Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Schritte zum Stapelimport von Vektormaterialbildern in PPT
Artikeleinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26
Kommentar 0
830

Legen Sie die Größe von Symbolen in HTML fest
Artikeleinführung:In diesem Artikel besprechen wir, wie Sie die Größe von Symbolen in HTML festlegen. Icons sind Symbole, die bestimmte Aktionen auf einer Webseite darstellen. Symbolschriftarten enthalten Symbole und Glyphen. Es gibt mehrere Symbolbibliotheken (Schriftarten), die Symbole bereitstellen und auf HTML-Webseiten verwendet werden können. Bekannte Icon-Schriftarten, die häufig von Webentwicklern verwendet werden, sind FontAwesome, BootstrapGlyphicons und Googles Material Icons – diese Bibliothek ist für den kommerziellen und persönlichen Gebrauch völlig kostenlos. Diese Schriftart stellt uns 519 frei skalierbare Vektorsymbole zur Verfügung. Diese lassen sich leicht anpassen und wurden ursprünglich mit Bootstrap entwickelt. BootstrapGlyphicons – Dies ist ein monochromes Symbol
2023-09-03
Kommentar 0
1796

So schneiden Sie ultrahochauflösende Vollbildvideos mit der Einstellungsmethode „magische Schere_Vollbild' aus
Artikeleinführung:1. Starten Sie ein neues Projekt, starten Sie Wondershare, suchen Sie das Menü [Datei] in der oberen linken Ecke der Hauptoberfläche, klicken Sie auf und wählen Sie [Neues Projekt] und wählen Sie ein Seitenverhältnis von 16:9 oder 4:3 (dies ist eine häufig verwendete horizontale Version) Proportion). Wenn Sie den Bildschirm Ihres Mobiltelefons ausfüllen möchten, erstellen Sie beim Schneiden ein neues 9:16-Projekt und verwenden Sie nach dem Schneiden 1080:1920 als Ausgabeauflösung. Der Grund, warum die meisten Benutzer nach dem Zuschneiden nicht in den Vollbildmodus wechseln können, liegt darin, dass die Größe des Materials nicht mit der Größe Ihres neuen Projekts übereinstimmt und die Größe des neuen Projekts festgelegt werden muss. An diesem Punkt ist das Projekt erstellt und Sie können mit der Bearbeitung beginnen. 2. Materialien auswählen, um ein einzelnes Material auszuwählen: Geben Sie „Meine Medien“ ein, klicken Sie auf die Miniaturansicht, um Materialien auszuwählen, wählen Sie mehrere Materialien aus: Halten Sie die Strg-Taste gedrückt, klicken Sie mit der Maus auf die erforderlichen Materialien und ziehen Sie sie stapelweise per Drag & Drop in die Spur
2024-06-02
Kommentar 0
331

Wie ändere ich SVG-Farben?
Artikeleinführung:Scalable Vector Graphics (SVG) erfreut sich großer Beliebtheit als Format, mit dem hochwertige Vektorgrafiken erstellt werden können, deren Größe verlustfrei in jede beliebige Größe geändert werden kann. Ein zusätzlicher Vorteil der Verwendung von SVG ist die Möglichkeit, die Farbe von Grafiken basierend auf bestimmten Vorlieben zu ändern. Wenn Sie den Ton Ihrer Website koordinieren oder die Farbpalette für ein bestimmtes Ziel optimieren möchten, können Sie die Farben einer SVG-Datei einfach mithilfe von CSS ändern. Dieser Artikel führt Sie Schritt für Schritt durch die Änderung der Farben einer SVG-Datei, angefangen bei der Identifizierung bestimmter Elemente bis hin zur Anpassung der Farben selbst. Egal, ob Sie ein Webdesigner, Entwickler oder ein neugieriger Lernender sind, der seine SVG-Grafiken personalisieren möchte, dieser Artikel verspricht, Ihnen das nötige Wissen zu vermitteln, um Ihre Reise zu beginnen. CSS zum Positionieren von SVG-Elementen verwenden CSS steht für Cascade
2023-09-01
Kommentar 0
2912

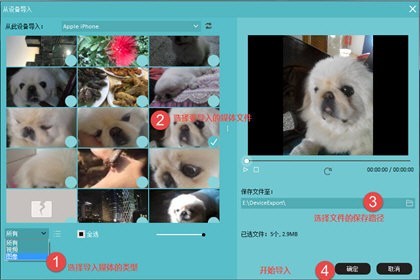
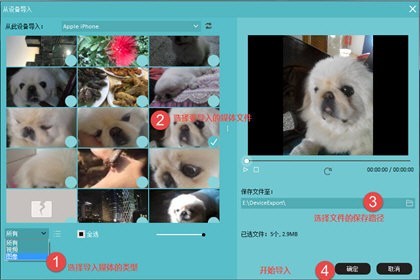
Tutorial zur Verwendung von Meitu Taotao. Können Wasserzeichen zu Meitu Taotao hinzugefügt werden?
Artikeleinführung:Meitu Taotao ist ein effizientes Tool für Online-Shop-Verkäufer, das sich auf die Stapelbildverarbeitung konzentriert. Meitu Taotao integriert leistungsstarke Bildbearbeitungsfunktionen, einschließlich des Hinzufügens dekorativer Materialien, personalisierter Randgestaltung, präziser Textanmerkungen usw., um die Anforderungen der Bildverschönerung vollständig zu erfüllen. Meitu Taotao unterstützt die Stapelverarbeitung mehrerer Bilder gleichzeitig, was die Arbeitseffizienz erheblich verbessert und es Verkäufern ermöglicht, die Bildverarbeitung einfach und schnell abzuschließen, was Zeit und Mühe spart. Ganz gleich, ob es sich um ein Produktpräsentationsbild oder ein Ladenwerbebild handelt, Meitu Taotao kann Ihnen dabei helfen, Ihrem Online-Shop einen ganz besonderen Charme zu verleihen. Können Wasserzeichen zu Meitu Taotao hinzugefügt werden? Wie füge ich ein Wasserzeichen auf Taotao Meitu hinzu? 1. Bilder stapelweise importieren: *Verwenden Sie die Schaltfläche „Bilder stapelweise importieren“, um die Bilder, die verarbeitet werden müssen, in Meitu Taotao zu importieren. 1. Stapelbilder
2024-09-02
Kommentar 0
1009

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1205
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1061
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
809

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1539
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1099
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
983
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
1019
实例讲解PHP面向对象之多态,实例讲解面向对象_PHP教程
Artikeleinführung:实例讲解PHP面向对象之多态,实例讲解面向对象。实例讲解PHP面向对象之多态,实例讲解面向对象 什么是多态性? 多态性是继数据库抽象和继承后,面向对象语言的第三个特征。多态即多
2016-07-13
Kommentar 0
907