Insgesamt10000 bezogener Inhalt gefunden


Detaillierte Schritte zum Stapelimport von Vektormaterialbildern in PPT
Artikeleinführung:1. Suchen Sie nach Vektorsymbolen, sofern diese im AI- oder EPS-Format vorliegen. 2. Öffnen Sie ai und doppelklicken Sie auf die leere Stelle, um das Material zu importieren. 3. Wählen Sie ein Material aus. Wie auf dem Bild zu sehen ist, klicken wir mit der rechten Maustaste, um die Gruppierung aufzuheben. 4. Nachdem Sie die Gruppierung aufgehoben haben, wählen Sie ein kleines Symbol einzeln aus und kopieren Sie es mit Strg+C. 5. Wir gehen zur PPT-Schnittstelle, drücken Strg+Alt+V zum selektiven Einfügen und wählen die erweiterte Metadatei aus. Fügen Sie das Bild unten ein. 6. Es ist noch nicht vorbei. Wir klicken mit der rechten Maustaste und wählen „Gruppierung aufheben“. Im Popup-Fenster wählen wir „Ja“. 7. Öffnen Sie den Auswahlbereich und Sie können sehen, dass die Grafik aus mehreren kleinen Vektorgrafiken besteht. 8. Zu diesem Zeitpunkt können Sie die Grafik ändern, z. B. die Kleidung in Gelb ändern.
2024-03-26
Kommentar 0
833

Was ist der Unterschied zwischen Vektorgrafiken und Bitmaps?
Artikeleinführung:Vektorbilder und Bitmaps sind zwei gängige Bilddateiformate und sie haben unterschiedliche Eigenschaften und Anwendungen in der digitalen Bildverarbeitung. In diesem Artikel werden die Unterschiede und Eigenschaften von Vektorgrafiken und Bitmaps vorgestellt. Zunächst einmal ist ein Vektorbild ein Bild, das aus einer Reihe geometrischer Formen und Pfade besteht. Das größte Merkmal von Vektorgrafiken besteht darin, dass jedes Element im Bild durch eine mathematische Formel und nicht durch ein Pixelraster dargestellt wird. Vektorgrafiken können verlustfrei skaliert werden, wobei die Bildschärfe und -qualität bei jeder Auflösung erhalten bleibt. Zu den gängigen Dateiformaten für Vektorgrafiken gehören EPS, AI, S
2024-02-18
Kommentar 0
1572

JavaScript-Programm zum Suchen nach Elementen in einer verknüpften Liste
Artikeleinführung:Eine verknüpfte Liste ist eine lineare Datenstruktur, in der jedes Element (auch Knoten genannt) einen Datenwert und einen Verweis auf den nächsten Knoten in der Liste enthält. Eine häufige Operation für eine verknüpfte Liste besteht darin, nach einem bestimmten Element zu suchen. Dazu müssen Sie die Liste durchgehen und den Datenwert jedes Knotens mit dem Zielelement vergleichen, bis eine Übereinstimmung gefunden wird. Hier ist ein Beispiel für eine verknüpfte Liste, die wir in diesem Artikel verwenden werden: 10->20->30->40->leer. In dieser verknüpften Liste enthält jeder Knoten einen Wert und der Pfeil zeigt den nächsten Knoten in der Sequenz an. Die Liste beginnt mit dem Kopfknoten, der den Wert 10 enthält, und endet mit dem Endknoten, der den Wert 40 enthält und auf Null zeigt. Wir werden diese verknüpfte Liste verwenden, um zu demonstrieren, wie man mit JavaScript nach Elementen in einer verknüpften Liste sucht
2023-09-02
Kommentar 0
902

