Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie die Popup-Layer-Komponente in Uniapp
Artikeleinführung:Titel: Verwendung von Popup-Layer-Komponenten in Uniapp Einführung: In der Uniapp-Entwicklung werden Popup-Layer-Komponenten häufig zum Implementieren einiger Popup-Fenster, Eingabeaufforderungsfelder und anderer Funktionen verwendet. In diesem Artikel wird die Verwendung der Popup-Layer-Komponente in Uniapp vorgestellt und relevante Codebeispiele bereitgestellt. 1. Verwenden Sie die von Uniapp offiziell bereitgestellte Popup-Layer-Komponente. Uniapp stellt offiziell eine Popup-Layer-Komponente namens Uni-Popup bereit, mit der verschiedene Arten von Popup-Layer-Effekten erzielt werden können. Zuerst müssen wir es in die Seite oder Komponente importieren, die die Popup-Ebene verwenden muss.
2023-07-04
Kommentar 0
7944

Bestätigungsfeld mit dem JQuery-Boxy-Plug-in in AspNet_jquery
Artikeleinführung:Boxy ist ein auf JQuery basierendes Popup-Layer-Plugin. Es hat ein relativ schönes Erscheinungsbild, vollständige Funktionen, unterstützt Iframe und unterstützt modale Fenster. Im Vergleich zum gleichen Popup-Layer-Plugin BlockUI ist es jedoch offensichtlich sperrig und weniger praktisch zu verwenden. Kompatible Browser: IE6/Firefox/Google Chrome
2016-05-16
Kommentar 0
2223
jQuery Elastic Layer Plug-in jquery.fancybox.js Verwendung example_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Popup-Layer-Plug-Ins jquery.fancybox.js vorgestellt und die Funktionen, Verwendung und zugehörigen Vorsichtsmaßnahmen des jQuery-Popup-Layer-Plug-Ins jquery.fancybox.js anhand von Beispielen analysiert. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1926

So aktivieren Sie die Flash-Funktion im Candy Browser. So aktivieren Sie die Flash-Funktion
Artikeleinführung:Im Candy Browser können wir verschiedene Plug-Ins verwenden, um mehrere Bilder zu durchsuchen. Flash-Funktion 1. Klicken Sie auf „Candy Browser 3“ 2. Klicken Sie im Popup-Fenster auf „Extras“ 3. Klicken Sie in der Popup-Dropdown-Leiste auf „Candy Browser 3-Optionen“ 4. Klicken Sie auf „Tastenkombination“ 5 . Wählen Sie im Popup-Fenster „Bilder.Flash6 deaktivieren/aktivieren“ und klicken Sie auf „OK“.
2024-06-09
Kommentar 0
451

Der jQuery-Plug-in-Zoom ermöglicht eine Vollbildvergrößerung von Bildern und Popup-Ebenen-Spezialeffekten_jquery
Artikeleinführung:jQuery Zoom ist ein jQuery-Popup-Layer-Plugin, das das große Bild des Fotoalbums anzeigen kann. Klicken Sie auf die Miniaturansicht des Fotoalbums, und das dem Foto entsprechende große Bild wird mit einer personalisierten Ladeanimation angezeigt. sowie die Schaltflächen „Zurück“ und „Weiter“. Die Verwendung ist sehr einfach. Kompatibel mit IE8, 360, Firefox, Chrome, Safari, Opera, Maxthon, Sogou, World Window und anderen Browsern.
2016-05-16
Kommentar 0
1587

Modale JQuery-Methode
Artikeleinführung:Die jQuery-Modal-Methode ist ein Popup-Plugin, das zum Rendern jeder Art von Inhalt verwendet werden kann. Mit diesem leistungsstarken Plugin können wir modale Fenster erstellen, um domänenspezifische Interaktivität auf jeder Webseite einzurichten. Der modale Ansatz ist bei Entwicklern und Designern beliebt, da er die einfache Erstellung einer Vielzahl von Popups ermöglicht und die Möglichkeit bietet, das Erscheinungsbild und Verhalten der Benutzeroberfläche auf verschiedene Weise anzupassen. Das Popup-Fenster in der jQuery-Modal-Methode kann alle Arten von Inhalten wie Bilder, Videos, Tabellen, Formulare usw. enthalten. wie
2023-05-09
Kommentar 0
1506


