Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man die Funktion zum Ziehen einer Mauslinie in JavaScript?
Artikeleinführung:Wie implementiert man die Funktion zum Ziehen einer Mauslinie in JavaScript? Zusammenfassung: Die Funktion zum Ziehen von Linien mit der Maus ist in vielen Projekten weit verbreitet und kann zum Erstellen interaktiver Diagramme, zum Zeichnen von Skizzen usw. verwendet werden. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Funktion zum Ziehen von Linien mit der Maus implementieren, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern helfen, sie besser zu verstehen und anzuwenden. Einführung: In der Webentwicklung ist es häufig erforderlich, hochgradig interaktive Effekte zu erzielen, und die Funktion zum Ziehen von Linien mit der Maus ist eine der häufigsten Anforderungen. Durch Ziehen mit der Maus können wir
2023-10-19
Kommentar 0
1135

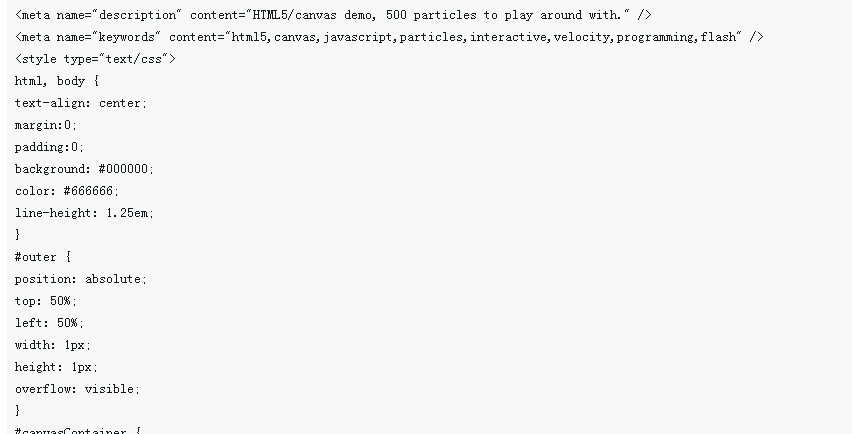
JS+HTML5 erstellt mausgebundene Partikelflussanimationen
Artikeleinführung:Dieses Mal bringe ich Ihnen JS+HTML5, um mausgebundene Partikelflussanimationen zu erstellen. Welche Vorsichtsmaßnahmen gibt es für die Erstellung mausgebundener Partikelflussanimationen mit JS+HTML5? Hier ist ein praktischer Fall.
2018-05-14
Kommentar 0
1552


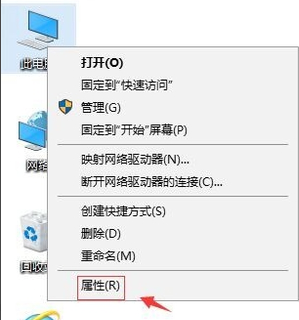
So zeichnen Sie beim Bewegen der Maus in Windows 10 automatisch ein gepunktetes Feld
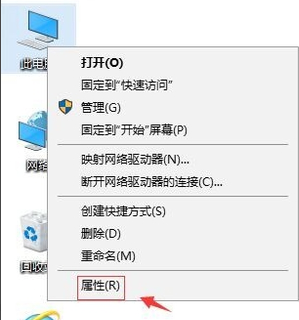
Artikeleinführung:Einige Freunde berichteten, dass sie bei der Verwendung von Win10 auf die Situation gestoßen sind, dass das gepunktete Kästchen automatisch gezeichnet wird, wenn die Maus bewegt wird. Was soll ich also bei Win10 tun, wenn das gepunktete Kästchen automatisch gezeichnet wird, wenn die Maus bewegt wird? Hier gibt Ihnen der Editor eine ausführliche Einführung in die Lösung, um in Win10 automatisch einen gepunkteten Rahmen zu zeichnen. Freunde, die es brauchen, können einen Blick darauf werfen. 1. Klicken Sie mit der rechten Maustaste auf „Dieser PC“ auf dem Desktop und wählen Sie „Eigenschaften“ in der Optionsliste, um ihn zu öffnen. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Spalte auf die Option „Erweiterte Systemeinstellungen“. 3. Klicken Sie im sich öffnenden Fenster oben auf die Registerkarte „Erweitert“ und dann auf die Schaltfläche „Einstellungen“.
2024-04-07
Kommentar 0
756