Ermitteln Sie mit C++ die Anzahl der Senkenknoten in einem Diagramm
Artikeleinführung:In diesem Artikel beschreiben wir wichtige Informationen zur Lösung der Anzahl der Senkenknoten in einem Diagramm. In diesem Problem haben wir einen gerichteten azyklischen Graphen mit N Knoten (1 bis N) und M Kanten. Das Ziel besteht darin, herauszufinden, wie viele Senkenknoten es in einem bestimmten Diagramm gibt. Ein Senkenknoten ist ein Knoten, der keine ausgehenden Kanten erzeugt. Hier ist ein einfaches Beispiel: Input:n=4,m=2Edges[]={{2,3},{4,3}}Output:2 Einfache Möglichkeit, die Lösung zu finden. In dieser Methode iterieren wir die Kanten von Schieben Sie in einem Diagramm die verschiedenen Elemente aus der Menge, auf die die Kante zeigt, hinein und subtrahieren Sie dann die Größe der Menge von der Gesamtzahl der vorhandenen Knoten. Beispiel#include<bits/stdc++.h>usingnamespa
2023-09-01
Kommentar 0
700

Wie lässt man ein div-Element mithilfe von CSS inline erscheinen?
Artikeleinführung:CSS steht für Cascading Style Sheets und spezifiziert das Erscheinungsbild von HTML-Elementen in verschiedenen Medien, einschließlich Druck-, Anzeige- und anderen Druck- und Digitalformaten. Sparen Sie viel Arbeit mit CSS. Es kann das Design mehrerer Webseiten gleichzeitig verwalten. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS ein div-Element inline anzeigen lassen. Dazu müssen wir zunächst einige CSS-Eigenschaften verstehen, die für die inline-Anzeige eines div-Elements verwendet werden. Die Display-display-Eigenschaft gibt den Renderbox-Typ an das Element (Anzeigeverhalten). Hier verwenden wir die Eigenschaften display:flex und display:inline-block. Float – Mithilfe des Float-Attributs können Sie dem Element mitteilen, dass es nach links, nach rechts oder nach links schweben soll
2023-09-19
Kommentar 0
1426

HTML5 7 __Canvas: Skalieren, Drehen, Schatten erzeugen
Artikeleinführung:scale() benötigt zwei Parameter, die die Werte in der x- bzw. y-Dimension darstellen. Wenn die Leinwand das Bild anzeigt, wird ihr an jeden Parameter der Betrag übergeben, um den das Bild auf der Richtungsachse vergrößert (oder verkleinert) wird. Wenn x 2 ist, bedeutet dies, dass alle Elemente des gezeichneten Bildes doppelt so breit werden. Wenn der y-Wert 0,5 beträgt, werden alle Elemente des gezeichneten Bildes halb so hoch wie zuvor.
2017-02-18
Kommentar 1
1489

So zeichnen Sie interessante Visualisierungsdiagramme mit Python
Artikeleinführung:SchemDraw Im SchemDraw-Modul werden also sechs Elemente verwendet, um die Hauptknoten des Flussdiagramms darzustellen. Die Ovale stellen den Anfang und das Ende der Entscheidung dar. Der Code lautet wie folgt: importschemdrawfromschemdraw.flowimport*withschemdraw.Drawing() asd: d+=Start ().label("Start")Der Ausgabepfeil stellt die Richtung der Entscheidungsfindung dar und wird zum Verbinden verschiedener Knoten verwendet. Der Code lautet wie folgt: withschemdraw.Drawing()asd:d+=Arrow(w=5 ).Rechts()
2023-04-18
Kommentar 0
1386

