen Sie die Tabellenzeile in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das Tabellen-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Setzen Sie dann die ID der Tabellentabelle auf testbar Setzen Sie die Tabellenzeile auf eine 1 Pixel große rote Linie.
2021-04-12
Kommentar 0
4332

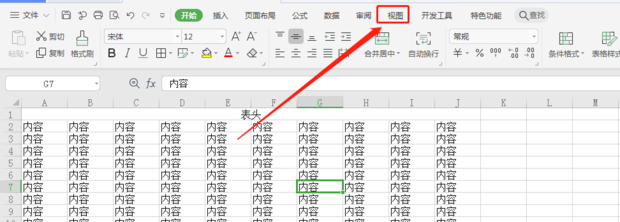
So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen.
Artikeleinführung:Wie sperre ich die erste Zeile der WPS-Tabelle, damit sie sich nicht verschiebt? Die WPS-Tabelle bietet Benutzern sehr praktische Office-Vorgänge. Wenn Benutzer jedoch auf viele Daten stoßen, müssen sie sich die Attribute der ersten Zeile ansehen. Lassen Sie uns als Nächstes auf dieser Website den Benutzern im Detail vorstellen, wie sie die erste Zeile der WPS-Tabelle ohne Scrollen sperren können. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. Methode 1. Öffnen Sie die Tabelle und klicken Sie mit der Maus auf die obere Ansichtsschaltfläche. 2. Wählen Sie die gesamte Zeile der Tabellenüberschriften aus, die Sie reparieren möchten, klicken Sie in der Navigationsleiste der Ansicht auf Bereich einfrieren und klicken Sie auf die Zeile, die Sie einfrieren möchten. 3. Bewegen Sie das Mausrad auf der Tabelle nach unten und Sie werden feststellen, dass der Tabellenkopf, der eingefroren werden muss, fixiert ist. Wenn Sie außerdem mehrere Zeilen oder Spalten sperren möchten,
2024-08-26
Kommentar 0
995

jquery ändert die Textfarbe der Tabellenzeile
Artikeleinführung:In der Webentwicklung waren Tabellen schon immer eines unserer am häufigsten verwendeten Elemente. In Tabellen müssen wir manchmal den Stil bestimmter Zeilen oder Spalten ändern, beispielsweise die Textfarbe von Zeilen. In diesem Artikel wird erläutert, wie Sie mit jQuery die Textfarbe von Tabellenzeilen ändern. 1. Erstellen Sie eine Tabelle. Zuerst müssen wir eine einfache Tabelle erstellen, um Experimente durchzuführen: „html<table id="myTable"> <tr> <td>John</td> <td>Doe</td>
2023-05-25
Kommentar 0
893

So ändern Sie die Tabellenzeilenhöhe in Vue
Artikeleinführung:So ändern Sie die Tabellenzeilenhöhe in Vue: 1. Öffnen Sie die entsprechende Vue-Datei. 2. Sehen Sie sich den Tabellenstilcode an. 3. Ändern Sie „:row-style="{height:'20px'}" :cell-style="{ padding :'0px'}""Die Tabellenzeilenhöhe kann durch den Attributwert geändert werden.
2023-01-31
Kommentar 0
4391

jQuery-Tipps: So ändern Sie die Eigenschaften von Tabellenzeilen
Artikeleinführung:Titel: jQuery-Tipps: So ändern Sie Tabellenzeilenattribute Text: In der Webentwicklung sind Tabellen eines der am häufigsten verwendeten Elemente, und das Ändern von Tabellenzeilenattributen über jQuery kann die Seite interaktiver und dynamischer machen. In diesem Artikel werden einige Methoden zur Verwendung von jQuery zum Ändern von Tabellenzeileneigenschaften vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Fügen Sie einer Tabellenzeile einen Hover-Effekt hinzu, um den Effekt zu erzielen, dass sich die Hintergrundfarbe einer Tabellenzeile ändert, wenn Sie mit der Maus darüber fahren.
2024-02-27
Kommentar 0
958
vue ruft die Zeilen-ID der Tabelle ab
Artikeleinführung:Dieses Mal werde ich Ihnen Vue vorstellen, um die Zeilen-ID der Tabelle zu erhalten. Was sind die Vorsichtsmaßnahmen für Vue, um die Zeilen-ID der Tabelle zu erhalten? Das Folgende ist ein praktischer Fall.
2018-04-11
Kommentar 0
4735