So lösen Sie das durch die Vue-Klickpenetration verursachte Mehrfachklickproblem
Artikeleinführung:So lösen Sie das Problem mehrerer Klicks, die durch Click-Through in der Vue-Entwicklung verursacht werden. Click-Through bedeutet, dass, nachdem ein Klickereignis auf einem Element auf der Seite auftritt, das Ereignis weiterhin über das Element an die darunter liegenden Elemente weitergeleitet wird. Gehen Sie nach oben und lösen Sie das entsprechende Ereignis aus. In einigen speziellen Szenarien kann das Eindringen von Klicks zu unerwartetem Verhalten führen. Wenn beispielsweise ein Popup-Fenster geöffnet wird, klickt der Benutzer auf den Teil der Maskenebene, der in das Popup-Fenster eindringt, und löst dann das Schaltflächenereignis aus im Popup-Fenster. Vue als beliebtes Front-End-Framework während des Entwicklungsprozesses
2023-06-30
Kommentar 0
2439
Ursprüngliches jQuery-Popup-Layer-Plug-in „sharing_jquery'.
Artikeleinführung:In der Front-End-Entwicklung verwenden wir häufig den Popup-Layer-Effekt. Wir wollten diese Funktion schon lange in einer öffentlichen Schnittstelle organisieren. Das erste von mir geschriebene jQuery-Plugin wird hier für alle freigegeben, wenn Sie es benötigen. Als Referenz, Freunde.
2016-05-16
Kommentar 0
1056

So machen Sie Passfotos mit dem Xiaomi 11Pro_So machen Sie Passfotos mit dem Xiaomi 11Pro
Artikeleinführung:1. Die Ausweisfotofunktion des Xiaomi 11Pro ist nicht in der Kamera enthalten. Stattdessen müssen Benutzer das Telefonalbum öffnen und rechts auf die Funktion [Empfohlen] klicken. 2. In der Empfehlung können Benutzer verschiedene Verschönerungsfunktionen wie Ausschneiden, Bearbeiten und Collagen sehen und auf die Option [Passfoto] klicken. 3. Wählen Sie dann im Popup-Fenster [Fotografie] aus. 4. Zu diesem Zeitpunkt wird die Aufnahmeseite angezeigt. Benutzer müssen nur den grafischen Anweisungen folgen, um das Gesicht an der angegebenen Position freizugeben, und können jederzeit ein Standard-ID-Foto aufnehmen.
2024-03-25
Kommentar 0
963

So generieren Sie einen Barcode in Coreldraw. So generieren Sie einen Barcode in Coreldraw
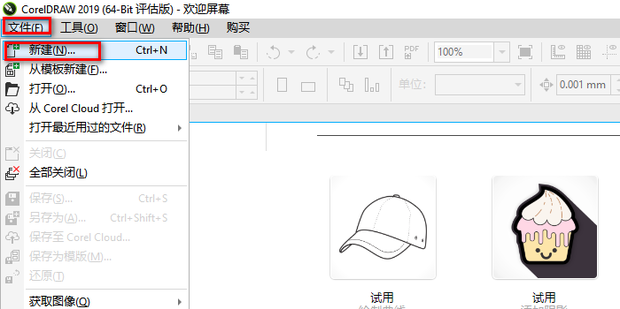
Artikeleinführung:CorelDRAW Als Antwort auf dieses Problem zeigt Ihnen der folgende Editor, wie Sie Barcodes in CorelDRAW erstellen. Wenn Sie interessiert sind, werfen wir einen Blick darauf! Erstellungsmethode 1. Öffnen Sie zunächst CorelDRAW. 2. Klicken Sie nach dem Öffnen in der Menüleiste auf Datei und im Popup-Dialogfeld auf Neu. 3. Legen Sie im Popup-Fenster „Neues Dokument erstellen“ verschiedene Optionen fest und klicken Sie auf „OK“. 4. Klicken Sie dann in der Menüleiste auf die Registerkarte „Objekt“, platzieren Sie die Maus im Popup-Dialogfeld auf „Einfügen“ und klicken Sie dann auf „Barcode“. 5. Geben Sie den Barcode in das Popup-Fenster des Barcode-Assistenten ein.
2024-08-27
Kommentar 0
895