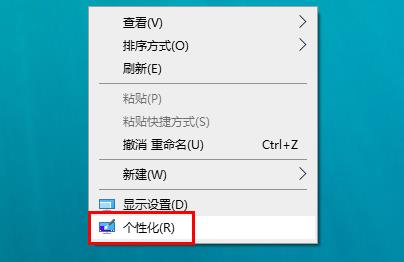
In welchem Ordner befinden sich die Logitech-Maustreiber? Wo sind die Logitech-Treiberdateien?
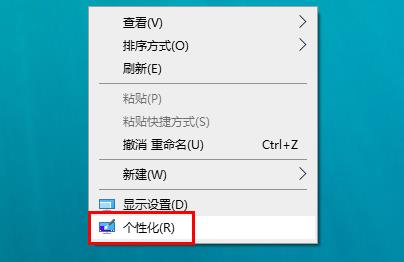
Artikeleinführung:Ich glaube, dass viele Benutzer wissen möchten, in welchem Ordner sich der Logitech-Maustreiber befindet. Benutzer können mit der rechten Maustaste klicken, um die Mausoberfläche unter dem Gerät zu öffnen und Vorgänge auszuführen, um sie anzuzeigen. Lassen Sie den Herausgeber die spezifischen Betriebsmethoden für Benutzer sorgfältig vorstellen. In welchem Ordner befindet sich der Logitech-Maustreiber? 1. Klicken Sie zunächst mit der rechten Maustaste auf den Computer und wählen Sie „Personalisieren“. 2. Klicken Sie dann oben links auf „Home“. 3. Klicken Sie nach dem Aufrufen der Homepage auf „Geräte“. 4. Klicken Sie dann auf „Maus“. 5. Suchen Sie unter den entsprechenden Einstellungen auf der rechten Seite nach „Andere Mausoptionen“.
2024-03-13
Kommentar 0
1200

HTML, CSS und jQuery: Animieren eines Symbols
Artikeleinführung:HTML, CSS und jQuery: Erstellen eines Icon-Animationseffekts Im modernen Webdesign sind Icon-Animationseffekte zu einem sehr beliebten und wichtigen Element geworden. Durch das Hinzufügen von Bewegung und Interaktion können Sie Ihre Webseite lebendiger gestalten und die Aufmerksamkeit des Benutzers auf sich ziehen. In diesem Artikel erfahren Sie, wie Sie mit HTML, CSS und jQuery einen einfachen und coolen Symbolanimationseffekt erstellen. Zuerst müssen wir einen einfachen HTML-Code vorbereiten, um unseren Symbolanimationseffekt zu erstellen. <!DOCTYPE
2023-10-24
Kommentar 0
1087

In welchem Ordner befindet sich der Razer-Maustreiber?
Artikeleinführung:Viele Benutzer wissen nicht, wo die von ihren Razer-Treibern installierten Dateien gespeichert sind. Diese Treiberdateien werden normalerweise auf der Systemfestplatte installiert, bei der es sich um das Laufwerk C des Computers handelt. Der genaue Speicherort befindet sich im RAZE-Ordner unter „Programme“. In welchem Ordner befindet sich der Razer-Maustreiber? A: Im RAZE-Ordner unter „Programme“ auf dem Systemlaufwerk C. Im Allgemeinen wird der Treiber auf dem Laufwerk C installiert. Suchen Sie ihn einfach anhand des Speicherorts. Einführung in die Installationsmethode für Razer-Maustreiber 1. Doppelklicken Sie nach dem Herunterladen der Datei von der offiziellen Website, um die heruntergeladene EXE-Datei auszuführen. 2. Warten Sie, bis die Software geladen ist. 3. Hier können Sie auswählen, welchen Treiber Sie installieren möchten. 4. Klicken Sie nach der Auswahl unten rechts auf „Installieren“.
2024-03-02
Kommentar 0
1055

So erstellen Sie eine Unterstreichungsanimation, wenn Sie in PPT mit der Maus auf Text klicken
Artikeleinführung:1. Geben Sie Text ein. 2. Wählen Sie die Form unter „Einfügen“ aus und wählen Sie „Linie darin“ aus. 3. Zeichnen Sie eine gerade Linie unter dem Wort Liebe. 4. Wählen Sie die gerade Linie aus, wählen Sie dann das Animationsmenü und wählen Sie daraus einen Animationseffekt aus. 5. Spielen Sie die Animation ab. Zu diesem Zeitpunkt befinden sich keine horizontalen Linien unter dem Text. 6. Klicken Sie mit der Maus. Unter dem Text erscheint eine horizontale Linie.
2024-03-26
Kommentar 0
1182

Wo sind die Koordinaten der Canvas-Maus?
Artikeleinführung:So erhalten Sie Mauskoordinaten für die Leinwand: 1. Erstellen Sie eine JavaScript-Beispieldatei. 2. Rufen Sie einen Verweis auf das Canvas-Element ab und fügen Sie einen Listener für Mausbewegungsereignisse hinzu. 3. Wenn sich die Maus auf der Leinwand bewegt, wird die Funktion getMousePos ausgelöst ; 4. Verwenden Sie die Methode „getBoundingClientRect()“, um die Positions- und Größeninformationen des Canvas-Elements sowie die Mauskoordinaten über event.clientX und event.clientY abzurufen.
2023-08-22
Kommentar 0
2817
HTML5 Canvas 颜色选择器
Artikeleinführung:这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件 “鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预览,在鼠标点击的时候,选中当前颜色,显示颜色的细节… ...,。
2016-05-17
Kommentar 0
2215