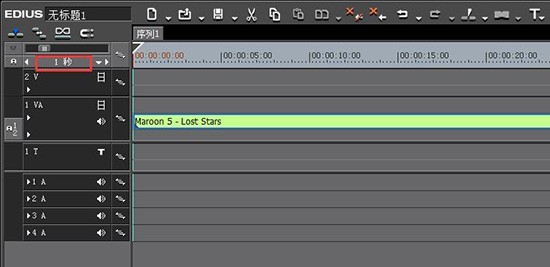
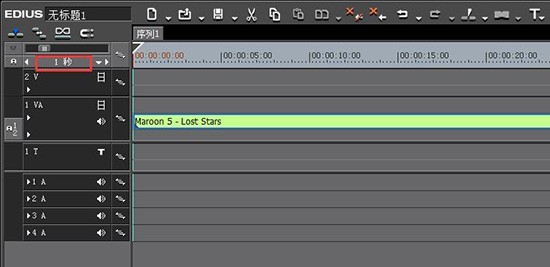
So verkürzen Sie die Timeline-Länge in Edius
Artikeleinführung:1. Ziehen Sie ein Material auf die Edius-Timeline-Spur. Standardmäßig beträgt die Anzeigelänge des Materials 1 Sekunde. Auf diese Weise wird das 4-Minuten-Audiomaterial zur Bearbeitung sehr lang gezogen. Das ganz nach hinten ziehen ist sehr umständlich. 2. Während Sie sicherstellen, dass die Dauer des gesamten Materials unverändert bleibt, können Sie, wenn Sie die Länge der Zeitleiste auf der Video- und Audiospur verkürzen möchten, das kleine Dreieck neben der Schaltfläche für die Videoanzeigelänge auf der linken Seite anpassen die Schaltfläche, die im Bild oben von einem roten Rechteck umrahmt ist. 3. Im Popup-Dropdown-Feld sind die verfügbaren Zeiteinheiten Frames, Sekunden, Minuten und Adaptiv; Sie können 1 Minute auswählen und Sie werden sehen, dass die Länge der Edius-Timeline tatsächlich viel kürzer ist viel einfacher zu bearbeiten. 4. Sie können dazu auch Tastenkombinationen verwenden, indem Sie einfach gedrückt halten
2024-03-28
Kommentar 0
1109

C++-Programm zum Drucken eines Wörterbuchs
Artikeleinführung:Eine Karte ist ein spezieller Containertyp in C++, bei dem jedes Element ein Paar aus zwei Werten ist, nämlich einem Schlüsselwert und einem zugeordneten Wert. Der Schlüsselwert wird zum Indizieren jedes Elements verwendet, und der zugeordnete Wert ist der mit dem Schlüssel verknüpfte Wert. Unabhängig davon, ob der zugeordnete Wert eindeutig ist, ist der Schlüssel immer eindeutig. Um Kartenelemente in C++ zu drucken, müssen wir einen Iterator verwenden. Ein Element in einer Menge von Elementen wird durch ein Iteratorobjekt angegeben. Iteratoren werden hauptsächlich mit Arrays und anderen Arten von Containern (z. B. Vektoren) verwendet und verfügen über einen bestimmten Satz von Operationen, mit denen bestimmte Elemente innerhalb eines bestimmten Bereichs identifiziert werden können. Iteratoren können inkrementiert oder dekrementiert werden, um auf verschiedene Elemente in einem Bereich oder Container zu verweisen. Der Iterator zeigt auf den Speicherort eines bestimmten Elements im Bereich. Drucken einer Karte in C++ mit Iteratoren Schauen wir uns zunächst an, wie man definiert
2023-09-11
Kommentar 0
1144

Wie zeichne ich Diagramme und Grafiken mit der GoJS HTML5 Canvas-Bibliothek?
Artikeleinführung:GoJS ist eine JavaScript-Bibliothek, mit der Sie interaktive Diagramme implementieren können. Diese Seite zeigt Ihnen die Grundlagen der Verwendung von GoJS. Wenn Sie Diagramme und Grafiken hinzufügen möchten, verwenden Sie diese Open-Source-Bibliothek. GoJS verfügt über eine Modellansichtsarchitektur, in der Modelle Arrays von JavaScript-Objekten enthalten, die Knoten und Links beschreiben. Um diese Daten mithilfe tatsächlicher Node- und Link-Objekte zu visualisieren, fungiert das Diagramm als Ansicht. Beim Erstellen eines Diagramms mit GoJS wird ein HTML5Canvas-Element erstellt, das in einem bestimmten DIV-Element platziert wird. So zeichnen Sie Diagramme Um GoJS verwenden zu können, müssen Sie die Bibliothek in Ihrem HTML-Dokument deklarieren. Auf diese Weise müssen Sie auch die Bibliothek laden. Laden Sie die GoJS-Bibliothek go.js. Möchte hinzufügen
2023-09-19
Kommentar 0
1412