So ändern Sie das UA-Logo von Google Chrome. So ändern Sie das UA-Logo von Google Chrome
Artikeleinführung:Der vollständige Name von UA ist User Agent. Ich glaube, dass viele Benutzer das UA-Logo ändern, wenn sie bestimmte Websites besuchen, die bestimmte Geräte oder Browserunterstützung erfordern. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie das UA-Logo von Google Chrome ändern können. So ändern Sie das UA-Logo von Google Chrome 1. Rufen Sie Google Chrome auf und klicken Sie auf die drei Punkte oben rechts, um das Menü aufzurufen. 2. Klicken Sie dann im Menü auf Weitere Tools und dann auf Erweiterungen. 3. Wählen Sie die relevanten Dateien aus, die im Ordner vorbereitet sind. 4. Doppelklicken Sie zum Installieren und klicken Sie im Popup-Fenster auf Erweiterung hinzufügen. 5. Dann sehen Sie oben rechts das installierte Plug-In. 6. Klicken Sie auf die Plug-in-Schaltfläche. Das UA-Logo-Fenster wird geöffnet und im Fenster angezeigt.
2024-08-26
Kommentar 0
960

Wo stelle ich das Google Chrome ua-Logo ein? Wie stelle ich das Google Chrome ua-Logo ein?
Artikeleinführung:Die Benutzeroberfläche von Google Chrome ist sehr einfach, aber Benutzer ändern das ua-Logo, wenn sie bestimmte Websites besuchen, die eine bestimmte Geräte- oder Browserunterstützung erfordern. Wo ist also das ua-Logo von Google Chrome eingestellt? Auf dieser Website wird den Nutzern ausführlich erklärt, wie das Google Chrome-Logo eingestellt wird. So legen Sie das Google Chrome ua-Logo fest: 1. Rufen Sie Google Chrome auf und klicken Sie auf die drei Punkte oben rechts, um das Menü aufzurufen. 2. Klicken Sie dann im Menü auf Weitere Tools und dann auf Erweiterungen. 3. Wählen Sie die relevanten Dateien aus, die im Ordner vorbereitet sind. 4. Doppelklicken Sie zum Installieren und klicken Sie im Popup-Fenster auf Erweiterung hinzufügen. 5. Dann sehen Sie oben rechts das installierte Plug-in. 6. Klicken Sie auf die Plug-in-Schaltfläche und das UA-Logo-Fenster wird angezeigt. In dem Fenster kann das UA-Logo eingestellt werden.
2024-09-14
Kommentar 0
753

So importieren Sie PDF-Dateien in WPS PDF-Import-WPS-Tutorial
Artikeleinführung:WPS ist eine häufig verwendete Software im Büroprozess. Sie verfügt über umfassende Funktionen und ist darauf ausgelegt, die vielfältigen Anforderungen der Benutzer zu erfüllen. Wie gehen Sie vor, wenn Sie PDF-Inhalte in WPS importieren möchten? Der unten stehende Editor erläutert die Methoden zum Einfügen von PDF-Dateien mit WPS. Freunde, die Hilfe benötigen, kommen Sie bitte vorbei. PDF-Import-WPS-Tutorial 1. Doppelklicken Sie, um das Word-Dokument zu öffnen, in das Sie die PDF-Datei einfügen möchten. 2. Wählen Sie dann in dieser Benutzeroberfläche die Option „Einfügen“ in der oberen Symbolleiste aus. 3. Klicken Sie dann in dieser Benutzeroberfläche rechts auf die Schaltfläche „Objekt“. 4. Wählen Sie dann im Popup-Fenster die Option „Aus Datei erstellen“ und klicken Sie auf die Schaltfläche „Durchsuchen“. 5. Wählen Sie im Popup-Fenster die einzufügende PDF-Formatdatei aus und klicken Sie auf die Schaltfläche „Bestätigen“. 6. Klicken Sie in dieser Oberfläche auf die Schaltfläche OK. 7. Am meisten
2024-08-27
Kommentar 0
996