Wie löst man das Problem eines schwarzen Bildschirms mit nur einem Mauspfeil nach dem Start des Win7-Computers?
Artikeleinführung:Bei der Verwendung des Win7-Systems kommt es unweigerlich zu Fehlfunktionen. Kürzlich fragte ein Benutzer, dass der Computerbildschirm beim Booten schwarz sei und auf dem Desktop nur Mauspfeile zu sehen seien Tun? Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Lösung, die Sie mit allen teilen können. Wenn Sie interessiert sind, lesen Sie bitte weiter. Wie löst man das Problem eines schwarzen Bildschirms mit nur einem Mauspfeil nach dem Start des Win7-Computers? Methode 1: 1. Rufen Sie die Benutzeroberfläche mit schwarzem Bildschirm auf. 2. [Win+R] Öffnen Sie das Dialogfeld [Ausführen] und geben Sie „Explorer“ ein. 3. Klicken Sie auf OK. Das Fenster des Ressourcenmanagers wird automatisch geöffnet. Wir können den Desktop-Ordner darin finden. 4. [Hinweis] Diese Lösung kann das Problem mit dem schwarzen Bildschirm auf dem Desktop nicht direkt lösen, kann aber verwendet werden
2024-02-12
Kommentar 0
1459

Wie implementiert man ein Karussell mit nativem JavaScript? Detaillierte Code-Erklärung
Artikeleinführung:Wir verwenden dann js, um die Animation zu animieren: 1. Wenn die Maus auf welchen kleinen Punkt klickt, wird welches Bild angezeigt und die Farbe des kleinen Punktes ändert sich ebenfalls und Rechtspfeile, das Bild bewegt sich nach links und rechts. 3. Das Bild dreht sich automatisch (dazu ist ein Timer erforderlich). 4. Wenn die Maus auf dem Bild platziert wird, stoppt die Bildwiedergabe automatisch (dazu muss der Timer gelöscht werden). . Wenn die Maus das Bild verlässt, dreht sich das Bild automatisch weiter (Neustart des Timers) (Controller) Hier kapseln wir eine animate()-Animationsfunktion
2018-08-07
Kommentar 0
3104



So finden Sie schnell den Mittelpunkt eines Kreises und zeichnen einen Kreis in CorelDraw2019_So finden Sie schnell den Mittelpunkt eines Kreises und zeichnen einen Kreis in CorelDraw2019
Artikeleinführung:1. Doppelklicken Sie, um die CorelDRAW2019-Software zu starten. 2. Finden Sie schnell den Mittelpunkt des Kreises in CorelDRAW2019. 3. Zeichnen Sie einen Standardkreis und es werden 8 Punkte angezeigt. Zeichnen Sie eine kreuzförmige Referenzlinie. Wenn die Schnittpunkte mit dem Mittelpunkt des Kreises übereinstimmen, erscheint das Wort „Mitte“, das den Mittelpunkt des Kreises darstellt. 4. Wählen Sie das Stiftwerkzeug aus, klicken Sie zuerst auf den mittleren Kreis. Es werden 4 Punkte angezeigt. Zeichnen Sie eine kreuzförmige Hilfslinie und ziehen Sie dann den Kreis weg. 5. Zeichnen Sie mit Strg+Umschalt einen Kreis um den Mittelpunkt, bewegen Sie die Maus in Richtung der vier Punkte und lassen Sie die linke Maustaste los, wenn der [Knoten] angezeigt wird. Diese Methode ist zuverlässiger.
2024-06-01
Kommentar 0
645


So verwenden Sie das AI-Faltentool – So verwenden Sie das AI-Faltentool
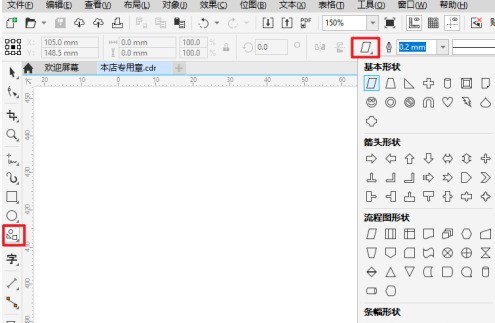
Artikeleinführung:1. Drücken Sie nach dem Öffnen der Benutzeroberfläche zunächst die Tasten Strg+N auf der Tastatur, um eine neue leere Leinwand zu erstellen. 2. Klicken Sie dann auf das Ellipsen-Werkzeug, um einen Kreis zu zeichnen. 3. Klicken Sie dann mit der Maus, um die Grafik auszuwählen. und finden Sie das Falten-Werkzeug. 4. Ziehen Sie zum Schluss einfach die Maus, um die Auswahl festzulegen
2024-05-06
Kommentar 0
919