Wie füge ich nach einem Element mithilfe des :after-Selektors in CSS ein Leerzeichen („') hinzu?
Artikeleinführung:Das Leerzeichen („“) wird verwendet, um in CSS Leerzeichen zwischen Elementen einzufügen. Es wird im Inhaltsattribut eines Pseudoselektors wie :after oder :before verwendet, wo es einen leeren Raum erstellt, der zum Trennen von Elementen oder zum Hinzufügen von visuellem Abstand zu einer Webseite verwendet werden kann. Neben der Verwendung von Leerzeichen können wir auch andere CSS-Eigenschaften wie „margin“, „padding“, „border“ oder „width“ verwenden, um Leerzeichen zwischen Elementen einzufügen. Mit diesen Eigenschaften können Sie den Abstand zwischen Elementen und ihre räumliche Position steuern. Verwenden Sie den :after-Selektor in CSS, um Leerzeichen („“) nach dem Element hinzuzufügen: Der after-Pseudoselektor wird verwendet, um Inhalt nach dem Elementinhalt hinzuzufügen. Dies ist nützlich zum Hinzufügen von Trennzeichen, Symbolen usw
2023-09-13
Kommentar 0
1635

Was tun, wenn CSS-Bilder nicht angezeigt werden können?
Artikeleinführung:In den letzten Jahren hat sich CSS mit der Entwicklung des Webdesigns zu einer der Hauptsprachen für die Gestaltung von Webseitenstilen entwickelt. In CSS muss neben Textstilen auch beim Attributdesign anderer Elemente auf Details und Flexibilität geachtet werden. Unter diesen ist das am häufigsten verwendete Attribut das Hintergrundbild, das eine hohe Flexibilität aufweist und als wichtiges Element im Webdesign verwendet werden kann. Manchmal stellen wir jedoch fest, dass das mit CSS angegebene Hintergrundbild nicht normal angezeigt werden kann. Was sollten wir zu diesem Zeitpunkt tun? Die Hauptgründe, warum das Hintergrundbild nicht angezeigt werden kann, sind folgende: 1. Datei
2023-04-21
Kommentar 0
1867

So ändern Sie die Bildauflösung
Artikeleinführung:In letzter Zeit haben viele Freunde gefragt, ob dies nicht der Fall ist. Eine hohe Auflösung bedeutet nicht, dass das Bildschirmmaterial gut ist und die Bildqualität ist klarer. Heute zeige ich Ihnen, wie Sie die Bildauflösung anpassen. Schauen wir uns die Details an. So ändern Sie die Auflösung eines Bildes 1. Öffnen Sie das Bild, klicken Sie mit der rechten Maustaste und wählen Sie Eigenschaften. Die Auflösung dieses Bildes können Sie den Objektdetails entnehmen. Die aktuelle Auflösung dieses Bildes beträgt 687*379. (Tatsächlich bezieht sich die Auflösung auf die Anzahl der Pixel in diesem Bild, mit horizontalen Pixeln vorne und vertikalen Pixeln hinten) 2. Wir klicken also mit der rechten Maustaste auf das Bild und wählen Bearbeiten. Öffnen Sie die Bildbearbeitungsoberfläche oder öffnen Sie direkt die Zeichensoftware und öffnen Sie das Bild, das bearbeitet werden muss, in der Zeichensoftware.
2023-12-31
Kommentar 0
1971

Big-Data-Verarbeitung in C++-Technologie: Wie entwirft man optimierte Datenstrukturen für die Verarbeitung großer Datenmengen?
Artikeleinführung:Die Big-Data-Verarbeitung wird mithilfe von Datenstrukturen in C++ optimiert, darunter: Arrays: werden zum Speichern von Elementen desselben Typs verwendet. Dynamische Arrays können nach Bedarf in der Größe geändert werden. Hash-Tabelle: Wird zum schnellen Suchen und Einfügen von Schlüssel-Wert-Paaren verwendet, auch wenn der Datensatz groß ist. Binärer Baum: Wird zum schnellen Suchen, Einfügen und Löschen von Elementen verwendet, z. B. ein binärer Suchbaum. Diagrammdatenstruktur: Wird zur Darstellung von Verbindungsbeziehungen verwendet. Ein ungerichtetes Diagramm kann beispielsweise die Beziehung zwischen Knoten und Kanten speichern. Überlegungen zur Optimierung: Beinhaltet Parallelverarbeitung, Datenpartitionierung und Caching zur Verbesserung der Leistung.
2024-06-01
Kommentar 0
743

In CorelDRAW gibt es mehrere Vorschaumethoden. Einführung in Vorschaubildtypen
Artikeleinführung:Als hervorragende Vektorzeichensoftware verfügt CorelDRAW über umfangreiche Zeichenfunktionen sowie praktische und schnelle Zeichenwerkzeuge und ist bei Designern sehr beliebt. Zuvor haben wir darüber gesprochen, wie man Vorschauen einrichtet, damit Benutzer die benötigten Materialien schneller und bequemer finden können. Heute stelle ich Ihnen die Arten von Vorschauansichten vor, damit Sie bessere Entscheidungen treffen können! Die spezifischen Typen sind wie folgt: Drahtmodellansicht: In diesem Modus werden grafische Umrisse ohne Farbdetails angezeigt. Zeigen Sie schnell eine Vorschau grundlegender Zeichnungselemente an. 2. Normale Ansicht: PostScript-Füllungen oder hochauflösende Bitmaps werden bei der Anzeige von Grafiken nicht angezeigt, daher öffnet und aktualisiert sich dieser Modus schneller als der Modus „Erweitert“. 3. Erweiterte Ansicht: Umrissformen und Text werden weicher angezeigt
2024-02-10
Kommentar 0
725

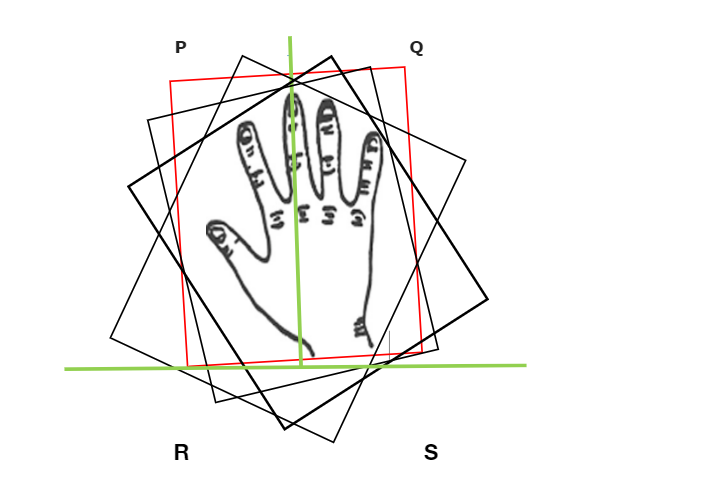
Berechnen Sie den maximalen Abstand zwischen zwei Punkten auf der Koordinatenebene mit der Methode des rotierenden Messschiebers
Artikeleinführung:In C++ haben wir eine vordefinierte Funktion sqrt, die die Quadratwurzel einer beliebigen Zahl zurückgibt. Die Methode des rotierenden Messschiebers ist eine Technik zur Lösung von Algorithmen oder zur Berechnung der Geometrie. Visuelle Darstellung der Methode „Rotierender Messschieber“ Handrotation zeigt ein reales Beispiel eines Diagramms mit rotierendem Messschieber, das die vertikale Ausrichtung zeigt, wann immer sich die Hand dreht. Wir können dieses Konzept auch durch die Verwendung von Polygonen verstehen. In diesem Artikel verwenden wir die Methode des rotierenden Messschiebers, um den maximalen Abstand zwischen zwei Koordinatenpunkten zu ermitteln. Syntax Die folgende Syntax wird im Programm verwendet – Vektor<Datentyp>Name Parametervektor – Wir beginnen mit einem Schlüsselwort „Vektor“, während wir den Vektor in C++ initialisieren. Datentyp – der Typ des durch den Vektor dargestellten Datenelements. name – der Name des Vektors. Berechnen
2023-09-12
Kommentar 0
562

So zeichnen Sie eine S-Form in Javascript
Artikeleinführung:JavaScript ist eine Front-End-Programmiersprache, die mit HTML und CSS zusammenarbeiten kann, um eine Vielzahl beeindruckender Website-Effekte zu erstellen. Wenn wir Grafiken mit JavaScript zeichnen müssen, ist eine der häufigsten Fragen, wie man eine S-Form zeichnet. In diesem Artikel stellen wir verschiedene Methoden zum Zeichnen von S-förmigen Grafiken vor. Die erste Methode: SVGSVG (Scalable Vector Graphics) ist ein XML-basiertes Vektorgrafikformat, das für die Erstellung und Anzeige von Webgrafiken verwendet werden kann. In SVG können wir das Pfadelement zum Definieren verwenden
2023-05-09
Kommentar 0
797

So richten Sie den Ein- und Ausblendeffekt in Final Cut ein_Final Cut-Tutorial zum Einrichten des Ein- und Ausblendeffekts
Artikeleinführung:1. Klicken Sie zunächst, um das Audio in der Finalcut-Storyline auszuwählen, und klicken Sie dann auf das Symbol, auf das der Pfeil zeigt. 2. Klicken Sie dann im Popup-Dropdown-Menü auf das Symbol, auf das der Pfeil zeigt, wählen Sie es aus, halten Sie die linke Maustaste gedrückt und ziehen Sie nach rechts. 3. Auf diese Weise haben wir die Höhe der Audiospur vergrößert; halten Sie die linke Maustaste an der durch den Pfeil angezeigten Position gedrückt und ziehen Sie sie nach rechts, um die Länge der Audiospur zu vergrößern. 4. Dann klicken wir, um das Audiomaterial auszuwählen, und stellen fest, dass es am Audioeingangs- und -ausgangspunkt zwei Anpassungspunkte gibt. Wir halten einen der Anpassungspunkte gedrückt und ziehen ihn in Richtung Mitte. 5. Zu diesem Zeitpunkt hat der Audio-In-Punkt einen Ease-In-Effekt; wir halten den Audio-Out-Punkt-Einstellpunkt gedrückt und ziehen ihn in Richtung Mitte. 6. Schließlich stellen wir den Ein- und Ausblendeffekt für Video und Audio ein.
2024-05-07
Kommentar 0
888

Modifikation des CAD-Lisp-Skripts
Artikeleinführung:cadlisp-Skriptänderung (DEFUNC:J()(PRINC"\nBitte wählen Sie die zu kombinierende Annotation aus:)") (SETQS-Auswahlsatz (SSGET'((0."DIMENSION")))m0) ist ein Teil des LISP-Codes, Verwenden von Zur Auswahl aller Elemente vom Typ „DIMENSION“ in AutoCAD und zum Speichern der Auswahlergebnisse im S-Auswahlsatz. Der Zweck dieses Codes besteht darin, alle Dimensionsobjekte abzurufen. Die Anzahl der T-Beschriftungen (sslengthS-Auswahlsatz), ZS-Gesamtzahl und 0T-Ausrichtungsbeschriftung 0). In diesem Satz stellt T die Anzahl der Details dar, die nicht mit den Zeiten übereinstimmen. Die Anzahl der Elemente in der Auswahlmenge S kann über die Funktion sslength berechnet werden.
2024-01-12
Kommentar 0
1229